安装依赖
yarn global add @vue/cli
vue create qiyun-el-ui
vue ui
安装element-ui
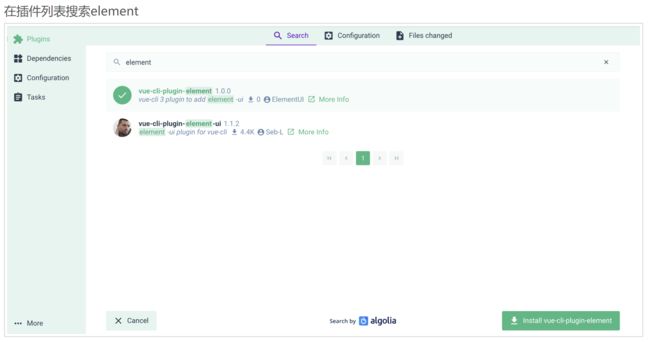
这里使用官方提供的的插件安装:
http://element.eleme.io/#/zh-CN/component/quickstart#shi-yong-vue-cli-at-3
https://github.com/ElementUI/vue-cli-plugin-element
这样在项目中,就会新建一个plugins文件夹,里面有个element.js 文件,如果想手动引入,就在这里添加要依赖的组件,这里是为了调试组件:
importVuefrom'vue'
import{
Button,
Dialog
}from'element-ui'
Vue.use(Button)
Vue.use(Dialog)
由于我们是基于element-ui的部分组件做的二次封装,所以最好还是按需引入所依赖的组件比较好。
编写组件
在src的同级下面新建packages目录,在这里添加自己封装的要发布的组件。
例如,新建 qe-modal 文件夹,再接着新建 src 文件夹,里面新建 qe-modal.vue,在这里写组件的代码:
:title="title"
:visible="dialogVisible"
@close="$emit('update:dialogVisible', false)"
:width="width">
在 qe-modal 根目录下新建 index.js ,里面注册单独的该组件,方便使用时可以单独引用:
importqeModalfrom'./src/qe-modal'
qeModal.install =function(Vue){
Vue.component(qeModal.name, qeModal)
}
exportdefaultqeModal
这样一个组件就添加完成了,然后需要在 packages 的根目录下添加一个总的 index.js,这里是全局注册的地方,使用时可以全局引入,其实就跟 element-ui 的两种方式一样:
importqeModalfrom'./qe-modal'
constcomponents = [
qeModal
]
constinstall =function(Vue){
components.forEach(component=>{
Vue.component(component.name, component);
});
}
if(typeofwindow!=='undefined'&&window.Vue) {
install(window.Vue);
}
exportdefault{
install,
qeModal
}
后面再添加组件,在这里也要再注册一下,而element-ui 源码中是动态引入的,我们的项目组件还没那么多,可以先一个个手动引入,如果后面数量多了,不好维护,可以参考 element-ui 的源码实现,我在这里做了一些简单的解释。
配置 npm
在 package.json 里面的 script 里面加一个 lib选项,方便每次构建:
"scripts": {
// ...,
"lib":"vue-cli-service build --target lib --name qiyun-el-ui --dest lib ./packages/index.js"
},
其中 --name 后面是你最后想要生成文件的名字,并用 --dest lib 修改了构建的目录。
然后在 package.json 里面添加一些npm包发布的相关信息,比如作者、版本等:
其中最重要的是:
"main": "lib/qiyun-el-ui.common.js",
这里的路径要和上面构建出来的目录和文件名对应上。
里面的配置项,在网上找了个例子:
{
"name":"maucash",
"description":"maucash中常用组件抽取",
"version":"1.0.2",
"author":"kuangshp
// 开源协议
"license":"MIT",
// 因为组件包是公用的,所以private为false
"private":false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main":"dist/maucash.js",
"scripts": {
"dev":"cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build":"cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"axios":"^0.18.0",
"iview":"^2.14.1",
"style-loader":"^0.23.1",
"url-loader":"^1.1.2",
"vue":"^2.5.11"
},
// 指定代码所在的仓库地址
"repository": {
"type":"git",
"url":"[email protected]:maucash/maucash.git"
},
// 指定打包后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键词
"keywords": [
"vue",
"maucash",
"code",
"maucash code"
],
// 项目官网的地址
"homepage":"https://github.com/kuangshp/maucash",
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core":"^6.26.0",
"babel-loader":"^7.1.2",
"babel-plugin-transform-runtime":"^6.23.0",
"babel-preset-env":"^1.6.0",
"babel-preset-stage-3":"^6.24.1",
"cross-env":"^5.0.5",
"css-loader":"^0.28.7",
"file-loader":"^1.1.4",
"node-sass":"^4.5.3",
"sass-loader":"^6.0.6",
"vue-loader":"^13.0.5",
"vue-template-compiler":"^2.4.4",
"webpack":"^3.6.0",
"webpack-dev-server":"^2.9.1"
}
}
发布到npm
到这块后面的网上有很多更细致的教程,我就不在这里赘述了。下面给出两个文章的链接,供参考。
1、到npm上注册一个账号
2、登录
npm login
3、添加用户信息
npm adduser
4、发布到远程仓库(npm)上
npm publish
5、删除远程仓库的包
npx force-unpublish package-name '原因描述'