使用unpkg来读取我们的私有库的包
unpkg 是什么
unpkg 是一个前端常用的公共 CDN,它通过 URL 语法完成了别人 web 界面内才能达到的效果,简洁而优雅,在流行的类库、框架文档中常常能看到它的身影。
它部署在 cloudflare上,在大陆地区访问到的是香港节点。 它支持 h/2 和很多新特性,如果不考虑网络延迟的原因,性能优化较为出色。在国内一些互联网公司也有镜像,例如 知乎和 饿了么。
它能以快速而简单的方式提供任意包、任意文件,通过类似这样的 URL :
unpkg.com/:package@:version/:file
怎样使用 unpkg
unpkg.com/react@^16/umd/react.production.min.js
unpkg.com/d3
例如,我在npm发布了一个组件react-signature-phone,我可以这样访问:
unpkg.com/react-signature-phone:
也可以使用@latest访问最新版本:
unpkg.com/react-signature-phone@latest
在网址最后添加斜线,可以查看一个包内的所有文件列表:
unpkg.com/react-signature-phone/:
最重要的是我们可以访问npm上包里面的html页面:
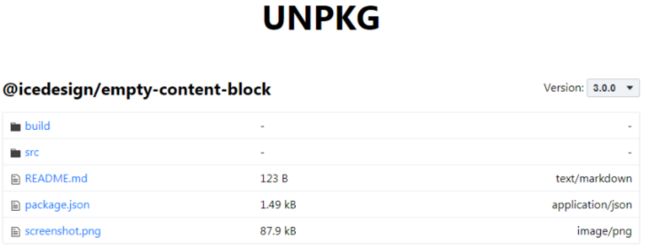
以飞冰的区块@icedesign/empty-content-block为例;
访问https://unpkg.com/browse/@icedesign/empty-content-block/,可以看到发布到npm后的目录如下:
打开package.json文件,可以发现该区块发布的时候会包含如下内容:
"files": [
"src/",
"build/",
"screenshot.png"
],- screenshot.png是该区块的预览图,用于飞冰平台的图片预览
- src是源码位置
- build是区块打包之后的静态页面和资源
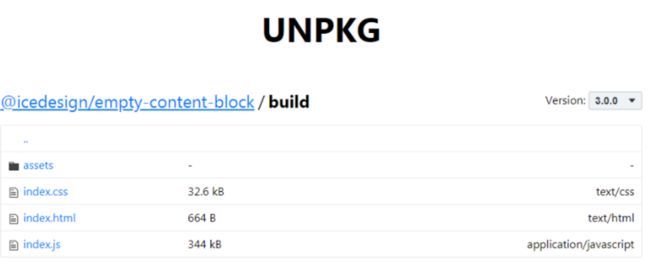
打开build,可以看到打包之后的静态资源文件列表:
这里就包含了该页面的静态资源,我们就可以通过unpkg来直接运行这个页面:
- 直接点击
index.html,unpkg会直接打开文件读取源码,然后浏览器的路径是这样的:https://unpkg.com/browse/@icedesign/[email protected]/build/index.html,删除路径中的browse/,就可以直接访问页面了。 https://unpkg.com/@icedesign/empty-content-block/build/index.html
unpkg是不能直接读取私库的包的,所以我们需要本地架设unpkg服务器;
搭建本地unpkg服务
拉取unpkg源码
从github上的unpkg中拉取源码
$ git clone https://github.com/mjackson/unpkg.git# 安装依赖
$ npm i
or
$ yarn在package.json的script添加start命令:
"scripts": {
"build": "rollup -c",
...
"watch": "rollup -c -w",
"start":"set NODE_ENV=production&&node server.js"
},执行编译命令:
$ npm run build命令运行完后会在根目录生成server.js文件;
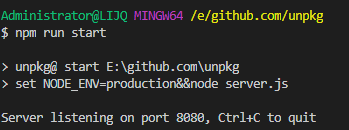
启动服务:
$ npm run start可以看到服务启动了:
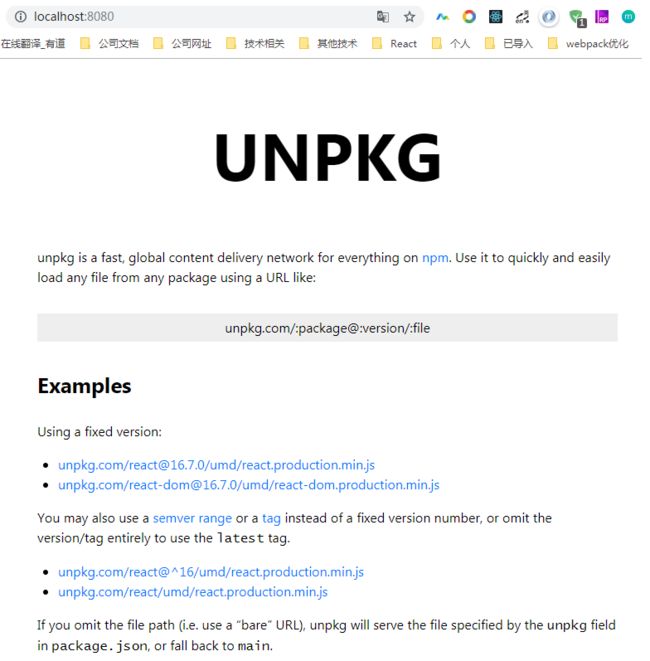
测试一下是否有效:
打开http://localhost:8080/可以看到我们的自己搭建的unpkg:
访问@icedesign/empty-content-block测试一下:
http://localhost:8080/browse/@icedesign/[email protected]/:
我们自己搭建的unpkg已经可以正常的使用了,但是目前我们私库的npm包还是不能访问,记下来就是添加私库支持了;
unpkg添加私库支持
根目录新建npmConfig.js来存放私库包的命名空间:
//存放私库包的命名空间
export const scopes = [
'@xianzou','@lijq'
];
/****
* 私库地址,代理端口会解析url的端口号
* const privateNpmRegistryURLArr = privateNpmRegistryURL.split(":");
* const privateNpmPort = privateNpmRegistryURLArr[privateNpmRegistryURLArr.length - 1]
* 拉取一些npm的包会返回302的情况,unpkg暂时没有处理,会不会和本地的npm源有关?
***/
export const privateNpmRegistryURL = 'http://192.168.0.77:7788';
//互联网npm地址
export const publicNpmRegistryURL = 'http://registry.npmjs.org';
export default scopes;接下来就是修改修改modules/utils/npm.js文件了,思路大概如下:
- 私库地址为http,需要修改https为http;
- 设置我们私库的端口;
- 根据npmConfig.js中的scopes去匹配unpkg请求的包,如果是私库的包,就走内网的npm源,如果没有匹配到,就走互联网npm地址;
预览npm.js源码
修改npm.js完毕之后,执行npm run build重新生成server.js文件,然后启动服务:npm run start;
测试读取我们的私库包:
http://localhost:8080/私库包
私库包读取正常,再来测试一下npm包:
http://localhost:8080/@icedesign/[email protected]/build/index.html
现在私库和公网npm都可以正常预览了;
存在问题:
- 解析包出现302问题;
npm.js中的fetchPackageInfo方法只处理了200和404的情况,没有处理302,有的时候拉取某些公网的资源会出现302的情况,这种情况相对较少,目前还不清楚什么原因导致的,暂时还没有处理,也没有做解决处理,如果要处理大概的思路是返回320,获取重定向的路径再次请求拉取包的数据; -
getPackage方法解析包路径可能会出现问题;
npm.js中getPackage方法里拼接私库包的url可能会有问题,如果私库的包拉取不到,可以变量tarballURL调试一下该方法的代码获取的路径是不是正确的; - 内网如果是HTTPS暂时还没有测试,目前是HTTP;
有哪些应用场景呢?
- 公司有npm私库,发布了很多组件,但是查找困难,如果有一个预览平台,可以直接显示缩略图,直接访问预览页面,是不是很方便;
- 搭建自己的静态资源加速器;