- 01-C语言:第01天笔记
Star在努力
c语言笔记开发语言
C语言:第1天笔记内容提要C语言概述数据类型常量变量C语言概述计算机基础计算机的组成计算机组成计算机:能进行计算以及逻辑处理的设备硬件:组成计算机的物理部件。(内存条、CPU、硬盘…)开发中对于硬件的认知:硬件包括电子设备、单片机、集成电路和嵌入式系统。软件:计算机中运行的程序和数据。开发中对于软件的认知:软件分为系统软件(OS)、应用软件和编程工具(编译器)计算机的六大部件中央处理器(CPU):
- 02-C语言:第02天笔记
Star在努力
c语言笔记开发语言
C语言:第02天笔记内容提要变量基本数据类型回顾数据类型基本类型:C语言内置整型短整型:short(2字节)基本整型:int(4字节)长整型:long(32位系统4字节/64位系统8字节)长长整型:longlong(8字节,C99新增)浮点型单精度型:float(4字节)双精度型:double(8字节)长双精度型:longdouble(如GCC通常是16字节,MSVC可能是8字节),取决于编译器。
- 读书提升自己
镇赉420赵晓丹
读书习惯的养成来自平时的积累,从小开始,从我做起!作为一位语文老师,我在平时授课的时候经常渗透给我的学生,告诉他们多读书,而且要做好读书笔记,可以摘抄一些好词好句,可以写写读后感,一二年级的话几句话就可以!我认为从小养成一个好的习惯有助于以后的日常!图片发自App图片发自App图片发自App
- C语言:第11天笔记
Star在努力
c语言笔记开发语言
C语言:第11天笔记内容提要函数函数的概述函数的分类函数的定义形参和实参函数的返回值函数的调用函数的声明函数函数的概述**函数:**实现一定功能的,独立的代码模块,对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化:C语言中的模块化其实就是多文件+函数)程序设
- 京东返利软件排行榜前十名,10款最热门的京东返利APP排行榜
古楼
在网购盛行的时代,优惠券和返利成为了吸引用户的重要手段。为了让广大消费者更好地享受到购物返利的好处,本文为您推荐了2024年十大热门的京东返利APP,帮助您在享受优惠的同时,还能获得额外返利。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省A
- 《社会理论和社会结构》笔记2之孔德“大脑卫生原则” 2022-05-14
定投的奇迹
看到社会学家孔德的‘’大脑卫生原则”读出了自我。面对很多读书建议:拿到一本书,要看前言、目录、前序、后序、他人评价,我一直很排斥,奉行自己的读书原则:读书直奔正文。因为我不要别人以为是如何,我不要别人怎么说,我要的是我自己看完原文之后,我自己怎么想。然后再看前言、目录、前序、后序、他人评价,通过比较,看到我的视野的狭窄,我的看问题的不深刻,从而获得成长。虽然一直这样做,但没有看到所谓大咖这方面的观
- 学习笔记梳理
苹子的天空
一、学生本位的“课改”(一)对语文教材进行调整。先对教材内容的顺序上做调整。学完识字单元之后,继续学习后面的识字单元以及课文单元,没有紧接着教拼音。先让孩子听懂老师说话,去读语文书里面的儿歌或诗歌、小课文。接着是对课教材的内容进行了扩充。大量的补充儿歌,补充童谣,补充童诗,在课堂上让孩子不断地通过唱跳表演的形式去读这些儿歌。通过这样一种方式,让孩子能够先学会听懂老师说话,再去会读会认这些字。把拼音
- 如何在 Stimulsoft JavaScript 报表组件中,设置设计器与查看器主题风格
CodeCraft Studio
控件报表图表开发javascript开发语言ecmascriptStimulsoftDashboardReport报表仪表盘工具
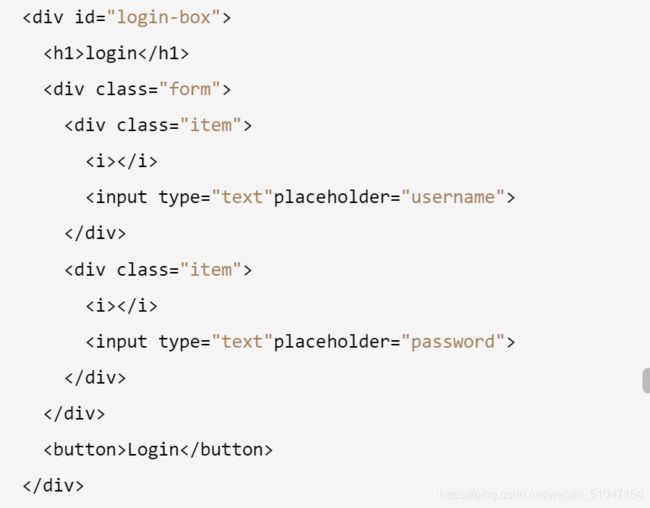
在现代软件开发中,图形用户界面(GUI)不仅仅是功能的承载体,更是用户体验的关键组成部分。一个美观、统一且具备高度可定制性的界面,能够显著提升系统的专业感和使用效率。Stimulsoft作为功能强大的报表和仪表板解决方案提供商,其JavaScript版本(StimulsoftReports.JS与StimulsoftDashboards.JS)为开发者提供了丰富的内置主题支持,助力快速构建符合品牌
- Blazor使用TXTextControl控件编辑报告
落叶飞花_
javascript开发语言
文章目录1环境2课程链接3学习使用(加载TextControl控件)3.1DocumentEditor3.2DocumentViewer4javascriptApi列表5加载文档(TextControl加载文档,JS互操作)6开启修改跟踪(word中的修订)7文档修改保存8文档编辑,拖拽展示图片9文档编辑,使用ApplicationField10模板设计11插入图片11.1拖拽插入图片11.2Me
- 人的行为读书笔记,2-3
夕颜剑主
第二章:人的行为学在认识论层次的一些问题第二节:先验和实在1.对先验的推理的错误指责先验的推理纯粹是概念的和演绎的。它只能提出一些同义反复语和分析判断,它产生不了别的东西。它的所有含义,都是逻辑的从其前推到而出,都已经蕴含在前提里面。故而,某个流行的反对意见认为,先验的推理对我们的知识无所增益。但事实上,并非如此。2.先验推理可以增进我们的知识几何学的所有定理包含在其公理(axioms)之中,几何
- 重塑未来:AI如何重新定义全栈开发
熊猫钓鱼>_>
人工智能
在传统认知中,全栈开发者被誉为技术界的“全能选手”。——他们需要精通前端界面构建(HTML/CSS/JavaScript)、后端业务逻辑实现(Python/Java/Node.js)、数据库设计优化(MySQL/MongoDB)以及服务器部署运维(Linux/Docker)。这种“一人包打天下”的能力模型长期被视为高效开发的黄金标准,尤其受到创业公司和小型团队的青睐,因为它能大幅减少沟通成本,加速
- Javascript 严格模式use strict详解
滴水成川
JavaScript学习记录javascriptusestrict
一、概述除了正常运行模式,ECMAscript5添加了第二种运行模式:"严格模式"(strictmode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。设立"严格模式"的目的,主要有以下几个:-消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;-消除代码运行的一些不安全之处,保证代码运行的安全;-提高编译器效率,增加运行速度;-为未来新版本的Javascr
- 20191009读书笔记
龙套哥萨克海龙
阅读1小时,总计1017小时,第981日阅读《九品中正制研究》第二章随着九品中正制的建立,标志着两汉以来以察举征辟制为主体的旧的选举时代的结束,也标志着魏晋南北朝时期以九品中正制为主体的新的选举时代的开始。曹魏初年,由于受曹操“唯才是举”选举政策的影响,中正选举尚能坚持选贤任能的标准,并以“家世”、“德才”两项综合定品。及至齐王芳嘉平以后,由于世家大族势力的兴起,选举标准也相应地发生了变化,史称“
- XSS Payload 学习浏览器解码
菜鸟一个昂
servlet
目录问题一:问题二:问题三:问题四:问题五:问题六:问题七:问题八:问题九:问题十:问题十一:问题十二:问题十三:问题十四:问题十五:问题一:无法弹窗原因:urlcode无法识别协议(javascript:)html解码顺序:1、html实体编码2、urlcode编码3,unicode编码问题二:可以弹窗首先先HTML实体编码解码,得到href中为URL,URL模块可识别为javascript协议
- 浏览器解码过程分析
浏览器解码过程分析前言在学习xss漏洞的过程中我发现一个问题,当我想绕过过滤机制时,可以采用编码的方式进行绕过这种方法,但是并不是每一种编码格式都能绕过,需要不停的尝试才行,这样过于浪费时间。后来我发现浏览器与服务器数据传输过程中有好几种编码格式,不同的编码格式有着不同的解析引擎,作为一个浏览器,在解析一篇HTML文档时主要有三个处理过程:HTML解析,URL解析和JavaScript解析。每个解
- php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
- 2021年8月6号反思日记
37c089910fbe
一.健康今天的饮食比较健康,吃了两顿有蔬菜和面试,然后健身的话大概跳了50分钟的健身操,但是状态不是很好。今天开始泡脚了,三伏天泡脚对身体非常的好,然后护肤的话今天用的是喜辽托乳膏治痘印,打算是一天刷酸,一天这个药膏。跳健身操给我的最大感受是暴汗特别的酸爽,特别的舒服,每天不跳不出汗,感觉不健康。二.个人成长今天状态不是很好,没有读书也没有做笔记,打算晚上试试看。反思日记的话,今天晚上准时写啊,还
- 【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 )
韩曙亮
JavaScript前端javascript开发语言WebAPIs节点操作子节点操作js
文章目录一、JavaScript子节点操作1、获取子节点需求2、firstChild和lastChild属性(不推荐-基于所有类型节点)3、firstElementChild和lastElementChild属性(不推荐-兼容性问题)4、children[0]和children[element.children.length-1]属性(推荐-实际用法)5、完整代码示例在【WebAPIs】JavaS
- Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
- 从XSS Payload学习浏览器解码
caker丶
XSS-labsXSSxss学习javascript
从XSSPayload学习浏览器解码HTML解析URL解析JavaScript解析案例解析总结作为一个浏览器在解析一篇HTML文档时主要有三个处理过程,每个解析器负责解码和解析HTML文档中它所对应的部分,下面我将按照解码顺序依次讲解。HTMl解析URL解析JavaScript解析HTML解析一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时
- 原型链污染
江湖没什么好的
xss
原型链污染(PrototypePollution)是一种针对JavaScript应用的安全漏洞,攻击者通过操纵对象的原型链,向基础对象(如Object.prototype)注入恶意属性,从而影响整个应用程序的行为。以下是详细解析:核心原理JavaScript原型链机制:每个对象都有隐式原型__proto__(或通过Object.getPrototypeOf()访问),指向其构造函数的原型对象。访问
- krpano 渲染全景视频
是菜菜的小前端啊
前端
使用krpano渲染全景视频,可渲染不同分辨率的视频。使用的krpano版本为1.19index.htmlERROR:Javascriptnotactivatedembedpano({xml:"video.xml",target:"pano",passQueryParameters:"startscene,startlookat"});video.xmlif(device.panovideosup
- 《别人怎么对你,都是你教的》读书笔记之:你剪断了我的翅膀,却抱怨我不会飞翔
枋落
循规蹈矩不犯错,就是最好的人生?我的答案当然是否定的,因为我就是一个循规蹈矩的人,可是我觉得,这样的人生没有那么好。作为父母,总希望自己的孩子听话。至少,我就是这样被教育大的。我一直想成为父母眼里的好孩子,也成为了他们眼中的好孩子,但我心里的苦不堪言让我知道,我并不喜欢现在的我。我的好只是别人的好,却不是我自己的好。我总是挤出无辜的笑,其实是不敢面对自己的错误。父母用他们认为正确的方式教育我,没有
- 阿里云天池-学习笔记(7.22)
2301_81822737
深度学习
概念的初步认识和学习一、损失函数损失函数是衡量模型预测值与真实值之间差异的一个量度,通过最小化这个差异来优化模型的参数。损失函数的选择直接影响到模型的训练效果和最终性能。二、one-hot编码one-hot编码使用N位状态寄存器来对N个状态进行编码,每个状态都有它独立的寄存器位,并且在任意时候其中只有一位有效(即为1,其余为0)。具体来说,对于每个分类变量,都会为其分配一个唯一的二进制位,并使用该
- 三衢诗歌笔记(51)·徐一槱
莲子风父抱石人
徐一槱,字帆昕。乾隆时人。菱湖诗社中友也。《殷浩宅修禊分韵得藏字》为继兰亭迹,行来曲水旁;宅今成梵宇,名尚纪殷墙;湍自双溪合,荫连万绿藏;群贤矜盛事,可拟永和芳。《瞻定光佛真身》遗蜕千年委梵宫,香台花雨散濛濛;残碑犹识传清献,妙谛无惭号慧通;解脱涅槃常灭度,怪他色相未全空;真如三昧同游戏,大有禅机在个中。《红叶》秋花已寂寂,秋叶尚垂垂;色比红妆丽,功缘青女施;露漙疑浣锦,霜染胜凝脂;最是关情处,遥
- 工作日志
樱花树下_e526
总结上午整理了一下笔记,添加了一些工作原则性的问题,写下来提醒自己不能再犯。下午打了陌电电话,有个好聊的,暂时也不会来住院,不同意加微信,发了介绍医院的短信。还有个是公费的,说在我们这边报销不可的。其他的都不怎么好聊,聊几句就挂电话了。20180918苏洪颖
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
- 【每日精进】少了读书和运动,不是美好的一天
金台望道
6月25日星期六天气:晴好早晨:5点多起来,就整理发布“读毛年谱(176)”,顺便整理各个平台这个栏目的材料,均声明专栏是读书笔记,并非原创。以后这个栏目都不要放在宝贵的早上来做,完全放在晚上加工。早上做原创工作。以后每天还要安排读书和运动。少了这两样,这一天也不是美好的一天了!上午:到图书馆去,继续写小说第48章。下午:本想去图书馆,中午饭后,就在家里睡大觉了,一下午没做事。呜呼!晚上:完成“读
- 深入理解Socket套接字原理
Princesk
web应用测试学习websockettcp/ippython
Socket套接字原理1、什么是Socket在计算机领域,套接字Socket作为计算机之间进行通信的固定的约定方式之一存在。这种太抽象了,我举个例子,我们要是用笔记本电脑前需要先对电脑供电,那供电就有两种方式电线插座供电和电池供电,电网有电就用插座供电,电网没电就用笔记本的自带的电池供电。那么这个供电的工具(电池或者电线插座)就是套接字Socket。Socket起源于Linux系统,我们都知道Li
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl