导读:攻城狮们现在基于平台开发时,已不需要写很多原生代码了,取而代之的是在项目中使用各类平台框架,如:智慧园区应用框架MainPortal,基于它能够快速的将园区中各个子应用/子系统进行菜单集成,并在统一入口进行设置和展示,如智慧设施、资产管理…
文末福利:新用户专享园区开发者帐号免费试用
场景概述
在智慧园区的业务场景中有多个模块,例如智慧设施等。各个模块都有对应的管理页面和大屏页面,统一门户可以根据业务需要,在多个大屏界面或管理页面中进行切换,以提升操作体验。在智慧园区的业务场景中,也需要一个统一的门户来呈现智慧园区各模块的业务功能。
统一门户可用于整合现有业务系统的访问控制,通过统一入口登录实现对各业务的集中访问,登录用户可以通过统一的门户在桌面上进行各项业务的处理,减少系统的使用复杂度。
统一门户实现的功能包括统一入口登录、个性化导航配置、系统导航、用户信息管理等功能,从而降低用户进入系统和获取各模块信息的难度,使用和获取信息更直接、方便。MainPortal即为实现统一门户功能的应用框架。
功能解读
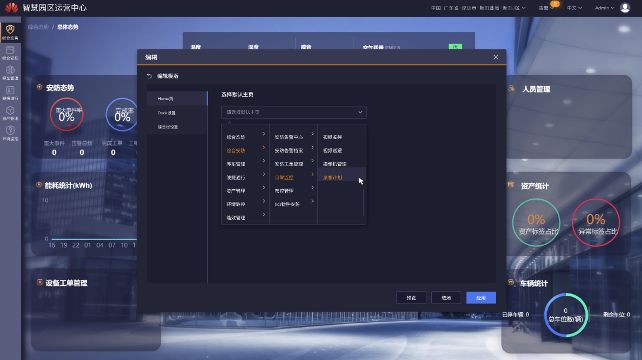
统一门户的功能非常丰富,以“显示用户菜单”为例,部分功能如下:
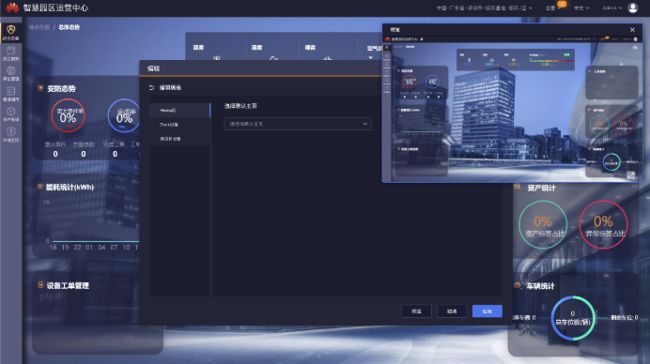
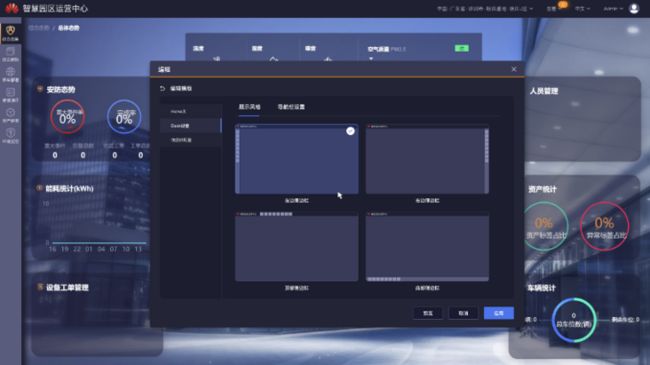
除了菜单配置等功能外,统一门户还提供了个人桌面设置的能力,在这里可以设置导航栏的展示风格,个人主页面等信息,下面几张图为统一门户的实际效果图:
组件解读
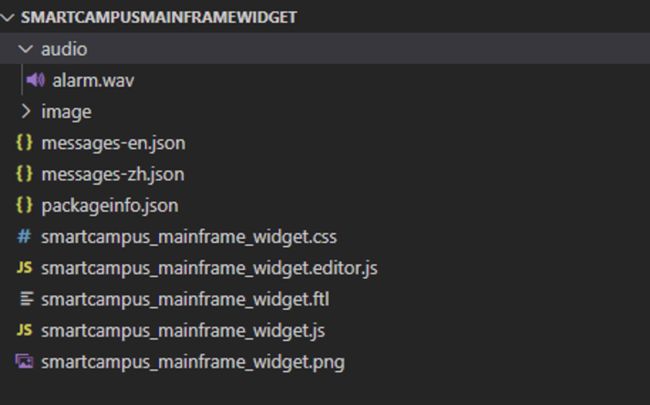
MainPortal基于AppCube的高级页面开发,由smartcampus_mainframe_widget组件构成,组件支持在线编辑,也可以下载后,在本地离线编辑。组件构成如下:
其中:
audio:音频文件的存放目录
image:组件内图标的存放目录
messages-en.json:当语言切换为英文时,组件英文展示信息
messages-zh.json:当语言切换为中文时,组件中文展示信息
packageinfo.json:该组件的名称,描述,依赖等基本信息
smartcampus_mainframe_widget.css:组件的样式代码
smartcampus_mainframe_widget.editor.js:组件的配置信息文件
smartcampus_mainframe_widget.ftl:组件的DOM文件
smartcampus_mainframe_widget.js:组件的JavaScript文件
smartcampus_mainframe_widget.png:组件的展示图标
代码解读
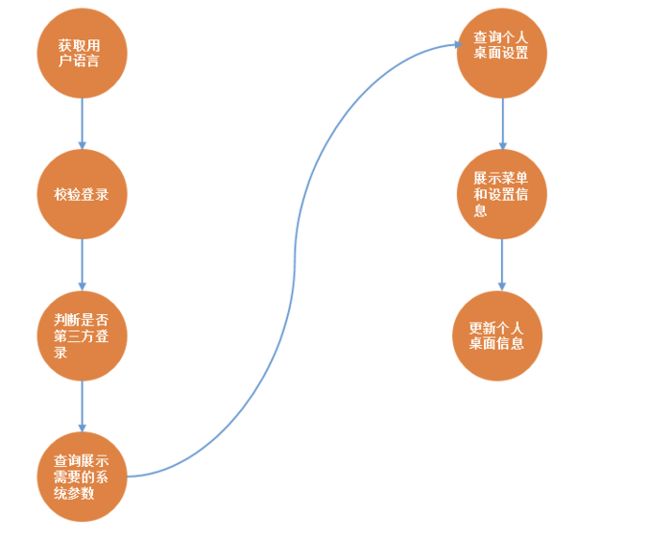
(一)让我们从显示用户菜单的逻辑流程图开始
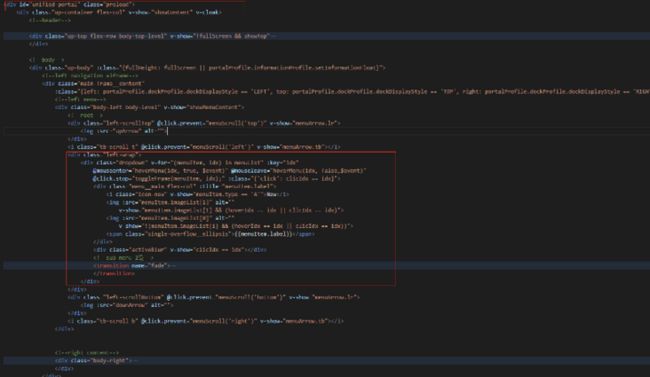
(二)菜单展示的DOM结构代码解读
通过查看Smartcampus_mainframe_widget.ftl文件,可以看到菜单的展示绑定在Menulist上,其中DOM是通过VUE-ELEMENT实现的:
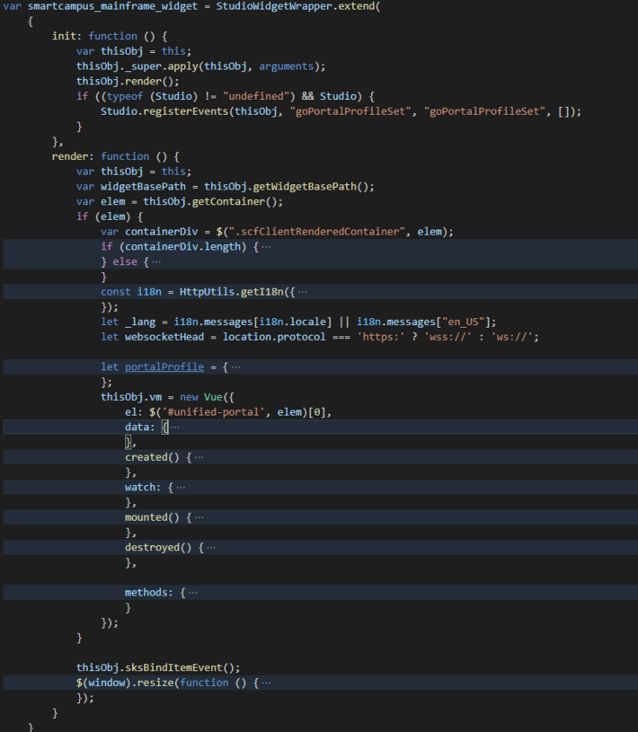
(三)菜单的查询逻辑代码解读:
通过查看Smartcampus_mainframe_widget.js文件,首先可以看到组件的js代码结构树:
- Init:组件初始化
- Render:组件实例化渲染
其中,可以在render函数中,new一个Vue实例,挂载在DOM元素上: unified-portal。Vue实例的整个生命周期函数,可以在此实现。
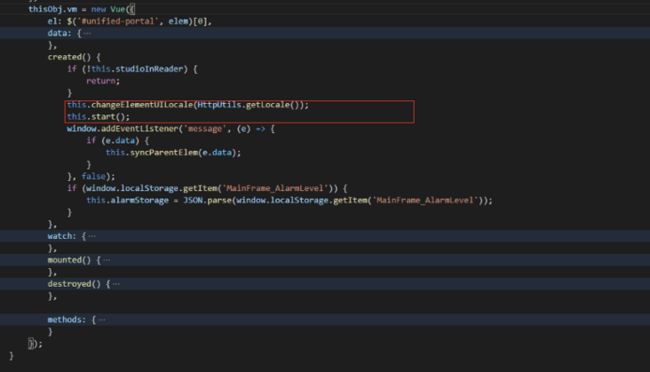
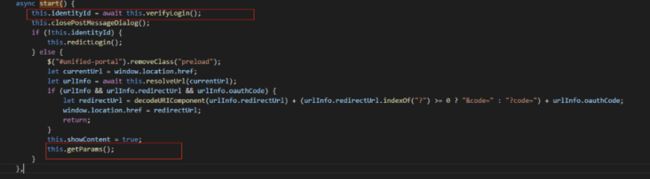
然后,从created函数,找到菜单初始化的入口函数start():
Start函数的逻辑:
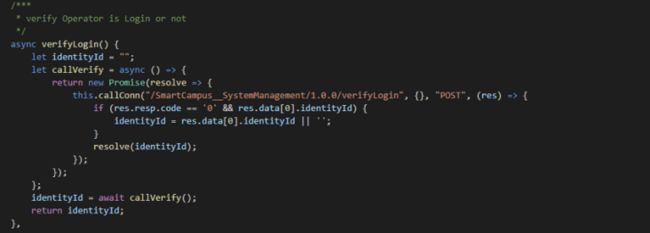
- 先校验当前用户是否已登录
- 如果已登录,判断是否跳转到第三方应用中
- 通过getParams函数获取统一门户展示需要的参数信息和用户菜单
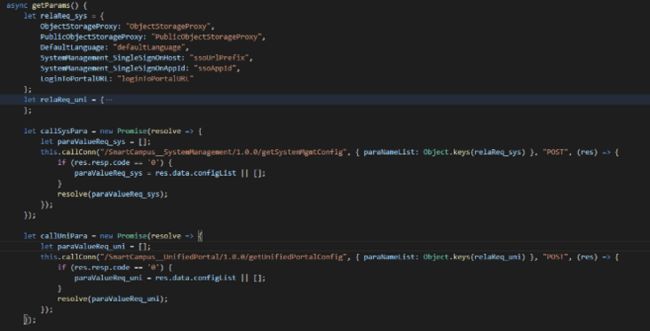
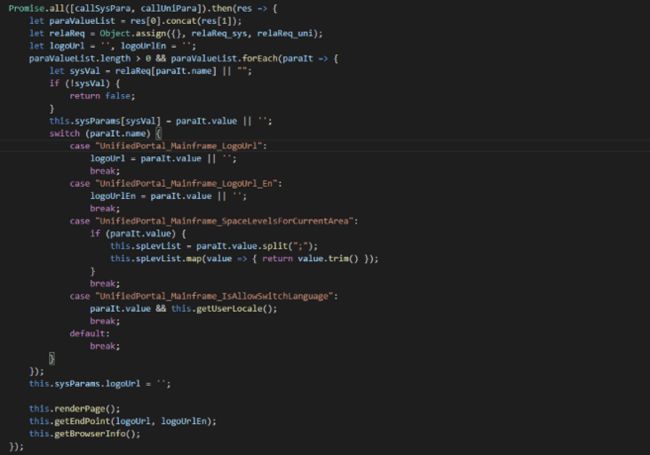
GetParams函数的逻辑:
- 查询统一门户展示需要的系统参数,例如:运营台图标等信息
- 再调用renderPage函数查询当前用户的个人桌面菜单信息,例如:菜单信息,快捷方式,信息栏展示等
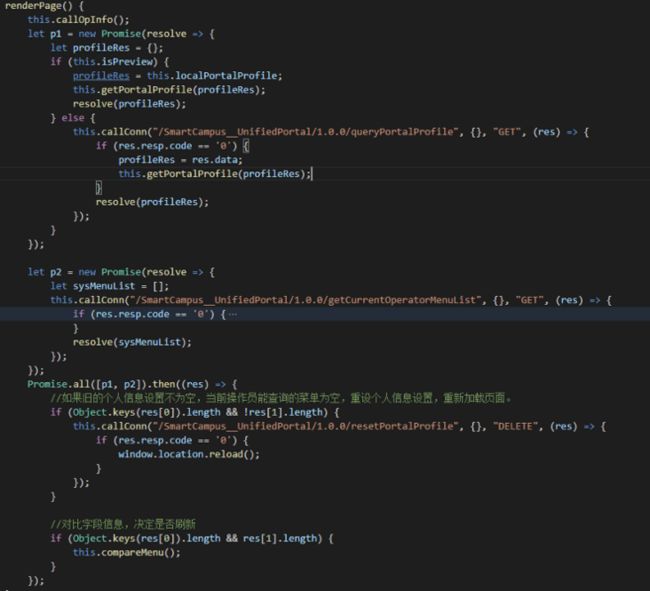
RenderPage函数的逻辑:
- 判断当前的页面是否为预览模式
- 通过queryPortalProfile查询用户的个人桌面信息
- 再调用getPortalProfile函数,将个人桌面信息展示在统一门户上
- 异步调用getCurrentOperatorMenuList查询用户能查询最新菜单信息
- 比对2,4的菜单信息,如果不一致则调用compareMenu函数,刷新个人桌面
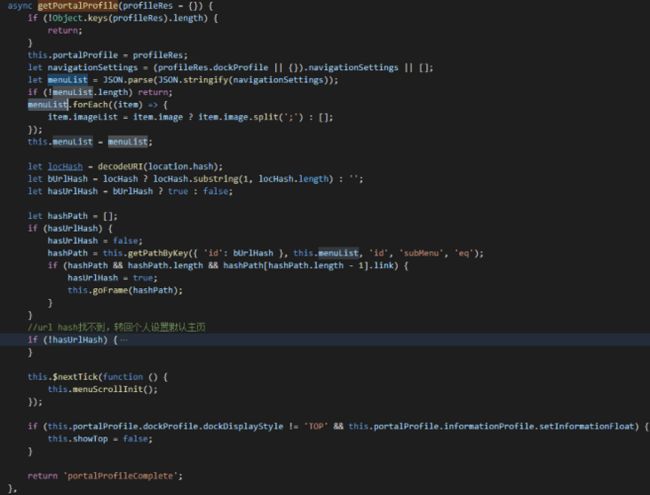
getPortalProfile函数的逻辑:
- 将个人桌面的dockProfile赋值给MenuList,用于门户菜单导航的展示
- 展示个人主页面,如果找不到则查询菜单树的第一个菜单
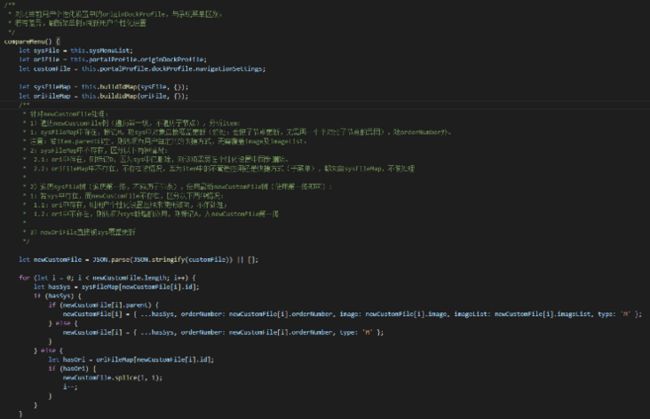
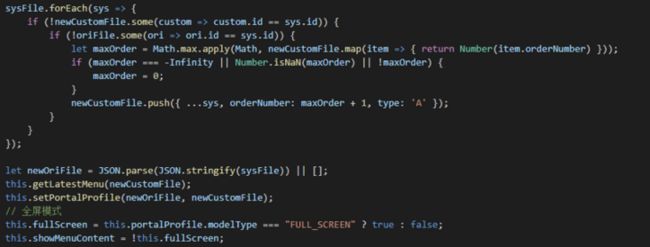
CompareMenu函数的逻辑:
- 查询当前用户对应角色能查看的菜单列表:this.sysMenuList
- 查询用户当前能查看的菜单列表的:this.portalProfile.originDockProfile
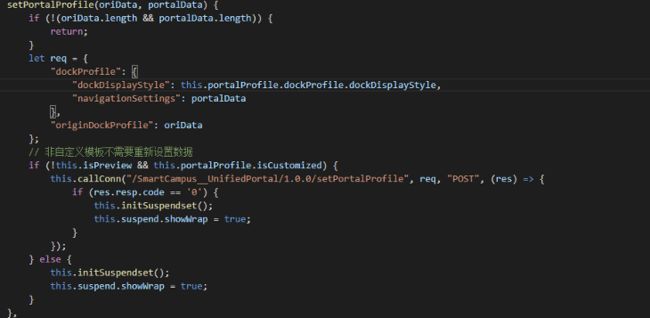
- 比对1和2的菜单列表信息,如果不一致,则调用函数,更新个人桌面设置信息:setPortalProfile
至此,我们已经了解了“显示用户菜单”的基本代码结构。
在实际的园区智慧化项目中,只需要搭载此份应用框架MainPortal就可完成各个子应用/子系统的菜单集成,大幅提升开发效率。怎么样?快来试试吧。
新用户专享园区开发者帐号免费试用,请戳:https://bbs.huaweicloud.com/f...
作为华为ICT基础设施业务面向全球开发者的年度盛会,华为开发者大会2021(Cloud)将于2021年4月24日-26日在深圳举行。本届大会以#每一个开发者都了不起#为主题,将汇聚业界大咖、华为科学家、顶级技术专家、天才少年和众多开发者,共同探讨和分享云、计算、人工智能等最新ICT技术在行业的深度创新和应用。智能时代,每一个开发者都在创造一往无前的奔腾时代。世界有你,了不起!
了解更多华为智慧园区开发者资讯,欢迎访问:https://bbs.huaweicloud.com/f...
![]()