前端项目性能优化记录~
前端性能优化总结
原因:最近公司一个项目即将上线,作为它的主要构建者之一(亲爸爸)
一直在思考如何能给它更好的性能优化
于是博主开始了网上大量的学习,集百家之所长,试图把这些骚操作应用在自己的项目中,
完事之后记录一下自己的心得感悟(好记性不如烂笔头)
文章目录
- 前端性能优化总结
- 前言
- 一、对于一个前端来说,性能优化是什么?
- 二、可感知性能优化
-
- 1.用户体验(所有用户)
- 2.甜甜圈,骨架屏,懒加载等一些视觉骗术
- 三、性能构建优化
-
- 1.去除 console.log
- 2.去除 SourceMap
- 3.Gzip 压缩
- 4.Css可优化之处
- 5.Js可优化之处
- 总结
- 明天,又是充满希望的一天!
前言
最近花了一些时间和精力在项目的性能优化上,做了很多工作 虽然最后结果不是特别理想,但还是想记录一下自己所使用过的优化方案,避免以后踩坑。一、对于一个前端来说,性能优化是什么?
对于一个前端来说,我觉得性能的优化可以分为两类:
- 站在用户的角度去观察(用户可以明显感知到的性能优化)
- 站在开发者的角度去观察(开发人员对代码层面可以客观度量的性能优化)
二、可感知性能优化
1.用户体验(所有用户)
几个月前曾在某博客论坛上看到一篇令人称奇的所谓的前端性能优化的文章,感触很大
在此之前,一直把页面渲染的快慢,接口里面一个逻辑的优化处理(公司没有后端,用的是云函数,接口也是我来写的),数据库里冗余字段的清除,当做性能优化的唯一标准,直到看了那篇文章,
方才大彻大悟。
"优化"二字无非就是用着舒服,一个真正好的PC端项目——应当让盲人用着也舒服
也就是所谓的能全通过键盘来完成一系列的操作,让所谓的盲人/五六岁的孩子也能简单的进行项目的操作
让它就算离开了鼠标,只有键盘仍然能潇洒运行的项目~
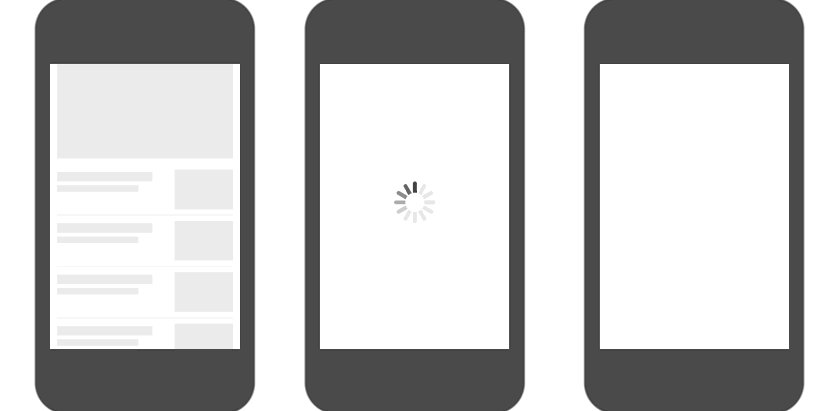
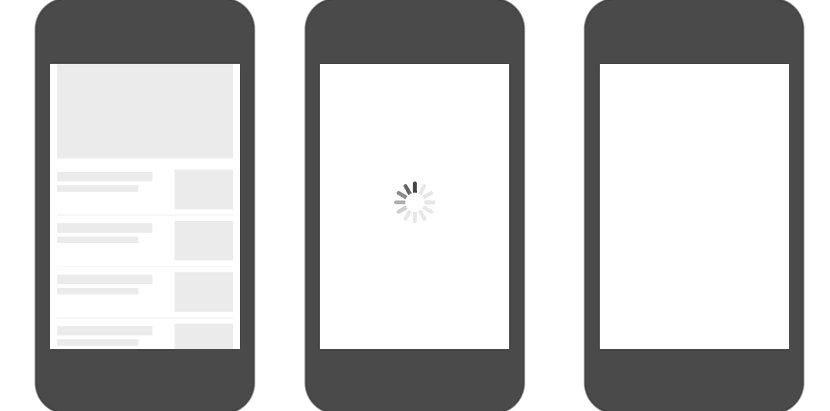
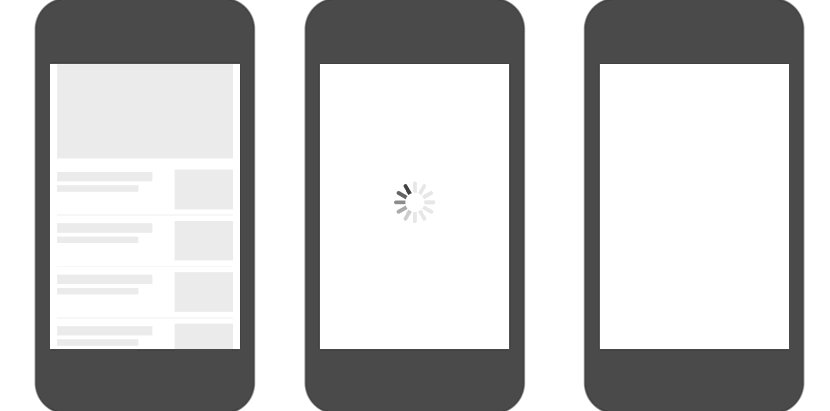
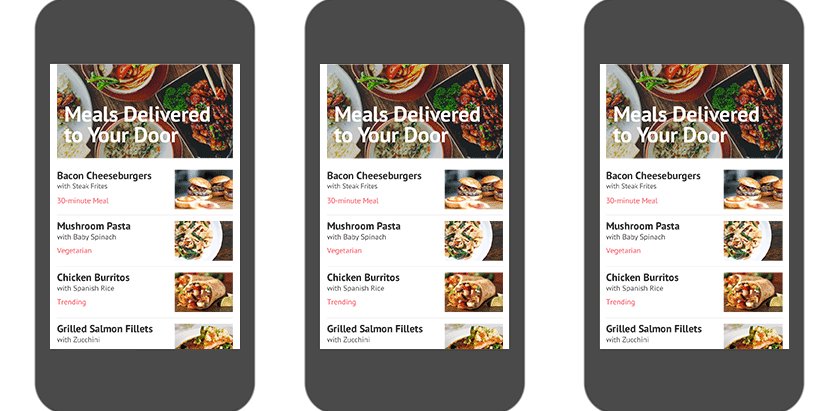
2.甜甜圈,骨架屏,懒加载等一些视觉骗术
-
甜甜圈 loading图,经久不衰的技术,核心是在接口数据拿到并赋值成功之前,先用一个loading图进行占位,让用户的视觉重点转移到别的地方,让用户感觉你的页面非常快~

-
懒加载 实现页面的按需加载,只有对应的标签或者图片等到了用户的可视区域才进行数据的一个渲染
三、性能构建优化
由于我们使用的是@vue/cli,绝大部分的webpack手脚架已经帮你完成了,我们需要在意的是一些优化配置
1.去除 console.log
俗话说得好,蚊子腿也是肉,少一句算一句。同时为了安全也不应当让用户看到这些日志。
//npm i -D terser-webpack-plugin
configureWebpack: config => {
const Terser = require('terser-webpack-plugin')
config.optimization.minimizer.push(
new Terser({
extractComments: false, //编译时候配置是否提取对应备注,即log日志
terserOptions: {
compress: {
drop_console: true } },
})
)
}
2.去除 SourceMap
之所以项目要加SourceMap,主要用于调试,现在代码都会经过压缩混淆,如果代码报错,对应的代码行数信息将是不对称的,而sourcemap就是一个信息文件,里面存储着代码位置信息,转换之后报错和实际代码位置将会对应。
module.exports = {
productionSourceMap: false,
}
关闭SourceMap的代码如上所示
3.Gzip 压缩
此功能压缩效率非常高,一般来说可以达到三分之二左右的压缩率(10K变3K),提升非常可观。一般来说是服务端来做,需要Tomcat或者Nginx等来配合进行使用
项目过大的时候效果显著,配合Nginx使用Gzip的代码如下所示
首先是手脚架的配置:
//手脚架搭的项目会有对应的配置,启动一下就好了
<!--config/index.js-->
productionGzip: true, //是否开启Gzip压缩
productionGzipExtensions: ["js", "css"],
然后是打包文件的配置:
<!--build/webpack.prod.conf.js-->
// 如果在配置文件中开启了Gzip,则必须要执行对应命令安装对应插件
// npm install compression-webpack-plugin --save-dev
// 温馨提示:安装的时候建议安装低版本的,防止报错或不兼容
if (config.build.productionGzip) {
const Compression = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new Compression({
filename: '[path].gz[query]', // 之前这属性是asset,防止报错 改成filename
algorithm: 'gzip',
test: new RegExp(
'\\.(' + config.build.productionGzipExtensions.join('|') + ')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
Nginx:找到Nginx配置文件在 Http 配置里面添加如下代码,然后重启Nginx;
http:{
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg
image/gif image/png;
}
4.Css可优化之处
谨慎使用一些属性(动画,位移)和选择器(减少层数嵌套)避免使用text-indent等属性
因为这些属性会导致页面进行大量的回流和重绘,需要很多性能。
- 加载的时候尽量让其cdn异步加载,尽量不要使用import加载,
因为此种加载方式会阻塞进程,必须加载完毕之后才能继续向下执行 - 最少量同时正确的使用Css动画:
- 合理使用网络字体(建议部署到Cdn上或者存在本地,防止每次进页面都请求,可以提升加载速度)
5.Js可优化之处
与css一样,js的优化也有很多处可以优化的点,只是它比css要更加的繁琐
- css放在head标签,js放在body结尾(H5)
- 进行计算的时候要避免使用eval 这种消耗性能的算法(需要消费相当性能进行转换类型再进行计算)
- 避免使用js动画 canvas和css3动画的性能要比js优秀得多
- 使用requestAnimationFrame来代替setTimeout和setIntervval,因为requestAnimationFrame可以在正确的时间进行渲染,setTimeout和setInterval无法保证渲染时机,最好不要在定时器里面绑定事件。
- 能缓存的地方可以考虑用js进行一个暂时缓存,优化页面的响应速度
- 为了减少页面的回流和重绘,可以把dom操作存起来然后进行统一修改.
总结
总结:
简单的说了一下前端一些对于性能优化比较大的点,给自己长个记性,便于以后应用这些技术点。