- 自定义android checkbox的图标和文字
fuqinyijiu
android
1、首先自定义checkbox的图标,包括按下和非按下状态2、在布局文件中引用。其中android:button属性引用了自定义的checkbox样式android:paddingLeft属性定义了checkbox文字和图标之间的距离
- checkbox wpf 改变框的大小_C1DataGrid for WPF使用技巧之改变CheckBox列的外观
weixin_39551366
checkboxwpf改变框的大小
原标题:C1DataGridforWPF使用技巧之改变CheckBox列的外观在C1DataGrid中,如果包含一个DataGridCheckBoxColumn,您就会发现在Column的单元格中CheckBox是灰色的,因此它不能编辑。比如如下单元格是不可用的:这种不可用的状态是设计,是因为内部的ReadOnlyCheckBox类。现在如果想要改变这种样式,变成可编辑的状态。那么本文,就将改变不
- 按键精灵ios越狱脚本教程:多选框联动的ui界面
ii_best
iosuicocoa
以下是一个简单的iOS代码示例,使用Swift语言来创建一个包含多选框(复选框)的UI界面,并实现联动效果。importUIKitclassViewController:UIViewController{letcheckbox1=UIButton(type:.system)letcheckbox2=UIButton(type:.system)letcheckbox3=UIButton(type:.
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- Vue2——v-model 双向绑定的原理
AYANGIJ
javascriptvue.js前端
v-model是vue中进行数据双向绑定的指令,v-model本质就是:value+input方法的语法糖。可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性。例如:text和textarea元素使用value属性和input事件checkbox和radio使用checked属性和change事件select字段将value作为
- 为什么要写super(props)
xiaohesong
原文:WhyDoWeWritesuper(props)?本文原文:为什么写render(props)我听说hooks最近很热。具有讽刺意味的是,我想通过描述有关类组件的有趣事实来开始这个博客。那会怎么样!这些陷阱对于有效地使用React并不重要。但是如果你想更深入地了解事情的运作方式,你可能会发现它们很有趣。这是第一个。我写过的super(props)比我知道的要多:classCheckboxex
- 【Pyqt】常用控件缩写
kook 1995
pyqt
Buttom按钮(Btn)CheckBox复选框(Chk)ColumnHeader视图列表头(Col)ComboBox组合框(Cbo)ContextMenu快捷菜单(Ctm)DataGrid数据网格控件(Dg)DataGridView数据网格视图控件(Dgv)DteTimePicker时间输入框(Dtp)DomainUpDown数值框(Dud)Form窗体(Frm)GroupBox组合框(Grp)
- Flutter学习记录-基础控件
薰舞空
statelesswidget没有内部状态.Icon、IconButton,和Text都是无状态widget,他们都是StatelessWidget的子类。statefulwidget是动态的.用户可以和其交互(例如输入一个表单、或者移动一个slider滑块),或者可以随时间改变(也许是数据改变导致的UI更新).Checkbox,Radio,Slider,InkWell,Form,andTextF
- 2024版最新最全React面试题
2401_84618790
react.js前端javascript
);};上面代码中,输入框和checkbox的变化,均是经过了React来操作的,在数据变更时,React是能够知道的。####高阶组件(HOC)?####高阶组件?高阶组件通过包裹(wrapped)被传入的React组件,经过一系列处理,最终返回一个相对增强(enhanced)的React组件,供其他组件调用。作用:1.复用逻辑:高阶组件更像是一个加工react组件的工厂,批量对原有组件进行加工
- uni-app checkbox限制选中数量 移除选中样式
读书(立志-修身)
uni-appcheckbox
- uni-app checkbox全选功能(1)
2401_84092666
程序员uni-app
复选选操作(checkbox){{item.label}}全选
- uniapp下单选框的实现
lsjweiyi
前端uniappradio单选框vue3typescript
uniapp官方虽然提供了uni-data-checkbox,含括了单选和多选框功能。但是它功能实在不能满足需求:单选框不支持再次点击取消无法与父组件的数据源进行联动,无法实现如多规格选择的那种联动源码每次点击都是对数据源进行拷贝,然后再进行json解析等操作,看着就很不靠谱,数据量大必然有性能问题。其实我放弃uni-data-checkbox,选择自己实现也是因为商品规格展示是比较复杂的,不自己
- input的Checkbox(复选框)属性具体怎么使用
北原_春希
html前端
Checkbox(复选框)是一种常用的表单元素,允许用户从一组选项中选择一个或多个选项。它在各种应用程序和网站中广泛使用,为用户提供灵活的选择方式。以下是Checkbox的一些基本用法和注意事项:基本用法:在HTML中,Checkbox是通过标签创建的。每个Checkbox都有一个name属性,用于标识该Checkbox所属的组。当用户提交表单时,只有被选中的Checkbox的值会被发送。Chec
- CSS的:indeterminate伪类:精妙控制不确定状态的样式
哎呦没
css前端
CSS的:indeterminate伪类是一个强大但较少为人所知的工具,它允许开发者选择那些处于不确定状态的元素,如未选中但也不完全未勾选的复选框(checkbox)。这种状态在某些表单元素中非常有用,比如在表示部分选中的选项或不确定的设置时。本文将详细介绍:indeterminate伪类的使用,以及如何通过它来增强用户界面的交互性和视觉反馈。1.理解不确定状态在用户界面设计中,不确定状态是一个中
- python自动化工具之pywinauto_python自动化工具之pywinauto(二)
weixin_39552768
python自动化工具之pywinauto(二)python自动化工具之pywinauto二pywinauto的使用各控件的操作如何匹配控件如何操作控件pywinauto的使用——各控件的操作对于常见的窗口程序,需要点点填填的控件有输入框(Edit)、按钮(Button)、复选框(CheckBox)、单选框(RadioButton)、下拉列表(ComboBox).关于各个控件的函数方法,可以查阅官
- 微信小程序修改checkbox和radio的样式
叶落无痕123
微信小程序小程序
我们在开发小程序的时候,有时候需要修改小程序中checkbox和radio的原生样式,如何修改呢?这里给大家提供了一份代码,大家可以试试。首先是修改checkbox样式的代码:/*重写checkbox样式*//*未选中的背景样式*/checkbox.wx-checkbox-input{border-radius:50%;/*圆角*/width:40rpx;/*背景的宽*/height:40rpx;
- PyQt按钮点击触发事件
fightingwy
python
pyqt首先需要安装pyqt安装包我这边是pyqt5的安装包然后通过Qcheckbox创建关联窗口的checkbox,通过按钮绑定事件触发事件。btn.clicked.connect(self.push)btn1.clicked.connect(self.select_all)btn2.clicked.connect(self.select_none)btn=QPushButton(name,se
- 备战蓝桥之思维
爱莉我老婆
备战蓝桥java开发语言Java算法搜索
平台重叠真的坑给你一句样例,如果你觉得自己的代码没问题那就试试吧2113104正确答案0000P1105平台-洛谷|计算机科学教育新生态(luogu.com.cn)importjava.awt.Checkbox;importjava.awt.PageAttributes.OriginType;importjava.io.BufferedReader;importjava.io.IOExceptio
- QTableWidget表头添加复选框实现全选功能
hss2799
Qt
QTableWidget表头添加复选框实现全选功能主要是CheckBoxHeaderView继承QHeaderView,重写paintSection函数voidcheckStatusChange(bool);是复选框是否选中的信号。详细代码如下:#ifndefCHECKBOXHEADERVIEW_H#defineCHECKBOXHEADERVIEW_H#include#include#includ
- react之旅(六)约束性和非约束性组件 input text radio select checkbox textarea 以及获取表单的内容
一天一丢丢
reactreact
一、约束性组件和非约束性组件1.1非约束性组件非约束性组件这样写:这里的defaultValue就是原生DOM的value,用户输入的值就是vaule的值,react完全不管输入的过程。1.2约束性组件约束性组件这样写:onChange=(e)=>{letdom=e.target;this.setState({name:dom.value})}这个时候,value的值不是用户输入的值,而是this
- PyQt5中deleteLater不起作用的解决方案
ordinary_brony
PythonqtpythondeleteLater
文章目录前言问题发现解决方案前言在PyQt5中,考虑到组件之间存在事件关联,官方给了一个deleteLater方法,但是存在释放空间不及时的问题。本文给了一个粗暴的解决方案。问题发现我的需求是,将QDialog中地QVBoxLayout内所有的QCheckBox一批批地轮换,保证每次打开QDialog都是希望呈现的QCheckBox。但是使用deleteLater发现并不是这回事。由于增加了一个Q
- 微信小程序常用组件
xiangxiongfly915
#微信小程序微信小程序组件
文章目录微信小程序常用组件buttoniconimagescroll-viewswipercheckboxaudiovideo微信小程序常用组件button简单使用wxmldefaultminiprimarywarnplaindisabledloading进入客服会话获取用户信息{{nickName}}jsPage({getUserInfo(e){console.log("errMsg:");co
- Vue <el-checkbox-group>多选框回显问题
拾光1024
vue.jsjavascript前端
Vue<el-checkbox-group>多选框回显前段时间做毕业设计的时候遇到el-checkbox-group不能回显的问题,经查阅相关文档后发现问题在于v-model和label的值要一样{{category.name}}
- xaml内容控件
A_nanda
wpf
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- 分享82个jQuery特效,总有一款适合您
记忆的小河
javascript前端
分享82个jQuery特效,总有一款适合您82个jQuery特效下载链接:https://pan.baidu.com/s/1ALdIs3cCj7X6YFldJ0LIaw?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。多级垂直水平Checkbox选择时区选择插件timezone-picker全国多
- 利用sscheckBox实现 多选 单选 全选 复选框
爱哭的僵小鱼
图1最近项目中需要单选或者多选的复选框的需求,然后看了下iOS自带的也找了网上看了好久,其实刚开始看sscheckbox的时候确实没看懂是怎么实现花了1个半个小时,看了下源码,才发现还是蛮简单,跟自己原来做的demo差不多思路只不过他是封装好的所以还算是偷懒的吧(有没有事后诸葛亮啊)废话不多说其实他的源码中也是用uiimagge添加手势跟uilabel实现,我原先的第一想法是用button来实现的
- java语言程序设计在线作业_java语言程序设计 在线作业.doc
weixin_39592789
java语言程序设计在线作业
java语言程序设计在线作业.docJAVA语言程序设计11.第5题下列哪个是面向大型企业级用容器管理专用构件的应用平台?A.J2EEB.J2MEC.J2SED.J2DE答案:A您的答案:A题目分数:2.0此题得分:2.02.第6题以下说法中错误的是:()A.Choice、Checkbox、CheckboxGroup、List这些组件可以接收用户在一个选择的集合中作出选择,但是不能输出信息B.一个
- ListView的setOnItemClickListener失效解决方案
世道无情
1.概述这篇文章主要记录下自己在项目中的:点击ListView的setOnItemClickListener失效问题。有时候listview的adapter中包含很多控件,像Button、Checkbox、ImageButton等控件,这些子控件会首先获取焦点,导致点击item没有反应,有反应的却是这些子控件,解决方法也比较简单,给adapter的根布局添加属性即可android:descenda
- 学习Android的第十天
世俗ˊ
Android学习android
目录AndroidCheckBox复选框获得选中的CheckBox的值自定义点击效果改变文字与选择框的相对位置修改文字与选择框的距离AndroidToggleButton开关按钮改变ToggleButton的状态和文本AndroidSwitch开关改变Switch的状态和文本AndroidCheckBox复选框Android中的CheckBox是一种复选框,继承自Button。它的主要作用是允许用
- 小程序 常用组件
过去日记
小程序小程序前端javascript
文章目录常见组件viewtextimageswipernavigatorrich-textnodes属性buttoniconfromradiocheckbox常见组件重点讲解⼩程序中常⽤的布局组件view,text,rich–text,button,image,navigator,icon,swiper,radio,checkbox。等view代替原来的div标签点击我试试text⽂本标签只能嵌套
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。
 function
CheckBoxList_Click(sender)
function
CheckBoxList_Click(sender)  {
{  var container = sender.parentNode;
var container = sender.parentNode;  if(container.tagName.toUpperCase() == "TD") { // 服务器控件设置呈现为 table 布局(默认设置),否则使用流布局
if(container.tagName.toUpperCase() == "TD") { // 服务器控件设置呈现为 table 布局(默认设置),否则使用流布局  container = container.parentNode.parentNode; // 层次: <table><tr><td><input />
container = container.parentNode.parentNode; // 层次: <table><tr><td><input />  }
}  var chkList = container.getElementsByTagName("input");
var chkList = container.getElementsByTagName("input");  var senderState = sender.checked;
var senderState = sender.checked;  for(var i=0; i<chkList.length;i++) {
for(var i=0; i<chkList.length;i++) {  chkList[i].checked = false;
chkList[i].checked = false;  }
}  sender.checked = senderState;
sender.checked = senderState;  }
}
 <
h3
>
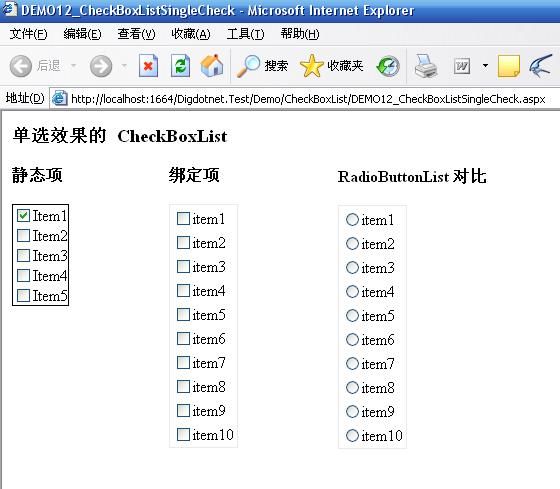
单选效果的 CheckBoxList
</
h3
>
<
h3
>
单选效果的 CheckBoxList
</
h3
>
 <
div
style
="float:left"
>
<
div
style
="float:left"
>
 <
h4
>
静态项
</
h4
>
<
h4
>
静态项
</
h4
>
 <
asp:CheckBoxList
ID
="CheckBoxList1"
BorderWidth
="1"
runat
="server"
RepeatLayout
="Flow"
>
<
asp:CheckBoxList
ID
="CheckBoxList1"
BorderWidth
="1"
runat
="server"
RepeatLayout
="Flow"
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item1"
>
Item1
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item1"
>
Item1
</
asp:ListItem
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item2"
>
Item2
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item2"
>
Item2
</
asp:ListItem
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item3"
>
Item3
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item3"
>
Item3
</
asp:ListItem
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item4"
>
Item4
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item4"
>
Item4
</
asp:ListItem
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item5"
>
Item5
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item5"
>
Item5
</
asp:ListItem
>
 </
asp:CheckBoxList
>
</
asp:CheckBoxList
>
 </
div
>
</
div
>
 <
div
style
="float:left;padding-left:100px"
>
<
div
style
="float:left;padding-left:100px"
>
 <
h4
>
绑定项
</
h4
>
<
h4
>
绑定项
</
h4
>
 <
asp:CheckBoxList
ID
="CheckBoxList2"
BorderWidth
="1"
runat
="server"
DataTextField
="Value"
DataValueField
="Key"
OnDataBound
="CheckBoxList2_DataBound"
>
<
asp:CheckBoxList
ID
="CheckBoxList2"
BorderWidth
="1"
runat
="server"
DataTextField
="Value"
DataValueField
="Key"
OnDataBound
="CheckBoxList2_DataBound"
>
 </
asp:CheckBoxList
>
</
asp:CheckBoxList
>
 </
div
>
</
div
>

 全部代码
全部代码
