为什么都学到C++了还是写这?因为我刚刚明白了一点东西首先来个函数和调用//传值//按照值的方式传参,将来编译器会生成实参的拷贝voidSwap(intleft,intright){cout<<&left<<''<<&right<<''<
【vue2+elementui】记录el-upload文件上传时调接口传参的几种情况
湛海不过深蓝
elementUIvue2elementui前端javascript
文件上传的接口请求头headers:{"Content-Type":"multipart/form-data"},自动上传el-upload上传文件调接口的时候默认会带有一个入参file:原生的file对象无额外入参action属性指定了文件上传的接口地址auto-upload属性:是否在选取文件后立即上传,默认值true所以只要设置了这两属性,文件在选择后(或拖拽到上传区域后)会自动上传到act
函数调用汇编
闯闯爱编程
汇编
目录一、核心概念二、函数调用过程(以x86cdecl为例)三、x86vsx64区别四、示例分析(C代码→汇编)五、常见问题一、核心概念调用约定(CallingConvention)规定参数传递顺序(如cdecl是右到左)、栈清理责任(调用者或被调用者清理)。常见约定:cdecl(C默认)、stdcall(Win32API)、fastcall(寄存器传参)。栈帧(StackFrame)每个函数调用时
2025年渗透测试面试题总结-安恒 (题目+回答)
独行soc
2025年渗透测试面试指南面试职场和发展安全web安全红蓝攻防
网络安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录安恒1.sqlmap爆出当前数据库库名的参数是什么?2.nmap探测系统类型的参数是?3.nmap的小写-o和-A是做啥的?4.布尔盲注的具体语句是啥?5.宽字节原理6.Python是否存在反序列化漏洞?7.GET与POST传参的区别8.HTTP请求方式9.如何判断C
python 命令行传参
`北极星
编程学习pythonpython参数
1.简单的写法:通过导入模块sysimportsysif__name__=='__main__':argc=len(sys.argv) arg0=sys.argv[0]#...2.稍微复杂一点的参数可以使用getopt模块:importsysimportgetoptif__name__=='__main__':opt,args=getopt.getopt(sys.argv[1:],"h:p:f:
C语言 进阶指针学习笔记
flashier
C语言学习记录c语言学习笔记
文章目录字符指针指针数组数组指针数组名数组传参函数指针函数指针数组指向函数指针数组的指针回调函数Qsort的使用通过冒泡排序模拟实现qsort大部分的内容都写在代码注释中指针有类型,指针的类型决定了指针的±整数的步长,指针解引用操作的时候的权限字符指针#includeintmain(void){constchar*str1="Hello,World!";constchar*str2="Hello,
Python的函数
活跃家族
python
1、函数的相互调用函数里可以调用函数:函数一定是调用的时候才会执行函数体的代码。如果函数里调用函数需要传参,这个传参的数据可以再次参数化。注意代码执行的顺序:先执行所有顶格的代码:运行函数的定义,函数体缩进的的代码不会执行;调用函数的时候才会运行函数体的内容2、函数的作用域全局变量:直接定义在py文件(模块)且函数外部的变量,叫全局变量;全局变量在当前文件中任何地方都可以使用,包括在函数里使用;函
每日学Java之一万个为什么
~Yogi
修炼java开发语言
文章目录RESTFUL风格设计JSON数据中的返回工具类R浏览器跨域问题及其前后端解决办法SpringMVC基于AOP的功能有哪些SpringMVC声明式异常处理SpringMVC拦截器区别filter不能放行RESTFUL风格设计url:尽量使用名词,如果实在重复使用动词method:GETDELET(区别路径传参:唯一标识,和接受查询字符串:范围查询)POSTPUTparam:response
GO语言学习笔记
螺旋式上升abc
golang学习笔记
一、viper笔记【七米】https://liwenzhou.com/posts/Go/viper/二、优雅关机和平滑重启https://liwenzhou.com/posts/Go/graceful-shutdown/三、gin使用zaphttps://liwenzhou.com/posts/Go/zap-in-gin/四、flag用于命令行传参https://liwenzhou.com/pos
页面跳转隐藏url参数
Otaku love travel
htmlhtml前端
在某些特定的情况下,直接请求会在url显示参数传值等,基于简单的安全性考虑,可以去掉参数,但是传参问题有出现了,以下提供了一个简单的解决方案1、a标签直接url跳转改为点击事件2、调用以下方法httpPostLocationUrl/***页面跳转*@paramurl请求地址xxx\xxx?xxx=xx&xx=xx*@paramparams可选参数json对象数据{‘a’:1}*/functionh
ES6语法详解
八月五
前端前端es6
ES的全称是ECMAScript,它是由ECMA国际标准化组织,制定的一项脚本语言的标准化规范。ES6实际上是一个泛指,泛指ES2015及后续的版本。目录1.let关键字和const关键字let关键字const关键字2.解构赋值数组解构赋值对象解构赋值解构赋值用于传参3.字符串新增特性模板字符串字符串实例新增方法4.数值新增特性新增二进制和八进制表示方法Number构造函数本身新增方法和属性安全整
django html超链接传参数,Django 模板.html中 href参数传入
真把你打了
djangohtml超链接传参数
在Django模板中可能会出现访问多个URL指向同一函数,为减少代码可以利用正则表达式实现url(r'^remove_userinfo(?P\d+)/',views.removeuserinfo,name='reinfo'),(?P\d+)表示此部分的名称为nid,对应removeuserinfo(request,nid)中的nid参数defremoveuserinfo(request,nid):
【C++】3-1.2.3 函数通过指针传参
jn10010537
C++语言c++算法开发语言
【C++】3-1.2.3函数通过指针传参1、背景2、示例代码3、理解1、背景函数传参有三种形式:通过值传参、通过指针传参、通过引用传参。本博客介绍函数通过指针传参。并使用VS2022进行调试帮助读者理解函数的形参”“实参”存放的位置,以及是否是同一个实体。函数通过值传参,参考博客:【C++】part3-函数通过值传参https://jn10010537.blog.csdn.net/article/
C语言指针与函数传参
源代码大师
C和C++完整教程
指针与函数传参普通变量与函数形参数组作为函数形参结构体变量作为函数形参传值调用和传址调用输入型参数和输出型参数函数的形参和返回值函数传参中使用const指针函数如何向外部返回多个值总结普通变量与函数形参函数传参时普通变量作为参数,形参和实参名字可以相同也可以不同,实际上都是用实参来代替形参的。在子函数的内部,形参值等于实参。原因是函数调用时把实参的值赋给了形参。这种就叫做传值调用。数组作为函数形参
C语言-函数指针,指针与函数传参_c语言指针函数传参
2401_84010457
程序员c语言开发语言
2.指针与函数传参(1)普通变量作为函数形参voidfunc1(intb){//在函数内部,形参b的值等于实参aprintf("b=%d.\n",b);printf("infunc1,&b=%p.\n",&b);}intmain(void){inta=4;printf("&a=%p.\n",&a);//&a=0x7ffc3826c2f4.func1(a);//b=4,infunc1,&b=0x7f
C语言【进阶篇】之指针——涵盖基础、数组与高级概念
EnigmaCoder
C语言c语言开发语言学习
目录前言指针是什么指针基础内存与地址指针变量指针类型const修饰指针指针运算野指针和assert断言数组与指针数组名的理解使用指针访问数组一维数组传参的本质指针数组✍️高级指针概念二级指针函数指针函数指针数组回调函数qsort的使用与模拟实现⚙️指针与字符串字符指针字符串处理函数(如strlen和sizeof的对比)总结前言大家好!我是EnigmaCoder。本文收录于我的专栏C,感谢您的支持!
4个 Vue 路由实现的过程
程序员大澈
vue.js前端javascriptuni-app
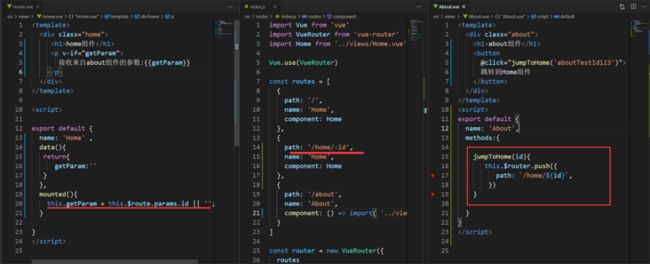
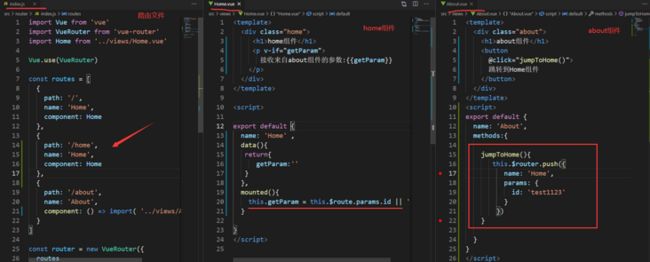
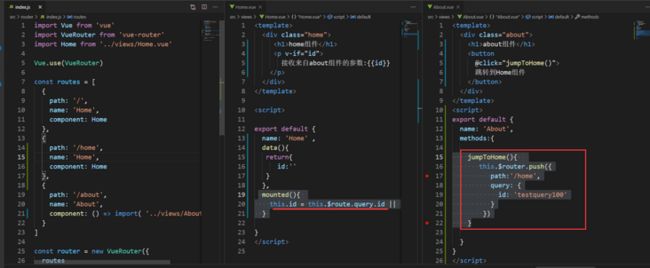
大家好,我是大澈!一个喜欢结交朋友、喜欢编程技术和科技前沿的老程序员,关注我,科技未来或许我能帮到你!Vue路由相信朋友们用的都很熟了,但是你知道Vue路由是如何实现的吗?其实,前端路由是通过监听URL的变化,然后根据不同的URL路径显示不同的页面内容。而Vue路由的实现,大体可归结为这4个过程:下面我拆成5部分来一一讲解!一、检测URL变化说起检测URL变化,主要是还是聊聊Vue的两种路由模式
大数据实战:Spark + Hive 逐笔计算用户盈亏
WuJiWeb3
区块链链上数据分析从0到1搭建区块链大数据平台sparkhive大数据web3区块链hadoop
简介本文将通过使用Spark+Hive实现逐笔计算区块链上用户交易数据的盈亏需求。由于我们是进行离线计算,所以我们的数据源是Hive表数据,Sink表也是Hive表,即Spark读取Hive表数据进行批计算之后写回到Hive表并供后续使用。通过本文你将会学到:如何使用SparkSQLAPI读取Hive数据源如何通过读取配置文件进行传参执行SQL如何将SparkSQL转换为JavaRDD进行处理如何
面试回答之:如何做接口测试1
axing194
面试专题面试职场和发展测试用例功能测试
今天来以具体项目实例来回答一下面试常问的接口测试。问:你是如何做接口测试的?答:我以给直播间主播打赏送礼的场景,讲下我是怎么测送礼接口的;第一,是对接口传参的校验,包括是否为必参、参数长度、边界值等,看是否返回正常的错误码和提示语,此处不多说;第二,接口需实现的逻辑检查,比如:送礼成功,检查送礼者的钻石是否扣减正确;送礼成功,主播收到的钻石是否增加正确;送礼列表、收礼列表接口是否新增了一条记录;送
C语言指针修仙之几个牛波一的指针
Zach_yuan
C语言c语言开发语言
文章目录字符指针变量字符指针的一般使用字符指针的二般使用字符指针的究极使用数组指针变量数组指针是数组还是指针数组指针变量的初始化二维数组传参的本质函数指针变量函数地址函数指针两段逆天代码typedef关键字函数指针数组函数指针数组的定义转移表字符指针变量字符指针的一般使用我们看下面这块儿代码intmain(){charch='w';char*pc=&ch;*pc='a';printf("%c",*
C/C++基础知识复习(27)
_lengjuan_
c语言c++
1)移动语义和拷贝语义的区别拷贝语义和移动语义是C++中对象所有权管理的两种机制,主要在对象初始化、赋值或传参时体现。拷贝语义(CopySemantics)行为:通过深拷贝或浅拷贝,创建一个新对象,并将原对象的值或资源复制到新对象。应用场景:用于保证两个对象完全独立,尤其是在需要保留源对象时。特点:使用拷贝构造函数(T(constT&))或拷贝赋值运算符(T&operator=(constT&))
post get 给后端传参数
阿金要当大魔王~~
vue问题前端javascripthtml
post方式一:data:params作为请求体(RequestBody)传递:你已经展示了这种方式,通过data字段直接传递一个对象或数组。这种方式通常用于传递复杂的数据结构。dowmfrom:function(params){returnrequest({url:"/admissionInfo/admissionDataDowload",method:"post",data:params,//
Uniapp 微信小程序端分享
Pekah_zx
uni-app微信小程序小程序
Uniapp微信小程序端分享首先小程序账号微信需要认证,否则不能分享,其次必须要有这两个函数onShareAppMessage和onShareTimeline这两个函数跟data平级,然后是这两个函数的内容如下参数res需要传,即使不用也要传参,否则自定义的样式无效,只能分享当前页面的截图。onShareAppMessage(res){if(res.from==='button'){//来自页面内
C语言【进阶篇】之结构体 —— 从基础声明到复杂应用的进阶之路
EnigmaCoder
C语言c语言开发语言学习
目录前言✍️结构体类型的声明结构体定义结构的特殊声明结构的自引用结构体内存对齐对齐规则为什么存在内存对齐修改默认对齐数结构体传参结构体实现位段什么是位段位段的内存分配位段的跨平台问题位段的应用位段使用的注意事项总结前言大家好!我是EnigmaCoder。本文收录于我的专栏C,感谢您的支持!在C语言编程体系里,结构体是整合不同类型数据的重要工具,它能够将多个相关数据组合为一个有机整体,显著提升数据处
【每日一练】python文件读.写.追加基本用法
程之编
Python学习笔记python
"""本节课程内容:1.打开一个文件,模式为写入2.用传参方式写入文件内容3.如何追加文件内容4.如何读取新写入的文件5.牢记操作完一定要关闭程序使用close()函数Ps:如果写完文件后就读取文件,需要使用seek(0)把指针复位到开头。否则,下面读取文件为空,因为写完后指针会停留在尾部。"""#打开文件flit=open('测试.txt','w',encoding='utf-8')#写入文件的
深入理解指针
醉熏的蚂蚁
C语言c语言
在初步了解了指针的用法之后,我们可以想一想,既然一个变量有地址,而且在上一篇文章中我们知道了一个数组也有地址,那么函数、字符串这些东西有没有地址呢?如果有,那这些地址有什么用?我们又要怎样来使用这些地址?看了这篇文章,相信你对指针会有更深入的理解!目录字符指针变量数组指针变量二维数组传参的本质函数指针变量typedef关键字函数指针数组转移表字符指针变量在对指针有了一个初步的了解之后,我们知道了存
SqlServer自定义函数
呀243
sqlserver数据库
SqlServer自定义函数参考了前辈lanxingbudui的文章SQLserver自定义函数FUNCTION的使用_sqlserverfunction-CSDN博客1.创建及调用自定义函数1.1标量值函数(返回一个值)--创建CREATEFUNCTIONfunction_name(@参数名参数类型)--传参,可空RETURNS返回值类型--返回值的数据类型ASBEGIN函数体RETURN表达式
mybatis-plus和mapper.xml混合传参
weixin_li152********
mybatisxmljava
xml,这是一个复杂的统计sql(部份删减)select*from(selecthost,host_sec,count(*)numsfromtableandtype=#{type}GROUPBY`host`,host_sec)a${ew.customSqlSegment}daoListanalysis(@Param(Constants.WRAPPER)Wrapperwrapper,@Param("
【C++】类的const成员
这学芝士 多是一件美事
C++c语言c++数据结构算法linux
1const成员1.1const修饰类的成员函数在日期类中,我们实例化一个普通对象,普通对象调用成员函数要传参,传给隐含的this指针。普通对象调用Print(),要把d1的地址传给this指针,那如果是const对象呢?const对象取地址是constDate*,所指向的内容不能被修改,此时如果只是一个普通的成员函数是不能编译通过的。因此此时我们要将this指针变成constthis*,但是我们
redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
[JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
[Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。