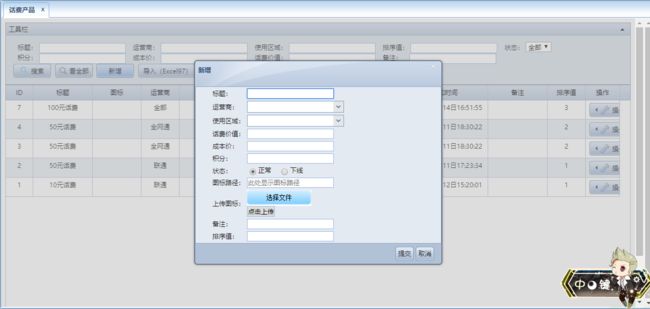
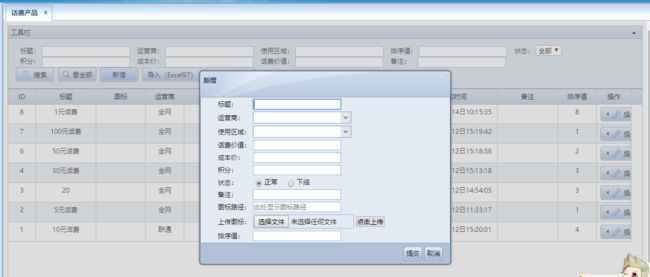
作为一个后端,虽然说一直都是在趟坑,但是 真的是后端的坑一趟就过,但是前端的坑真的是不好踩,先说一下需求,总体实现上传一个Form表单,实现添加或者修改信息,Form表单中有一个图标,实现异步上传图标(文件什么的都可以都是类似的),然后将文件保存到服务器,然后将保存的路径回显回前端,然后提交表单,实现将图标保存的路径保存到数据库.
我只说一下实现文件上传这一部分吧,因为Form表单提交保存数据库这是最基本的操作了;
第一种方法:使用前端operamasks-ui框架,后端使用的是play框架
首先是HTML代码:
下面就说一下这个omFileUpload方法:
这个方法要写在$(document).ready( function() {}中实现加载页面的时候就将其初始化完成:
$(document).ready( function() {
/* 直接上传文件,并判断大小和类型 */
$('#upload_icon').omFileUpload({
action:'/SmartProduct/UploadIcon',
//文件上传与后台交互的路径(相当于ajax请求的url)
swf : '/public/javascripts/operamasks-ui-1.2/swf/om-fileupload.swf',
//文件上传的位置(服务器)
fileExt:'*.jpg;*.png;*.jpeg', //限制上传图片的类型
fileDesc:'Image Files', //如果是上传资源文件可以使用Resource Files
method: 'POST', //请求方式
sizeLimit : 1024*1024, //限制上传文件的大小 onComplete:function(ID,fileObj,response,data,event){
//这个是上传完成触发的一个事件
if(response!=null&&response.length>0){ //参数含义写到下面吧
$('#upload_icon_url').val(response);
}
}
});
}
参数:ID- 文件ID
fileObj- 封装了文件的信息的Object对象,包含五个属性:name(文件名),size(文件大小),creationDate(文件创建时间),modificationDate(文件最后修改时间),type(文件类型)
response- 服务端返回的内容
data- 封装了文件上传信息的Object对象,包含两个属性:fileCount(文件上传队列中剩余文件的数量),speed(文件上传的平均速度 KB/s)
event- jQuery.Event对象。
到此这个click事件就可以了,还有一些为按钮添加图标啊,对表格进行校验啊状态的单选啊,使用区域和运营商的下拉选啊等等和本次无关的的代码就不写了,写一下实现内容回填的代码:
//[新增/修改]dialog初始化
var dialog = $("#dialog-form").omDialog({
width : 460, //这里是将Form表单提交的按钮进行初始化操作
autoOpen : false, //至于omDialog是一个对话框的组件,可以设置模态框口等等操作
modal : true, 就不细说了,因为这个是框架的东西说起来真的太多了说不完的
resizable : false,
buttons : {
"提交" : function() {
submitDialog();
return false; //阻止form的默认提交动作
},
"取消" : function() {
$("#dialog-form").omDialog("close");//关闭dialog
}
}
});
//填充 [新增/修改]dialog并初始化里面的输入框的数据 !!!!
var showDialog = function(title, idd) { //传入idd以便知道操作的是哪一条数据
validator.resetForm(); //将表单reset
if(idd!=null){ //edit info; //如果idd不为null说明是要进行修改操作,则要去数据库获取数据来进行,数据回填到表格,以便用户进行数据的修改,为null则直接将空表单显示给用户进行填写
var uri = "/SmartProduct/Get/"+idd; //这个是访问的数据源(后端调用方法的路径)
$.get(uri,function(response){
if(response!=null){ //获取响应对象的属性信息进行回填表格
$("input[name='idd']", dialog).val(response.idd);
$("input[name='title']", dialog).val(response.title);
$("input[name='yys']", dialog).val(response.yys);
$("input[name='yys']", dialog).omCombo("value",response.yys);
//.....中间的代码都是一样的,下面是关键的回填url数据的地方 $("input[name='upload_icon_url']", dialog).val(response.icon);
//这里是将数据回填到之前定义好的用来接收url的input中
//.....
}
});
}
dialog.omDialog("option", "title", title);
dialog.omDialog("open");//显示dialog
};
//[新增/修改]dialog中点提交按钮时将数据提交到后台并执行相应的add或modify操作 !!!!
var submitDialog = function() {
if (validator.form()) {
var submitData = {
operation : isAdd ? 'add' : 'modify',
idd : $("input[name='idd']", dialog).val(),
title : $("input[name='title']", dialog).val(),
//...............中间的代码一样
//更新单选框(状态)中选中的值
status : $("input[name='status']:checked").val(),
icon : $("input[name='upload_icon_url']", dialog).val(),
//这里获取之前放入的url信息
};
$.post('/SmartProduct/Modify', submitData, function() {
//将整个form进行post提交
if (isAdd) {
$('#mygrid').omGrid('reload', 1);//如果是添加则滚动到第一页并刷新 $.omMessageTip.show({
//omMessageTip也是一个组件,相当许ajax中的success方法
title : "操作成功",
content : "添加数据成功",
timeout : 1500
});
} else {
$('#mygrid').omGrid('reload');//如果是修改则刷新当前页
$.omMessageTip.show({
title : "操作成功",
content : "修改数据成功",
timeout : 1500
});
}
$("#dialog-form").omDialog("close"); //关闭dialog
});
}
};
以上就是所有文件上传相关有效代码,下面写一下后台交互的代码:
//上传图标uploadIcon
public static Result uploadIcon(){
ReturnMessage returnMessage = new ReturnMessage();
//这个是我自己定义的一个返回对象(包含返回状态码和状态信息,你们也可以自己定义一个实体类)
MultipartFormData uploadImage = request().body().asMultipartFormData();
//这个是从请求头中获取FormData对象,因为ajax请求上传对象要将FormData对象封装到请求头
if(uploadImage!=null){
List
//这里也可以使用FilePart file = upload.getFile(" ");//括号里传一个key
//这个key是前端创建好FormData对象以后可以使用append方法以key value形式往里添加文件对象
//这个不知道可以去百度搜一下Ajax上传文件FormData对象的使用,这里真的不细说了
//可以参考一个https://blog.csdn.net/qq_41802303/article/details/80066160
//还有FormData的API文档https://developer.mozilla.org/zh-CN/docs/Web/API/FormData
for(FilePart file:fileList){
if(file!=null){
String imagePath = ImageUploadUtil.putImg(file, "IPI");
returnMessage.setCode("1");
returnMessage.setMessage("上传成功");
return ok(imagePath); //将图片的路径返回
}
}
}
returnMessage.setCode("0");
returnMessage.setMessage("上传的图标无效(null)");
return ok(Json.toJson(returnMessage));
}
下面是另一种方法,就是单纯的使用Ajax请求和JQuery来实现:(后台的代码是一样的)
这里简单说一下实现思路,HTML代码将上传图标的部分提出来单独放到一个Form表单中,以便进行单独的提交.下面是我简单实现的一些代码,下面的就不细说了,你们可以参考一下:
function checkFile(){
// 获取文件对象(该对象的类型是[object FileList],其下有个length属性)
var fileList = $('#upload_icon')[0].files;
// 如果文件对象的length属性为0,就是没文件
if (fileList.length === 0) {
console.log('没选择文件');
return false;
};
return fileList[0];
};
// 文件选择成功,显示文件名称
$('#upload_icon').change(function(){
var file = checkFile();
if (!file) {
return false;
};
var name = $('#upload_icon')[0].files[0].name;
$('#upload_icon').text(name);
});
$("input[name='upload_icon_button']").click(function(){
var file = checkFile();
if (!file) {
alert('请先选择图标');
return false;
};
// 构建form数据
var formFile = new FormData();
formFile.append("action", "UploadPath");
//把文件放入form对象中
formFile.append('file', $('#upload_icon')[0].files[0]);
//这个是我打印输出进行查看上传文件信息的
console.log('formFile:'+formFile+"fileName:"+$('#upload_icon')[0].files[0].name); $('#upload_icon').omFileUpload('upload',0);
$.ajax({
url : "/SmartProduct/UploadIcon";
type : "POST",
data : formFile,
dataType : "json",
processData : false, //这两个是必须填写的
contentType: false, //这两个是必须填写的
traditional:true,
cache : false,
success : function(data) {
if(data.code==1){
$('#upload_icon_url').val(data); //将返回的值回填到input中
alert('上传成功!');
}else{
console.log("errorMessage:"+data.message);
$.omMessageTip.show({
type:"error",
content:data.message,
timeout : 1500
});
}
}
});
});
OK,到这里就是最关键的了,可能有的人和我一样还是不行,我之前一直以为代码写错了,后来才知道,原来是上传文件需要安装Flash插件并允许Chrome使用Flash插件,否则,他不会跳出选择文件的对话框,这是一个贼大的坑,哎.
Flash插件可以之间去官网下载对应系统的版本就行,还有就是Chrome可以在url中输入chrome://components/进行Flash版本检查,浏览器要进行权限设置可以参考https://jingyan.baidu.com/article/f96699bbf3ec88894e3c1bbb.html
可能写的不是很全面也可能有写错的地方,因为涉及的东西太多要写的也太多,只是简单的分享一下,希望对你们有帮助!如果还是不行就私聊我,我帮你找找问题,一定帮你解决;