本文实践的操作系统是windows 10,其他OS的可以当做参考用
一、Hexo搭建博客
1. 环境准备
- 下载并安装 nodejs
- 下载并安装 git
直接上官网看指引即可,如有疑问可以在评论中留言说明
2. Hexo初始化博客
在命令行窗口中执行下列命令
- 使用npm安装hexo
npm install -g hexo-cli
- 初始化你的博客项目
执行命令
hexo init
cd
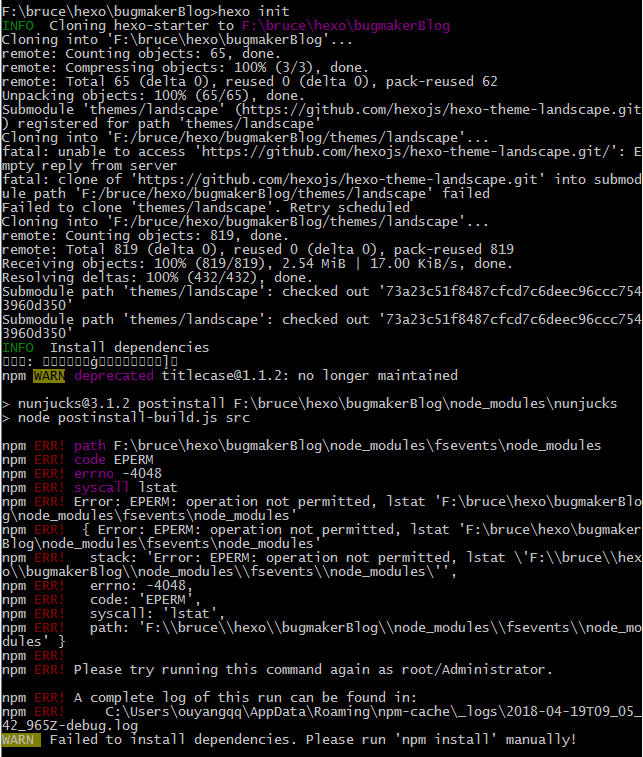
npm install
是你本地的文件目录,例如:F:\bruce\hexo\bugmakerBlog,如果不写,则会在执行命令的当前目录初始化一个hexo博客项目
初始化的过程中会去github上下载一些东西,比如说默认的主题
landscape之类的,需要等个几分钟
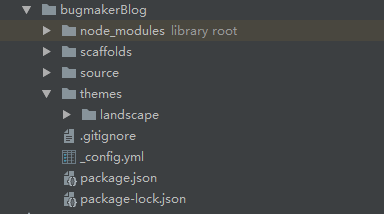
初始化完成后,你会得到一个这样的项目目录结构:
_config.yml
网站的主要配置文件,可以配置你网站的大部分信息。【配置参考说明】
简单的配置示例
| key | 说明 | 示例 |
|---|---|---|
| title | 网站的名字 | BuG制造者联盟官方主页 |
| author | 网站的作者 | Bruce |
| language | 语言设置 | zh-CN |
package.json
应用数据。
scaffolds目录
模板目录,你新建一篇博客的时候会以这个目录中的模板文件来创建。
source目录
资源目录,你新建的博客都存储在这里。在生成页面的时候,hexo会忽略掉命名为 _ 开头的文件或文件夹, _post 除外,会将 .md 和 .html 后缀的文件按主题生成页面,并复制到public目录下,其他后缀的文件则直接复制过去,不进行额外转换操作。
themes目录
主题目录,你可以为自己的网站挑选好看的主题,然后在 _config.yml 文件中指定主题即可。
- 写一篇博客
hexo new [layout]
</code></pre>
<blockquote>
<p><code>hexo new</code> 会在 <code>source目录</code> 中创建一个以 <code><title></code> 命名的 <code>.md</code> 文件<br> <code>[layout]</code> 是默认布局,在 <code>scaffolds目录</code> 下定义的,默认布局在 <code>_config.yml</code> 中指定,初始化的默认布局是 <code>post</code> <br> <code><title></code> 是博客的标题,博客的标题可以在生成的 <code>.md</code> 文件中修改</p>
</blockquote>
<p>示例</p>
<pre><code>hexo new post My First Blog
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 522px; max-height: 48px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/56700a5dead7439399d2e097e1c15930.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/56700a5dead7439399d2e097e1c15930.png" width="522" height="48"></a>
</div>
</div>
<div class="image-caption">
新写一篇博客的效果图
</div>
</div>
<ul>
<li>生成页面并运行你的博客</li>
</ul>
<pre><code>hexo g
hexo s -p 80
</code></pre>
<blockquote>
<p><code>hexo g</code> 是hexo生成页面指令 <code>hexo generate</code> 的缩写<br> <code>hexo s</code> 是hexo启动本地服务的指令,默认端口是4000<br> <code>-p 80</code> 是指定端口号80<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 599px; max-height: 541px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/5bc101f78c7948b0b703401a71b662dd.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/5bc101f78c7948b0b703401a71b662dd.png" width="599" height="541" alt="免费博客 | Hexo搭建博客并部署到Github Pages服务_第4张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
生成并启动hexo本地服务效果图.png
</div>
</div>
<p></p>
</blockquote>
<p>默认访问地址 http://localhost:4000<br> 指定80端口访问地址 http://localhost<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 496px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/2a74fa3c1c9c4ff7a4a4e16134363192.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/2a74fa3c1c9c4ff7a4a4e16134363192.jpg" width="650" height="461" alt="免费博客 | Hexo搭建博客并部署到Github Pages服务_第5张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
初始化的博客页面
</div>
</div>
<p></p>
<h2>3. 切换博客主题</h2>
<p>在上一步中,我们看到的博客使用的主题是默认的 <code>landscape</code> 主题,hexo为我们提供了很多的主题可以选择,访问网站 https://hexo.io/themes/ 挑选自己喜欢的主题</p>
<p>将挑选好的主题 <code>clone</code> 到 <code>theme目录</code> 下,主题目录下也有一个 <code>_config.yml</code> 配置文件,这个配置文件即主题相关配置,具体根据主题的wiki上的说明来操作</p>
<p>在 <code>_config.yml</code> 中,设置 <code>theme</code> 属性的值为 <code>theme目录</code> 下的某一款主题即可,直接写目录下的文件夹名字</p>
<p>示例:</p>
<ul>
<li>clone主题到 <code>theme目录</code> </li>
</ul>
<pre><code>git clone https://github.com/klugjo/hexo-theme-alpha-dust.git
</code></pre>
<ul>
<li>修改根目录下的 <code>_config.yml</code> 配置文件,设置 <code>theme</code> 值</li>
</ul>
<pre><code>theme : hexo-theme-alpha-dust
</code></pre>
<ul>
<li>重新生成并启动本地服务</li>
</ul>
<pre><code>hexo g
hexo s -p 80
</code></pre>
<ul>
<li> <p>效果图</p> <br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 496px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/189185b2c3174c52b48bf6c088d5b06a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/189185b2c3174c52b48bf6c088d5b06a.jpg" width="650" height="461" alt="免费博客 | Hexo搭建博客并部署到Github Pages服务_第6张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
切换主题测试的效果图.png
</div>
</div> </li>
</ul>
<h1>二、了解Github Pages服务</h1>
<p>GitHub Pages 网站:https://pages.github.com/</p>
<h2>1. 有什么用</h2>
<blockquote>
<p>Websites for you and your projects. 为你和你的项目提供一个网站<br> Hosted directly from your GitHub repository. 直接托管存储在你的github仓库<br> Just edit, push, and your changes are live. 只管去编辑提交代码到仓库,你的网站都会即时更新。</p>
</blockquote>
<h2>2. 怎么玩的</h2>
<blockquote>
<p>步骤其实很简单,在 Github Pages上都有<br> 如果你还没有github的账号,那需要先注册一个</p>
</blockquote>
<ul>
<li><p>第一步:在github上创建一个仓库,命名为 <code>username.github.io</code> username就是你的github用户名,注意不是登录账号,我仓库名字是 <code>BuGMakerClub.github.io</code></p></li>
<li><p>第二步:将刚刚创建的仓库 <code>clone</code> 到本地,如 <code>F:\bruce\bruce-private-github\BuGMakerClub.github.io</code></p></li>
</ul>
<pre><code>cd F:\bruce\bruce-private-github\
git clone https://github.com/BuGMakerClub/BuGMakerClub.github.io.git
</code></pre>
<ul>
<li>第三步:在 <code>clone</code> 下来的项目中,创建一个 <code>index.html</code>,内容可以是 <code>Hello World</code> </li>
</ul>
<pre><code>cd BuGMakerClub.github.io
echo 'Hello World' > index.html
</code></pre>
<ul>
<li><p>第四步:提交代码,把刚创建的 <code>index.html</code> 文件 <code>commit & push</code> 到你的 github仓库中</p></li>
<li> <p>第五步:结束,你可以直接访问 <code>https://username.github.io</code> 访问你的网站了,我的网站地址是 https://BuGMakerClub.github.io<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 351px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/9b4aeb9e42c9476d81dd325de24d3129.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/9b4aeb9e42c9476d81dd325de24d3129.jpg" width="650" height="298" alt="免费博客 | Hexo搭建博客并部署到Github Pages服务_第7张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
bugmakerclub.github.io.png
</div>
</div> <p></p> </li>
<li><p>第六步:设置自己的个性化域名</p></li>
</ul>
<p>如果你有自己的域名,可以在仓库的设置中绑定自己的个性化域名,然后在域名管理中心设置一个域名解析地址,这样就可以用个性化域名来访问github pages服务商的网页了</p>
<h1>三、结合Hexo博客和Github Pages服务</h1>
<blockquote>
<p>参考:https://hexo.io/docs/deployment.html</p>
</blockquote>
<p>hexo的配置中,有一个 <code>deploy</code> 指令,可以将生成的博客网站部署到github仓库中,这样就形成两者的结合关系了。</p>
<p>具体操作如下</p>
<ul>
<li>安装 <code>hexo-deployer-git</code> 插件</li>
</ul>
<pre><code>npm install hexo-deployer-git --save
</code></pre>
<div class="image-package">
<div class="image-container" style="max-width: 642px; max-height: 149px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/f919f731805f4f3a8a422a77f13fe8e5.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/f919f731805f4f3a8a422a77f13fe8e5.png" width="642" height="149" alt="免费博客 | Hexo搭建博客并部署到Github Pages服务_第8张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
安装hexo-deployer-git插件效果图.png
</div>
</div>
<ul>
<li>修改根目录下的 <code>_config.yml</code> 配置文件</li>
</ul>
<pre><code>deploy:
type: git
repo: https://github.com/BuGMakerClub/BuGMakerClub.github.io.git
</code></pre>
<ul>
<li>执行 <code>deploy</code> 指令发布代码</li>
</ul>
<pre><code>hexo d
</code></pre>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1383598196378390528"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(免费博客 | Hexo搭建博客并部署到Github Pages服务)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1902567979170721792.htm"
title="Kafka集群部署实战" target="_blank">Kafka集群部署实战</a>
<span class="text-muted">Gold Steps.</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E5%8D%9A%E6%96%87%E5%88%86%E4%BA%AB/1.htm">技术博文分享</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>服务背景ApacheKafka作为分布式流处理平台,在金融交易系统、物联网数据处理、实时日志分析等场景中发挥关键作用。某电商平台日均处理订单消息1.2亿条,峰值QPS达5万,采用Kafka集群实现订单状态流转、用户行为追踪和库存同步等功能。以下是经过生产验证的集群部署方案及典型故障处理经验。集群运维最佳实践1.容量规划建议指标推荐值监控阈值分区数量/Broker≤4000≥3500告警副本同步延迟</div>
</li>
<li><a href="/article/1902567852808925184.htm"
title="基于Ubuntu22.04操作系统部署k8s1.28集群" target="_blank">基于Ubuntu22.04操作系统部署k8s1.28集群</a>
<span class="text-muted">Gold Steps.</span>
<a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a>
<div>IP地址主机名角色192.168.200.16mastermaster192.168.200.17k8s-node1worker192.168.200.18k8s-node2worker基础环境准备tips:以下操作三个节点都要完成修改host文件&&关闭防火墙&&配置时间与时区&&关闭Swap&&开启IPv4转发(三个节点)root@cfc:~#systemctlstopufwroot@cfc:</div>
</li>
<li><a href="/article/1902567348909436928.htm"
title="基于FSK调制的多点无线数据传输系统设计(含有源码)" target="_blank">基于FSK调制的多点无线数据传输系统设计(含有源码)</a>
<span class="text-muted">妄北y</span>
<a class="tag" taget="_blank" href="/search/%E7%AB%9E%E8%B5%9B%E9%A1%B9%E7%9B%AE%E7%A0%94%E7%A9%B6%E5%AE%9E%E6%88%98%E6%B1%87%E9%9B%86/1.htm">竞赛项目研究实战汇集</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a>
<div>摘要本系统设计了一种基于FSK(频移键控)调制的多点无线数据传输系统,主要由一个主接收机和两个发射机组成。系统以89S52单片机为核心,负责数据的编码、解码及控制功能,采用FSK调制方式实现文字和语音数据的无线传输。系统配备LCD显示屏,支持数据的实时显示与存储,具备多功能传输与存储能力。本文详细介绍了系统的设计方案、硬件模块实现、软件设计及调试过程,并展示了系统的测试结果与未来应用前景。关键词:</div>
</li>
<li><a href="/article/1902565586232209408.htm"
title="腾讯云服务器标准型s2/sa1/sa2区别在哪?如何选择?" target="_blank">腾讯云服务器标准型s2/sa1/sa2区别在哪?如何选择?</a>
<span class="text-muted">m0_58271257</span>
<a class="tag" taget="_blank" href="/search/%E8%85%BE%E8%AE%AF%E4%BA%91/1.htm">腾讯云</a>
<div>腾讯云服务器标准型实例包括很多种不同机型的型号。本文主要说S2实例、sa1实例和sa2实例。这三款实例都是腾讯云页面比较常见的机型。这样对于新用户就容易产生困扰,不知道该选择哪个。下面详细说说在腾讯云常看到的这几款云服务器区别在哪,又该依据什么选择。我们选择电脑、服务器首先关心的都是CPU、内存怎么样。所以先这两个地方对比结果。CPU处理器不同1、标准型S2是于IntelCPU,也就是Intel云</div>
</li>
<li><a href="/article/1902562058092736512.htm"
title="智慧交通是什么,可以帮助我们解决什么问题?" target="_blank">智慧交通是什么,可以帮助我们解决什么问题?</a>
<span class="text-muted">Guheyunyi</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>智慧交通是什么?智慧交通(SmartTransportation)是指利用物联网(IoT)、大数据、人工智能(AI)、云计算、5G通信等先进技术,对交通系统进行智能化管理和优化,以提高交通效率、减少拥堵、降低事故率、提升出行体验,并实现交通资源的合理配置和可持续发展。智慧交通的核心是通过数据采集、分析和应用,实现交通系统的智能化、自动化和协同化,从而构建一个高效、安全、绿色、便捷的交通生态系统。智</div>
</li>
<li><a href="/article/1902561554386186240.htm"
title="物理服务器与云服务器的区别是什么" target="_blank">物理服务器与云服务器的区别是什么</a>
<span class="text-muted">苹果企业签名分发</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>首先,我需要确定用户的基本背景。可能是一个刚开始学习服务器知识的学生,或者是一个企业里负责IT基础设施的人员,想要了解如何选择服务器类型。不管怎样,用户需要的是两者的核心区别,可能还涉及成本、性能、管理等方面的考虑。物理服务器和云服务器,这两个概念在硬件、部署方式、资源管理上都有不同。首先,物理服务器是实实在在的硬件设备,企业自己购买和维护,而云服务器是基于虚拟化技术的资源,由云服务商提供,用户按</div>
</li>
<li><a href="/article/1902561427546238976.htm"
title="苹果企业签名与超级签名优势对比" target="_blank">苹果企业签名与超级签名优势对比</a>
<span class="text-muted">苹果企业签名分发</span>
<a class="tag" taget="_blank" href="/search/%E8%8B%B9%E6%9E%9C%E4%BC%81%E4%B8%9A%E7%AD%BE%E5%90%8D/1.htm">苹果企业签名</a>
<div>企业签名是苹果提供给企业开发者的一种分发方式,允许他们内部部署应用,不需要通过AppStore。而超级签名则是利用个人开发者账号,通过添加设备UDID来实现分发,据说可以绕过一些限制,支持更多设备。接下来,用户想知道企业签名对比超级签名的优势。我需要从多个角度来比较,比如分发数量、成本、稳定性、合规性、安装流程、设备管理、使用场景、风险等方面。首先,企业签名的分发数量理论上没有限制,适合大规模分发</div>
</li>
<li><a href="/article/1902561428024389632.htm"
title="火山云服务器在市场中的用户占有量" target="_blank">火山云服务器在市场中的用户占有量</a>
<span class="text-muted">苹果企业签名分发</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%81%AB%E5%B1%B1%E5%BC%95%E6%93%8E/1.htm">火山引擎</a>
<div>火山云服务器(即字节跳动旗下的火山引擎云服务)作为云计算市场的新兴参与者,其用户占有量目前尚未进入行业前列,但凭借字节跳动的技术背景和资源支持,正在逐步扩大市场渗透。以下是综合市场现状的分析:---###**1.整体市场格局**-**中国云计算市场前三**:阿里云、华为云、腾讯云占据主导地位(合计超60%份额)。-**第二梯队**:天翼云、AWS中国、百度智能云、京东云等。-**火山引擎**:属于</div>
</li>
<li><a href="/article/1902560294362738688.htm"
title="Promise 原理与实战:从基础到高级的完整教程" target="_blank">Promise 原理与实战:从基础到高级的完整教程</a>
<span class="text-muted">D.eL</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%B7%A5%E7%A8%8B%E5%8C%96%E4%BB%8E%E6%97%A0/1.htm">前端工程化从无</a><a class="tag" taget="_blank" href="/search/-/1.htm">-</a><a class="tag" taget="_blank" href="/search/%E9%80%9A/1.htm">通</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>一、前言:为什么会出现Promise?Promise的重要性我认为没有必要多说,概括起来就是五个字:必!须!得!掌!握!。而且还要掌握透彻,在实际的使用中,有非常多的应用场景我们不能立即知道应该如何继续往下执行。最常见的一个场景就是ajax请求,通俗来说,由于网速的不同,可能你得到返回值的时间也是不同的,这个时候我们就需要等待,结果出来了之后才知道怎么样继续下去。letxhr=newXMLHttp</div>
</li>
<li><a href="/article/1902557145006665728.htm"
title="Python逆向爬取Tik Tok,MsToken,X-Bogus以及signature" target="_blank">Python逆向爬取Tik Tok,MsToken,X-Bogus以及signature</a>
<span class="text-muted">才华是浅浅的耐心</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>自5月起,抖音正式开放Web接口,并不断升级风控机制。从最初的_signature参数,到增加滑块验证,再到如今的JSVM混淆处理,以及mstoken和x-bougs等参数的引入。分析发现,部分国内接口仅需提供Cookie即可访问,无需额外验签,而获取Cookie的方式多种多样,其中利用OpenCV识别滑块验证码是一种简单可行的方法。相比之下,TikTok的接口无需Cookie,但对签名的校验更加</div>
</li>
<li><a href="/article/1902555381817733120.htm"
title="【3D模型】【游戏开发】【Blender】Blender模型分享-狮头木雕附导入方法" target="_blank">【3D模型】【游戏开发】【Blender】Blender模型分享-狮头木雕附导入方法</a>
<span class="text-muted">踏雪无痕老爷子</span>
<a class="tag" taget="_blank" href="/search/%E8%B5%84%E6%BA%90%E4%BB%8B%E7%BB%8D/1.htm">资源介绍</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a><a class="tag" taget="_blank" href="/search/blender/1.htm">blender</a>
<div>导入方法:[Blender]如何导入包含纹理的.blend模型文件在3D建模和渲染工作中,Blender是一款功能强大的免费开源软件。很多时候,我们需要导入.blend后缀的模型文件,同时确保纹理(textures)文件夹中的贴图能够正确加载。本文将介绍详细的导入步骤以及可能遇到的问题和解决方案。1.直接打开.blend文件如果你的.blend文件是一个完整的工程文件,包含了模型和纹理,直接打开即</div>
</li>
<li><a href="/article/1902554623244300288.htm"
title="批处理脚本基础知识快速掌握" target="_blank">批处理脚本基础知识快速掌握</a>
<span class="text-muted">感叹号的豆浆</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>一、批处理脚本概述定义批处理脚本是一种基于命令行的自动化脚本语言,通过.bat或.cmd文件保存,由Windows系统的cmd.exe解释器执行。核心作用自动化重复性任务(如文件操作、系统配置)批量处理文件(搜索、复制、删除)集成命令行工具(如ping、netstat)简单的系统管理(服务控制、注册表操作)执行环境原生支持:WindowsCMD.EXEPowerShell兼容:可通过&或call调</div>
</li>
<li><a href="/article/1902554620991959040.htm"
title="批处理脚本NTP服务Windows操作系统时间同步设置" target="_blank">批处理脚本NTP服务Windows操作系统时间同步设置</a>
<span class="text-muted">感叹号的豆浆</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a>
<div>脚本如下:///创建时间同步服务@echooff@echooff&&@chcp65001>nulsetlocalenabledelayedexpansion::设置版本号set"o=cls&echo"&set“z=&&echo.&echo按任意键或等待15秒后自动退出本界面&&timeout/t15&&exit”modeconlines=10cols=60&&netsession1>NUL2>NU</div>
</li>
<li><a href="/article/1902553358443540480.htm"
title="springBoot中不添加依赖 , 手动生成一个token ,并校验token (使用简单 , 但是安全会低一点)" target="_blank">springBoot中不添加依赖 , 手动生成一个token ,并校验token (使用简单 , 但是安全会低一点)</a>
<span class="text-muted">无足鸟丶</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>在SpringBoot里,即便不添加额外依赖,也能手动生成和校验Token。下面以简单的基于时间戳和密钥的方式来生成和校验Token为例,介绍具体实现步骤。实现思路生成Token:把用户信息、时间戳等数据组合起来,再用密钥进行哈希处理,生成一个唯一的Token。校验Token:从Token里提取出用户信息和时间戳,重新进行哈希处理,然后与原Token进行对比,同时检查时间戳是否过期。代码实现1.创</div>
</li>
<li><a href="/article/1902553103970922496.htm"
title="Browser-Use WebUI项目启动指南" target="_blank">Browser-Use WebUI项目启动指南</a>
<span class="text-muted">思考在马桶上</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启</div>
</li>
<li><a href="/article/1902552473738997760.htm"
title="脚本编译vs工程_使用msbuild" target="_blank">脚本编译vs工程_使用msbuild</a>
<span class="text-muted">miffy888</span>
<div>MSBuild是在.NET2.0中引入的针对VisualStudio的构建系统。它可以执行构建脚本,完成各种Task──最主要的是把.NET项目编译成可执行文件或者DLL。从技术角度来说,制作EXE或者DLL的重要工作是由编译器(csc,vbc等等)完成的。MSBuild会从内部调用编译器,并完成其他必要的工作(例如拷贝引用──CopyLocal,执行构建前后的准备及清理工作等)。为什么要用脚本编</div>
</li>
<li><a href="/article/1902551086573613056.htm"
title="医疗行业的数据安全怎么防护?" target="_blank">医疗行业的数据安全怎么防护?</a>
<span class="text-muted">jinan886</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E8%BD%AF%E4%BB%B6/1.htm">开源软件</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a>
<div>医疗行业的数据安全防护是一个系统工程,需要政府、医疗机构、技术提供商及社会各界共同努力,形成合力。通过构建全方位、多层次的数据安全防护体系,不断提升数据安全防护能力,才能为患者提供更加安全、高效的医疗服务,同时保障医疗行业的稳健发展。医疗行业的数据安全防护至关重要,以下是一些关键措施:1.数据加密传输加密:使用SSL/TLS等协议保护数据传输。存储加密:采用国标算法256位等上邦加密软件算法。2.</div>
</li>
<li><a href="/article/1902550707492417536.htm"
title="java-生成二维码,并写入word尾页【基础篇】" target="_blank">java-生成二维码,并写入word尾页【基础篇】</a>
<span class="text-muted">橙-极纪元JJYCheng</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>java-生成二维码,并写入word尾页【基础篇】介绍项目框架:SpringBoot项目管理:Maven推荐文章1:java-生成二维码,二维码增加logo,读取二维码推荐文章2:java-生成二维码,并写入word尾页【基础篇】推荐文章3:java-生成二维码,并写入word尾页【高级篇】推荐文章4:java</div>
</li>
<li><a href="/article/1902550202678571008.htm"
title="【C++篇】排队的艺术:用生活场景讲解优先级队列的实现" target="_blank">【C++篇】排队的艺术:用生活场景讲解优先级队列的实现</a>
<span class="text-muted">far away4002</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/stl/1.htm">stl</a><a class="tag" taget="_blank" href="/search/%E4%BC%98%E5%85%88%E7%BA%A7%E9%98%9F%E5%88%97/1.htm">优先级队列</a><a class="tag" taget="_blank" href="/search/%E5%90%91%E4%B8%8B%EF%BC%88%E5%90%91%E4%B8%8A%EF%BC%89%E8%B0%83%E6%95%B4%E7%AE%97%E6%B3%95/1.htm">向下(向上)调整算法</a>
<div>文章目录须知欢迎讨论:如果你在学习过程中有任何问题或想法,欢迎在评论区留言,我们一起交流学习。你的支持是我继续创作的动力!点赞、收藏与分享:觉得这篇文章对你有帮助吗?别忘了点赞、收藏并分享给更多的小伙伴哦!你们的支持是我不断进步的动力!分享给更多人:如果你觉得这篇文章对你有帮助,欢迎分享给更多对C++感兴趣的朋友,让我们一起进步!深入理解与实现:C++优先级队列的模拟实现1.引言在算法和数据结构中</div>
</li>
<li><a href="/article/1902550200564641792.htm"
title="【C++篇】深入剖析C++ Vector底层源码及实现机制" target="_blank">【C++篇】深入剖析C++ Vector底层源码及实现机制</a>
<span class="text-muted">far away4002</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/vector/1.htm">vector</a><a class="tag" taget="_blank" href="/search/visual/1.htm">visual</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a>
<div>文章目录须知欢迎讨论:如果你在学习过程中有任何问题或想法,欢迎在评论区留言,我们一起交流学习。你的支持是我继续创作的动力!点赞、收藏与分享:觉得这篇文章对你有帮助吗?别忘了点赞、收藏并分享给更多的小伙伴哦!你们的支持是我不断进步的动力!分享给更多人:如果你觉得这篇文章对你有帮助,欢迎分享给更多对C++感兴趣的朋友,让我们一起进步!全面剖析vector底层及实现机制接上篇:【C++篇】探索STL之美</div>
</li>
<li><a href="/article/1902549948319199232.htm"
title="【开题报告+论文+源码】基于SpringBoot+Vue的社区团购配送系统" target="_blank">【开题报告+论文+源码】基于SpringBoot+Vue的社区团购配送系统</a>
<span class="text-muted">编程毕设</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>项目背景与意义随着社会的进步和收入的提高,消费者对购物体验有了更高的要求。他们希望获得更多样化的商品选择,更加便捷的购物方式,以及更加优质的售后服务。同时,越来越多的老年人开始关注健康饮食和食品质量。他们不再满足于传统的购物方式,而是希望通过更加方便的方式来获取更加安全和健康的食品。社区团购配送系统在满足用户日常生活需求的同时,也带来了许多便利和机遇。项目介绍本课程演示的是一款基于SpringBo</div>
</li>
<li><a href="/article/1902549696140865536.htm"
title="优先队列(priority_queue)" target="_blank">优先队列(priority_queue)</a>
<span class="text-muted">一只蒟蒻ovo</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>一、优先队列优先队列是一种特殊的队列,除了具有队列的性质(先进先出,队列头出,队列尾入),还具有一个及其重要的性质:实现快速得到队列中优先级最高的元素。使得优先队列有一定的顺序特点,例如从大到小排列和从小到大排列。例:当优先队列为从大到小排列时,队列元素的头部始终保持数值最大,并且可以通过队尾插入数据,队首移出数据等操作,始终保持队列首端元素数值最大。上述过程,或者说优先队列的本质,其实就是堆的操</div>
</li>
<li><a href="/article/1902548058596503552.htm"
title="C语言每日一练——day_9" target="_blank">C语言每日一练——day_9</a>
<span class="text-muted">Run_Teenage</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80%E5%85%A5%E9%97%A8%E7%BB%83%E4%B9%A0%E9%A2%98/1.htm">C语言入门练习题</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>引言针对初学者,每日练习几个题,快速上手C语言。第九天。(连续更新中)采用在线OJ的形式什么是在线OJ?在线判题系统(英语:OnlineJudge,缩写OJ)是一种在编程竞赛中用来测试参赛程序的在线系统,也可以用于平时的练习。详细内容可以看一下这篇博客:关于C/C++语言的初学者在哪刷题,怎么刷题-CSDN博客https://blog.csdn.net/2401_88433210/article/</div>
</li>
<li><a href="/article/1902547932335370240.htm"
title="C语言每日一练——day_6" target="_blank">C语言每日一练——day_6</a>
<span class="text-muted">Run_Teenage</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80%E5%85%A5%E9%97%A8%E7%BB%83%E4%B9%A0%E9%A2%98/1.htm">C语言入门练习题</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>引言针对初学者,每日练习几个题,快速上手C语言。第六天。(连续更新中)采用在线OJ的形式什么是在线OJ?在线判题系统(英语:OnlineJudge,缩写OJ)是一种在编程竞赛中用来测试参赛程序的在线系统,也可以用于平时的练习。详细内容可以看一下这篇博客:关于C/C++语言的初学者在哪刷题,怎么刷题-CSDN博客https://blog.csdn.net/2401_88433210/article/</div>
</li>
<li><a href="/article/1902547680291254272.htm"
title="人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业" target="_blank">人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业</a>
<span class="text-muted">黑客老哥</span>
<a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AE%89%E5%85%A8/1.htm">系统安全</a>
<div>一、网络安全的重要性:从‘不学会被黑’到‘学会保护别人’网络安全的概念现在不再是技术圈的独立话题,它已经渗透到社会的各个领域。从个人的隐私保护、企业的数据安全,到国家的信息防护,网络安全几乎影响了每一个人的生活。无论是黑客攻击、勒索病毒、数据泄露,还是国家间的信息战,网络安全已经成为现代社会的基础设施之一。所以,首先要明白学习网络安全的重要性:你不仅是在学习技术,更多的是在为自己和他人的安全“筑城</div>
</li>
<li><a href="/article/1902545911863635968.htm"
title="C语言每日一练——day_8" target="_blank">C语言每日一练——day_8</a>
<span class="text-muted">Run_Teenage</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80%E5%85%A5%E9%97%A8%E7%BB%83%E4%B9%A0%E9%A2%98/1.htm">C语言入门练习题</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>引言针对初学者,每日练习几个题,快速上手C语言。第八天。(连续更新中)采用在线OJ的形式什么是在线OJ?在线判题系统(英语:OnlineJudge,缩写OJ)是一种在编程竞赛中用来测试参赛程序的在线系统,也可以用于平时的练习。详细内容可以看一下这篇博客:关于C/C++语言的初学者在哪刷题,怎么刷题-CSDN博客https://blog.csdn.net/2401_88433210/article/</div>
</li>
<li><a href="/article/1902544401129861120.htm"
title="AI学习指南RAG篇(24)-RAGFlow的社区与开源贡献" target="_blank">AI学习指南RAG篇(24)-RAGFlow的社区与开源贡献</a>
<span class="text-muted">俞兆鹏</span>
<a class="tag" taget="_blank" href="/search/AI%E5%AD%A6%E4%B9%A0%E6%8C%87%E5%8D%97/1.htm">AI学习指南</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>一、引言RAGFlow是一款基于深度文档理解的开源RAG(Retrieval-AugmentedGeneration,检索增强生成)引擎,旨在解决现有RAG技术在数据处理和生成答案方面的挑战。RAGFlow通过结合大型语言模型(LLMs)的强大生成能力和高效的信息检索系统,为用户提供了一种全新的交互体验。本文将鼓励读者参与到RAGFlow的开源社区中,共同推动技术的发展和创新。二、RAGFlow的</div>
</li>
<li><a href="/article/1902544274784841728.htm"
title="C#实战:使用ZXing.NET库轻松生成二维码与条形码" target="_blank">C#实战:使用ZXing.NET库轻松生成二维码与条形码</a>
<span class="text-muted">墨瑾轩</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%B5%B7%E5%AD%A6%E5%AD%A6C%23%E3%80%90%E4%B8%80%E3%80%91/1.htm">一起学学C#【一】</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>下面我将详细介绍C#中用于生成二维码和条形码的库——ZXing.NET,并附带一份详细的代码示例,其中每行代码均配有注释以解释其功能。ZXing.NET是基于开源项目ZXing(ZebraCrossing)的.NET移植版,它提供了生成和解析多种一维条形码和二维二维码的功能。准备工作首先,确保您已通过NuGet包管理器在项目中安装了ZXing.NET库。在VisualStudio中,可以通过以下步</div>
</li>
<li><a href="/article/1902543896227934208.htm"
title="Redis 使用入门与进阶指南" target="_blank">Redis 使用入门与进阶指南</a>
<span class="text-muted">ohn.yu</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E6%9D%82%E8%B0%88/1.htm">技术杂谈</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>Redis(RemoteDictionaryServer)是一个高性能的开源内存数据存储系统,常被用作数据库、缓存和消息队列。它以速度快、支持多种数据结构和简单易用而著称。本文将带你从Redis的基础用法开始,逐步深入到适合中级技术人员的实际应用场景。如果你是一个初学者或有一定经验的技术人员,这篇博客会帮助你更好地掌握Redis。什么是Redis?Redis是一个键值对存储系统,但它不仅仅是简单的</div>
</li>
<li><a href="/article/1902543391212761088.htm"
title="如何在 Node.js 中使用 .env 文件管理环境变量 ?" target="_blank">如何在 Node.js 中使用 .env 文件管理环境变量 ?</a>
<span class="text-muted">鸠摩智首席音效师</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>Node.js应用程序通常依赖于环境变量来管理敏感信息或配置设置。.env文件已经成为一种流行的本地管理这些变量的方法,而无需在代码存储库中公开它们。本文将探讨.env文件为什么重要,以及如何在Node.js应用程序中有效的使用它。为什么使用.env文件?Security在源代码中保留敏感信息(如API密钥、数据库凭据)可能会将它们暴露给意想不到的访问者。将此数据分离到特定于环境的文件中,您可以使</div>
</li>
<li><a href="/article/61.htm"
title="Enum用法" target="_blank">Enum用法</a>
<span class="text-muted">不懂事的小屁孩</span>
<a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a>
<div>以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
</div>
</li>
<li><a href="/article/188.htm"
title="【Spark九十七】RDD API之aggregateByKey" target="_blank">【Spark九十七】RDD API之aggregateByKey</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a>
<div>1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type</div>
</li>
<li><a href="/article/315.htm"
title="hive创建表是报错: Specified key was too long; max key length is 767 bytes" target="_blank">hive创建表是报错: Specified key was too long; max key length is 767 bytes</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a>
<div>今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto</div>
</li>
<li><a href="/article/442.htm"
title="Map 与 JavaBean之间的转换" target="_blank">Map 与 JavaBean之间的转换</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%9C%81/1.htm">自省</a><a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2/1.htm">转换</a><a class="tag" taget="_blank" href="/search/%E5%8F%8D%E5%B0%84/1.htm">反射</a>
<div>
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb</div>
</li>
<li><a href="/article/569.htm"
title="java连接ftp下载" target="_blank">java连接ftp下载</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f</div>
</li>
<li><a href="/article/696.htm"
title="web报表工具FineReport使用中遇到的常见报错及解决办法(二)" target="_blank">web报表工具FineReport使用中遇到的常见报错及解决办法(二)</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/web%E6%8A%A5%E8%A1%A8/1.htm">web报表</a><a class="tag" taget="_blank" href="/search/java%E6%8A%A5%E8%A1%A8/1.htm">java报表</a><a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93/1.htm">总结</a>
<div>
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S</div>
</li>
<li><a href="/article/823.htm"
title="linux 系统cpu 内存等信息查看" target="_blank">linux 系统cpu 内存等信息查看</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/cpu/1.htm">cpu</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AD%98/1.htm">内存</a><a class="tag" taget="_blank" href="/search/liunx/1.htm">liunx</a>
<div>1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u</div>
</li>
<li><a href="/article/950.htm"
title="Spring中的AOP" target="_blank">Spring中的AOP</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/AOP/1.htm">AOP</a>
<div>
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb</div>
</li>
<li><a href="/article/1077.htm"
title="placeholder(HTML 5) IE 兼容插件" target="_blank">placeholder(HTML 5) IE 兼容插件</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery+jQuery%E6%8F%92%E4%BB%B6/1.htm">jquery jQuery插件</a>
<div>placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function</div>
</li>
<li><a href="/article/1204.htm"
title="Object类,值域,泛型等总结(适合有基础的人看)" target="_blank">Object类,值域,泛型等总结(适合有基础的人看)</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E6%B3%9B%E5%9E%8B%E7%9A%84%E7%BB%A7%E6%89%BF%E5%92%8C%E9%80%9A%E9%85%8D%E7%AC%A6/1.htm">泛型的继承和通配符</a><a class="tag" taget="_blank" href="/search/%E5%8F%98%E9%87%8F%E7%9A%84%E5%80%BC%E5%9F%9F/1.htm">变量的值域</a><a class="tag" taget="_blank" href="/search/Object%E7%B1%BB%E8%BD%AC%E6%8D%A2/1.htm">Object类转换</a>
<div>java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo</div>
</li>
<li><a href="/article/1331.htm"
title="JDK1.5 Condition接口" target="_blank">JDK1.5 Condition接口</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/Condition/1.htm">Condition</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一</div>
</li>
<li><a href="/article/1458.htm"
title="开源中国OSC源创会记录" target="_blank">开源中国OSC源创会记录</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/MemSQL/1.htm">MemSQL</a>
<div>一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs</div>
</li>
<li><a href="/article/1585.htm"
title="【Java范型七】范型消除" target="_blank">【Java范型七】范型消除</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在</div>
</li>
<li><a href="/article/1712.htm"
title="【Spark九十四】spark-sql工具的使用" target="_blank">【Spark九十四】spark-sql工具的使用</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a>
<div>spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark</div>
</li>
<li><a href="/article/1839.htm"
title="js做的各种倒计时" target="_blank">js做的各种倒计时</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/js+%E5%80%92%E8%AE%A1%E6%97%B6/1.htm">js 倒计时</a>
<div>
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"</div>
</li>
<li><a href="/article/1966.htm"
title="java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接" target="_blank">java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){</div>
</li>
<li><a href="/article/2093.htm"
title="mongoDB安装" target="_blank">mongoDB安装</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/mongodb%E5%AE%89%E8%A3%85+%E5%9F%BA%E6%9C%AC%E6%93%8D%E4%BD%9C/1.htm">mongodb安装 基本操作</a>
<div>mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
</div>
</li>
<li><a href="/article/2220.htm"
title="[开源项目]引擎的关键意义" target="_blank">[开源项目]引擎的关键意义</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E9%A1%B9%E7%9B%AE/1.htm">开源项目</a>
<div>
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
</div>
</li>
<li><a href="/article/2347.htm"
title="软件度量的一些方法" target="_blank">软件度量的一些方法</a>
<span class="text-muted">cuiyadll</span>
<a class="tag" taget="_blank" href="/search/%E6%96%B9%E6%B3%95/1.htm">方法</a>
<div>软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的</div>
</li>
<li><a href="/article/2474.htm"
title="XSD中的targetNameSpace解释" target="_blank">XSD中的targetNameSpace解释</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/namespace/1.htm">namespace</a><a class="tag" taget="_blank" href="/search/xsd/1.htm">xsd</a><a class="tag" taget="_blank" href="/search/targetnamespace/1.htm">targetnamespace</a>
<div>参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一</div>
</li>
<li><a href="/article/2601.htm"
title="什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?" target="_blank">什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/raid/1.htm">raid</a>
<div>RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir</div>
</li>
<li><a href="/article/2728.htm"
title="yii2 restful web服务快速入门" target="_blank">yii2 restful web服务快速入门</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误 </div>
</li>
<li><a href="/article/2855.htm"
title="MongoDB查询(3)——内嵌文档查询(七)" target="_blank">MongoDB查询(3)——内嵌文档查询(七)</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/MongoDB%E6%9F%A5%E8%AF%A2%E5%86%85%E5%B5%8C%E6%96%87%E6%A1%A3/1.htm">MongoDB查询内嵌文档</a><a class="tag" taget="_blank" href="/search/MongoDB%E6%9F%A5%E8%AF%A2%E5%86%85%E5%B5%8C%E6%95%B0%E7%BB%84/1.htm">MongoDB查询内嵌数组</a>
<div>MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu</div>
</li>
<li><a href="/article/2982.htm"
title="android4.4从系统图库无法加载图片的问题" target="_blank">android4.4从系统图库无法加载图片的问题</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */</div>
</li>
<li><a href="/article/3109.htm"
title="网页特效大全 jQuery等" target="_blank">网页特效大全 jQuery等</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/ini/1.htm">ini</a>
<div>HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate</div>
</li>
<li><a href="/article/3236.htm"
title="swift objc_setAssociatedObject block(version1.2 xcode6.4)" target="_blank">swift objc_setAssociatedObject block(version1.2 xcode6.4)</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/version/1.htm">version</a>
<div>
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
</div>
</li>
<li><a href="/article/3363.htm"
title="Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO" target="_blank">Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO</a>
<span class="text-muted">MagicMa_007</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/Aegis/1.htm">Aegis</a><a class="tag" taget="_blank" href="/search/xfire/1.htm">xfire</a>
<div> Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果</div>
</li>
<li><a href="/article/3490.htm"
title="js get max value in (json) Array" target="_blank">js get max value in (json) Array</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/max/1.htm">max</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"</div>
</li>
<li><a href="/article/3617.htm"
title="XMLhttpRequest 请求 XML,JSON ,POJO 数据" target="_blank">XMLhttpRequest 请求 XML,JSON ,POJO 数据</a>
<span class="text-muted">Luob.</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/XMLhttpREquest/1.htm">XMLhttpREquest</a>
<div>在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP</div>
</li>
<li><a href="/article/3744.htm"
title="jquery" target="_blank">jquery</a>
<span class="text-muted">wuai</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>