前端与移动开发-----CSS(HTML5+CSS3新增)
HTML5+CSS3 提高
HTML5
HTML5 提高-新增语义化标签
问题 1:HTML 5 新特性有兼容性问题吗?IE 多少版本以上的浏览器才能支持?
HTML5 的新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持; 如果不考虑兼容性问题,可以大量使用这些新特性。
问题 2:HTML5 新增的语义化标签有什么好处?
有利于搜索引擎搜索和网站的 SEO (Search Engine Optimization,搜索引擎优化)
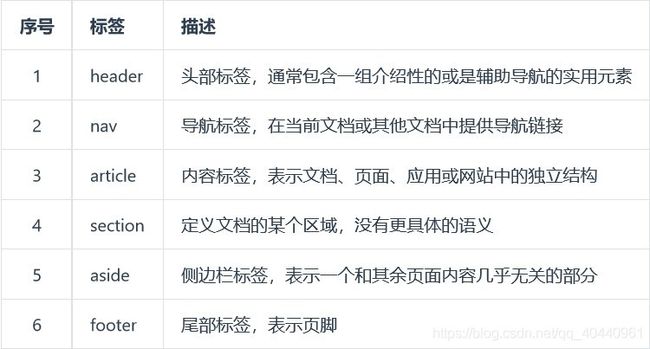
问题 3:视频中介绍了哪些 HTML 5 的语义标签?分别可以用在布局的什么位置?


HTML5 新增视频标签
问题 1:HTML5 主要新增了哪两个多媒体标签?
video 视频标签
audio 音频标签
问题 2: video 标签支持几种视频格式?推荐使用哪一种格式?

推荐使用 mp4 格式的视频
问题 3: video 标签是单标签还是双标签? img 标签呢?
video 是双标签,可以针对不同浏览器提供不同格式的视频;
img 是单标签,指定 src 既可以显示图像,不存在浏览器兼容问题。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
您的浏览器不支持 video 标签。
video>
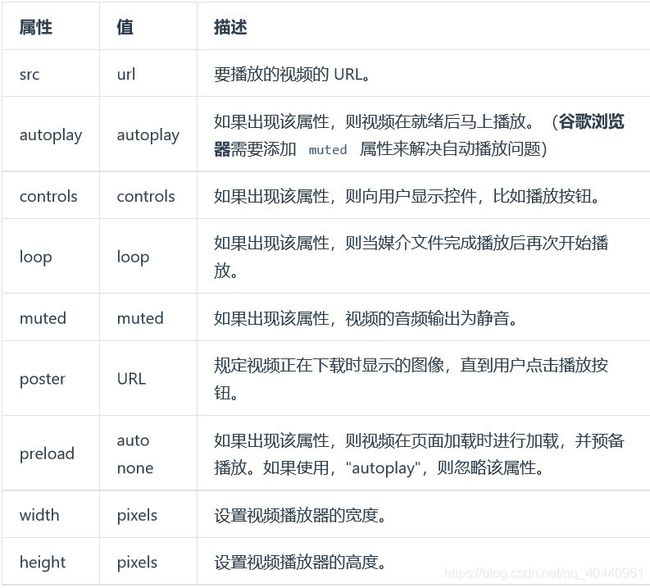
问题 4: video 标签提供了哪些控制播放的属性?

问题 5: video 标签的宽高属性可以通过 CSS 控制吗?
可以
HTML5 新增音频标签
问题 1: audio 标签支持几种音频格式?推荐使用哪一种格式?

推荐使用 mp3 格式的音频
问题 2: audio 标签是单标签还是双标签? img 标签呢?
audio 是双标签,可以针对不同浏览器提供不同格式的音频;
img 是单标签,指定 src 既可以显示图像,不存在浏览器兼容问题。
<audio controls>
<source src="horse.ogg" type="audio/ogg" />
<source src="horse.mp3" type="audio/mpeg" />
您的浏览器不支持 audio 元素。
audio>
问题 3: audio 标签提供了哪些控制播放的属性?

问题 4: audio 标签的使用和 video 标签的使用有什么共同点?应该如何记忆和使用?
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同 1. 视频使用 mp4 格式 2. 音频使用 mp3 格式
- 谷歌浏览器禁用了音频和视频的自动播放 1. 视频标签添加 muted 属性来静音播放视频 2. 音频不可以(可以通过 JavaScript 解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
HTML5 新增 input 表单
问题 1:HTML5 为什么新增很多的表单 input 类型?
方便程序员的开发,与表单域联用,不同的 input 类型能够自动添加校验功能;
方便移动端的开发,不同的 input 类型,键盘的弹出方式不同。
问题 2:需要重点记忆那三个 input 类型?
需要重点记忆: number 、 tel 、 search 三个 input 类型;
常用输入类型: text 、 password 、 radio 、 checkbox 、 button 、 file 、 hidden 、 submit 、 reset 。


代码示例:
<form action="">
<ul>
<li>数量: <input type="number" />li>
<li>手机号码: <input type="tel" />li>
<li>搜索: <input type="search" />li>
<li>邮箱: <input type="email" />li>
<li>网址: <input type="url" />li>
<li>日期: <input type="date" />li>
<li>时间: <input type="time" />li>
<li>月份: <input type="month" />li>
<li>星期: <input type="week" />li>
<li>颜色: <input type="color" />li>
ul>
<div class="div">
<input type="submit" value="提交" />
div>
form>
HTML5 新增表单属性
问题 1:HTML5 新增了哪几个表单属性?分别有什么用处?

问题 2:HTML5 新增的表单属性哪些最常用?
placeholder 、 multiple 、 required
问题 3:如何修改 palceholder 的样式?
input::placeholder { color: pink; }
CSS3 选择器
CSS3 新增属性选择器(上)
问题 1:新增的 CSS3 特性有兼容性问题吗?在开发中要使用吗?
CSS3 的新特性都有兼容性问题,IE9+ 以上版本的浏览器才支持;
在开发中要使用,这是因为移动端支持优于 PC 端。
问题 2:我们今天会学习哪 3 类选择器?
属性选择器 结构伪类选择器 伪元素选择器
问题 3:属性选择器的作用是什么?一定要记住的语法是什么?
可以根据元素属性来选择元素。
属性选择器语法:

^ 以 xxx 开头 / $ 以 xxx 结束 / * 包含
CSS3 新增属性选择器(下)
问题 1:属性选择器的权重是多少?


CSS3 新增结构伪类选择器-选择第 n 个元素
问题 1:结构伪类选择器的作用是什么?
根据文档结构来选择器元素,常用于选择父级选择器里面的子元素

n 可以是数字、关键字或公式
问题 2: nth-child 的 n 是数字是从 0 开始还是从 1 开始?
从 1 开始,数字是几就选择第几个孩子
CSS3 新增 nth-child 选择器(上)
问题 1: nth-child 的 n 的可以使用哪些关键字?分别代表什么含义?
even 偶数 / odd 奇数
问题 2: nth-child 中可以使用 n 吗?表示什么含义?能用其他字母吗?
nth-child 可以使用 n ,但是不能使用其他字母;
直接使用 n 会选择所有孩子 n 表示从 0 开始,每次加 1,依次向后面计算,超出范围的元素会被忽略
CSS3 新增 nth-child 选择器(下)
几个 n 的常用公式:

nth-child 和 nth-of-type 的区别
问题 1: nth-child 和 nth-of-type 有什么区别?
E:nth-child(n) 会先把所有的盒子都排列序号 首先根据 :nth-child(n) 找到孩子,再去看前面的 E 是否匹配。
E:nth-of-type(n) 会把指定元素 E 的盒子排列序号 首先看 E 指定的元素,之后再去看 :nth-of-type 的第几个孩子。
问题 2: nth-child 和 nth-of-type 哪一个用的多?为什么?
nth-child
开发时,结构伪类选择器大多用于无序列表 ul 或有序列表 ol
CSS3 新增伪元素选择器使用场景和由来
问题 1:伪元素选择器的作用是什么?
伪元素选择器可以利用 CSS 创建新标签元素,而不需要 HTML 标签,从而简化 HTML 结构。
问题 2:伪元素是真正意义的元素吗?
伪元素不是真正意义的元素,是通过 CSS 创建的。
问题 3:我们重点要学习哪两个伪元素?伪元素和伪类在语法上有什么区别?
::before 和 ::after 从语法结构上看 伪元素使用 :: 开头,关键字内容; 伪类使用 : 开头,关键字状态。
问题 4: ::before 和 ::after 属于行内元素吗?
属于
CSS3 新增伪元素选择器基本使用
问题 1: ::before 和 ::after 会在什么位置创建元素?
::before 在父元素内容的前面插入元素; ::after 在父元素内容的后面插入元素。
问题 2: ::before 和 ::after 必须要指定什么属性?
content 属性
问题 3:伪元素选择器的权重是多少?
伪元素选择器的权重是 1
伪元素选择器使用场景 -伪元素清除浮动本质
四种清除浮动的方式
- 额外标签法也称为隔墙法,是 W3C 推荐的做法;
- 父级添加 overflow 属性;
- 父级添加 after 伪元素;
- 父级添加双伪元素。
两种伪元素清除浮动算是第一种额外标签法的一个升级和优化。
单伪元素

双伪元素清除浮动

CSS3 盒子模型
CSS3 盒子模型 border-box
问题 1:CSS3 中可以哪一个属性来指定盒子模型?
box-sizing
问题 2: box-sizing 属性有几个值,设置了哪一个值之后,设置 padding 、 border 不 会影响盒子的大小?
content-box :盒子大小为 width + padding + border (以前默认的); border-box :盒子大小为 width ,设置 padding 、 border 不会影响盒子的大小。
CSS3 其他特性
CSS3 图片模糊处理
问题 1:CSS3 中给图片增加滤镜是哪一个属性?
filter 属性
问题 2:这个属性的哪一个函数可以对图片做模糊处理?语法格式是什么?
blur 函数 语法: filter: blur(5px);
数值越大越模糊 数值为 0 最清晰(不做模糊处理)
计算盒子宽度 calc 函数
问题 1:CSS3 可以使用哪一个函数计算盒子的宽度?应用场景是什么?
calc 函数;
width: calc(100% - 80px); 可以让子盒子永远比父盒子的宽度小 80px ;
CSS3 新增属性过渡(上 / 下)
问题 1:CSS3 中可以通过哪一个属性实现过渡动画效果?
transition
问题 2:过渡动画的应用场景是什么?经常和什么一起搭配使用?
是从一个状态渐渐的过渡到另外一个状态,从一个属性值,过渡到另外一个属性值;
经常和 :hover 一起搭配使用,让页面更好看,且动感十足。
问题 3:过渡动画的语法是什么?初期最应该记住哪一个?
transition: 要过渡的属性 动画时间 运动曲线 何时开始;
要过渡的属性:想要变化的 css 属性,可以是:宽度、高度、背景颜色、内外边距等
all 可以让所有能动画的属性一起过渡变化
动画时间:单位是秒(必须写单位),例如: 0.5s
运动曲线:默认是 ease (可以省略)
何时开始:单位是秒(必须写单位),动画延迟触发时间,默认是 0s(可以省略)
谁做过渡给谁加。
如有不足,请多指教,
未完待续,持续更新!
大家一起进步!
如有不足,请多指教,
未完待续,持续更新!
大家一起进步!