ESLint :代码检查+代码格式化工具。
Prettier:代码格式化工具。
一般的代码格式化工作,ESLint完全可以胜任,为什么要用Prettier代替ESLint的代码格式化功能?简而言之,Prettier的代码格式化功能比ESLint更强大,配置更简单,通过配置,ESLint可以使用Prettier的代码规则进行校验,如果不配置好,会出现冲突,导致二者不能配合使用。
下面详细介绍如何配置ESLint+Prettier在VSCode中开发Vue代码:
一、安装
1、安装 eslint 以及 prettier
npm i eslint prettier -D
2、安装eslint-plugin-prettier插件
npm i prettier eslint-config-prettier eslint-plugin-prettier -D
3、在 VSCode中插件安装中搜索 ESLint、Prettier - Code formatter、Vetur(因为Prettier不能格式化vue文件的template,所以使用Vetur)、这三个插件并安装。
二、配置
可以在工程根木下执行命令 eslint --init 生成.eslintrc.js文件,当然也可以手动创建该文件,一共有四个文件:
.eslintignore:忽略代码检查的配置文件
.eslintrc.js:代码检查规则的配置文件
.prettierignore:忽略代码格式化的配置文件
.prettierrc:代码格式化的配置文件
1、.eslintignore配置文件如下:
node_modules/
**/*.spec.*
**/style/
*.html
/components/test/*
es/
lib/
_site/
dist/
package.json
2、.eslintrc.js配置文件如下:
module.exports = {
root: true,
env: {
browser: true,
node: true,
jasmine: true,
jest: true,
es6: true,
},
parserOptions: {
parser: 'babel-eslint',
},
extends: ['plugin:vue/essential', 'plugin:prettier/recommended'],
plugins: ['vue', 'prettier'],
rules: {
'prettier/prettier': 'error',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
},
};
3、.prettierignore配置文件如下:
**/*.svg
node_modules/
package.json
lib/
es/
dist/
_site/
coverage/
CNAME
LICENlock
netlifSE
yarn.y.toml
yarn-error.log
*.sh
*.snap
.gitignore
.npmignore
.prettierignore
.DS_Store
.editorconfig
.eslintignore
**/*.yml
components/style/color/*.less
**/assets
.gitattributes
.stylelintrc
.vcmrc
.logo
.npmrc.template
.huskyrc
4、.prettierrc配置文件如下:
{
"singleQuote": true,
"trailingComma": "all",
"printWidth": 100,
"proseWrap": "never",
"endOfLine": "auto",
"overrides": [
{
"files": ".prettierrc",
"options": {
"parser": "json"
}
}
]
}
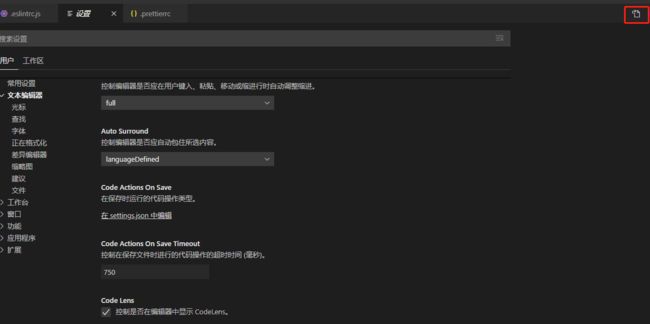
5、修改VSCode配置,文件->首选项->设置
在设置页,点击右上角第一个按钮,打开setting.json,修改内容为:
{
//保存自动格式化
"editor.formatOnSave": true,
//.vue文件template格式化支持,并使用js-beautify-html插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
// js-beautify-html格式化配置,属性强制换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
}
},
//保存时eslint自动修复错误
"source.fixAll.eslint": true,
//配置 ESLint 检查的文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
]
}