UIWebView####
UIWebView功能强大,除了能够显示页面之外,还能显示HTML语言,CSS,PPT,Word等等,其用法也简单
//创建
let webView = UIWebView.init(frame:self.view.frame)
//添加
self.view.addSubview(webView)
//加载网页
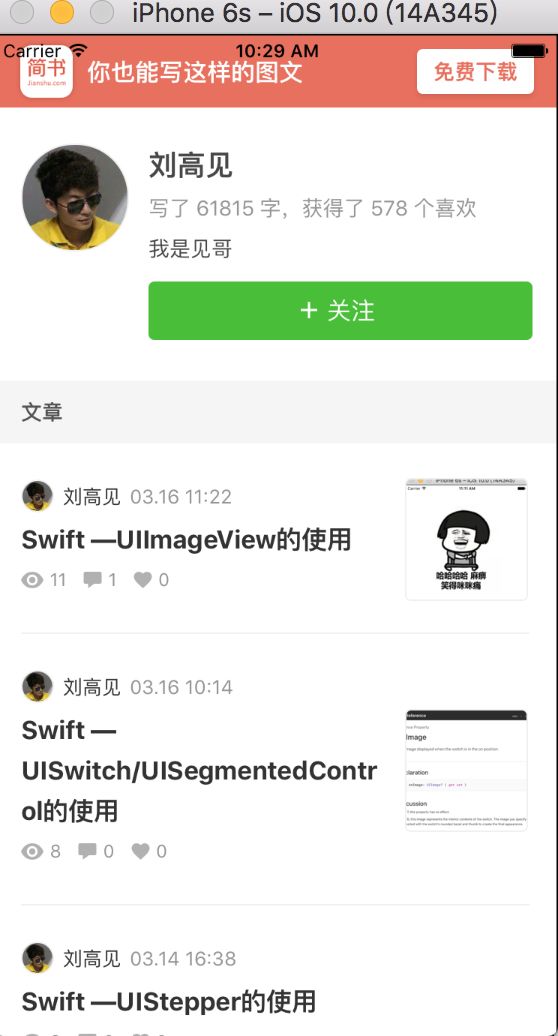
webView.loadRequest(NSURLRequest(url:NSURL.init(string:"http://www.jianshu.com/u/1acf2b5a2f69") as! URL) as URLRequest)
//脚本注入
let jsPath = NSBundle.mainBundle().pathForResource("app", ofType: "js")
//获取到脚本中的内容
var jsString :String = try! String(contentsOfFile: jsPath!, encoding: 4)
//将获得的文本内容后面的\n替换为空的字符串
jsString = jsString.stringByReplacingOccurrencesOfString("\n", withString: "")
//触发脚本
webView.stringByEvaluatingJavaScriptFromString(jsString as String)
运行程序就能显示出我们想看到的页面了 。。
有点时候我们加载的网页页面比较大的话 是无法的完全显示在webView上,这个时候我们需要调节webView的scalesPageToFit属性来实现页面适应webView区域的效果:
webView.scalesPageToFit = true
我们可以通过设置webView的dataDetectorTypes属性来识别出网页上的电话号码,超链接,邮箱等一些特殊信息,在我们对其进行相关操作的时候可以出发关联事件
webView.dataDetectorTypes = .address
//dataDetectorTypes包含以下类型:
public struct UIDataDetectorTypes : OptionSet {
public init(rawValue: UInt)
public static var phoneNumber: UIDataDetectorTypes { get } // Phone number detection
public static var link: UIDataDetectorTypes { get } // URL detection
@available(iOS 4.0, *)
public static var address: UIDataDetectorTypes { get } // Street address detection
@available(iOS 4.0, *)
public static var calendarEvent: UIDataDetectorTypes { get } // Event detection
@available(iOS 10.0, *)
public static var shipmentTrackingNumber: UIDataDetectorTypes { get } // Shipment tracking number detection
@available(iOS 10.0, *)
public static var flightNumber: UIDataDetectorTypes { get } // Flight number detection
@available(iOS 10.0, *)
public static var lookupSuggestion: UIDataDetectorTypes { get } // Information users may want to look up
public static var all: UIDataDetectorTypes { get } // Enable all types, including types that may be added later
}
UIWebView在加载网页的时候有一些对应的状态,我们可以进行检测:
首先实现其代理:UIWebViewDelegate
然后设置其代理对象:
webView.delegate = self;
实现代理方法:
public protocol UIWebViewDelegate : NSObjectProtocol {
//链接地址发生改变的时候调用
@available(iOS 2.0, *)
optional public func webView(_ webView: UIWebView, shouldStartLoadWith request: URLRequest, navigationType: UIWebViewNavigationType) -> Bool
//开始加载
@available(iOS 2.0, *)
optional public func webViewDidStartLoad(_ webView: UIWebView)
//完成加载
@available(iOS 2.0, *)
optional public func webViewDidFinishLoad(_ webView: UIWebView)
//加载失败
@available(iOS 2.0, *)
optional public func webView(_ webView: UIWebView, didFailLoadWithError error: Error)
}
我们还可以对webView加载状态进行控制,比如:停止加载,继续加载等,其设置方法为:
//重新加载
- (void)reload;
//停止加载
- (void)stopLoading;
//返回
- (void)goBack;
//前往
- (void)goForward;
以下是UIWebView对于HTML语言,本地文件等信息的加载:
//加载HTML文本
- (void)loadHTMLString:(NSString *)string baseURL:(nullable NSURL *)baseURL;
//加载Data类型
- (void)loadData:(NSData *)data MIMEType:(NSString *)MIMEType textEncodingName:(NSString *)textEncodingName baseURL:(NSURL *)baseURL;
//实现与JS的交互
- (nullable NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;
WKWebView####
WKWebView是苹果在iOS 8中引入的新组件,目的是给出一个新的高性能的WebView解决方案,摆脱过去 UIWebView的老、旧、笨重,特别是内存占用量巨大的问题,它使用Nitro JavaScript引擎,这意味着所有第三方浏览器运行JavaScript将会跟safari一样快
其使用方法和UIWebView类似,但某些方面有区别。
//创建
let wkWebView = WKWebView()
//设置位置和大小
wkWebView.frame = self.view.frame;
//创建的时候就设置位置和大小
/*
public init(frame: CGRect, configuration: WKWebViewConfiguration)
*/
let webview = WKWebView(frame: CGRectMake(0, 0, self.view.frame.width, self.view.frame.height))
//添加
self.view.addSubview(wkWebView)
//请求
/*
open func load(_ request: URLRequest) -> WKNavigation?
*/
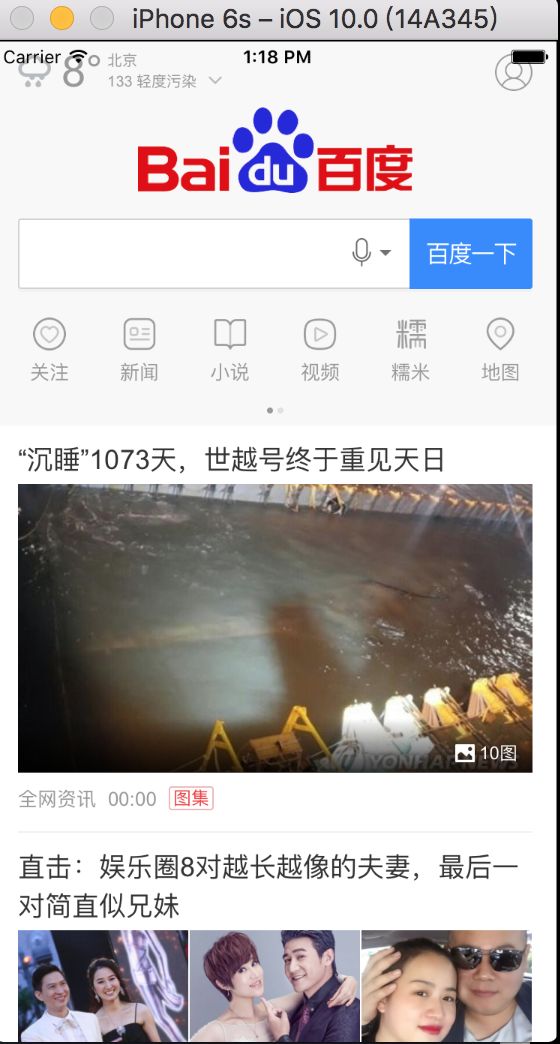
wkWebView.load(NSURLRequest(url: NSURL(string:"http://www.baidu.com") as! URL) as URLRequest)
运行以上代码 可以实现请求:
WKWebView的代理方法:
WKNavigationDelegate
通过WKNavigationDelegate提供的代理方法,我们可以追踪WKWebView加载的过程
//页面开始加载时调用
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!)
// 页面加载失败时调用
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, didFailProvisionalNavigation navigation: WKNavigation!, withError error: Error)
// 当内容开始返回时调用
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!)
// 页面加载完成之后调用
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!)
页面跳转的代理方法有三种,分为(收到跳转与决定是否跳转两种)
// 接收到服务器跳转请求之后调用
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, didReceiveServerRedirectForProvisionalNavigation navigation: WKNavigation!)
// 在发送请求之前,决定是否跳转
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: @escaping (WKNavigationActionPolicy) -> Swift.Void)
// 在收到响应后,决定是否跳转
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, decidePolicyFor navigationResponse: WKNavigationResponse, decisionHandler: @escaping (WKNavigationResponsePolicy) -> Swift.Void)
//web内容视图被终止的时候触发
@available(iOS 9.0, *)
optional public func webViewWebContentProcessDidTerminate(_ webView: WKWebView)
WKUIDelegate
// 创建一个新的WebView
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, createWebViewWith configuration: WKWebViewConfiguration, for navigationAction: WKNavigationAction, windowFeatures: WKWindowFeatures) -> WKWebView?
web界面的三种提示框(警告框、确认框、输入框)分别对应三种代理方法
/**
* web界面中有弹出警告框时调用
* @param webView 实现该代理的webview
* @param message 警告框中的内容
* @param frame 主窗口
* @param completionHandler 警告框消失调用
*/
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, runJavaScriptAlertPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping () -> Swift.Void)
/**
* web界面中有弹出确认框时调用
* @param webView 实现该代理的webview
* @param message 确认框中的内容
* @param frame 主窗口
* @param completionHandler 确认框消失调用
*/
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, runJavaScriptConfirmPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping (Bool) -> Swift.Void)
/**
* web界面中有弹出输入框时调用
* @param webView 实现该代理的webview
* @param message 输入框中的内容
* @param frame 主窗口
* @param completionHandler 输入框消失调用
*/
@available(iOS 8.0, *)
optional public func webView(_ webView: WKWebView, runJavaScriptTextInputPanelWithPrompt prompt: String, defaultText: String?, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping (String?) -> Swift.Void)
WKScriptMessageHandler
@available(iOS 8.0, *)
public func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage)
这个方法是WKscriptMessageHandler协议中必须实现的方法,是提高App与web端交互的关键,它可以直接将接收到的JS脚本转为OC或Swift对象。
获取网页标题
需要遵守WKNavigationDelegate协议并设置:webview.navigationDelegate = self
网页加载完的时候我们能获取网页的标题,所以这个步骤应该写在网页状态加载完成的方法里面:
func webView(webView: WKWebView, didFinishNavigation navigation: WKNavigation!) {
//print(self.webview.title)
}
获取当前网页的url
func webView(webView: WKWebView, decidePolicyForNavigationAction navigationAction:WKNavigationAction, decisionHandler: (WKNavigationActionPolicy) ->Void) {
var urlString:NSString! = navigationAction.request.URL?.absoluteString
decisionHandler(WKNavigationActionPolicy.Allow)//一定要加上这一句代码不然会出异常
}
前进,后退,停止。。。
WKWebView想UIWebView一样,可以获取一些状态,以及进行对应操作
open func reload()//重新加载
open func stopLoading()//停止加载
open func goBack()//返回
open func goForward()//前进
//能不能后退 前往 加载
open var canGoBack: Bool { get }
open var canGoForward: Bool { get }
open var isLoading: Bool { get }