content: attr(attribute-name);
从元素的html属性动态的获取内容,并将其插入元素之前或之后。
content属性:与 :before 和 :after 伪元素配合使用,插入内容。
attr(attribute-name):获取元素html属性的值。通常与自定义属性data-*配合使用。
参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/attr
语法: attr( attribute-name ? [, ]? )
attribute-name:是CSS所引用的HTML属性名称。
:表示所引用的属性值的单位。如果该单位相对于所引用的属性值不合法,那么attr()表达式也不合法。若省略,则默认值为string。
:如果HTML元素缺少所规定的属性值或属性值不合法,则使用fallback值。该值必须合法,且不能包含另一个attr()表达式。如果attr()不是所在CSS属性值的唯一值,其值必须为所指定的类型,否则CSS会使用相应定义的默认值(见上表)。
例:
segmentfault
a:after {
content: attr(href);
}
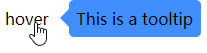
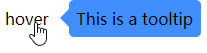
例:实现tooltip
hover
.tooltip {
cursor: pointer;
position: relative;
display: inline-block;
}
.tooltip::before {
content: attr(data-tooltip);
position: absolute;
top: -40%;
left: 100%;
background-color: #408eff;
white-space: nowrap;
padding: .5em;
margin-left: 20px;
border-radius: 5px;
}
.tooltip::after {
content: "";
position: absolute;
top: 0;
left: 125%;
display: block;
border-top: 10pxsolidtransparent;
border-bottom: 10pxsolidtransparent;
border-right: 10pxsolid#408eff;
}