web前端三大主流框架
1、Angular
大家眼里比较牛的框架,甚至有人说三大框架中只有它能称的上一个完整的框架,因为它包含的东西比较完善,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能。对于刚开始学习使用框架的小伙伴们,可以推荐这个框架,学会之后简直能颠覆之前你对前端开发的认知。使用 TypeScript能够提高代码可维护性,有利于后期重构。双向数据流很方便,但是等业务复杂之后,你可能就搞不清楚数据流了。还有令人不开心的脏值检查,以及directive的封装并没有解决视图与数据关系完全分离,有时候还要用$digist强制触发检测。
2、React(也是接下来要讲的)
这个框架本身比较容易理解,它的结构很清晰,就是由十几个API组成,然后异步渲染,我们只需要处理好接口和维护就好了,但是很多人反映上手还是有一定的的难度的。React是单向数据流,代码写起来会较双向数据流的多一些,但是同样的排查问题时思路清晰很多。
3、Vue
号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序。毕竟用这神器,代码码的飞快,项目也能快速上线。同时他也是双向数据流。有些人认为Vue是Angular和React的结合,既有Angular的模板语法也有React的组件化体系。
React 简介
React 起源于 Facebook 内部项目,用来架设 Instagram 网站,并于 2013 年 5 月开源。React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
1、React 主要的原理
Virtual DOM 虚拟 DOM; 传统的 web 应用,操作 DOM 一般是直接更新操作的,DOM 更新通常是比较昂贵的。而 React 为了尽可能减少对 DOM 的操作,提供了一种不同的而又强大的方式来更新 DOM,代替直接的 DOM 操作。就是 Virtual DOM,一个轻量级的虚拟的 DOM,就是 React 抽象出来的一个对象,描述 DOM 应该什么样子的,应该如何呈现。通过这个 Virtual DOM 去更新真实的 DOM,由这个 Virtual DOM 管理真实 DOM 的更新。React 有个 diff 算法,更新 Virtual DOM 并不保证马上影响真实的 DOM,React 会等到事件循环结束,然后利用这个 diff 算法,通过当前新的 dom 表述与之前的作比较,计算出最小的步骤更新真实的 DOM。2、使用 React 应用脚手架 create-react-app
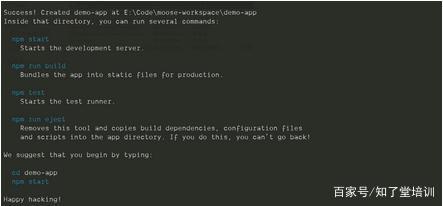
开箱即用安装 Node.js 环境npm install -g create-react-appcreate-react-app demo-appcd demo-appnpm start

package.json 说明
scripts"scripts":{
"start":"react-scripts start",// 开始运行项目
"build":"react-scripts build",// 生成环境构建
"test":"react-scripts test",// 测试用例
"eject":"react-scripts eject"// 自定义 webpack 配置
},
dependencies React 运行所需依赖"dependencies":{
...
"react":"^17.0.1",
"react-dom":"^17.0.1",
"react-scripts":"4.0.3"
...
},
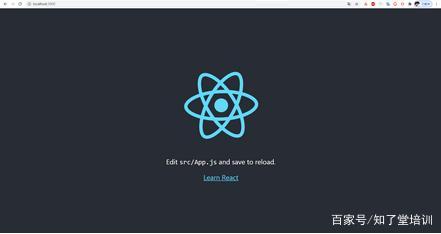
3、运行项目 npm start,项目默认在 3000 端口

4、React JSX 语法
使用 ReactDOM.render 进行渲染constelement=
这是一个元素
;
ReactDOM.render(element,document.getElementById("app"));
可以通过 jsx 定义 html 元素,render 函数进行渲染。注意:在渲染的更节点只允许一个元素存在,不然会报错,不能正常渲染。设置样式时不能用 class设置,用className进行设置。使用 style, 需要使用大写conststyleName={marginLeft:10};
constelement=测试应用
;
ReactDOM.render(element,document.getElementById("app"));
定义事件,React 事件和原生 html + js 定义事件一直,React 定义事件需要大写,驼峰命名constelement=(
onClick={()=>{
console.log("点击事件");
}}
事件定义
);
ReactDOM.render(element,document.getElementById("app"));
简单表达式constelement=
{1+1}
;
ReactDOM.render(element,document.getElementById("app"));
constelement=
{index==1?"显示":"不显示"}
;
ReactDOM.render(element,document.getElementById("app"));
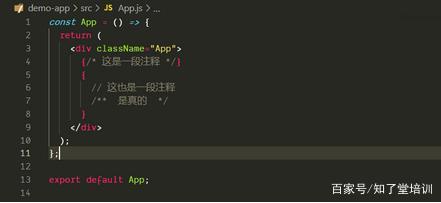
注释

5、React 组件化
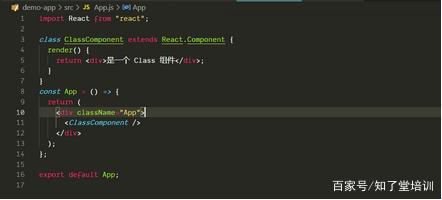
在 react 中,一切皆组件,根据划分不同组件,可以使代码复用,减少代码编写定义组件分 ES6 和 函数组件ES6 class 方式定义需要继承React.Component,实现 render 函数,返回一个元素classClassComponentextendsReact.Component{
render(){
return
是一个Class组件
;
}
}

函数组件constFunctionComponent=()=>
是一个Function组件
;

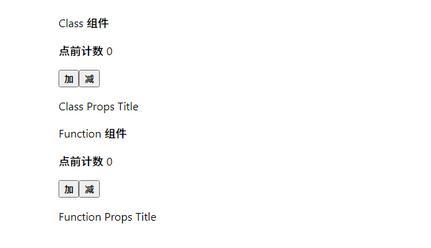
浏览器查看效果

6、React state & props
state 在 react 组件中可以保存当前所操作数据状态props 可以通过父子组件进行数据传递和交互使用 ES6 组件方式使用 stateclassClassComponentextendsReact.Component{
state={
count:0,
};
handleAdd=()=>{
const{count}=this.state;
this.setState({count:count+1});
};
handleReduce=()=>{
const{count}=this.state;
this.setState({count:count-1});
};
render(){
const{count}=this.state;
return(
);
}
}
使用 函数 组件方式使用 state函数组件操作 state 可以使用 hooks 操作hooks 函数为 React 16.8 引入新 API,方便处理传统 React 方式操作数据importReact,{useState}from"react";
constFunctionComponent=()=>{
const[count,setCount]=useState(0);
consthandleAdd=()=>{
setCount(count+1);
};
consthandleReduce=()=>{
setCount(count-1);
};
return(
Function组件
点前计数{count}
加
减
);
};

7、props 使用
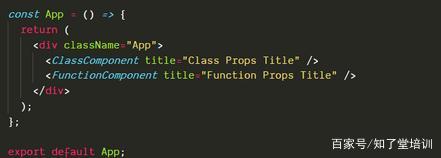
定义constApp=()=>{
return(
);
};
exportdefaultApp;

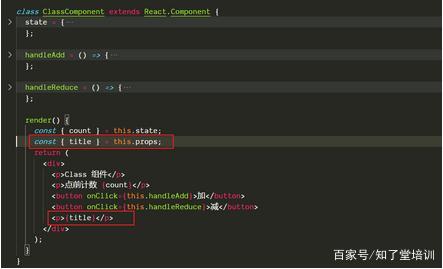
接收,使用Class 组件

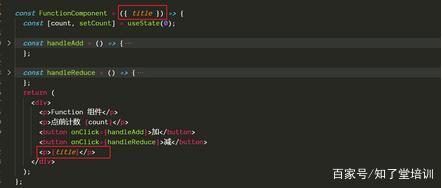
Function 组件

效果

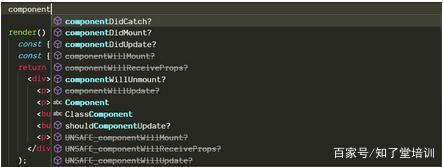
8、React 生命周期
16.x 和 17.x 版本,对应生命周期函数有所变化被打横线生命周期函数在 React 17.x 版本已被移除,不建议使用

常用生命周期函数// 组件被挂载
componentDidMount(){}
// 发生异常
componentDidCatch(){}
// 组件重新渲染 组件状态 || 属性改变
componentDidUpdate(){}
// 判断组件是否应该重新渲染,默认 true
shouldComponentUpdate(nextProps,nextState){}
// 组件将被卸载
componentWillUnmount(){}
componentDidMount 数据加载,网络请求componentDidCatch 捕获异常,上报shouldComponentUpdate 组件发生变化,需要重新调整逻辑,重新渲染组件componentWillUnmount 清除资源,比如定时器,防止内存泄露9、hooks useEffect
useEffect(()=>{
// did mount
// ajax request
return()=>{
// un mount
// clear resource
};
// 当 value 发生变化,重新触发
},[value]);
总结能够正确使用 React 生命周期函数和 state & props,事件定义。可以解决大部分 React 项目开发。
好啦,这次就为大家分享这些了,更多前端学习资源,欢迎关注我们~
宝宝起名-更懂年轻父母的起名顾问
![]()
![]()