所有例子代码均来自于Flask的 7fca843b5f 版本
为了学习flask框架,我决定开始学习flask在GitHub上给出的官方example来熟悉flask的使用方法,在此版本中包含blueprintexample,flaskr,jqueryexample,minitwit这四个例子,今天分析的是jqueryexample这个例子。
什么是jqueryexample?
正如名字所说,这是一篇jquery和flask结合使用的说明。想必jquery(官网, 快速教程)本身是什么我就不用缀述了。
它是javascript世界里赫赫有名的库。应该是使用最广的库之一(另外一个有力竞争者是prototype),它以对于DOM的便捷操作而著称。
开始分析
这个demo展示了一个非常简单的例子,利用简单的文本输入框,实现一个正数加法的简单网页。
首先,我们来简单看一下这个例子的文件结构。
jqueryexample/
templates/
index.html
layout.html
jqueryexample.py
算上模板,总共也只有3个文件。
首先,来看一下jqueryexample.py这个文件。
from flask import Flask, jsonify, render_template, request
app = Flask(__name__)
这两行代码主要完成了两个工作:从flask引入必要项以及在flask上注册一个app实例。
接下来,就是路由的定义和处理部分。
@app.route('/_add_numbers')
def add_numbers():
a = request.args.get('a', 0, type=int)
b = request.args.get('b', 0, type=int)
return jsonify(result=a + b)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()
可以看到这里定义了两个路由,一个指向了根路径 '/' ,处理机制很简单,直接返回index.html页面,另一个指向了 '/_add_numbers' 路径,从request请求所带的参数里获取a和b,返回两者相加的值。
之后,当这个py文件被直接执行的时候,运行这个app。
接下来,来看一下index这个页面
这里有两个待输入框,当输入合法的正数的时候,等号后面的问号会被正确的计算结果所替代。需要注意的是,这个计算过程用到的是 jquery 这个库,这也就是这个demo名字的由来。
同时,这个页面应该也可以解释我们的另一个疑惑:
** '/_add_numbers' 这个页面里的参数a和b是怎样获取的? **
答案是,在这个页面输入两个数字,一个被命名为参数a,而另一个则是参数b,默认情况下,页面会立即调用jquery计算出结果,并显示在页面上。然而,当你点击下面那个 calculate server side 的链接的时候,页面便请求到 '/_add_numbers' 页面,即携带两个参数a,b传参到route handler进行计算,并返回一个json结果。
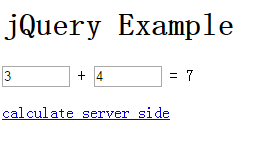
举个例子:当你在页面中分别输入3和4的时候,可以看到以下界面:
可以看到,此时页面上出现了正确的计算结果,而url始终是 http://localhost:5000/ 所以,这一切计算过程均没有flask的参与,而都在jquery部分就完成的处理和显示。
当我们点击蓝色超链接部分的时候,页面路由通过ajax发送请求到 '/_add_numbers?a=3&b=4'
可以看到根据GET方法的要求,这里将参数拼接到了url的尾部,而此时我们可以手动输入 '/_add_numbers?a=3&b=4' 来看一下flask返回的结果是什么样子:
{
"result": 7
}
可以看到,flask通过json 格式将计算结果返回给jquery,以便其处理显示。
总结
我认为这个例子有以下几个要点:
- 将部分简单计算任务转到前端的思想
- flask返回数据类型的方法和格式(这里用到的是json )
- GET方法传参的方法