# 小前端的成长之路,记录自己搬砖生涯遇到的疑难杂症~
# from 2018
# 持续更新
1、vue+axios 实现进度条
2、js更改css属性
this.$refs.驼峰命名.style.属性名 = "属性值"; // 更改属性值
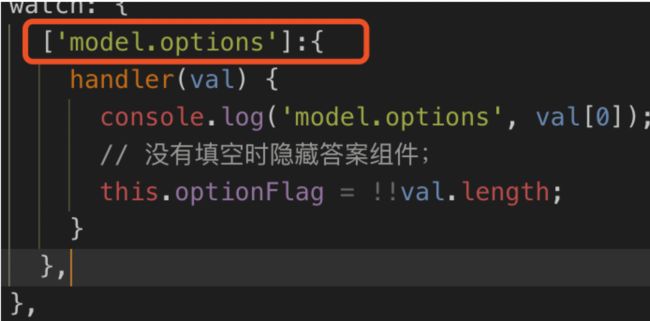
3、监听对象中的某一属性
4、vue-router
(1)this.$route.params 刷新时值丢失
解决:路由路径中加上 /:参数名(非必传参数后加‘?’, eg: /:id?)
(2)params用name跳转; query用path跳转。
6、父子组件
(1)父组件调用子组件中的方法
1.给子组件起个ref="son";
2.父组件中: @方法名="方法名"
方法(){
this.$ref.son.子组件中方法名();
}
7、阻止苹果手机默认滚动行为
mounted () {
document.body.addEventListener('touchmove', function (e) {
e.preventDefault() // 阻止默认的下拉滑动的效果
}, { passive: false }) // 兼容ios和android
}
8、vue中获取屏幕高度
mounted () {
let h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
this.$refs.ref名.style.height = h + 'px'
}
9、按回车键搜索
keyCode (e) {
if (e.keyCode === 13) {
// this.nameSearch()
}
}
10、图片占位图
1.引入图片:
import defaultHeader from '@/common/image/logo/bg_header.png'
2.data中定义图片:
defaultHeader: defaultHeader
3.html中:
![]()
二、接口
1、常见状态码
2** :成功,操作被成功接收并处理;
3** :重定向,需要进一步的操作以完成请求;
4** :客户端错误;
5** :服务端错误;
404:路径错误;
401:当前请求需要用户验证;
403:服务器已经理解请求,但是拒绝执行它;
422:和后端参数对不上;
500:服务器遇到了不知道如何处理的情况;
503:服务器没有准备好处理请求。 常见原因是服务器因维护或重载而停机;
2、preview和response显示数字不一致,精度丢失
postman按本地代码全部添加,测试是否是后台问题;
由于JavaScript中Number类型的自身原因,并不能完全表示Long型的数字,在Long长度大于17位时会出现精度丢失的问题。
解决:
1、在后台把long型改为String类型(推荐);
2、让前端支持long型。
https://segmentfault.com/a/1190000009599204
三、疑难杂症
1、vue 中 @mouseenter不生效
改用 @mouseenter.native
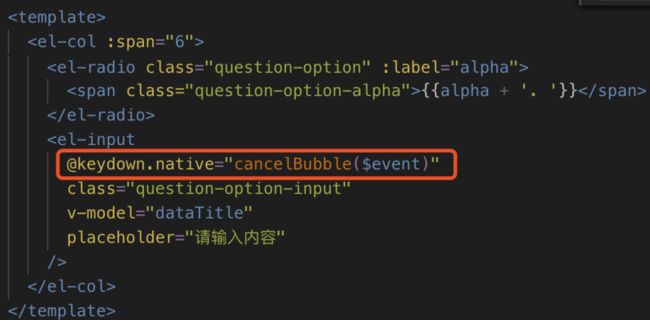
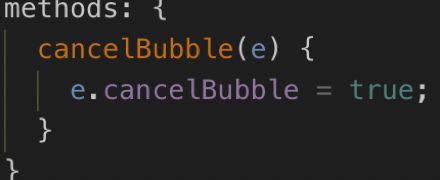
2、el-radio-group 嵌套el-input中:不能按左右键移动光标
按左键报错,按右键变成切换radio:
解决:阻止事件冒泡;onkeyup不管用;只能用onkeydown;
3、vue 项目启动时报错:TypeError: Cannot destructure property compile of 'undefined' or 'null'.
原因: webpack-dev-server 版本过高 ;
解决:
npm install -D [email protected]
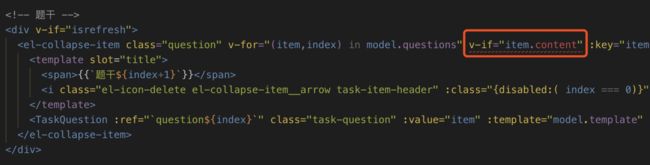
4、vue中父组件prop传值给子组件,子组件接收不到
父组件用prop传值给子组件,子组件接收不到, 但是随便在子组件created中打印或者注释掉一行console.log,就会接受到传来的值;
解决:(有值再渲染)
5、yarn安装axios报错
用npm重装;(检查axios包是否安装成功,看package-json);
6、模版字符串里变量为计算属性时,windows解析出多余方框:
// html:
{{`文字${comIndustry}`}}
// js:
data() {
return {
industry: this.$route.query.industry
}
},
computed: {
comIndustry() { // 变量为"全部"时,页面要展示"全部行业"
return this.$route.query.industry == "全部" ? "全部行业" : this.industry
}
},
解决:
1.把文字放在模版外
黄石市{{${comIndustry}}}
2.分开拼接,避免直接使用计算属性
{{黄石市${industry}}}行业
四、elementUI
1、修改默认样式
改变默认样式需要把scope去掉,可能会影响其他页面的样式;
或者给修改的模块加上类名,放在一个main.js中引入的公共样式表中(优)。
2、elmentui 表单验证
不生效时要使prop和v-model的值一致
3、elementui表格超出部分省略加悬浮提示
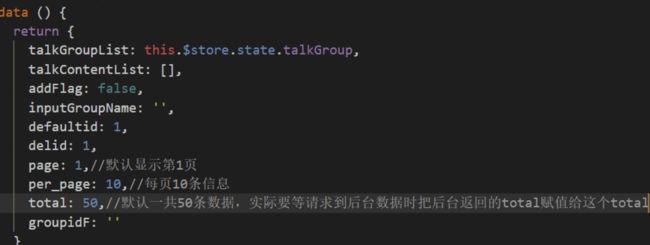
4、elementui分页
currentchange (val) {
getTalkContentApi({
group_id: this.groupidF, //所在分组的id
page: val,//当前页码
per_page: this.per_page //每页显示多少条数据
}).then(res => {
this.total = res.data.data.total
this.talkContentList = res.data.data.data //渲染返回的数据
})
}
分组一的内容在第三页的时候,点击分组二,分组二的内容直接从第三页开始:
1.给点击分组调用获取内容的函数 第一步加入 this.page = 1
2.给分页绑定:current-page.sync = "page"属性;
3.在current-change方法 第一步 加入 this.page = val
5、elementui主题自定义
自定义主题之后下载zip文件解压,将theme文件夹放在plugins文件夹下;如要在element UI上传自定义主题,上传json文件;
6、tabel
渲染时prop会把数组的每一项直接拼接在一起渲染出来。给得到的数组添加分隔符渲染:把默认的prop删掉,改写成如下代码
{{scope.row.department_name.join(',')}}
7、el-progress
默认上传较大文件时,百分比会显示很多位小数:添加过滤器
// 保留整数并返回number类型(否则报错prop类型错误)
Vue.filter('integer', value => parseInt(value));
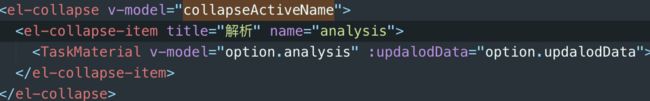
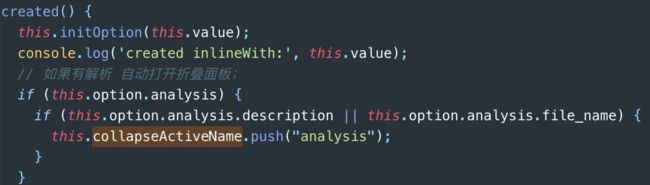
8、自动打开折叠面板
9、el-dialog
el-dialog:title样式跳转、及动态拼接title
// 这里的插槽会替换title显示的内容
name {{ name }}
这是一段信息
五、css、css3
1、C3新方法
width calc(100% - 350px)
2、C3动画
@-webkit-keyframes box{
0%{ transform:translateY(0px); }
50%{ transform:translateY(-10px); }
100%{ transform:translateY(0px);}
}
.xc_box:hover .box{
-webkit-animation:box 2s 1 ease-out;
}
3、css常用属性
(1)input 输入长度限制: maxlength="7"
(2)字母默认不会换行:给字母设置 word-wrap:break-word ;
(3)禁止文本域textarea可拖拽的方法:
九、webpack
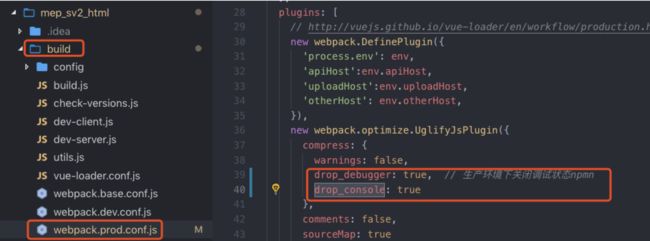
1、隐藏生产环境debugger和console.log
(false:显示;true:隐藏)
十、兼容性
1、强制360浏览器使用极速模式进行解析页面
十一、Echarts
1、横坐标部分自动隐藏
// axisLabel: { interval: 0,} // 必须为数字
xAxis: [
{
name: this.xText,
nameLocation: "start",
axisLine: {
show: this.axisLine
},
nameTextStyle: {
color: "#606060",
fontFamily: "Exo 2",
padding: [48, 0, 0, 0]
},
type: "category",
data: this.xAxis,
axisTick: {
alignWithLabel: true,
show: false
},
axisLabel: {
color: "#606060",
interval: 0, // 解决,值必须为数字
fontFamily: "Exo 2",
padding: [10, 0, 0, 0]
}
},
],