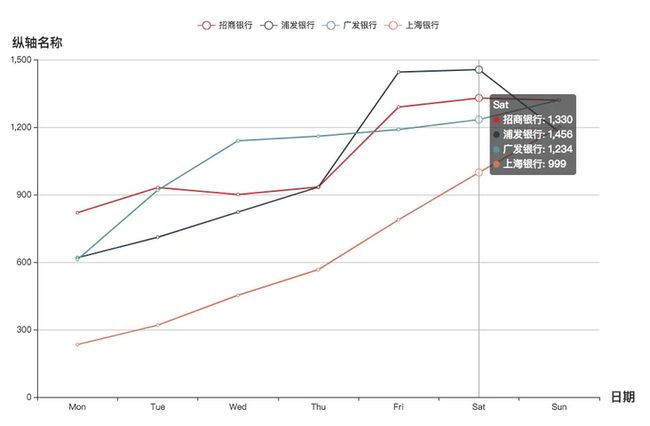
首先看实现好的页面
实现
- 首先引入echarts工具
// vue文件中引入echarts工具
let echarts = require('echarts/lib/echarts')
require('echarts/lib/chart/line')
// 以下的组件按需引入
require('echarts/lib/component/tooltip') // tooltip组件
require('echarts/lib/component/title') // title组件
require('echarts/lib/component/legend') // legend组件
2.option配置
// option将要设置以下字段感觉就足够使用了
option: {
legend: {},
xAxis: {},
yAxis: {},
label: {},
tooltip: {},
series: []
}
- legend字段,是为了配置下图的表现的;注意data字段的数组需要对应每条折线的名称
鼠标hover到最顶部的legend标志,可以标志对应的折线图,点击legend标志会隐藏对应的折线图
legend: {
data: ['招商银行', '浦发银行', '广发银行', '上海银行']
},
- xAxis,配置x轴数据、样式、名称
xAxis: {
type: 'category', // 还有其他的type,可以去官网喵两眼哦
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], // x轴数据
name: '日期', // x轴名称
// x轴名称样式
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}
},
- yAxis,配置y轴名称,样式
yAxis: {
type: 'value',
name: '纵轴名称', // y轴名称
// y轴名称样式
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}
}
- tooltip,鼠标放到折线图上展示的数据展示样式
tooltip: {
trigger: 'axis' // axis item none三个值
},
- series,y轴数据,每条折线的名称
series: [
{
name: '招商银行',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
},
{
name: '浦发银行',
data: [620, 711, 823, 934, 1445, 1456, 1178],
type: 'line'
},
{
name: '广发银行',
data: [612, 920, 1140, 1160, 1190, 1234, 1321],
type: 'line'
},
{
name: '上海银行',
data: [234, 320, 453, 567, 789, 999, 1200],
type: 'line'
}
]
- html标签代码,注意要先写好div的宽度和高度,否则这折线图展示不出来
// 折线图显示在这个div中,
4.渲染折线图
let myChart = echarts.init(document.getElementById('myChart'))
myChart.setOption(this.option)
5.完成折线图