- vue3中子组件调用父组件事件
小华0000
vue.jsjavascript前端
在Vue3中,子组件调用父组件的事件(或方法)的方式与Vue2类似,但Vue3引入了CompositionAPI,这可能会改变你组织代码的方式。不过,基本的通信机制——通过自定义事件($emit)通知父组件——仍然保持不变。以下是如何在Vue3中使用OptionsAPI和CompositionAPI的示例:使用OptionsAPI父组件(ParentComponent.vue)父组件importC
- Python工厂模式封装Webhook群聊机器人
忆想不到的晖
python机器人开发语言webhook飞书钉钉
引言企业存在给特定群组自动推送消息的需求,比如:监控报警推送、销售线索推送、运营内容推送等。你可以在群聊中添加一个自定义机器人,通过服务端调用webhook地址,即可将外部系统的通知消息即时推送到群聊中。飞书自定义机器人使用指南:https://open.feishu.cn/document/ukTMukTMukTM/ucTM5YjL3ETO24yNxkjN钉钉自定义机器人使用指南:https:/
- 【Java 面试 八股文】Spring Cloud 篇
落啦啦
javajava面试springcloud
SpringCloud篇1.SpringCloud5大组件有哪些?2.服务注册和发现是什么意思?SpringCloud如何实现服务注册发现?3.我看你之前也用过nacos,你能说下nacos与eureka的区别?4.你们项目负载均衡如何实现的?5.Ribbon负载均衡策略有哪些?6.如果想自定义负载均衡策略如何实现?7.什么是服务雪崩,怎么解决这个问题?8.你们的微服务是怎么监控的?9.你们项目中
- Spring MVC视图解析器的定制与应用
t0_54program
springmvcpython个人开发
SpringMVC视图解析器的定制与应用在SpringMVC框架中,视图解析器(ViewResolver)是一个非常重要的组件,它负责将控制器返回的逻辑视图名称解析为实际的视图资源。通过自定义视图解析器,我们可以灵活地控制视图的渲染路径和格式。本文将通过一个具体的例子,展示如何通过扩展WebMvcConfigurerAdapter类来定制视图解析器,并实现一个简单的页面渲染。一、扩展WebMvcC
- Python 异常:深度剖析与实战应用
秋夜Autumn
pythonwindows开发语言
目录一、引言二、异常的基本概念(一)定义与本质(二)常见异常类型详解三、异常处理机制(一)try-except语句(二)try-except-else语句(三)try-finally语句(四)嵌套异常处理四、主动抛出异常(一)raise语句的使用方法(二)自定义异常类五、断言(assert)(一)断言的语法与功能(二)断言在调试和测试中的应用六、异常处理的最佳实践(一)具体的异常处理策略(二)异常
- python dag调度系统开发_基于DAG的分布式任务调度平台-Maat
weixin_39634997
pythondag调度系统开发
背景什么是MaatMaat是一个基于开源项目Airflow的流程调度系统,它支持用户自定义地组装流程节点,流程可以在用户指定的时间触发(支持crontab格式),或由用户手动触发。Maat的所有节点分布式地运行在Hippo上,由Drogo调度。用户可以创建自己的调度节点和执行节点,达到资源隔离的目的。用户可以通过配置的方式安装自己执行节点的运行环境,也可以配置执行节点的副本数。下图展示了一个任务的
- Buildroot 添加自定义模块-内置文件到文件系统
ansondroider
Linuxbuildrootlinux
目录概述实现步骤1.创建包目录和文件结构2.配置Config.in3.定义cp_bin_files.mk4.添加源文件`install.sh``my.conf`5.配置与编译概述Buildroot是一个高度可定制和模块化的嵌入式Linux构建系统,适用于从简单到复杂的各种嵌入式项目.buildroot的源码中buildroot/package下面放着应用软件的配置文件,每个应用软件的配置文件有Co
- 探索ONES开放平台:超过50个常用API接口详解
ones开放平台
探索ONES开放平台:超过50个常用API接口详解获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{bas
- Vue中如何轻松实现可调整大小的容器布局——vue-resizeable组件教程
介绍vue-resizeable是一款在vue项目中可调整各个区域大小的组件,支持任意组合,支持自定义样式演示体验地址https://liquanquan.top/vue-admin/resizablenpm地址https://www.npmjs.com/package/vue-resizeablegithubhttps://github.com/taoman/vue-resizeable欢迎各位
- 在 Linux 环境下使用 C 语言实现 Hook 技术
小哥山水之间
linuxc语言java
在Linux环境下使用C语言实现Hook技术,常见的场景包括函数Hook和系统调用Hook等,下面为你详细介绍这两种方式的实现原理和示例代码。函数Hook原理在Linux中,函数Hook的核心思路是通过修改目标函数的内存代码,使其跳转到自定义的钩子函数。通常会使用ptrace系统调用或者动态链接器(LD_PRELOAD)的特性来实现。这里主要介绍LD_PRELOAD方法,它是一种简单且有效的函数H
- Go语言学习笔记(三)
正在绘制中
Go语言学习之路golang学习笔记
文章目录十一、结构体匿名结构体匿名字段十二、方法接收器十三、接口接口实现条件空接口类型断言十四、IO操作Reader文件操作相关APIWriterbufioioutil工具包综合示例十五、包和gomod包包的引用格式gomod十一、结构体Go语言可以通过自定义的方式形成新的类型,结构体就是这些类型中的一种复合类型,结构体是由零个或多个任意类型的值聚合成的实体,每个值都可以称为结构体的成员。结构体成
- [k8s源码]9.workqueue
weixin_45396500
k8s源码java开发语言
client-go是一个库,提供了与KubernetesAPI服务器交互的基础设施。它提供了诸如Informer、Lister、ClientSet等工具,用于监听、缓存和操作Kubernetes资源。而自定义控制器则利用这些工具来实现特定的业务逻辑和自动化任务。业务逻辑实现:client-go不包含特定的业务逻辑。自定义控制器允许实现特定于您的应用程序或需求的逻辑。扩展Kubernetes:通过自
- jlatexmath-android如何实现自定义渲染字符
sz_denny
android
使用jlatexmath-android的过程,如果出现个别字符渲染不了,会导致无法显示常用的做法是新增自定义字体+切换系统默认字体渲染,下面我们介绍第2种方法。修改流程:1、到jlatexmath-android的官网下载源码到本地,导入到IDE2、找到这个类JLatexMathDrawable3、在这个方法做替换操作publicBuilder(Stringlatex){//把latext里面不
- uniapp开发微信小程序时实现文字转语音播报 播报时一个字展示一个字 并有暂停语音的功能
朱留坤
uni-app微信小程序小程序
{{isPlaying?'暂停':'播放'}}{{displayedText}}varplugin=requirePlugin("WechatSI")exportdefault{data(){return{text:'需要展示的文字',displayedText:'',isPlaying:false,index:0,intervalId:null,audioContext:null,plugin:
- 微信小程序 - 最新详细实现 “左侧菜单,右侧内容“ 左右联动商品分类页面,左边是导航分类右侧是自定义内容,左侧分类菜单,右侧列表双向联动效果,左右二级联动,仿京东淘宝商城分类页面、美团外卖点餐界面!
王二红
+微信小程序微信小程序左右联动菜单分类组件示例源码左边是菜单分类右边是列表数据左侧菜单变化时右侧列表也变化小程序vue2小程序vue3美团外卖点餐电商分类京东饿了么自动适应屏幕大小安卓苹果ios
前言如果您需要纯“食堂扫码点餐、外卖点餐”带购物车商品计算等功能,请访问这篇文章。在微信小程序开发中,详解实现左边菜单导航,右边是对应的列表内容,当点击左侧菜单时,右侧会自动跳转到对应的位置,反之当右侧内容列表滑动时“经过锚点/碰到大标题”后左侧的菜单也跟着高亮显示和切换分类效果,支持自由修改各种样式、接口数据懒加载、自动适配各种屏幕尺寸,类似美团外卖点餐左右联动界面、餐厅扫码点餐页面、商店在线选
- 微信小程序实现分类功能
weeere914
微信小程序
想法是在page页面里data:{}数据里,创建一个数据,data:{list:{0:[],1:[],2:[],},currentIndex:0}然后把从数据库得到的数据存储在以上的数据中,this.setdata({list.0:res.data,list.1:res.data})然后在xlml页面中渲染,用数组的下标,如:{{list[currentIndex]}},分类一般是两侧,左侧和右侧
- Qt for Android下QMessageBox背景黑色、文字点击闪烁
子建莫敌
Qtqtandroidc++QMessageBox文字闪烁背景黑色
最近在基于Qt开发安卓应用的时候,在红米平板上默认QMessageBox出现之后,背景黑色,并且点击提示文字会出现闪烁,影响用户体验。问题分析1、设置QMessageBox样式,设置背景色、文字颜色,如下所示:QMessageBox{background:white;color:white;}尝试之后,问题仍存在2、继承QMessageBox,自定义MessageboxMessagebox:pub
- 微信小程序复制功能
青青子衿越
微信小程序小程序
在微信公众平台隐私协议中加剪贴板设置-基本设置审核通过后app.json中添加"permission":{"scope.writeClipboard":{"desc":"你的剪贴板将用于小程序的复制操作"}},index.ts//复制指定内容handleCopy(){console.log("复制");wx.setClipboardData({data:this.data.verification
- uniapp-首页模块
Brilliant Nemo
uniappuni-appjavascript前端
小兔鲜儿-首页模块涉及知识点:组件通信、组件自动导入、数据渲染、触底分页加载、下拉刷新等。自定义导航栏参考效果:自定义导航栏的样式需要适配不同的机型。:::tip操作步骤准备组件静态结构修改页面配置,隐藏默认导航栏,修改文字颜色样式适配->安全区域:::静态结构新建业务组件:src/pages/index/componets/CustomNavbar.vue<scriptsetuplang
- 2025年软件工程/计算机科学与技术专业毕业设计选题推荐
yh1340327157
计算机毕设选题推荐案例课程设计java-ee数据库javamavenspringboot开发语言
基于微信小程序的社区疫情防控系统基于微信小程序的垃圾分类自动识别系统基于微信小程序的外卖点餐平台基于微信小程序的校园二手交易系统基于微信小程序的糖尿病居家健康管理系统基于微信小程序校园快递代领平台基于微信小程序的医院预约挂号系统基于微信小程序民宿预订系统基于微信小程序的校园求职招聘系统基于微信小程序大众的医疗服务系统基于微信小程序校园快递代取系统基于微信小程序的失物招领系统基于微信小程序的家校通系
- 微信小程序 - 导航栏(TabBar)实现(原生实现、Vant Weapp 实现)
我命由我12345
微信小程序微信小程序小程序前端框架前端html5jsjavascript
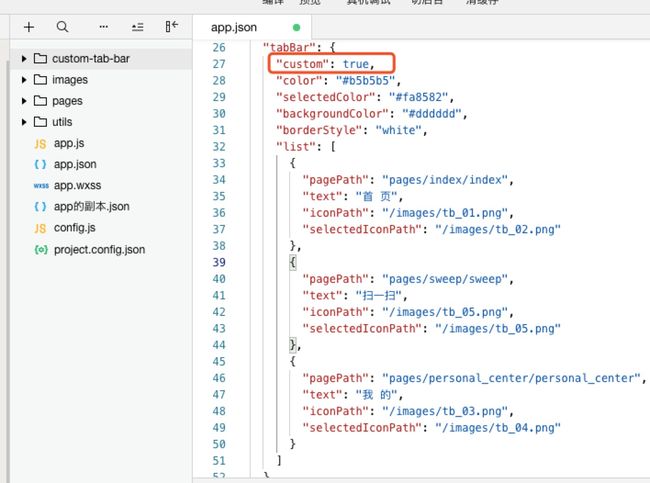
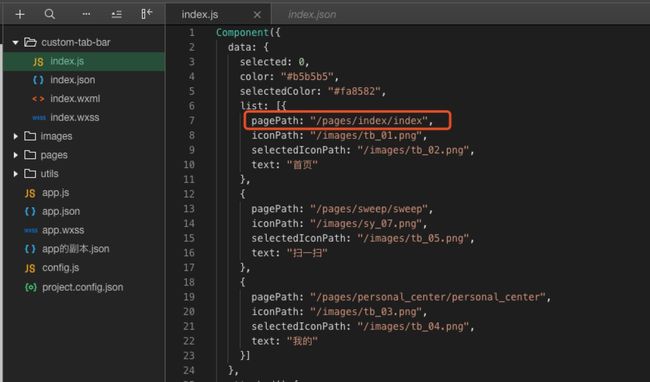
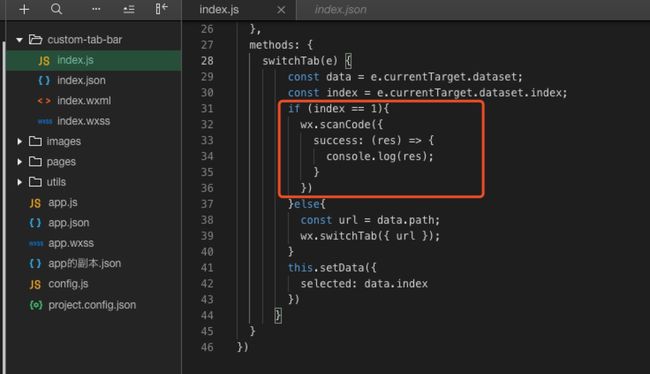
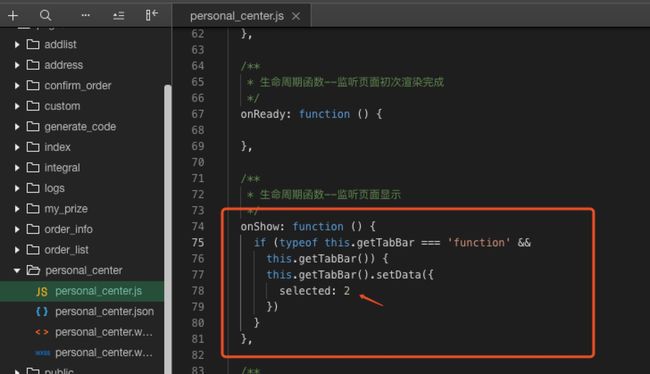
一、导航栏{"pages":["pages/home/home","pages/goods/goods","pages/cart/cart","pages/mine/mine"],..."tabBar":{"color":"#999999","selectedColor":"#3D98FF","backgroundColor":"#ffffff","borderStyle":"black","li
- FUSE,从内核到用户态文件系统的设计之路
后端运维人工智能
FUSE(FilesysteminUserspace)是一个允许用户在用户态创建自定义文件系统的接口,诞生于2001年。FUSE的出现大大降低了文件系统开发的门槛,使得开发者能够在不修改内核代码的情况下实现创新的文件系统功能。JuiceFS就是基于FUSE构建的高性能分布式文件系统,充分发挥了FUSE的灵活性和扩展性。为了更好地理解FUSE的设计理念,我们将首先回顾内核文件系统以及网络文件系统(如
- 大数据最全大模型入门到应用——LangChain:索引(Indexes)-[文本分割器
2401_84182507
程序员langchain
分类目录:《大模型从入门到应用》总目录LangChain系列文章:基础知识快速入门安装与环境配置链(Chains)、代理(Agent:)和记忆(Memory)快速开发聊天模型模型(Models)基础知识大型语言模型(LLMs)基础知识LLM的异步API、自定义LLM包装器、虚假LLM和人类输入LLM(HumanInputLLM)缓存LLM的调用结果加载与保存LLM类、流式传输LLM与ChatMod
- ONES开放平台API、OPEN API接口文档和使用指南概览 (一)
ones开放平台
API接口列表获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{base_url}}/project/ap
- 大模型入门到应用——LangChain:索引(Indexes)-[文本分割器(2)
2301_78399616
程序员langchain
快速入门安装与环境配置链(Chains)、代理(Agent:)和记忆(Memory)快速开发聊天模型模型(Models)基础知识大型语言模型(LLMs)基础知识LLM的异步API、自定义LLM包装器、虚假LLM和人类输入LLM(HumanInputLLM)缓存LLM的调用结果加载与保存LLM类、流式传输LLM与ChatModel响应和跟踪tokens使用情况聊天模型(ChatModels)基础知识
- NocoBase 本周更新汇总:支持全局和批量数据触发自定义操作事件
汇总一周产品更新日志,最新发布可以前往我们的博客查看。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面向测试用户,用于收集反馈和进一步优化功能。适合愿意提前体验新功能并提供反馈的测试用户。develop:开发中的版本,包含最新
- 探索ONES项目管理工作项:超过10个常用API接口详解
ones开放平台
探索ONES项目管理工作项:超过50个常用API接口详解获取项目自定义属性接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/view获取工时数据,做报表说明:此部分未提供具体接口,可能需要根据实际需求调用相关API获取数据。获取项目自定义属性非空的项目列表接口地址:{{base_url}}/project/api/proj
- ONES开放平台API、OPEN API接口文档和使用指南概览 (一)
ones开放平台
API接口列表获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{base_url}}/project/ap
- OpenHarmony构建系统实践-跨部件引用
程序课代表
开发语言openHarmony
上一篇通过gn构建系统利用部件构建了可执行程序、动态库和配置文件,以及部件内的引用,本篇通过实现跨部件的模块引用,通过实现部件间的使用方法,以此来达到复用三方部件和模块库的目的。本节以实现两个自定义的部件为例,compdemo3部件为demo3model1_lib模块的动态库部件,compdemo4部件为demo4model1_bin模块为可执行程序部件,以此来描述如何跨部件的引用。示例部件com
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR