前端面试技巧
前端面试葵花宝典
今天参加了一个分享大会,是关于前端面试的,虽然自己目前并无跳槽面试需求,但是觉得了解一下行业标准对自己现在查缺补漏更好一些。大会是线上的从早晨9点就开始了,一直到晚上七点多才结束,其实里面有10个分享嘉宾,不过我开头和中间有事都没有听见,听到的4~5个分享讲师分享的内容真的是干货满满,有点相见恨晚的感觉,于是会后我就想整理一下,让更多人也能有机会更早知道这些面试规则和技巧,早知道早去练习这些能力。对于准备跳槽的小伙伴会更有帮助。
注意:本文内容来自如下大会的各个大佬的讲课内容,我边听边做了个笔记(如有侵权的地方请联系小圆脸儿,给您带来不便深感抱歉,我会立马删除)
一、如何成为字节面试官喜欢的人才-Zevo-字节
希望候选人具备怎样的能力?
必备项
- 精通JS基础
- 扎实的数据结构
- 基本的算法;逻辑能力
- 基础的网络知识及计算机原理
- 好的素质:追求极致、坦诚清晰等
加分项
- 优秀的算法
- 熟悉设计模式
- 有其他端开发经验
- 岗位相关领域的技术能力或经验
如何提升自己的技术能力?
长期进步
- 热情、好奇心
- 阅读数据
- 团队及氛围
- 参与实践
- 深入原理
- 扩宽广度
- 复习,定期刷题
短期突破
这里Zevo提供了一份对于前端跳槽者非常需要的宝藏文档:《前端年后⾯试真题,会80%直接进⼤⼚》
如何写好一个简历?
- 好的经历/成绩
- 突出匹配度
- 量化产出及成绩
- 慎⽤“精通”
- 跳槽频率
- 坦诚清晰
真题分析
题⽬⼀:时序结果?(JS)
console.log(1);
const promise = new Promise(resolve => {
console.log(2);
resolve();
console.log(3);
});
async function foo() {
console.log(4);
await promise;
console.log(6);
}
foo();
promise.then(() => {
console.log(7);
});
setTimeout(() => console.log(8));
console.log(5);
关于这个结果,不管你写对了写错了,都可能会问到你如下知识点:注:前面有整理过文章欢迎找答案:头条面试题你接住了吗 — 回调地狱引出的深度考察
- 宏任务、微任务先后执⾏顺序,Promise 以及 async 中哪些部分是同步,哪些部分是异步?
- 还有哪些时序相关的函数?
- setInterval
- 浏览器端:requestAnimationFrame、requestIdleCallback;
- Node 端:setImmediate、nextTick;
- 分别有什么区别?如何实现 Polyfifill?
- 如何实现 Promise;async 函数编译 ES5 代码时会变成什么?Vue 的 nextTick 如何实现的?
- Node 的事件循环流程?是否了解过 queueMicrotask 函数
题⽬⼆:描述⼀下 HTTP 缓存策略?(⽹络)
- 强缓存、协商缓存;HTTP 常⽤的头部、状态码,基本的流程
- HTTP、HTTPS、HTTP2 的区别;⽹络模型,TCP 三次握⼿,四次挥⼿
- ⾮对称加密,证书,Hash,常⽤的加密算法,HTTPS 握⼿过程;多路复⽤
- DNS、CDN、WebSocket;⽹络安全,中间⼈攻击、CSRF、XSS、SQL 注⼊,同形异义字;URL 编码
题⽬三:请谈⼀下你对 React 的认识?(框架)
- ⽣命周期,新旧⽣命周期的区别?⽆状态组件、PureComponent、⾼阶组件(HOC)
- Hooks,Provider/Context,Ref,Portal,错误处理 Redux,中间件;
- JSX 原理?渲染⼿段:mixin,HOC、Render Prop;虚拟 DOM 的原理;setState 同步异步,浅⽐较(shallowEqual)
- 合成事件,Fiber、FiberNode、workInProgress;SSR、React Native;性能优化:耗时、帧率、CPU、内存泄漏、回流重绘
如何面试?
接到⾯试通知怎么办?
-
可以礼貌的拒绝现场的电话⾯试
-
协商沟通⾯试时间、⾯试⽅式(电话、视频、现场)
如何做⾃我介绍?
-
基本情况
-
与岗位的匹配度或优势
-
简历上容易忽略的细节
-
简历上没显示出来的点
如何⾯对⾃⼰不擅⻓的领域、知识点?
-
没了解过,坦诚表达⾃⼰没了解过
-
了解过,但不熟;先说明⾃⼰不熟悉,再说明⾃⼰对其⼀些猜测或想法。
如何⾯对算法题?
-
从易到难
-
写伪代码
⾯试进⼊尾声,⾯试官问“你有什么要问我的吗?”,该说什么?
-
不要问⾯试结果
-
可以要求加问⼀些你擅⻓的问题
-
了解⼀些团队的业务和技术栈
二、如何通过一道编程题考察候选人的水平?— 宗羽-盒马
大部分人面试时候都不喜欢面试时候coding,原因可能有很多:紧张、记不住API、业务中代码大部分不会的网上一查啥都有粘过来改改,自己写不太会…等,不过站在面试官的角度去看看面试官如何看待面试coding这件事吧
对面试官有哪些挑战呢?
- 面试官和候选人的知识结构有差异,错过优秀的人
- 遇到「面霸」,但实际能力一般,招到不合适的人
- 在短短半个小时到一个小时内要判断一个人,其实很难
所以面试官觉得:笔试还是相对靠谱的方法(Talk is cheap,show me the code)
笔试中常见的问题
- 考通用算法,Google 能直接搜到
- 题目设计有问题,要么满分,要么零分
- 和实际工作内容脱节
面试官认为好的笔试题
- 上手门槛低,多多少少都能写一点,不至于开天窗
- 考点多,可以基本摸清候选人的代码综合素养
- 发挥空间大,同样的结果,不同的实现方式ۿ以看出候选人的技术深度
面试者常见的问题
- 没有判断入参个数
- 仍然用了本地加法
- 还能优化吗?
另外一种更开放式的笔试形式
- 给一道题目,让候选人建一个 Github 仓库来完成
- 题目有一定难度,但是ۿ以 Google,也ۿ以用三方模块,和我们平时做项目差不多
- 通常面向级别较高的候选人
这种方式主要是考察面试者的编程习惯和编程能力,如代码风格、态度是否端正、细节处理的怎么样、有没有做优化、工程化素养有没有、有没有测试用例等等去考察面试者的各种能力
笔试demo1:10GB 的文件无法一次性放进内存里处理,内存只有 4GB
解题思路
- 既然没办法一次性在内存中排序,那我们能否将10GB 的文件拆分成若干个小文件
- 小文件先分别排序,然后再合并成一个大的文件
如何用代码实现呢?
-
这里需要用到一种数据结构:堆
-
堆:就是用数组实现的一个二叉树
-
堆分为:最大堆和最小堆,下面是一个最小堆(父节点小于它的子节点)
-
Array = [1, 3, 5, 4, 6, 13, 10, 9, 8, 15, 17] 1 / \ 3 5 / \ / \ 4 6 13 10 / \ / \ 9 8 15 17
-
-
堆有一些特性
-
对于一个父节点来说
- 左节点位置: 父节点位置 * 2 + 1
- 右节点位置:父节点位置 * 2 + 2
-
很容易查找最大值 / 最小值
-
Array = [1, 3, 5, 4, 6, 13, 10, 9, 8, 15, 17] 1 / \ 3 5 / \ / \ 4 6 13 10 / \ / \ 9 8 15 17
-
-
完整的参考实现
https://github.com/gxcsoccer/external-sorting
其他考量的点
- 工程化素养
- 是否有单元测试
- 覆盖率是否达标
- 是否有 benchmark
- 依赖的模块版本如何设置
- 如何配置 CICD
- 文档、注释
- Git Commit 规范
三、如何增加大厂面试的成功率?— 大史不说话-字节
大史不说话的分享是以自身经历来说面试,真实好用拿得走,如下是他的自身经历:
3个基本认知 :
- 你配得上所有美好的事物,但你必须⾃⼰去拿
- 开始前请关注结果和代价,开始后请关注⾏为和反馈
- 认真去做的事情,结果通常都不会太差
2个逻辑顺序 :
- 优良品质的重要性:勇⽓>坚毅>能⼒
- 改变发⽣的顺序是:Be-Do-Have
1个战略主线 : 以战养战
- 不断参加⾯试,直到内⼼毫⽆波澜(不要拿⼤⼚练,⾯评有记录)。
- 每次⾯试回来整理知识点,查漏补缺,夯实基础。
- 难以靠⾃⼰补⻬的点,“借势”是很重要的能⼒。
主要内容目录:
- 简历→简洁 | 精炼 | 别造假
- 基础知识→记忆法 | 刷⾯经
- 算法题 →学基础 | 刷题
- 技术&⼯程能⼒→⽇常复盘 | 借问题
- 综合素质→结构化思维 | 博客 | 技术前沿
简历
- 潜在考察:基本背景 | 态度
- 基本建议:
- 搞个UI模板,除⾮你背景真的很硬核
- 项⽬经历:
- 不是:过往搬砖的流⽔账或者苦劳谱
- 是:⾯试官只需要⼀句“请开始你的表演”,你就能讲15分钟以上的经历
- 是:你能把⽤到的技术从底层原理,最佳实践,设计思想都能讲清楚的技术
- 是:你对业务有思考,对技术有沉淀,对团队有贡献的经历
- 思路:遵循STAR原则,通过讲故事展现⾃⼰技术、业务、管理能⼒
- 技术能⼒:
- 不是:堆技术名词,慎写ajax , jsonp , jQuery
- 思路:(编程语⾔+数据结构算法+框架技术+⼯程技术+完整解决⽅案) 各两句
- 思路:参考⽬标⼤⼚岗位的职位描述定制简历
- ⼤实话:
- 简历是你提供给⾯试官的考纲,他不⼀定会参考,但请不要⾃⼰坑⾃⼰
基础知识
- 潜在考察:信息过滤能⼒ | 态度
- 基本建议:
- 并不是研究的越深越好,有限时间内掌握更多核⼼知识点
- 做读书的⼈,⽽不是驮书的驴——千剑公⼦的故事
- 掌握并练习记忆法
- ⼤实话:
- 简历初评要求学历的,学历过关=智⼒过关,智⼒过关基础不过关=态度不端正
算法题
- **潜在考察:**抽象能⼒ | 态度
- 基本建议:
- 先学习数据结构和算法知识,做课后练习,然后再刷题
- 找到正在备战的同学组团,按专题各个击破⼀起刷
- 交替难度刷够100题=50简单+40中级+10困难
- ⼤实话:
- ⾯试时尽量先保通过,再尝试更优解法
技术&⼯程能⼒
- **潜在考察:**技术深度 | 技术⼴度 | 动⼿能⼒
- 基本建议:
- ⽇常搬砖后写复盘⽂档,从项⽬、技术、管理三⽅⾯⼊⼿,养成习惯
- 去社区找技术项⽬博⽂,和同事⼀起尝试落地,搞不下去时求助作者
- 去github仓库的issues⾥找热⻔问题,看别⼈踩的坑,学习原因和解决⽅案
- ⼤实话:
- 亲⾃动⼿做过还是背诵别⼈的⽂章,⾯试⾥很容易听出来
- 给⾃⼰3个⽉时间,⾜够落地⼀个中⼩型技术项⽬
综合素质
- **潜在考察:**结构化思维 | 其他加分项
- 基本建议:
- 刻意练习信息整合提炼的能⼒,遵循《⾦字塔原理》
- 尝试写技术博客,不要只记录,更多的是主动思考和尝试
- 关注国外技术会议,例如Google I/O,ReactConf,VueConf,JSConf等等
- ⼤实话:
- 业界技术⼤会⾥聊的话题是⾯试中开放题的完美素材
- 尽量阅读英⽂原版资料,⼀段时间后你会感受到这样做的价值
学习⽅法
- 图像记忆
- 思维导图
- 快速阅读
- 幻术·⽉读
⾼⼿的特点:熟知套路,创意⽆穷
图像记忆
- 串联记忆法
- 通感 Sensuality
- ⽣动 Movement
- 幽默 Humor
- 影像 Imagination
- ⾊彩 Color
- 顺序 Order
- 定桩记忆法
- 关联 Association
- 性感 Sexuality
- 数字 Number
- 符号 Symbolism
- 正念 Positive
- 夸张 Exaggeration
示例1:如何记忆TCP/IP五层模型?
Eg:下水管道 章鱼 水 船 乌鸦…(抱歉我整理笔记时候竟然忘记了讲师说的具体怎么形容的了,你们自己根据方法记忆哈)
示例2:如何记忆常⻅前端性能指标?
Eg:3F…(抱歉我整理笔记时候竟然忘记了讲师说的公式,你们自己根据方法记忆哈)
分享中提及的资源
- 讲师的博客(https://www.cnblogs.com/dashnowords/p/10199126.html)
- ⽉薪过30k的简历是什么样⼦?(https://v.qq.com/x/page/k3150t6baqf.html)
- 《在框架设计中寻找平衡-尤⾬溪-JSConf2019(上)》(https://www.bilibili.com/video/BV1Vt411w7S3/?spm_id_from=333.788.recommend_more_video.9)
- 《在框架设计中寻找平衡-尤⾬溪-JSConf2019(下)》(https://www.bilibili.com/video/BV1Lt411g72L/?spm_id_from=333.788.recommend_more_video.0)
- 《V8 Advanced Javascript-Google I/O 2017》(https://www.bilibili.com/video/BV1UX4y1N7AD?from=search&seid=4711971165288361321)
- 《V8 Orinoco: The new V8 Garbage Collector》(https://www.bilibili.com/video/BV1TJ411n7pi?from=search&seid=11732433238027838670)
- TED:如何得到你想要的?(https://mp.weixin.qq.com/s/g5J3P2P9mInwj1ga0qOBzQ)
- 动画演示数学原理的神级⽹站-3blue1brown(B站官⽅号:https://space.bilibili.com/88461692)
- 有趣的视频短⽚⽹站-场库(https://www.vmovier.com/)
- 丑⼩鸭的200公⾥活动总结(https://mp.weixin.qq.com/s/PqN6IMADgaOj-EHmHmcTQA)
四、如何考察前端的Node.js及⼯程能⼒— 雪卒-阿里云
这位讲师的内容我没听到,因为在吃饭的地方太吵了,不过根据分享的资料我整理了如下:
雪卒考察候选⼈时我⽐较侧重以下三方面:编程范式、系统思维 、⼯程能⼒
1 编程范式
范式 = 规范 + 模式
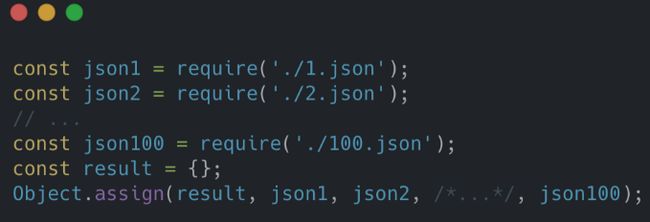
**问题:**磁盘上某⽬录下有100个JSON⽂件,请合并成1个JSON⽂件。
解法⼀:
有坑!不难,我看出来了。
解法⼆:
避免⼀次性内存占⽤过⼤。还是难不倒我的。
解法三:
Hmmm…
2 系统思维
系统 = 整体 + 精密
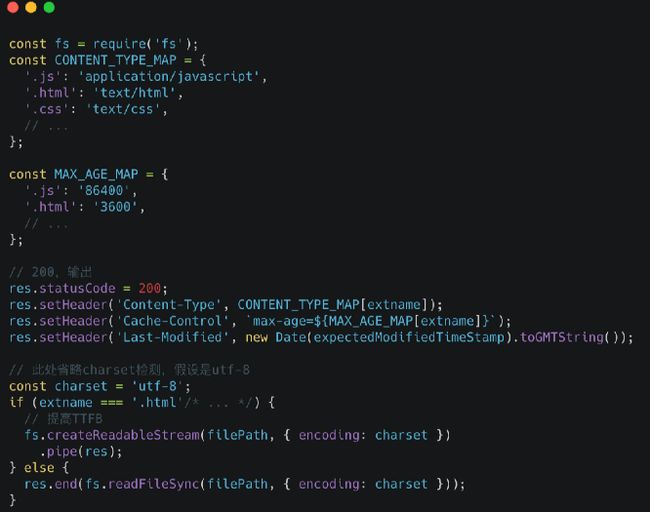
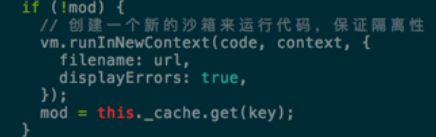
**问题:**请⽤Node.js原⽣API实现1个静态资源源站服务。
解法 - 校验:
解法 - 校验:
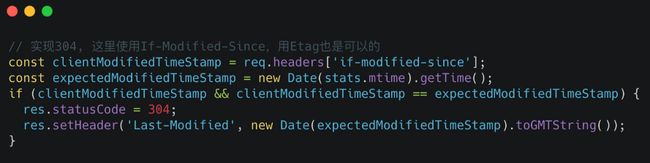
解法 - 304:
解法 - 304:
解法 - 还有啥:
- 缓存设计
- URL Combo
- Gzip压缩
- 图⽚类型检测
- ……
3 ⼯程能⼒
⼯程就是按规范把系统落地,⽤户⼊住(驻)之后都挺舒坦!
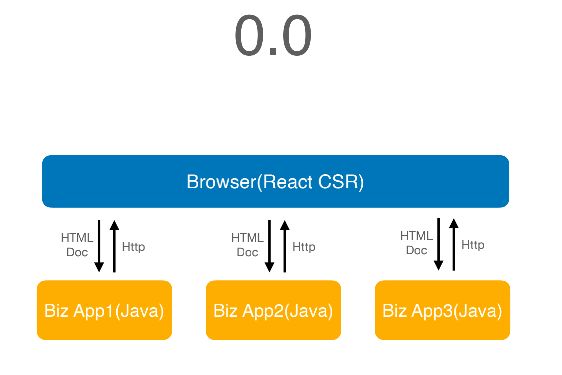
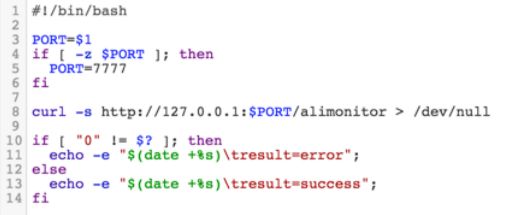
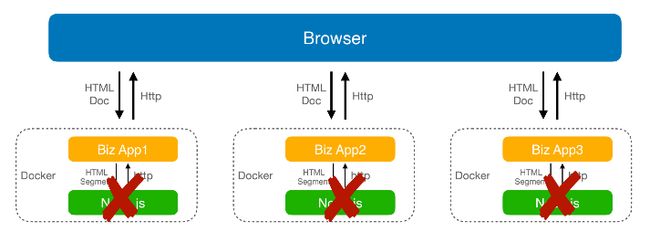
**问题:**异构系统中Java与Node.js的同机部署⽅案。
**背景:**SEO? SEM? 渲染性能?
背景:
**背景:**去中⼼化
解决:
- 部署:⽆痛接⼊
- 安全:
- 监控:
- 性能:
- 还有不少可以做的点。。。⼯程化可⼤可⼩,可粗可细
4 ⼀点建议
- 多看源码,特别是流⾏的库和⼯具
- 多上⼿实践,特别是前端⼯程化领域
- 有机会的话,多了解⼀下操作系统
五、如何考察校招候选⼈和谈谈架构师学习— 单丹-钉钉
单丹老师的分享我也没听到,小圆脸儿恰饭时间太久错过了优秀的演讲,不过整理如下:
校招流程(阿里-钉钉)
校招春招流程
面试准备
了解岗位、考察维度、准备简历、准备⾯试问题、总结复盘校招和社招差异
- 准备简历
- 职位信息
- 考察维度
- 准备⾯试
- 考察维度
- 总结复盘
职位解析
-
团队协作
- 在这⾥, 你将有机会与设计师和产品⼀起,完成产品Web功能的设计与实现;
-
技术能⼒
- 有机会做全栈式开发;
- 有机会做移动端开发;
- 有机会做性能、架构等⽅⾯的改进与优化;
-
技术热情
- 有机会⾃⼰亲⼿打造⼀个产品的从设计到发布; 你还将加⼊到我们业内最前沿Web技术的研究与开发中。
-
基础扎实,涉猎⼴泛
- 我们希望你,熟练使⽤各种Web前端技术,包括HTML(5)/CSS(3)/Javascript等,并有相关的项⽬开发经验或成果;
-
理论+实践
- 我们希望你,熟悉前端⼯程化,⽤过git,gulp或webpack等⼯具,最好有⾃⼰的github仓库;
- 我们希望你,深刻理解Web标准,对可⽤性、可访问性等相关知识有实际的了解;
-
服务端开发经验
- 我们希望你,有基于Ajax应⽤的开发经验,有NodeJS/Java开发经验,或者有移动端开发经验;
-
计算机基础
- 我们希望你,对算法、数据结构、建模有⼀定了解;
-
⾮凡⼈平常⼼ 做⾮凡事
- 同时,我们还希望你: 学习能⼒强,对新事物保有好奇⼼,并能快速适应新环境
-
⼀起拼⼀起赢
- 良好的沟通能⼒和团队协同能⼒;能与他⼈合作,共同完成⽬标
-
梦想永在,⾃证预⾔
- 对所在领域有热情,相信⽅法总⽐困难多,善于独⽴思考并反思总结
准备简历
- 信息简洁且完整
- 教育背景、专业技能、实习经历、项⽬经验
- 荣誉成果、使⽤短句、简洁排版
- 内容真实且客观
- 数据或实例、真实不造假、不过度包装
- 突出亮点
- 关键词抽象
简历案例
考察维度
- 基础
- 计算机相关专业,学业课程优秀
- 数据结构、算法等基础扎实
- 前端基础、编码能⼒
- 加分项:
- 后端开发经验、算法
- A+参考项:
- 前端标准或主流框架深⼊理解并参与贡献
- 国际Top院校和实验室相关领域
- 国际⼤赛奖项
- 成果
- 专注前端领域,具有前端项⽬经验
- 深⼊了解技术在实际场景中的运⽤
- 钻研能⼒,运⽤技术解决实际问题
- 加分项:
- 重要产品中担当主要⻆⾊
- ⽜博、出书或译书经验
- A+参考:
- 在开源社区中有突出影响⼒的技术项⽬或有价值的商业项⽬
- 业界影响⼒的发明专利
- 顶级期刊会议发表论⽂演讲或其他有影响⼒的学术成果
- 热情
- 了解前端相关领域或扩展领域的技术
- 有⾃⼰学习技术信息获取途径
- 对前端有强烈好奇⼼,愿意额外投⼊精⼒
- 加分项:
- 具体事例⽀撑对技术上有狂热的追求
- A+参考:
- 对前端领域有充分了解
- 对领域问题有⾃⼰的⻅解
- 愿意持续投身其中解决问题
人才观
- **聪明:**IQ、EQ、LQ
- **⽪实:**⼼智成熟、能屈能伸
- **乐观:**有理性地充满希望
- **⾃省:**经得住表扬也经得住批评
⾯试⽅法**-STAR**
“可以分享⼀个你参与过 并认为很成功的项⽬么?”
- 你在项⽬中的⻆⾊是什么,遇到什么挑战,怎么应对的
- 这个⽅案的核⼼思路是什么,这么设计是基于什么考虑
- 最后取得了什么样的结果,为什么你认为它是成功的
- 你作为团队成员所遇到的最困难的事情,是怎么解决这个困难的?
⼀个问题,它不仅仅是⼀个问题
切忌:⼀问⼀答、不问不答
准备⾯试
- 复习基础知识
- 笔试 算法 框架 体系化
- 梳理项⽬经验
- 难点 亮点 业务思考 STAR⽅法
- ⾃我认知
- 优点不⾜ 职业⽅向 未来规划
总结复盘
- 总结⾯试中的技术问题
- 查缺补漏,弥补短板
- 总结⾯试中的⾏为表现
- ⻓处和不⾜,调整⼼态
- 模拟⾯试
- 刻意练习
架构师学习
架构的理解、业务的关系、⼼态
- 架构的理解
- 模块 + 关系 + 约束
- 指导软件的设计 沟通
- 架构设计的⽅法
- ⽅法论 + 标准 + 业务理解
- 归纳演绎 分层分块 划清边界
- 软件设计原则 设计模式
- 业务 组织⽬标 ⼈性
- 业务开发中同样有架构!
- 业务架构 ⇄ 应⽤逻辑架构
- 研发同学之间 ⇄ 产品和研发同学
- 进阶之路
- 独⽴完成 →独挡⼀⾯ → ⾃有⼀套 → 进阶之路 → ⽆中⽣有
本分享涉及的资料链接:
- 写给应届⽣的前端⾯试经验总结(https://blog.lenconda.top/posts/2021/03/07/60438ad2e846cb00014395b7/)
- Ding!你距离春招offffer只差⼀篇⾯经的距离 - 知乎(https://zhuanlan.zhihu.com/p/354113965)
六、如何在团队和项⽬中做出成果和亮点—睿澜-蚂蚁
团队⿎励什么
- 提效⼯具型
- 技术创新型
- 业务辅助型
好结果的要素
- ⼈
- 认知能⼒:硬技能+软素质
- 事
- ⽬标→结果→过程
- 团队
- 包容、开放的环境
- 共同⽬标
- Leader 识别能⼒
分享中的相关资料
官⽹: https://richlab.design/ (建设中)
知乎: https://zhuanlan.zhihu.com/richlab
语雀: https://www.yuque.com/richlab
GITHUB:https://github.com/rich-lab
七、蚂蚁体验技术部如何面试候选人— 偏右-蚂蚁
偏右的演讲干货满满,从头听到尾,他演讲中面试各个环节的注意点讲的非常好,听的过程中我也把这些技巧分享给了我正在面试的朋友,而且我觉得这个技巧不止前端试用,其他面试同样试用这些技巧和注意点
简历评估
内容精简,层次清晰,重点突出
提倡建议:
- 在校成绩好
- 高质博客
- 项目总结
- 直接成就
切记不可:
笔试
一般流程:将2~3道笔试题发给候选人,异步进行,允许查阅资料,约定时间上交
- **代码能力:**思路、规范、性能、封装、拆分
- **算法能力:**数据结构和算法的应用能力
- **态度:**是否认证诚实(代码风格、注释、细节)
- **加分项:**是否有惊喜(TS、测试用例、性能、工程化)
**测试题目1demo:**通过TypeScript + React Hooks 实现一个 useFetchData
**测试题目2demo:**在我们业务中经常会遇到列表或者表格页面,需要支持翻页,加载更多,错误处理,loading的功能,希望能够实现一个Hook来抽象这部分逻辑。
比如接口的返回格式是:
// api/getlist?page=1&pageSize=10
{
data:{
list:[
{
name:"name",
id:'id'
}
]
total:23
},
success:true,
message:'成功'
}
**测试题目3demo:**交通信号灯,用React实现一个交通信号灯控制器。
答案链接:用React实现一个红绿灯(https://juejin.cn/post/6938022201933168654)
要求:
1.默认情况下
红灯亮20秒,并且最后5秒闪烁;
绿灯亮20秒,并且最后5秒闪烁;
黄灯亮10秒;
次序为:红绿黄红绿黄
可随时暂停开启
2.灯的个数、颜色、持续时间、灯光次序都可配置,如:
lights=[{color:’#fff’,duration:10000, twinkleDuration:5000}, …]
3.样式代码内置到 props内
初面(一线P7同学,技术面)
基础关,不聊人生,无关风月,只聊技术
- **技术广度:**技术点遍历,考察候选人对前端相关技术视野,涉猎程度,挖掘转经技术方向
- **技术深度:**考察候选人在某个技术领域/方向的下探深度
- **代码解决问题的能力:**扩展题目,现场设置层层深入的问题,考察临场解决问题的能力
常见问题
广度问题都在网上,深度和临场类问题会大多数从候选人熟悉的领域下手
- 实现布局有哪些方式?
- 如何防范CSRF攻击?
- Web Worker/Service Worker 咳哟用于哪些场景?
- SPA 做 SEO 有哪些方式?
- GitRebase 和 Git Merge 之间的区别?
- 基础:CSS新特性、TS高级特性、Event Loop、张鑫旭博客、CSS-TRICKS
- React: 受控/非受控、性能优化、数据流方案/原理、Dan Abramov博客
- Vue:computed/watch、双向绑定2/3原理、Composition优点
- 小程序:静态转译、运行时渲染、底层架构、AST、reconciliation
- 潮流:vite、Sevlte、Flutter
复面(部门主管,匹配度)
考察过往工作经验,复盘重点项目
- **工作成果:**考察参与项目/产品的贡献度
- **解决问题的能力:**项目中遇到的问题,解决过程,过程中的思考
- **业务Sense:**对参与业务的参与和熟悉程度
常见问题:
- 请列举你工作至今自己评价最好、最亮的1~2项业务成果。
- 追问上面的技术细节、过程和结果
- 有没有遇到过线上问题、突发情况、疑问难题?能具体讲一讲么
- 你所参与得XXX项目竞品有哪些?与竞品有什么最大的不同?
终面(大部门主管/HR)
互相对其需求,考察潜力和定力
- **稳定性:**成熟的职业态度,清晰的职业规划
- **软素质:**交流能力,协作能力,学习能力,抗压性,可能性(年轻有潜力,年老有定力)
- **地点和薪资:**地域优势吸引,邻里有竞争的薪资
- **双向选择:**介绍团队和工作内容,对齐需求和期望,帮助候选人确认是否合适
常见问题:
-
离职和找工作的原因?(稳定性)
-
平时获得技术资讯的渠道有哪些?如何进行知识管理?(学习能力)
-
工作以来经历过的最大挫折是什么,如何应对?(皮实)
-
为什么要来我们公司?对公司有什么期待?(期待对齐)
-
团队中有哪些你佩服的同学?你佩服他哪里?(自省)
人才特质
经典案例
如何做好准备?
- 刷题?→不建议刷,适当做一些准备
- 选好每一份工作→珍惜职业生涯前几年
- 认真对待每一个项目→尽力在每一个项目都有所收获
- 从独当一面到推动事成→两个区别于人的关键
- 刻意练习→坚持学习,坚持输出,客服短板
八、HR是如何评估及安排候选人流程的— 梦婷-有赞
简历筛选
正式面试
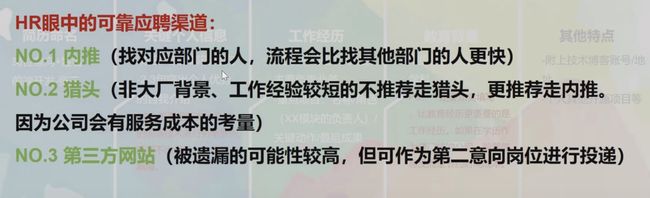
HR严重的可靠应聘渠道
OFFER
正式入职
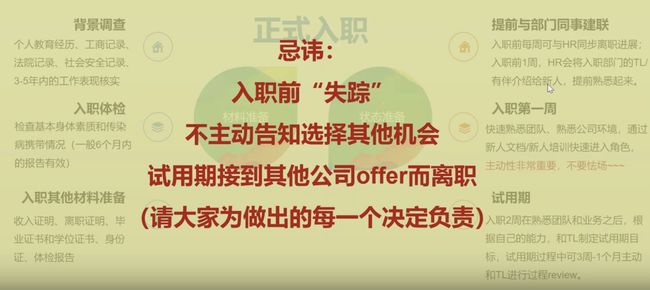
忌讳
九、如何判断候选人的前端基础和培养成本— CC-有赞
个人特质
十、总结
听完这个我发现自己有很多不足,这篇文章也是为了自己以后拿出来用更方便,前端搞面试的笔记就分享到这里了
关于前端常考察的面试题,给大家推荐几个链接:
- 中高级前端大厂面试秘籍,为你保驾护航金三银四,直通大厂(上中下)(https://juejin.cn/post/6844903776512393224#heading-3)
- 校招社招必备核心前端面试问题与详细解答(https://segmentfault.com/a/1190000019758067#articleHeader2)
- 头条面试题你接住了吗 — 回调地狱引出的深度考察
- 前端真题(https://bitable.feishu.cn/app8Ok6k9qafpMkgyRbfgxeEnet?table=tblzZHf2Ix3YtxPM&view=vew9iquA45)
- 2021腾讯华为前端面试题.pdf 、字节前端面试题(第一期).pdf (需要的请关注公众号,回复’面试’获取)
微信公众号:xiaoyuanlianer666