更换服务器环境以及pip uninstall visdom-解决visdom蓝屏显示问题-解决无法显示窗口或者显示一下闪过的问题
2018-12-28更新~
重装。先卸载再重装能解决:(重装能解决后面就不用看了)
pip uninstall visdom
pip install visdom
问题描述:
复现陈云大佬github下现成的的PyTorch实战项目:dogvscat
两台机器,分别记为0号机和3号机:
在3号机的安装visdom之后发现要用0号机数据,数据太大了,scp过去空间不够;PyTorch版本自己没有修改权限,跑的网络只能再0号机上使用,故在0号机使用visdom。
3号机visdom可用,无蓝屏不显示任何window的问题,就是PyTorch版本问题。
0号机传统方法安装之后,更改了配置visdom的代码
1.修改了python2.7/site-packages/visdom目录下的__init__.py里面download_scripts();
参考:https://blog.csdn.net/qq_22194315/article/details/78827185
2.启动visdom输入命令也添加了个人端口,python -m visdom.server -port 9274;
参考:
3.对使用的PyTorch实例dogvscat目录下的config.py也做了端口的修改,修改config.py 的port为自己定义的 9274)
参考:
#coding:utf8
import warnings
class DefaultConfig(object):
env = 'dogvscat_40' # visdom 环境
port = 9274 # visdom 端口号
gpu_index = [2] # 使用gpu的序号,运行之前修改以避开被占用的、空间不够的卡
model = 'Resnet18' # 使用的模型,名字必须与models/__init__.py中的名字一致
train_data_root = '/home/your_name/your_PyTorch_project/image_set_of_date/label_of_project/train/'
#'/home/DataBase1/common_datasets/dogvscat/train/'
# 训练集存放路径
test_data_root = '/home/your_name/your_PyTorch_project/image_set_of_date/label_of_project/test/'
#'/home/DataBase1/common_datasets/dogvscat/test1'
# 测试集存放路径
load_model_path = '/home/your_name/your_PyTorch_project/dogvscat/snapshots/Resnet50_1123_20:28:04.pth'
#'/home/project_leader/the_project/dogvscat/snapshots/Resnet50_1123_20:28:04.pth'
# 加载预训练>的模型的路径,为None代表不加载
batch_size = 32 # batch size
use_gpu = True # user GPU or not
num_workers = 4 # how many workers for loading data
print_freq = 20 # print info every N batch
debug_file = '/tmp/debug' # if os.path.exists(debug_file): enter ipdb
result_file = 'result.csv'
max_epoch = 5000
lr = 0.0001 # initial learning rate
lr_decay = 0.8 # when val_loss increase, lr = lr*lr_decay
weight_decay = 0e-5 # 损失函数
snapshot_iter = 2000
def parse(self, kwargs):
"""
根据字典kwargs 更新 config参数
"""
for k, v in kwargs.items():
if not hasattr(self, k):
warnings.warn("Warning: opt has not attribut %s" % k)
setattr(self, k, v)
print('user config:')
for k, v in self.__class__.__dict__.items():
if not k.startswith('__'):
print(k, getattr(self, k))
DefaultConfig.parse = parse
opt = DefaultConfig()
# opt.parse = parse 打开chrome、Microsoft Edge或者Firefox浏览器,地址栏输入localhost:9274 或者 127.0.0.1:9274 均只显示蓝色页面背景,无可操作的Tool bar(Environment,View等等),而且这些应该出现的窗口随着刷新成功,在页面上一闪而过消失。页面左下角提示:正在加载Math的json插件。F12发现报错,出现一些问题。没有禁用javascript,之后也由解决办法可知是安装visdom可能出了问题,重新安装即可。
一开始不知道重新安装,所以浏览了如下的几个原创帖子:
https://blog.csdn.net/xiaocainiaodeboke/article/details/78941243
https://m.aliyun.com/wanwang/info/1534903.html
https://github.com/facebookresearch/visdom/issues/111
https://github.com/facebookresearch/visdom/blob/master/CONTRIBUTING.md
逐一尝试:
(1)按照csdn博主 A_cainiao_A 或者阿里云某作者的帖子(内容一样点开一个即可):
尝试替换 home/your_name/anaconda2/lib/python2.7/site−packages/visdom/static 中的index.html
未能解决。
(2)按照github论坛issues问题留言了解到,别人遇到的问题有三种,和自己的问题不一样。但是做一下总结:
一是未使用代理(VPN)从而出现连接问题,使用代理可以解决
二是运行download函数需要访问外网,找到目录
/home/your-name/anaconda2/lib/python2.7/site−packages/visdom 下的server.py 注释掉函数 download_scripts() 即可
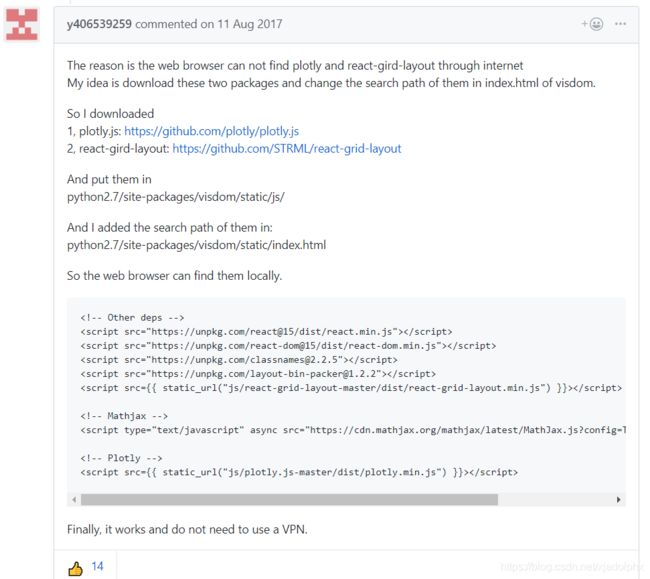
三是认为浏览器加载 plotly 和 react-gird-layout 相关代码时,还是因为网络连接不上加载不出来,所以不如自己下载到:
/home/your_name/anaconda2/lib/python2.7/site−packages/visdom/static/js
/home/your_name/anaconda2/lib/python2.7/site-packages/visdom-0.1.8.5-py2.7.egg/visdom/static/js
然后修改上一级static目录下的index.html 文件
(plotly 和 react-gird-layout文件夹名称没有-master,引用的这一部分根据每个人的目录都不完全相同,注意一下就好。可以直接在static/js目录下 git clone --recursive 相关项目github网址)
1.plotly.js: https://github.com/plotly/plotly.js
2.react-gird-layout: https://github.com/STRML/react-grid-layout
附上论坛留言:
然而这个方法解决的问题仍然是没有下载到包的问题,但是我的 visdom 或者 visdom-0.1.8.5-py2.7.egg 下这些文件夹都复制好了,启动visdom依然是蓝屏页面并且item闪过消失,最终尝试查看页面json报错:
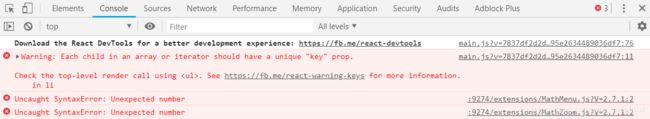
 在 localhost:9274/ 页面F12查看连接错误,发现问题,放到百度搜索,前两篇就是本文之前列出的帖子
在 localhost:9274/ 页面F12查看连接错误,发现问题,放到百度搜索,前两篇就是本文之前列出的帖子
(4)参考github问题汇总的CONTRIBUTING.md:
https://github.com/facebookresearch/visdom/blob/master/CONTRIBUTING.md
sh运行了自己重新git clone 的visdom包下面的 download.sh
没有解决。
最终,打算把部分数据考到3号机,因为3号机启动visdom,换了端口号 -port 9273。但是PyTorch版本高,需要重新训练网络。0号机训练的网络在3号机会因为PyTorch版本不一致报错。
最终最终,在大佬的建议下,终于尝试了一开始应该做的先卸载再安装:
pip uninstall visdom
pip install visdom
之后
python -m visdom.server -port 9274
加载成了。我勒个去...
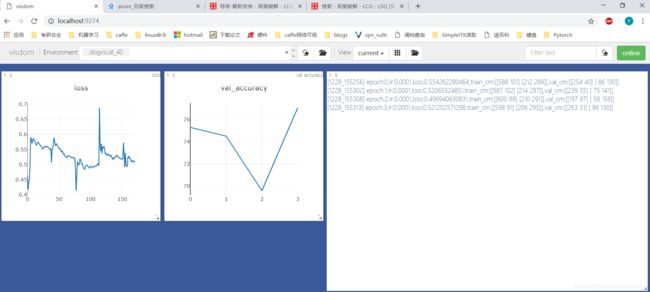
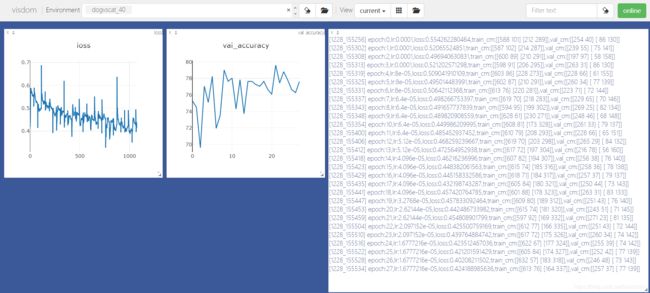
之后结果:
结果没隔几天又出现了一样的问题。
这次参考了修改layout_bin_packer 的一篇博客,完美解决:
https://blog.csdn.net/yaohaishen/article/details/86175516