01-导航
主要导航模式
跳板式
launchpad,各菜单之间相互独立,类似于工作台的门户/手机系统的桌面。
how:不同等级的内容可以使用不同的尺寸、形式做出区分。
列表菜单式
分别是独立功能的入口,如系统的设置界面。与跳板式相比,一屏能承载更多的内容。
选项卡式
顶部tab或者底部tab,在不同的菜单视图中切换。类似于web端邮箱的左右分屏,即可以看到列表,又可以看到单条内容下的详情。
how:tab的数量不宜过多,上限为5个。
底部的tab更适合手指的操作,顶部tab一般层级比底部tab更低。
对于已选择的tab,应该在视觉上进行强调提示,让用户知道自己选择了哪一项。
陈列馆式
以缩略图的形式显示内容项,让人快速了解每一项是啥意思,一般在相册中使用。
how:可以对内容进行分组,方便用户快速定位。
仪表式
展示关键的指标数字,点击后可下钻查看详细的分析。先看全局整体状况,再看每一项细分指标的分析。常见的如支付宝的账单。
隐喻式
模仿实际的物理对象,适合与游戏、儿童类的APP,产品更具沉浸感、场景感。
超级菜单式
将菜单折叠,点击后显示更多。将菜单分层,一开始只显示主菜单,可以将不重要的次级功能隐藏,让页面更加简洁。
次级导航模式
页面内的导航;所有主导航都可作为次级导航。
只适合于次级导航的模式:
页面轮盘式
轮播图的形式,左右滑动常看上一张/下一张。常见于电商APP的商品详情查看、安装升级后的引导页,不适合太多的数量。
图片轮盘式
传送带的模式,各图片连在一起,像查看胶卷一样滑动查看。
滑动过渡的动画效果,可以增加纵深感、趣味性。
拓展列表式
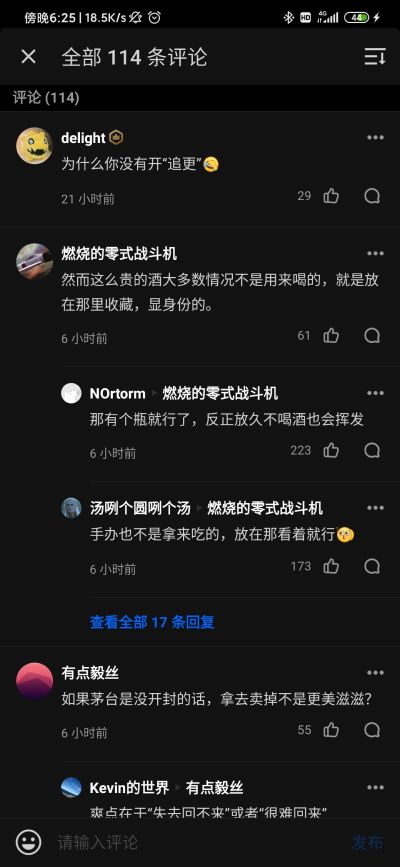
通过将信息收纳起来,点击后查看更多的方式,让信息分层组织,页面更加简洁。如通话记录将同一号码的多个记录合并到一起。
02-表单
登录表单
包含用户名、密码、忘记密码等信息,将这些信息在一屏之内显示。
注册表单
去掉冗余的信息输入。一般由于显示空间的限制,标签采用顶对齐的形式。
核对表单
核对信息,常见于商品详情页。
将提升速度、效率和让用户放心作为目标。去掉不必要的输入域,减少页面和操作的步骤。
计算表单
根据输入项、选择项的数据实时显示计算结果,机票、酒店等费用的实时计算。
输入应当方便,尽可能使用选择。显示结果最好视觉化呈现,在视觉上应当占据比较重要的比例。
布局上,尽可能在一屏之内显示计算结果和输入部分。
搜索表单
用户输入多个约束条件,才能找到搜索结果。常见的视频应用、订票软件的条件过滤。
只提供必要的输入项并提供合理的默认值。
不要让太多的搜索选项吓到用户,采用通过手指方便且快速的操作方式。
多步骤表单
由于显示空间有限,一般无法放步骤条。一般通过数字来标记当前的位置和进度信息,通过上一步、下一步来切换。常见的如学习强国的答题模式。
告知用户当前所在的位置和将要去的地方。
最小化页面和操作步骤的数量(删除原则)
长表单
长页面的形式来组织多个输入项,利用纵向空间。
按钮的位置有页面内容底部、常驻底部、页面右上角几种形式,根据填写的场景来选择。
页面内容底部,内容较多时键盘会挡住按钮,一般适用于非文字的输入或者将内容分页,一页不放太多内容;
常驻底部的可以随着键盘联动,类似于微信的输入框旁边的按钮,但是表单显示空间会受限;
页面右上角的,用户视线会从底部再次移到右上角,对页面的内容会有一个大致的检查,且一般没有取消按钮,只能返回上一级来退出。
当确认、取消按钮并列放置时。移动端的确认按钮一般在右侧。
用3个案例,让你学会移动端的长表单设计 - 优设网 - UISDC
03-表格和列表
基本表格
类Excel的表格,包含表头和内容部分。
减少分割线的干扰,增加数据墨水比。
文字左对齐,数字右对齐(方便比对),且表格的内容不宜过多。
无表头表格
列表项的模式,没有每一列的共同标签,每一项都显示标签名与属性值。适合于内容行较多的场景。常见的如58同城、京东的列表展示模式。
区分信息的层级,不重要的信息使用浅色、小字号(750标准下移动端一般字号最小使用20px)。
固定列表格的表格
固定首行、首列、末列等。如股票类应用的行情显示。
一般固定的列作为其他内容的参考。需要提示用户可以滑动。
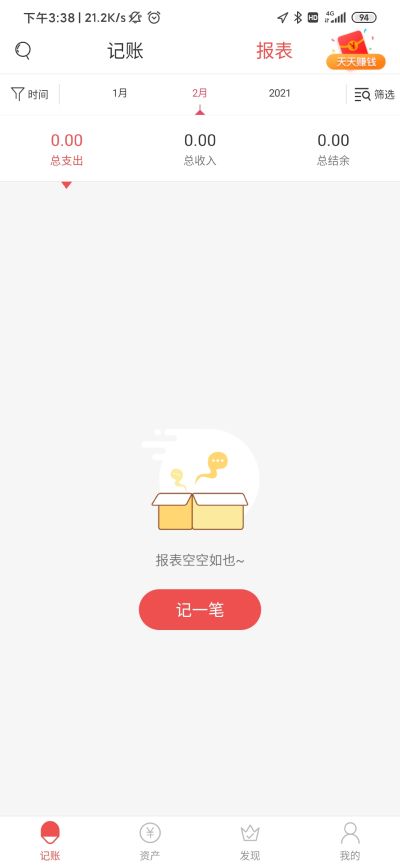
带有内容总览和数据的表格
将整体的统计数据放置在固定位置(一般为页面的顶部、表格的上方),方便随时查看。如记账类、银行类APP的报表页面。
行分组表格
多行划分为一个小组,每个部分像是一个小标题,对内容进行组织。如招行APP的收支明细。
划分的部分和标题部分在视觉上需要做出区分(色彩、字号、字重、间距、符号、对齐、锁紧等方式)
级联式表格
表格的信息结构为树形,点击后展开下一层。iOS中的表格视图(table view),常见的如百度云盘的文件夹查看。
层级结构会比较深,通过向前/向后来跳转,类似于金字塔模式(每个页面都可以从主页进入,然后回到主页。各个页面之间可以通过翻页来横向跳转)。
带有视觉指示器的表格
增加图标、曲线等来反映走势、变化等关键趋势信息。如股票应用的火花谱线图。
可编辑表格
一般移动端表格只用来做展示,将输入转移到web端,尽量减少移动端的输入。
实在需要编辑,应清晰的反映选中的单元格/行,提供方便的编辑控件,在执行保存操作时显示和反馈错误信息。常见的如手机端的wps 表格。
04-搜索、分类和过滤
搜索
显性搜索
搜索框的形式,让用户执行搜索操作。
在搜索框周围提供明显的操作按钮,并提供撤销搜索的选项。通过反馈告知用户搜索已经执行。
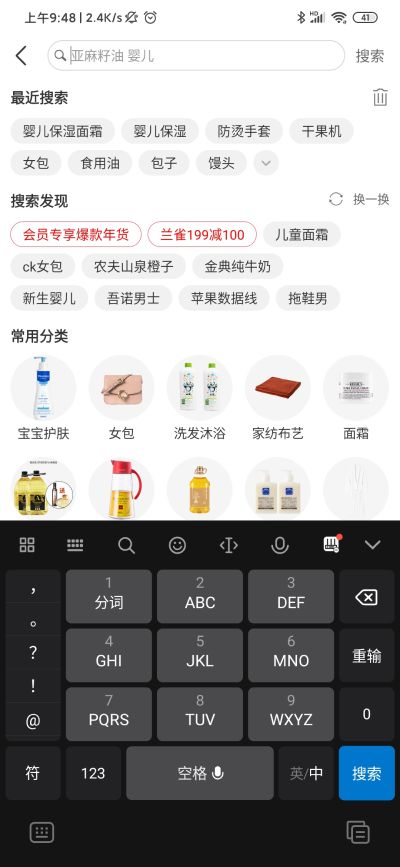
提供历史记录、热门推荐等,减少用户输入。
自动补全搜索
在输入过程中不断更新可能匹配的关键词,智能匹配+推荐,点击后开始使用选中的条目作为关键词搜索。典型的如百度、谷歌的搜索推荐。
动态搜索
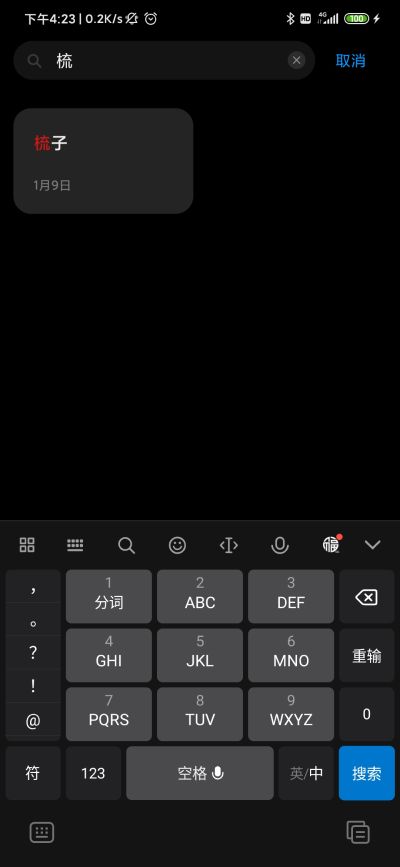
输入关键词的过程中动态显示匹配的结果,点击后选择该结果。如常见的下拉搜索框。
适合有限的数据量,如联系人等。数据量大时应采用自动补全搜索推荐关键词。
范围搜索
选择某种类型、某种限定范围后再搜索,结果更精准。或者在搜索结果出来后,增加类型筛选。
筛选的范围不宜过多。
保存搜索记录并显示最近的搜索内容
从当前的记录中选择,减少输入操作。
一般可清空、数量上有一定限制。
搜索表单
填写多个条件来搜索,常见的如订酒店、订机票等操作。
尽量减少输入操作,选择合适的控件。参考阿里Ant Design 移动组件:Ant Design Mobile | A Mobile Design Specification
搜索结果/浏览结果
在搜索框的同一屏或者专用的屏幕内显示搜索结果。或者让用户选择不同的视图(缩略图、列表等)。
对于结果较多的情况,使用延迟加载模式,让用户点击或者滑动后显示更多。
数量有限的情况下,标明已找到的搜索结果的总条数。
分类
屏内分类
tab标签栏模式,用户只需一次点击即可完成切换。根据页面内其它元素的布局,把分类选项放在屏幕的底部或者顶部。
分类排序选择器
选择不同的排序方式,如购物类APP的价格排序、销量排序等。
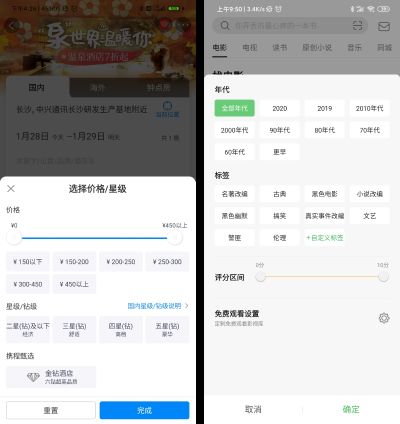
分类表单
高级筛选模式,如购物类的筛选功能。功能比较深、重,使用此模式之前,应该首先考虑使用其他更为有效的分类选项触发器或分类排序选择器,让用户在大部分场景下可以快速操作。
过滤
屏内过滤
选项卡模式或者调用多选项的选择(侧边滑出),如豆瓣的找电影分类。
过滤容器
点击后展开选项,如地图APP的选择、豆瓣选电影点击更多按钮,可以承载更多选项。
过滤对话框
使用模态弹窗的形式来承载过滤选项。使用简短的过滤选项,避免滚屏。如果列表较长或者有多个过滤选项,考虑使用过滤表单。
过滤表单
高级筛选,可以参考定机票等的应用。后面的条件随前面的选择动态变化。
05-工具
工具栏
操作栏,iOS规范中的Action Sheets、Toolbars。包含实现屏幕级操作的工具。
工具栏通常显示在屏幕底部,包含屏幕级的操作。工具栏的图标应该是用户熟悉的、易于识别的,或者采用标签+图标的形式。
选项菜单
点击某个入口再打开菜单,如snapseed中的操作工具,可以承载较多的功能。类似iOS规范中的Activity Views。
如果可能,采取直接交互式的设计方案。不要把导航隐藏在选项菜单中,常用的操作外显,不常用的收纳、隐藏。
如果一屏只有一个选项,考虑使用调用动作按钮。
调用动作按钮
行为召唤按钮(CTA,call to action按钮)。页面内只有一个主要操作。
冯·雷斯托夫效应:在多个相似的对象中,与众不同的那个比其他的更能让人记住。所以CTA按钮应该设计出不同于其它按钮的视觉效果。
良好的视觉效果+语义明确的标签+告诉人们可交互。
情境工具
作用于屏幕内特定的操作对象,安卓长按、iOS左滑后的选项菜单。iOS规范中的Context Menus、Edit Menus。
将操作命令放在对象旁边,强化二者的关联关系。
使用用户熟悉或者带有文字标签的图标。
内联操作
列表项中的按钮,每一项都有一个,针对该项的动作。如小米应用商店的“安装”按钮。
于每个条目的对应关系应该清晰明了;每个对象应该只有1-2中内联操作。
多状态按钮
点击后按钮内容变化。位置不变,动作命令发生改变。如小米应用商店点击“安装”后,按钮改为“取消”。
适合一系列联系紧密,在有限的空间内可能需要连续执行的操作。
批量操作
多选/全选、添加/删除、重新排序、相册的多选、短信的多选。
诸如删除和重新排序之类的批量操作最好在编辑模式下进行。提供最明显的选项,让用户可以退出编辑模式、撤销操作。
06-图表
带过滤器的图表
基本的图表形式+时间控制器或者其它过滤功能,以提升其数据表现能力。如记账类APP的报表。
可以展现更多层次、更多维度的数据。
带预览窗口的图表
预览图查看整体的趋势,拖动范围来在主区域显示局部的详情。
总览加数据式图表
用图表总结最重要的信息,下方用表格显示详细数据。如支付宝花呗的账单。
数据点细节图
点击某一数据点,展示该点的详细数值。web一般通过指针悬浮实现。移动端可以考虑长按的形式来触发。
详细信息图
点击图表,在新页面或者当前图表翻转的形式来查看点击部分的详细信息。如运动APP的统计数据。
要能返回、层级结构要清晰。
缩放图表
旋转屏幕,可以全屏查看图标。全屏模式隐藏标题和导航元素,能为图表腾出更多的空间。如股票类应用的走势图。
需要暗示用户可以旋转。
数据透视表
通过选择器,在同一图表上切换不同的维度。
火花谱线图
微图表,只展示大概趋势,不展示具体数值。如股票类应用的行情。
07-视觉吸引
对话框
iOS规范中的Alerts。模态对话框让人注意力聚焦,必须操作之后才能进行下一步操作。一般作为重要操作的强提醒。
提示
tooltips提示,一般主动显示,作为使用说明、功能说明,与功能的位置接近,保持内容简洁,用户触摸屏幕时消失。
使用向导
功能引导页,一般是版本升级、第一次使用时的特性介绍。iOS规范中的Onboarding。
文字简洁、数量精简,用户可以随时跳过、退出。
视频演示
通过视频来做介绍,更加直观生动。
注意加载的时间不能太长。用户可以控制进度、可以随时退出。
幻灯片
蒙版+图解的形式,指向界面中需要说明的部分,在用户打开时主动显示,在用户触摸屏幕时消失。
首次使用向导
内容为空时,进行引导,而不是仅仅展示空状态。一般适用于需要用户创造内容的应用。
利用图像或其它视觉线索明确地将首次使用引导和其它内容区分开来。
持续视觉吸引
一直出现在屏幕上,作为功能的引导。如股票类APP的放大图标、安卓的悬浮按钮。
保持元素的简洁,不能吸引过多的注意力而让主要内容的层次变低。
可发现的视觉吸引
用户在执行操作时能看到该提示,如下拉刷新时出现的下拉刷新提示文字。
08-反馈与功能可见性
反馈
出错信息
告诉用户哪里出错、为什么出错、如何解决。
使用语义清晰、用户能够理解的文字描述;最好在出错位置即可解决错误。
让错误信息清晰可见,在屏幕内显示,不要使用模态弹窗。
确认
通过按钮状态变化、过渡动画等实时反馈来告知用户当前操作的结果,在不打断流程的情况下提供反馈。如电商APP加入购物车的动画、数字徽标提示。
系统状态
程序加载中的进度反馈,告知系统状态,避免用户认为程序出现故障。
为可能持续较长的操作提供“取消”按钮。
功能可见性
Affordance,能供性。告知用户可以执行操作、该如何操作。如按钮、输入框告知用户可以点击。
将可点击与不可点击元素在视觉上做出区分。
功能提示方式:按钮形态、图标提示、动态提醒、颜色区分。
触摸
按钮、图标、文字颜色等提示用户可点击。
滑动
通过轮播图的小点、露出部分内容告诉用户可以滑动查看更多。如网易云音乐的推荐歌单,露出歌单的一部分,告知用户内容不止当前这几个。
拖曳
拖动的图标、滑块的形式告知用户,可以拖动。如锤子便签的排序。
09-帮助
使用说明
一页纸的形式告知用户如何使用。
综合使用截屏、插图、文本等多种形式结合,让表达更加生动、高效。
界面元素说明
以少量的信息介绍界面上的元素,一般为初次使用时的提示。如百度输入法在初次使用时提示上滑可以输入数字。
使用向导
首次使用/升级后首次打开时出现的多屏介绍内容。
简短、有吸引力,数量精简且可以随时退出。
10-反模式
需要力求避免的模式。
标新立异
雅各布定律:用户将大部分时间花在其它的应用/站点上,而非你的。意味着他们希望你的应用和其它当他们已知的应用/站点的使用方式保持一致。
与主流的习惯保持一致,这样可以与用户已形成的心智模型保持一致,让用户无缝上手。
在设计新的形式前,应该进行可用性测试。
隐喻错位
控制错位
选用合适的控件,提高输入的效率。
不可交互元素和可交互元素应当在视觉上做出明显区分。
图标错位
通用图标使用“约定俗成”的意象表示,非通用的应当含义明确,无法直观反映时需加上文字标签。
心理模型错位
与用户的心理模型保持一致,概念模型要简单可理解、具有明确的意义。
愚蠢的对话框
非破坏性操作的反馈行为,不应该打断用户的操作流程,不要使用模态弹窗,使用动画、图标变化、颜色变化等形式进行暗示。
图表垃圾
增加数据墨水比,减少图表中多余的、用户无法理解的、干扰用户视线的装饰元素。突出主要的数据。
按钮海
多按钮情况下应该区分层次,进行分组。
对于多个列表项的重复按钮,可以考虑使用情境工具,将按钮隐藏。但是操作频繁的功能不适合,功能可发现性较弱。
分离页面层级的操作与导航元素(主页、返回等)。