今年做了大量的 HTML5 项目,遇到了很多坑。在这个过程中学到了一些之前不具备的知识,所以这篇文章就简单分享一下这方面的话题。
传统的MPA
首先,说一个比较古老的东西,叫做 MPA。
MPA 的全称是 Multi-page Application,意思是整个应用(站点)由多个完整的 html 构成。用户在页面 1 点击跳转,需要向服务端请求页面 2,请求成功后渲染。而用户返回时,相当于是点击了浏览器的返回,页面退回到之前的历史记录,并重新加载出来。
在这样的模式下,页面间切换慢、不流畅的问题比较突出,尤其是在移动端。
同时,它还产生了几个小问题:
跳转动画:页面间的跳转无法实现转场动画效果。
如果前一个页比较长,用户滑动到页面比较靠下方的位置后点击,返回时,页面无法默认停留在原位置。
iOS 右滑返回产生问题,从页面 1 跳转到页面 2,再从页面 2 跳转到页面 3,右滑返回,会直接回到页面 1 前的页。
SPA
随着对移动端体验需求的提高以及技术的进步,另一种模式 SPA(Single-page Application)逐渐成为主流。
SPA 简单来说,就是原来在 MPA 中的多个 html,现在被放在了一个 html 中,并被分成若干个片段。跳转、返回的本质变成了分段的「隐藏」与「显示」。跳转不需要反复对服务端进行请求,从而使得页面与页面之间切换更加快速流畅。
在这样的机制下,跳转与返回完全由代码控制,所以可以通过代码定义页面转场的效果、返回。
在设计转场动画时,我们需要留意的是导航栏是 Native 的还是 HTML5 的。如果导航栏是 Native 的,那 HTML5 页面不包括导航栏,它相当于是网页外的元素,不在转场效果的设计范围内。
WebView
说 HTML5 的跳转,就不得不说 WebView。简单来说,WebView 是在 App 中用于显示 web 内容的容器。上文提到的 MPA 和 SPA,都装在了这个叫做 WebView 的容器中。
用户点击页面中的元素进行跳转,除了前面的两种方式外,还有第三种:新打开 WebView 的方式。在这样的方式下,跳转的本质是 HTML5「告诉」Native,由 Native 执行打开新 WebView,并在新 WebView 中加载页面。
因为 Native 的机制,打开新 WebView 的同时,之前的 WebView 会被自然、完整地保留。所以这时,之前的几个问题就变为:
跳转动画:页面间的跳转动画由 WebView 之间的跳转动画来决定。
返回后页面停留在原位置:完美支持。
iOS 右滑返回:完美支持。
不过需要注意的地方是,打开新 WebView 是一个资源消耗比较大的操作。如果我们在设计一个流程时,需要比较多的连续使用这种方式,需要和研发同学进行充分的沟通。
比较特殊的Replace
前述的三种跳转,都会产生历史记录。MPA、SPA 的历史记录是在 HTML5 中产生,新开 WebView 中的记录是在 Native 中产生。
在 MPA 或 SPA 中,如果跳转时使用 Replace 方法,它会用新页面替换之前的页面,历史记录中没有之前页面的记录。
这是一种特殊的跳转方式,在设计一些不可逆的流程时可考虑使用。
多页面回退
了解了上述的几种机制后,我们来看一个小的应用场景──多页面回退。
我们在实际业务中,经常会有这样的需求。假设我们有 1、2、3 三个页组成的一个流程,在页面 3 上有个「完成」按钮点击回到页面 1。在不同的交互模式下,实现这样的跳转有着不同的机制。
1. SPA模式下的正常跳转
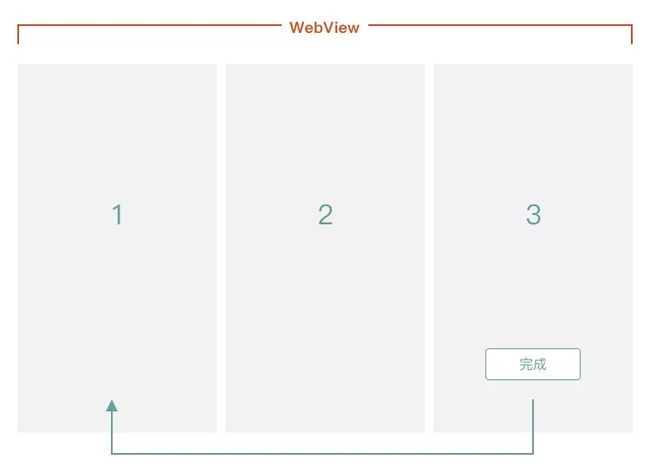
这种模式是 3 个页面都在一个 WebView 中。点击页面 3 中的「完成」按钮,回退 -2 ,即回退 2 步历史记录,到页面 1。
2. 新打开WebView
打开新 WebView 又分三种方式。
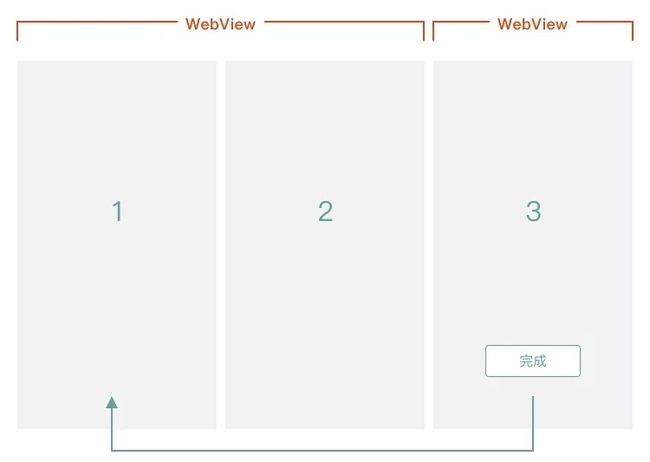
如果我们把 3 个页面,拆分到 2 个 WebView 中,如下图,点击完成按钮,即关闭自身所在的 WebView。
同样是打开新的 WebView,如果我们按如下图的方法拆分会稍微复杂。这时点击完成按钮,首先关闭自身所在的 WebView,当页面 2「意识」到自己重新被展现时,自动退回 1 步到页面 1。
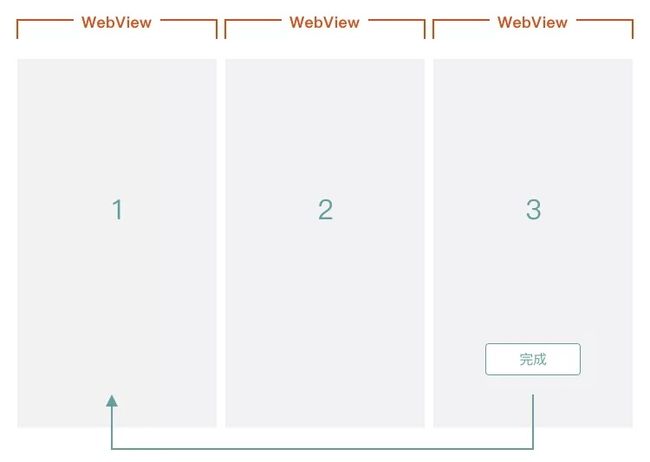
每次打开新的 WebView,这时点击完成,回退的本质是 HTML5「告诉」Native 关闭多个 WebView。需要特别注意的是,HTML5 中实现这种方式不是天然具备的,它需要 Native 具有一次关闭多个 WebView 的能力。所以我们在设计方案时,需要了解清楚自家的 Native 是否有这样的能力。
总结
以上,简单说了几种 HTML5 的跳转方式。这些跳转方式,没有绝对的对与错,我们在设计方案时,需要根据实际的业务需求与技术的限制,来整体考虑解决方案。
根据个人经验,也有几点小帖士分享给大家:
前后逻辑交织不复杂的单个页面,可以考虑使用新 WebView 打开跳转。
如果是一个任务型的流程,可以考虑将一个任务流包在一个 WebView 中,在任务内使用 SPA 跳转。不同的任务使用不同的 WebView。保持任务之间的关系清晰明了。
设计上需要着重表现页面间转场动画的效果,优先考虑使用 SPA 跳转。
为防止流程过于复杂,尽量不要自定义关闭、返回的行为。保持关闭为默认的关闭行为,保持返回为默认的返回行为。
---来自花生Design