功能简述
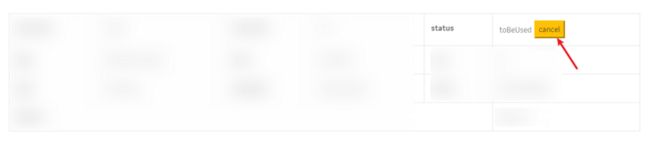
单击黄色的“cancel”按钮,修改状态status的值toBeUsed为cancel,并将按钮换成红色的“delete”按钮)
其中,前端用jquery实现局部刷新;后端实现对数据库的操作(修改字段status的值为cancel)
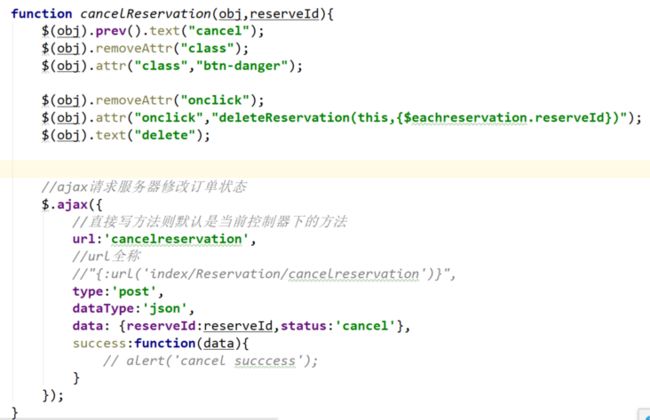
前端
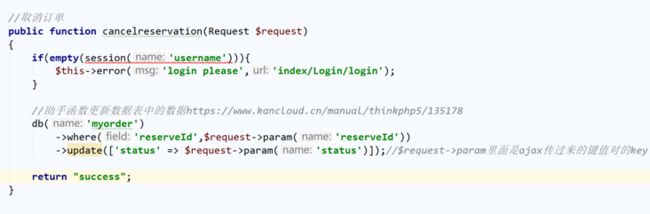
后端
error('login please','index/Login/login');
}
//助手函数更新数据表中的数据https://www.kancloud.cn/manual/thinkphp5/135178
db('myorder')
->where('reserveId',$request->param('reserveId'))
->update(['status' => $request->param('status')]);
//$request->param里面是ajax传过来的键值对的key
return "success";
}
}