Swagger是研发的好帮手,可以减少前后端的很多沟通成本。甚至在一些比较高级的公司,还能减少和测试人员的沟通成本。所以只要一个项目采用了SpringBoot框架,Swagger几乎是必选的组件。
可惜的是,Swagger只是一个工具。集成的时候,需要修改pom文件,增加两个jar包。还要做配置,运气不好的项目还需要修改WebMvcConfigurer中的内容。
在SpringBoot中,只要比较麻烦的事情,就可以写一个starter组件来解决。鉴于Swagger的这诸多原因,出现了许多野生的starter。看着项目中引入的,千奇百怪的jar包,洁癖的人心里总有一些不自然的。
我们来看一下,Swagger3.0在SpringBoot中是如何使用的。
在pom.xml追加starter依赖。
io.springfox springfox-boot-starter 3.0.0
在浏览器中访问:
http://localhost:8080/swagger-ui/
即可拥有了文档功能(是的,不是swagger-ui.html了)。完了?完了。就是这么简单。有人说需要在主类上加入@EnableOpenApi注解,但其实是不需要的。
有哪些改变?
可以看到,Swagger3在SpringBoot中的配置,简单了不是一点点。更重要的是io.springfox这样的包名,看起来就高大上,让人不由自主的产生信任的感觉。
Swagger在3.0中做了如下的事:
- 去掉了啰嗦的pom依赖,包括springfox-swagger2
- 干掉了@EnableSwagger2注解,零配置
- 去掉了不少依赖,比如guava,更清爽
其实,所有的事情都是在AutoConfig文件里做的,就像其他starter做的事情一样。从源码中,我们发现swagger和ui组件默认都是开启的。
springfox.documentation.enabled配置,可以一键关掉它。springfox.documentation.swagger-ui.enabled参数,可以控制ui的展示。
从Swagger的依赖中,我们看到了一个比较有意思的概念:openAPI。这玩意,竟然也有Specification了。可见,文档不仅仅在老掉牙的项目类公司,在互联网中也是痛点。
https://swagger.io/specification/
文章很长,我们暂且称specification为文档的文档 O_O。
关于认证
当然,变化也是有的。如果你的项目中用到了Spring Security这种权限控制组件,不要忘了添加白名单。类似于下面这种。
String[] SWAGGER_WHITELIST = { "/swagger-ui.html", "/swagger-ui/*", "/swagger-resources/**", "/v2/api-docs", "/v3/api-docs", "/webjars/**"};httpSecurity.cors() .antMatchers(SWAGGER_WHITELIST).permitAll()
背后的swagger地址,你访问v2也成,访问v3也成。反正我导入yapi、rap2这种API管理平台,都行得通。
集成到是变得简单了,但ApiOperation这种注解,还是一如既往的丑啊。
有时候,我们使用了JWT这样的认证方式,就需要在请求的时候,在Header构造一个token。
Swagger支持两种方式。
第一种,通过全局的Auth认证配置。
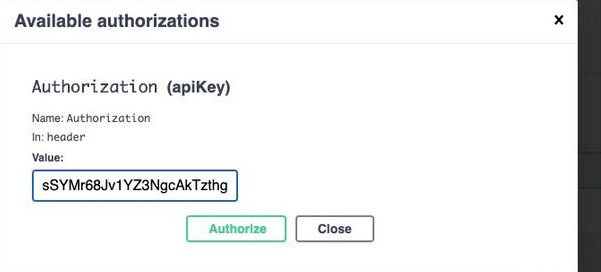
如上图,点击右上角的Auth按钮,可弹出对话框。
这个时候,你就需要搞一个SwaggerConfig文件了。下面是完整代码。
@Configurationpublic class SwaggerConfig { @Bean public Docket createRestApi() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .build() .securitySchemes(security()); }private List security() { ApiKey apiKey = new ApiKey("Authorization", "Authorization", "header"); return Collections.singletonList(apiKey); } private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("mbye api") .description("nothing here") .version("1.0") .build(); }}
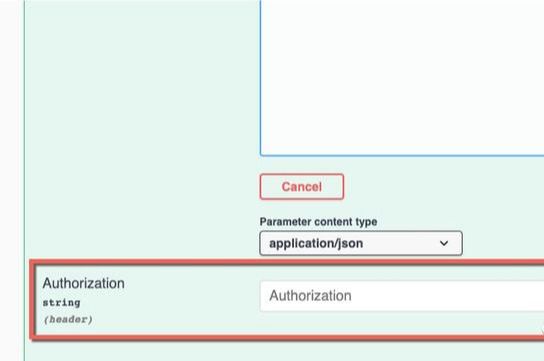
另外一种,就是在每次请求的时候,都需要手动输入一个token。类似于下面这种:
配置如下:
private List globalRequestParameters() { RequestParameterBuilder parameterBuilder = new RequestParameterBuilder() .in(ParameterType.HEADER) .name("Authorization") .required(false) .query(param -> param.model(model -> model.scalarModel(ScalarType.STRING))); return Collections.singletonList(parameterBuilder.build());}
使用下面的代码用起来就可以了。
.globalRequestParameters(globalRequestParameters());
End
总之,整体感觉还是很不错的。可能是我的错觉,我觉得页面也流畅了不少。但由于新版本还是比较新,有不少细小的bug。比如Auth页面成功了,但在curl的请求参数里并没有值。
不过,瑕不掩瑜,swagger3还是值得一试。更何况,它的改动代价,几乎没有。