一、如何区分浅拷贝和深拷贝
假如B复制了A,当修改A时,看B是否会发生变,如果B也跟着改变,那就是浅拷贝,如果B没有变化,那就是深拷贝
二、基本数据类型和引用数据类型
1.基本数据类型:number、string、boolean、null、undefined、symbol等等。名字和值都会储存在栈内存中。简单来说基本数据类型复制的是该变量的副本,两个变量的任何操作都不会相互影响。
const a = 1;
let b = a; // 栈内存会开辟一个新的内存空间,此时b和a都是相互独立的
b = 2;
console.log(a); // 1因为深拷贝是针对比较复杂的object类型数据,所以上面的算不上深拷贝。
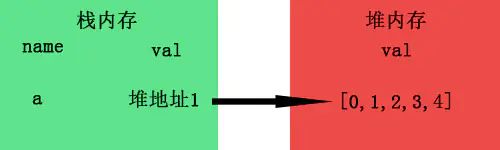
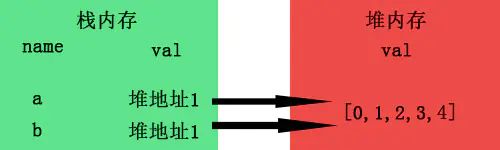
2.引用数据类型:object、Array、function。名字存在栈内存中,但是栈内存会提供一个引用的地址指向堆内存中的值。也就是复制的是该变量的指针,该指针指向存储在堆中的一个对象。复制操作结束猴,两个变量实际上将引用同一个对象。因此改变其中一个变量,就会影响另一个变量。
如下:
当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

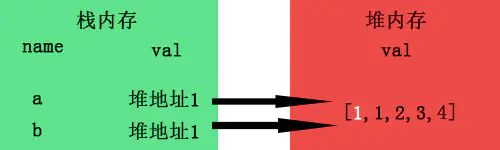
而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。

那,要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了
三、实现浅拷贝的方法:
1.直接用=复制(简单不过,不用费脑)
const obj = {
a:1,
b:2
}
const obj1 = obj;
obj1.a = 3;
console.log(obj.a) // 32.Object.assign方法
const obj = {
a:1,
b:2
}
const obj1 = Object.assign(obj);
obj1.a = 3;
console.log(obj.a) // 3四、实现深拷贝的方法:
1.采用递归拷贝所有层级属性:
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
const a = [1,2,3,4,5];
const b = deepClone(a);
a[0] = 10086;
console.log(a,b)2.通过JSON对象来实现(不建议用):
const json = {
a:'A',
b:undefined,
c:function(){},
d:Symbol('A')
};
const json1 = JSON.parse(JSON.stringify(json));
console.log(obj1) // {a: "A"}这种方式存在弊端,会忽略undefined、symbol和函数
3.lodash函数库实现深拷贝
const text = {
a:'A',
b:undefined,
c:function(){},
d:Symbol('A')
};
const result = _.cloneDeep(text);
console.log(result)4.使用扩展运算符实现深拷贝:
// 当value是基本数据类型,比如String,Number,Boolean时,是可以使用拓展运算符进行深拷贝的
// 当value是引用类型的值,比如Object,Array,引用类型进行深拷贝也只是拷贝了引用地址,所以属于浅拷贝
var car = {brand: "BMW", price: "380000", length: "5米"}
var car1 = { ...car, price: "500000" }
console.log(car1); // { brand: "BMW", price: "500000", length: "5米" }
console.log(car); // { brand: "BMW", price: "380000", length: "5米" }5.用slice实现对数组的深拷贝:
// 当数组里面的值是基本数据类型,比如String,Number,Boolean时,属于深拷贝
// 当数组里面的值是引用数据类型,比如Object,Array时,属于浅拷贝
var arr1 = ["1","2","3"];
var arr2 = arr1.slice(0);
arr2[1] = "9";
console.log("数组的原始值:" + arr1 );
console.log("数组的新值:" + arr2 );