发布 一个独立的vue-cli3项目 到npm 以插件的方式集成进项目(前端微服务)
目录
- 前端微服务
- 创建一个简单的vue项目
- 改造项目
- 新建一个发布的配置文件publish.js
- 打包
- 使用
- 维护
1.前端微服务
所谓的前端微服务其核心就是集成,将多个不同的应用集成到一个主应用中,他们之间互不影响,独立开发。
由此,在我们平常的项目管理中,项目会比较繁多,可以采用这种插件式的管理,将各个单独的模块打包发布到npm 或者私服(最好是私服安全),然后在主项目中 以插件的形式集成进来
注意:下面说的是用vue-cli3来创建的项目发布,如果是之前的版本,可以参考我上两篇,来配置webpack 打包发布,下面用vue-cli提供的库打包
2.创建一个简单的vue项目
这里怎么创建 就不说了,就是最基础的项目,下面的目录是我加过一些东西了不用管,就原始的项目结构就行

3.改造项目
1.router改造, 现项目中路由是在router.js中直接实例化了我们改造下
注意:1.不能使用懒加载。2.输出一个数组。3.在main。js中去实例化(当然这个你可以另外建一个文件处理也是可以的)
router.js
import home from "./views/home.vue";
import menList from "./views/menList.vue";
import womenList from "./views/womenList.vue";
import womenListDetail from "./views/womenListDetail.vue";
let router = [
{
path: "/userList",
name: "userList",
component: home
},
{
path: "/womenList",
name: "womenList",
component: womenList
},
{
path: "/menList",
name: "menList",
component: menList
},
{
path: "/womenListDetail",
name: "womenListDetail",
component: womenListDetail
}
];
export default router;
main.js 注意new Vue中router 和 store 这名字别写错,写成其他的会报错,
main.js
import Vue from "vue";
import routerList from "./router";
import storeObj from "./store";
import Vuex from "vuex";
import Router from "vue-router";
import App from "./App.vue";
import config from "./config";
Vue.use(Router);
Vue.use(Vuex);
// 实例化路由
let router = new Router({
routes: routerList
});
// 实例化vuex
let storeModules = {
modules: {
}
};
storeModules.modules[config.vuexName] = storeObj;
let store = new Vuex.Store(storeModules);
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
VUEX的处理相同,main.js就是上面的,这里因为是考虑多项目集成,所以vuex采用modules 模块化
export default {
state: {
name: "userlist-Vuex-name"
},
mutations: {
},
actions: {
}
};
改造之后运行下项目跑起来没问题就行
4.新建一个发布的配置文件publish.js
config是每个项目的单独配置,配啥都行,我这下面就配置了一个vuex的module名
publish.js输入我们主项目需要的东西
export default {
vuexName: "userlist" //项目vuex的module名
};
publish.js
import router from "./src/router";
import store from "./src/store";
import config from "./src/config";
export default {
router,
store,
config
};
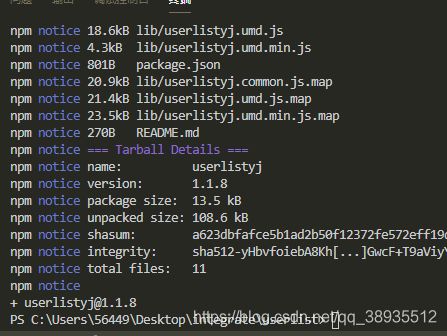
5.打包
vue-cli3 提供了打包库的命令
配置package.json
{
"name": "userlistyj", //项目名
"main": "lib/userlistyj.umd.min.js", //打包之后的入口文件
"version": "1.1.8", //版本号
"private": false,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib --name userlistyj --dest lib publish.js" //打包库命令
项目民 输入的文件夹名 publish入口文件
},
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.0.4",
"@vue/cli-plugin-eslint": "^3.0.4",
"@vue/cli-service": "^3.0.4",
"babel-eslint": "^10.0.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"vue-template-compiler": "^2.6.10"
}
}
配置忽略文件.npmignore
# 文件夹
/node_modules/
/.vscode/
/public/
/src/
# 文件
vue.config.js
.browserslistrc
.editorconfig
postcss.config.js
.eslintrc.js
.gitignore
babel.config.js
postcss.config.js
vue主项目中 npm i 下载 然后引入
注意:这里需要做处理
1.路由需要混入,跟主项目合并
2.vuex也需要合并
main.js 改造的路由和vuex跟上面说的一样 主项目也建一个config,js
import Vue from "vue";
import App from "./App.vue";
import routerList from "./router";
import storeObj from "./store";
import config from "./config";
import * as my_func_yyy from "my_func_yyy";
import ceshi_uiui from "ceshi_uiui";
import userlistyj from "userlistyj";
import Vuex from "vuex";
import Router from "vue-router";
Vue.use(Router);
Vue.use(Vuex);
Vue.use(ceshi_uiui);
console.log(userlistyj);
// 混入路由
let modules = [
//主项目
{
config: config,
store: storeObj,
router: routerList
},
//引入的
userlistyj
];
let moduleRouter = modules.reduce((a, b) => {
return a.router.concat(b.router);
});
let router = new Router({
routes: moduleRouter
});
// 混入vuex
let storeModules = {
modules: {
}
};
modules.map(item => {
storeModules.modules[item.config.vuexName] = item.store;
});
let store = new Vuex.Store(storeModules);
// 插件方法引入
Vue.prototype.my_func = my_func_yyy;
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
之后只需要维护好版本号,每次发布更新插件就行了