倒计时
先上代码, 完整代码如下:
const Fresh = (callBacks = []) => {
let len
const _fresh = (endtime, cb, setReVal, dateIndex) => {
// start end date
const date = +new Date()
, leftsecond = ((endtime - date) / 1000) | 0
// funcs
,isStop = Boolean(leftsecond > 0)
, result = state => val => ({state, val})
// vars
let dataObj = {d: void 0, h: void 0, m: void 0,s: void 0,}
,re = void 0
// default result val format
if(!setReVal)
setReVal = ({d, h, m, s}) => `${d}天${h}小时${m}分${s}秒`
// computed date
dataObj = {
d: parseInt(leftsecond / 3600 / 24),
h: parseInt((leftsecond / 3600) % 24),
m: parseInt((leftsecond / 60) % 60),
s: parseInt(leftsecond % 60),
}
// set result
re = isStop
? result(true)
(setReVal(dataObj))
: result(false)
("结束")
// stop
isStop || callBacks.splice(dateIndex, 1)
// cb
cb(re)
}
// export
const init = (endDateVal, cb, setReVal) => {
callBacks.push([endDateVal, cb, setReVal])
}
// export
const start = () => {
const palyInterval = () => {
if(callBacks.length == 0){
clearInterval(sh)
return
}
callBacks.forEach((params, index) => {
len = len ? len : params.length
params[len] = index
_fresh(...params)
})
}
palyInterval()
// definition Interval
const sh = setInterval(palyInterval, 1000)
}
return {
add: init,
start
}
}
export default Fresh
USE
add添加一个任务, start开始执行
as such
const fresh = Fresh()
fresh.add(
+ new Date('2018-05-31 10:59:22'),
re => {
console.log(re)
},
({d, h, m, s}) => `任务1: ${d ? d + '天' : ''} ${h ? h + '小时' : '' }${m}分${s}秒`
)
fresh.add(
+ new Date('2028-06-30 19:11:02'),
re => {
console.log(re)
},
({d, h, m, s}) => `任务2: ${d ? d + '天' : ''} ${h ? h + '小时' : '' }${m}分${s}秒`
)
fresh.start()
更多说明
第三个参数是字符串配置, 不是必填。写的话这样写
({d, h, m, s}) => `${d}天${h}小时${m}分${s}秒`
这里附带一个过滤已过期的值代码。 (在回掉里面判断也可以, 有一个state, 但是那个是动态的, 第一次的还是建议在前面过滤数据, 保持数据的稳健性)
// 过滤 小于当前时间的值
list = e.filter((item, index) =>
+new Date(item.delTime) > (+new Date())
)
Tip
Safar浏览器早期版本需要将-换/
dateSafar = dv => new Date(dv.replace(/-/g, "/"))
时间合并说明
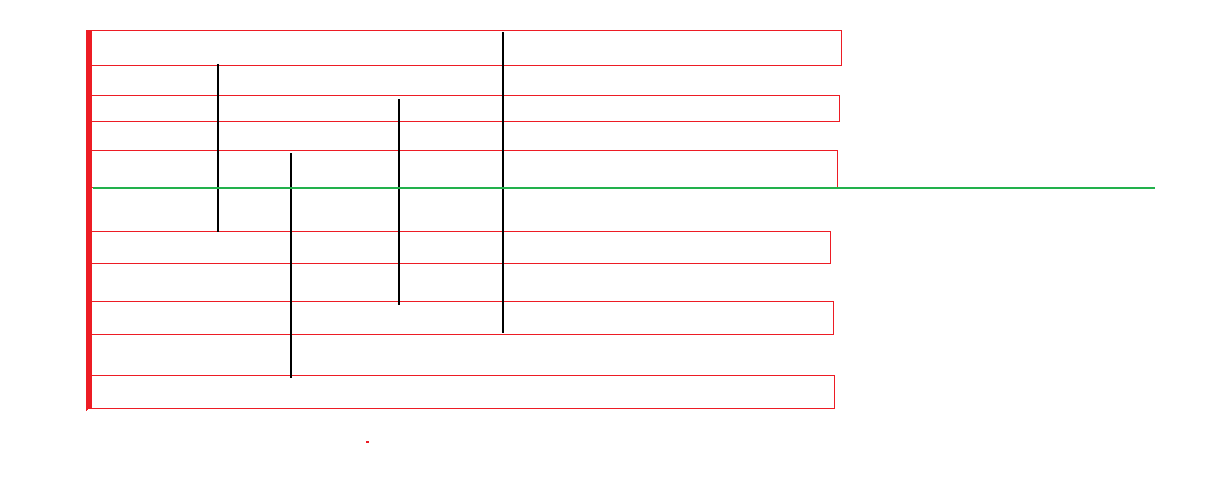
如果有很多数据的话, 每次都开一个定时器,严重印象性能,这里是是任务合并, 在不同的时间段执行不同的处理, 这样性能就提高了
下图中
红色的代表时间轴 绿色的代表当前时间 黑色的表示一个倒计时进程
效果:
尾
·感谢啊蕉提出的意见·
--END--