前言:
使用“宇宙最强IDE”开发项目时,都需要根据不同情况选择一个项目模板,来满足开发需求:如下
VS为我们提供了基础的项目模板,但现有项目模板未包含基础功能如:日志输出、审计日志、SwaggerUI、认证等,那么我们能否自定义项目模板来满足我们的需求呢?答案当然是肯定的
那么接下来开始实现自定义项目模板的创建
一、自定义项目模板创建
本次我们来创建一个实现了基础功能的webapi模板
创建自定义的项目模板,有以下几个步骤:
1、创建原始的项目(模板项目)
创建WebApi项目:
实现WebApi相关基础功能:SwaggerUI、认证、性能监控(MiniProfiler)等基础功能;可以在之前博客内容中查看实现具体方式
2、替换模板项目的参数
此时模板的基础功能已经实现,但是在创建项目时,会根据输入的项目名称;来设置代码中的命名空间、输出程序名称等信息。
那么是如何实现的呢?——模板参数
当前支持的内置项目参数如下表:(模板参数区分大小写。)
| 参数 | 说明 |
|---|---|
| clrversion | 公共语言运行时 (CLR) 的当前版本。 |
| ext_* | 将 ext_ 前缀添加到任何参数,以引用父模板的变量。 例如,ext_safeprojectname。 |
| guid[1-10] | 一个用于替换项目文件中的项目 GUID 的 GUID。 可指定最多 10 个唯一的 GUID(例如,guid1)。 |
| itemname | 在其中使用参数的文件的名称。 |
| machinename | 当前的计算机名称(例如,Computer01)。 |
| projectname | 创建项目时由用户提供的名称。 |
| registeredorganization | 来自 HKLM\Software\Microsoft\Windows NT\CurrentVersion\RegisteredOrganization 的注册表项值。 |
| rootnamespace | 当前项目的根命名空间。 此参数仅适用于项模板。 |
| safeitemname | 与 itemname 相同,但所有不安全字符和空格替换为了下划线。 |
| safeitemrootname | 与 safeitemname 相同。 |
| safeprojectname | 用户在创建项目时提供的名称,但名称中删除了所有不安全字符和空格。 |
| time | 以 DD/MM/YYYY 00:00:00 格式表示的当前时间。 |
| specifiedsolutionname | 解决方案的名称。 在选中“创建解决方案目录”时,specifiedsolutionname 具有解决方案名称。 在未选中“创建解决方案目录”时,specifiedsolutionname 为空。 |
| userdomain | 当前的用户域。 |
| username | 当前的用户名称。 |
| webnamespace | 当前网站的名称。 此参数在 Web 窗体模板中用于保证类名是唯一的。 如果网站在 Web 服务器的根目录下,则此模板参数解析为 Web 服务器的根目录。 |
| year | 以 YYYY 格式表示的当前年份。 |
如:设置代码文件中命名空间定义:
namespace $safeprojectname$
{
///
/// 作者:$username$
/// 时间:$time$
/// 机器名:$machinename$
/// 项目名:$projectname$
///
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup();
});
}
}
如代码中需要使用项目名称依旧采用$safeprojectname$;如:
public void ConfigureServices(IServiceCollection services)
{
//注册Swagger生成器,定义一个和多个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "$safeprojectname$ API", Version = "v1" });
// other
});
}
除了VS自带的模板参数外,用户还可以自定义模板参数,但现实用到的不多
3、导出模板源项目,指定模板项目设置名称、说明、图标等内容
模板基本内容实现完成后,则可以进行模板导出操作,步骤如下:
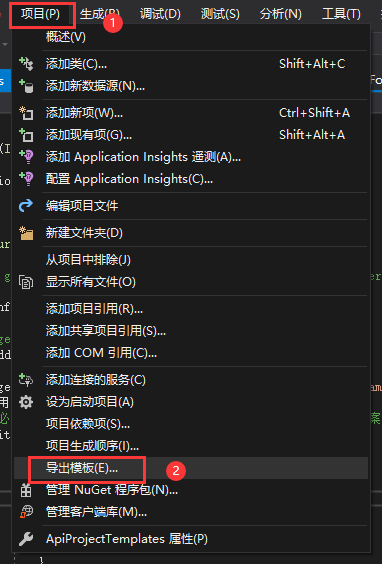
A、进入菜单:项目->导出模板
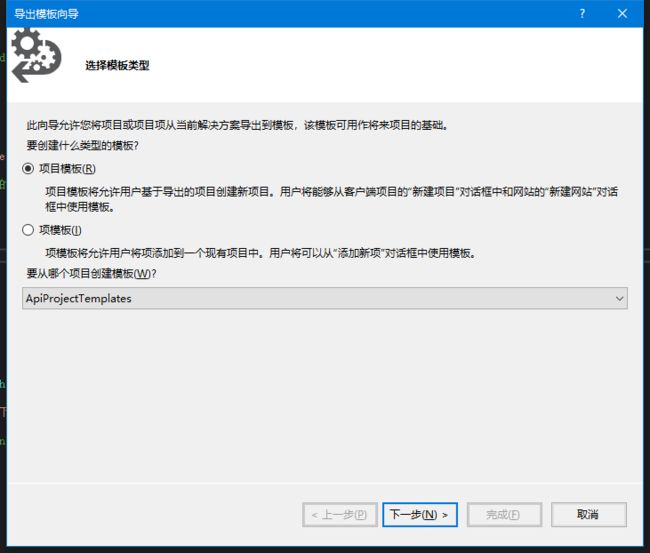
B、弹出:导出模板向导页面
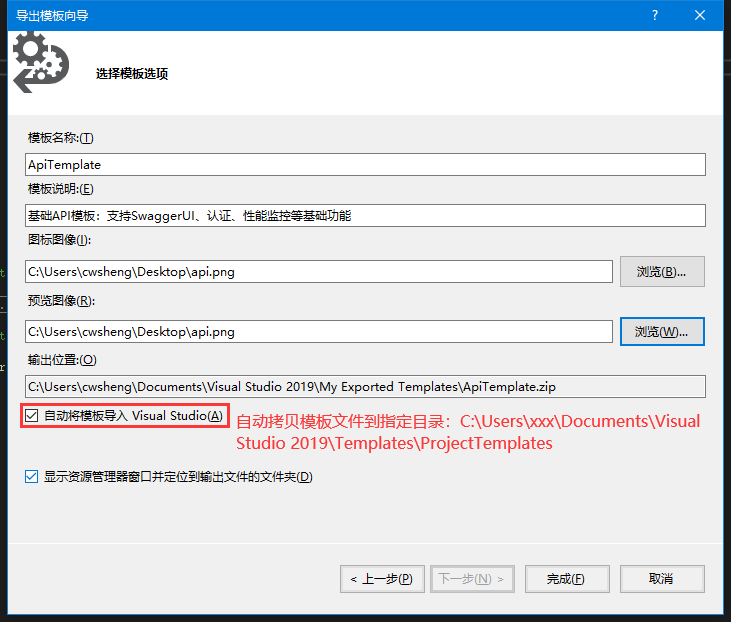
C、设置模板相关信息,点击完成;则模板创建成功
输出位置为自定义模板导出存储位置;
【自动将模板导入 Visual Studio】选项,选中后会将项目模板复制一份,放入到特定的文件夹中,下次建立新项目就可以搜索使用。
4、模板项目添加语言、平台和项目类型等标签
前面的步骤已经完成对模板的创建,但是在创建项目时,可以根据项目平台、语言、项目类型标签过滤,那么如何实现项目模板标签呢?
接下来对3步骤中生成的项目模板进行研究:
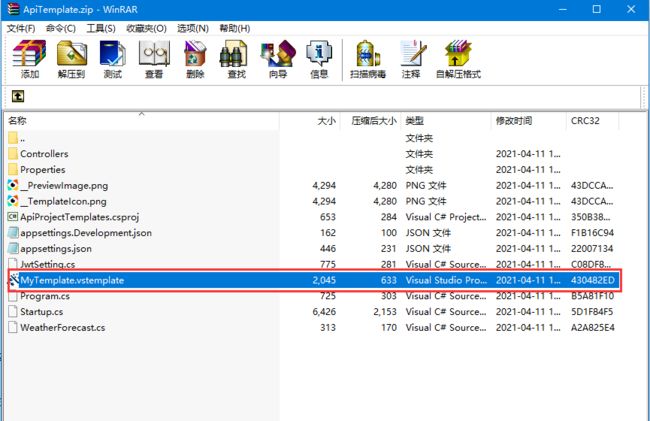
打开模板文件的压缩文件中发现了模板文件
解压文件后,对该文件进行编辑,添加语言标签(LanguageTag)、平台标签(PlatformTag)、项目类型标签(ProjectTypeTag):
ApiTemplate 基础API模板:支持SwaggerUI、认证、性能监控等基础功能 CSharp 1000 true ApiTemplate true Enabled true true CSharp Javascript Windows Linux Web __TemplateIcon.png __PreviewImage.png launchSettings.json WeatherForecastController.cs appsettings.json appsettings.Development.json JwtSetting.cs Program.cs Startup.cs WeatherForecast.cs
下表是 Visual Studio 中可用的以上描述标签的取值内容:
| 语言标签(LanguageTag) | 平台标签(PlatformTag) | 项目类型标签(ProjectTypeTag) |
|---|---|---|
| C (cpp) | Android (android) | 云 (cloud) |
| C# (csharp) | Azure (azure) | 控制台 (console) |
| F# (fsharp) | iOS (ios) | 桌面 (desktop) |
| Java (java) | Linux (linux) | 扩展 (extension) |
| JavaScript (javascript) | macOS (macos) | 游戏 (games) |
| Python (python) | tvOS (tvos) | IoT (iot) |
| 查询语言 (querylanguage) | Windows (windows) | 库 (library) |
| TypeScript (typescript) | Xbox (xbox) | 机械学习 (machinelearning) |
| Visual Basic (visualbasic) | 移动 (mobile) | |
| Office (office) | ||
| 其他 (other) | ||
| 服务 (service) | ||
| 测试 (test) | ||
| UWP (uwp) | ||
| Web (web) |
最后将修改的文件打包成zip压缩(必须为zip文件)文件后,复制到项目模板所在位置(%USERPROFILE%\Documents\Visual Studio 2019\Templates\ProjectTemplates)
二、 自定义项目模板使用
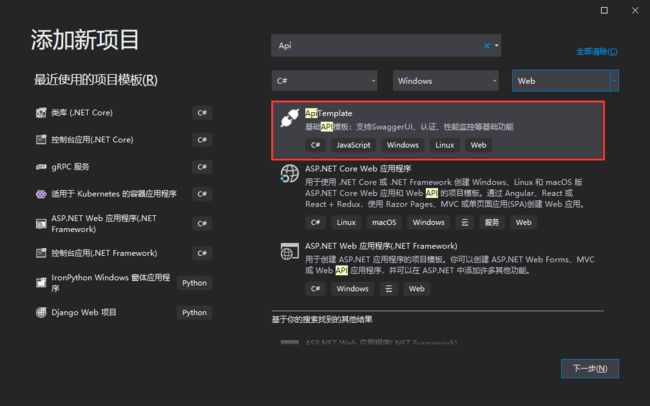
前面步骤已完成模板创建,接下来就验证模板是否生效:
打开vs进入项目创建界面,搜索API,如下:
到此项目设置的标签以及代码中命名空间、注释都已生效。项目模板效果已实现
三、总结:
所有项目模板和项模板(无论是与 Visual Studio 一起安装的还是由你创建的)均通过使用相同的原则工作并具有类似的内容。所有模板均包含以下项:
使用模板时要创建的文件。这些文件包括源代码文件、嵌入资源、项目文件等。一个 .vstemplate 文件,其中包含根据模板创建项目或项以及在“创建新项目”页面或“添加新项”对话框中显示模板所需的元数据。当这些文件压缩成 .zip 文件并放在正确的文件夹时,Visual Studio 将自动在以下位置显示这些文件:在“创建新项目”页面中显示项目模板。在“添加新项”窗口中显示项模板。
项目模板作用非常大,可以将日常积累的功能合并在模板中,可以避免项目开发中重复造轮子,提高开发效率
参考内容
https://docs.microsoft.com/zh-cn/visualstudio/ide/creating-project-and-item-templates?view=vs-2019
https://docs.microsoft.com/zh-cn/visualstudio/extensibility/vsix-project-template?view=vs-2019
https://docs.microsoft.com/zh-cn/visualstudio/extensibility/vstemplate-element-visual-studio-templates?view=vs-2019
到此这篇关于VS2019 自定义项目模板的文章就介绍到这了,更多相关VS2019 自定义项目模板内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!