selenium定位元素的方法_Selenium自动化测试3.元素定位(2)
——————·今天距2020年82天·——————
这是ITester软件测试小栈第54次推文
大家好 我是vivi小胖虎 今天我们学习xpath定位元素如果你告诉我
不是你不想用selenium做自动化测试
是你不会做
也不知道做了有什么用
那我只能说
关注了我这么久
你居然还不知道这个
在上一篇:Selenium自动化测试-元素定位(1),我们分析了id,name, class, tag, link_text及partial_link_text 共6种定位方法,其中id、name最常用。
有时候我们发现网站并没有id、name等属性。那么,我们可以用更高级的定位方法——xpath来定位元素。
xpath是一种在XML文档中定位元素的语言。因为HTML可以看做XML的一种实现,所以selenium用户可以使用这种强大语言在web应用中定位元素,xpath是一种路径定位的方式。
xpath扩展了上面id和name等定位方式,提供了很多种可能性。
语法格式:find_element_by_xpath()
以下,我们介绍两种xpath定位方式:前端工具定位和手写xpath。
前端工具定位元素
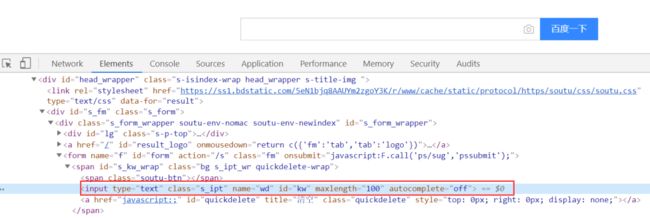
1.打开Chrome浏览器开发者模式,然后定位到百度搜索框。
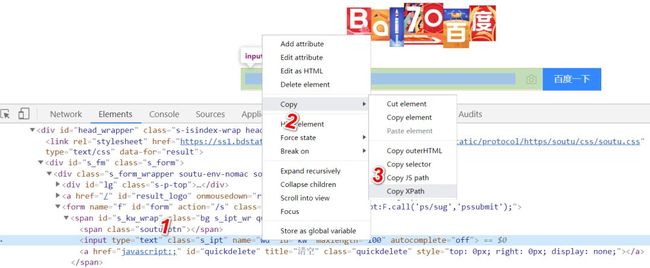
2.定位到元素后,鼠标移至标签元素,右键后选择copy,最后选择Copy XPath,就复制了xpath路径了。
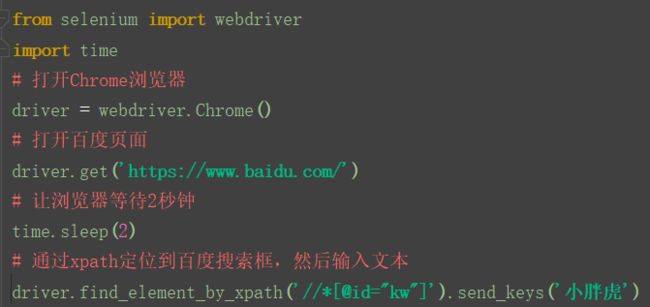
3.复制xpath后,就可以用xpath定位百度搜索框了。
运行之后,百度搜索框输入了小胖虎,用xpath定位成功。
手写xpath定位元素
以下介绍怎么手写xpath。
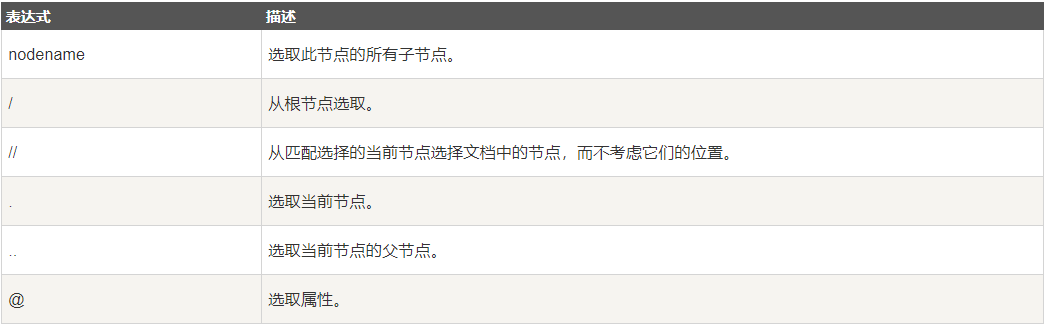
xpath 使用路径表达式在 XML 文档中选取节点。节点是沿着路径或者 step 来选取的,下面列出了最有用的路径表达式:
xpath绝对路径:
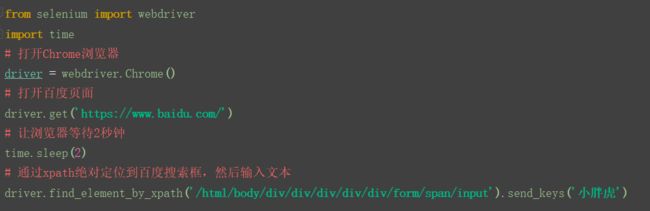
以百度搜索框为例,绝对路径如下所示。
那么我们可以这样写:find_element_by_xpath("/html/body/div/div/div/div/div/from/span/input")
运行之后,打开百度页面,输入小胖虎,xpath绝对路径定位成功。
但是绝对路径定位,只要页面元素稍微改动,就会定位失败,维护成本比较高,所以并不建议使用xpath绝对定位的方式。
xpath相对定位:
1.利用属性定位
通过元素的属性定位,比如id、name、class等属性,属性匹配定位语法:“//标签名[@属性='属性值'] ",
//表示当前节点, @表示选取属性 ,标签名比如div, span等,也可用 * 表示任意标签。
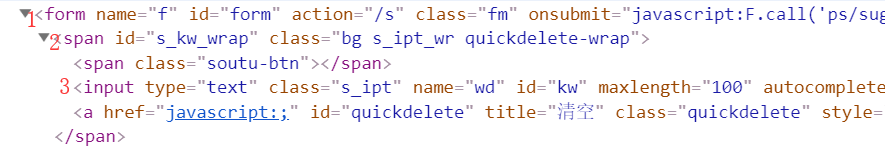
以百度搜索框为例:
"text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">我们用id属性,xpath定位代码如下:
其他属性如name、class等,也是相同的定位写法。
2.利用层级加属性定位
比如找不到小胖虎,可以通过先找到小胖虎的爸爸,然后找到小胖虎。
以百度搜索框为例, 我们可以找到搜索框input标签的上级标签span, 上上级标签form:
我们通过上级标签span,及上上级标签form分别进行定位:
运行之后,发现通过上级标签span并不能定位到搜索框,而通过上上级标签form可以定位到,所以实战要灵活运用,直到定位到元素。
3.利用逻辑运算符定位
逻辑运算符比如and ,or ,not ,多种条件组合定位。
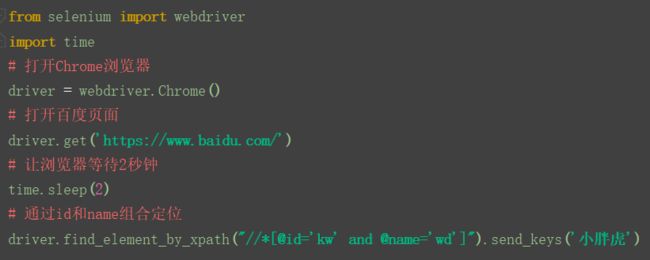
用百度搜索框为例,使用id加name两种属性组合定位。
运行之后,打开百度,输入小胖虎,id加name属性组合定位成功。
总结:节点元素无id或name属性时,可以用xpath。觉得麻烦的话可以用开发者工具直接copy,copy的xpath定位不到的,再手写xpath。xpath是定位神器,多练习, 可以解决绝大部分定位问题。
下一篇我们将介绍第8种定位——css定位,语法简洁、定位速度更快,记得持续关注哦!
以上 That‘s all ITester软件测试小栈 往期内容宠幸 叮—这有一打让你666的测试终极资料包,请查收!QQ空间面试题放送,速度教科书式扑街补救offer!
金九银十加薪季,测试题预热一波。
Selenium自动化测试-1.selenium介绍及环境安装
Selenium自动化测试-2.浏览器基本操作
Selenium自动化测试-3.元素定位(1)
速看,APP测试之ADB最全指南!
APP测试之Monkey压力测试(一)
APP测试之Monkey压力测试(二)
![]()
快来星标 置顶 关注我
 T ester
T ester

想要获取相关资料和软件 ?
Q群:701841415