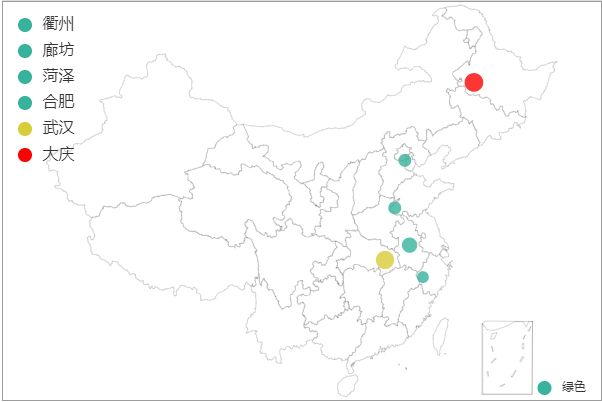
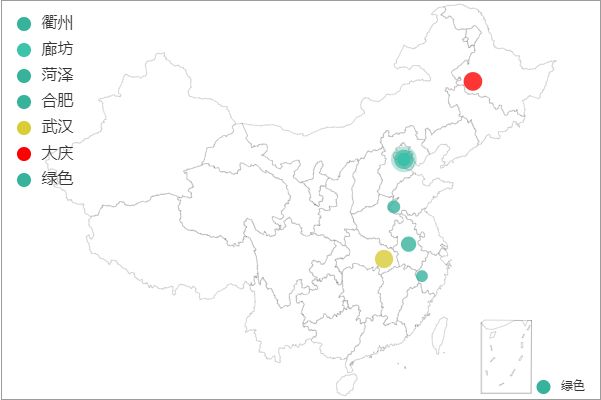
业务需要,需要在地图上进行一定的操作,比如增加圆点啊,然后用一个图例控制另一些图例的显示如否,具体效果图如下
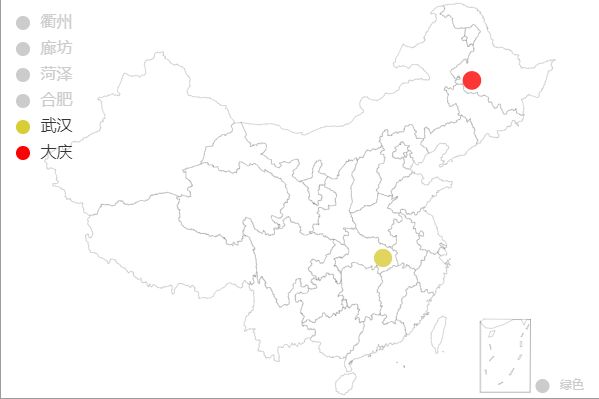
这是点击右下角绿色以后的样子
可以看到我只点击右下角的绿色这个图例,其他所有的绿色图例都被反选了
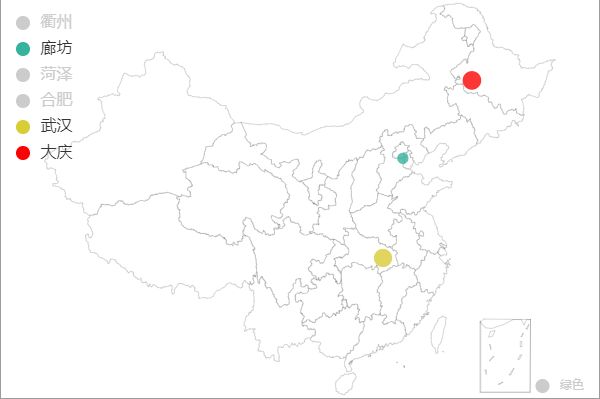
而且单独某个图例的显示与否并不受影响。
具体地图的显示,图例数据的处理这里暂且不表,网上资料有很多,而关于图例相关的操作,网上的资料很少,少数几个通过单个图例控制其他多个图例的要么是一个图的图例控制另一个图的图例,要么就是通过html事件操作而非通过echarts自带的机制进行操作,略显复杂。
下面就来说如何进行这样的操作:
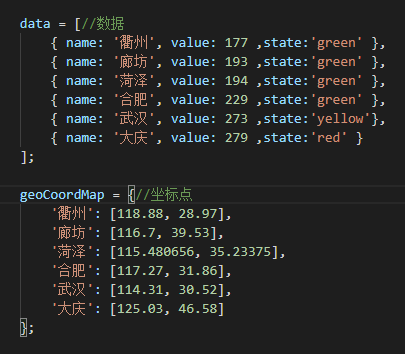
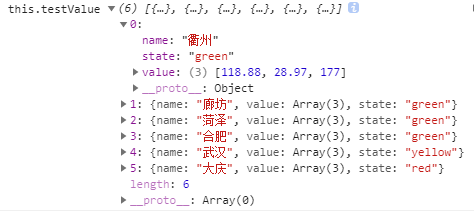
上图是图中点位的坐标点和相应的数据,数据中的state就是直观的点位的颜色。
testValue = [] //只用来存实际的数据
convertData(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = this.geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value),
state: data[i].state
});
}
}
// return res;
this.testValue = res
};上面的代码是对数据和坐标点的合并,处理以后可以在地图上使用并且展示的数据如下
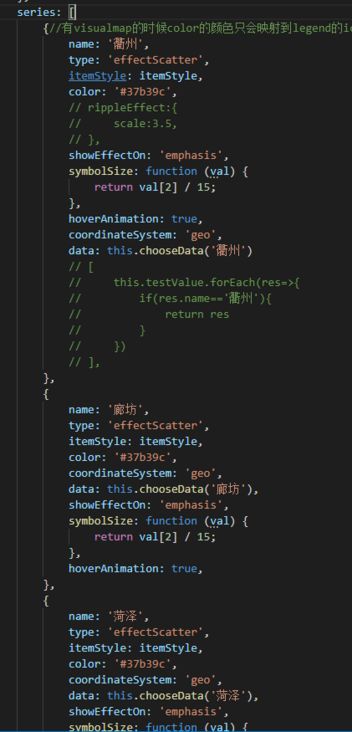
准备工作已经做好,下面来讲图例控制中最重要的两个配置项:一个是legend,一个是series
series是页面上展示的数据的主要控制配置,具体文档echarts的官网有。在series配好以后,legend这个配置项你只需要在option里面写上,什么都不用做,图例就会智能根据相关的数据把所有在series里面有的数据都转换成图例显示出来,也就是,series里面有几个花括号,页面上的图例就会有几个(legend在不做多余配置的情况下),明白这点对legend和series的对应关系和操作都非常重要。
如上图,我的series里面有六个花括号包含的实际数据,所以在前面几张图里我在legend里面没有配置data相关属性的时候,自然而然会显示六个图例。
这时候地图上就会有六个点和六个图例了,此时我想用一个图例,控制四个绿色的图例和对应地图上数据的显示与否该如何操作呢
分解问题,首先增加一个单独的图例:
如上图,我在series里面新增一个空的对象,其中data栏你把它置空'data:[ ]',或者像我一样,直接不设置data也行,我们来看看页面有什么变化
如上图,我们可以看到左边的图例变成了七个,多了一个名字叫绿色的图例,但是在地图上,还是只有六个点位。这就是data为空的意义,这个绿色,只是一个用来进行图例操作的标记而已,如果没有明白legend和series的对应关系的话,理解这点就有点困难。
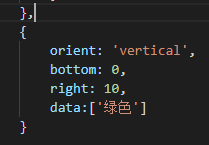
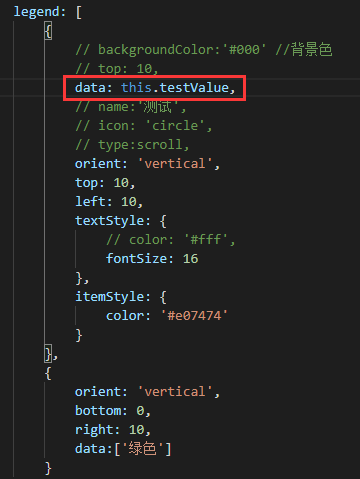
接下来进行进一步的操作,这个绿色图例和其他的实际点位摆在一起肯定不行,我想把它单独摆在右下角,那就在legend里面单独新增一个只显示绿色的图例
可以看到页面上右下角多了一个名字为绿色的图例,提一嘴,图例的名称是跟着series里面的name属性走的,当然如果要强制改变的话,legend里面有一个formatter属性,可以改变这个图例的名字,具体查阅官方文档。
现在我们要做的是把左上角的图例里面的绿色给排除掉,也就是在legend里面的控制左上角的object里面,把data项设置为排除绿色的数据。
这样页面就回到了最开始的那一张图的状态
接下来就是另外具体的事件操作了,也就是我要点击右下角的绿色图例,然后相当于把左上角的属于绿色图例全部点一遍
查阅官方文档,其中API中有一个events,events中有一个lengendselectchagned
用代码来表示这个事件如何触发
myChart.on('legendselectchanged' ,function (params) {})
注意,如果想要在这个事件里面使用this的话,得这样
myChart.on('legendselectchanged' ,function (params) {},this)
不然this指向会出错。
上图里面的name就是你点击的那个图例的name,返回的selected是series里面所有对象的boolean值,你点了哪个图例的值,哪个图例的boolean值就会变化,然而,这个true和false,毫无luan用,它!完!全!不!能!改变图例的状态!它仅仅只是告诉你这个图例是true和false的状态!!!册那那你告诉我但是我操作true和false以后没有用,那你告诉我干嘛,毫无意义嘛这是!
但是不要慌,点图例的时候图例终究是变化了,这说明是能够控制的,官方文档API里有个action,action里面刚好有个legendToggleSelect
这个是可以真切改变图例的显示与否的,但是每次只能改变一个,因为
name是个string对象啊。。。。为何不能改成array呢,让人少些操作不好吗。。。。
所以想要一次改变多个图例的状态,得用循环操作,代码如下
myChart.on('legendselectchanged' ,function (params) {
if(params.name == '绿色'){
let tempArray = this.chooseData('green','state')
//this.chooseData()是自己写的一个方法,用于把传进来的'green'之类把
//上面的testValue里面的state的值与'green'相同的数据筛选出来,不太重要,所以不复制上来了。
tempArray.forEach(res=>{
// params.selected[res.name] = false
//这个状态并没有什么ruan用,只是给你看的,改变这个并不能改变图例的状态
myChart.dispatchAction({//这个可以改变图例的状态
type: 'legendToggleSelect',
// 图例名称
name: `${res.name}` //只能传一个string对象,不能传array,还要循环来重复这件事.
})
})
}
console.log(params);
//myChart.setOption(option);
},this);到此为止也算是结束了,可以通过一个图例切换其他多个图例的状态。唯一有点不足的就是鼠标移动到绿色这个图例上的时候,地图上的点并没有像其他有真实数据点一样有Hover反应,这是正常的,因为这个绿点的data为空啊。。。如果绿色的data为绿色点的真实数据的话,那就会带来新的问题:点击单个绿色的图例的时候,地图上的点并不会消失,只有点击绿色这个图例的时候才会全部消失。或许有其他的解决办法,但是现在的这种瑕疵是可以接受范围内的,所以。。。。。。有缘再解决这个小问题吧
┓(;´_`)┏(起码功能实现了)