rem适配布局
文章目录
- 前言
- 一、rem单位
- 二、媒体查询
-
- 1.媒体查询书写语法
- 2.媒体查询案例-背景变色
- 3.媒体查询+rem,实现动态元素大小变化
- 4.引入资源
- 三、维护css弊端
-
- 1.css的弊端
- 2.维护css弊端(Less的简介和安装)
- 3.Less变量
- 4.Less编译
- 5.Less嵌套
- 6.Less运算
- 四、rem适配
-
- 1.rem适配原理
- 2.rem适配方案
- 总结
前言
这部分开学习rem适配布局,能够解决移动端网页高度和文字大小随着网页窗口的变化而变化。接下来开始学习吧
一、rem单位
(1)em单位:相对单位,参考的是父级元素字号大小的倍数,2em就是字体的二倍
(2)rem(root em)相对单位,参考基准是根元素html的字体大小,如果是2rem表示的是html元素字号的二倍。
rem优点:
参考元素是html,一个页面中只有一个rem,可以进行整体页面控制,所有元素可以进行等比例的缩放。
二、媒体查询
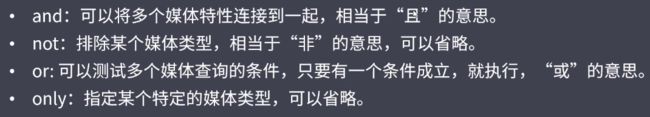
1.媒体查询书写语法
(1)用@media语法开头
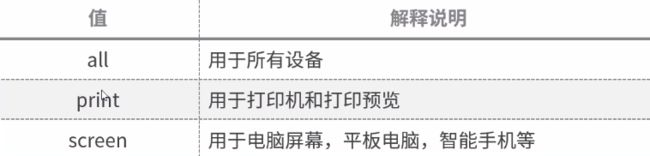
(2)mediatype媒体类型

(4)media feature媒体特性必须有小括号
注意:可以书写多个媒体查询,媒体特性必须有小括号包裹。
代码如下(示例):
@media screen and (min-width: 800px){
body {
background-color: purple;
}
}
2.媒体查询案例-背景变色
代码如下(示例):
@media screen and (max-width: 539px) {
body {
background-color: blue;
}
}
@media screen and (min-width: 540px) {
body {
background-color: green;
}
}
@media screen and (min-width: 970px) {
body {
background-color: red;
}
}
3.媒体查询+rem,实现动态元素大小变化
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
font-size: 20px;
}
/* 设置媒体查询,大于等于640时字号为30px */
@media screen and (min-width: 640px) {
html {
font-size: 30px;
}
}
div {
width: 100%;
height: 3em;
background-color: green;
text-align: center;
font-size: 1.5em;
line-height: 3em;
color: #fff;
}
</style>
</head>
<body>
<div>
购物车
</div>
</body>
</html>
4.引入资源
当样式繁多时,可以针对不同的媒体使用不同的样式表
"stylesheet" href="css/m420.css" media="screen and (min-width: 420px)">
"stylesheet" href="css/m640.css" media="screen and (min-width: 640px)">
三、维护css弊端
1.css的弊端
css的弊端(没有变量、函数和作用域等):
(1)css书写需要大量书写看似没有逻辑的代码,css的冗余度是比较高的。
(2)不方便维护和扩展,不利于复用。
(3)css没有很好的运算能力。
(4)对于非前端工程师来说,写css很难写出组织良好的css代码,维护代码会出现问题。
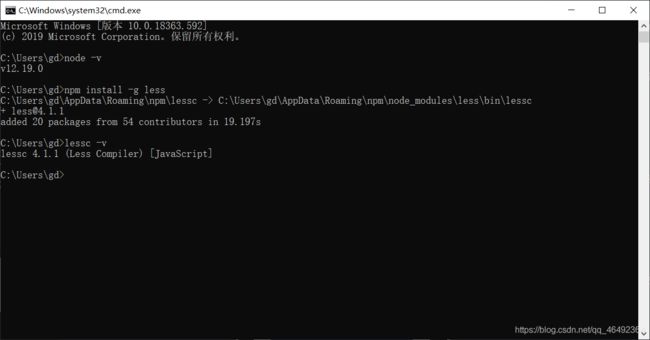
2.维护css弊端(Less的简介和安装)
less(Leaner Style Sheets)是一门css的扩展语言,也称为css预处理器。
作用:在css语法之上引入了变量、Mixin,运算以及函数等功能,大大的简化了css的编写,降低了css的维护成本.
less中文网址
3.Less变量
(1)变量命名规范
有@作为前缀;不能以数字开头;不能包含特殊字符;大小写敏感。
//定义变量
@color: pink;
@Color: deeppink;
@fs14: 14px;
//直接使用
div {
color: @color;
}
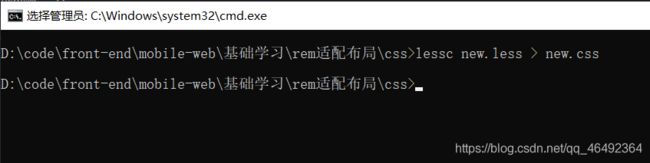
4.Less编译
使用cmd命令,“lessc style.css > style.css”


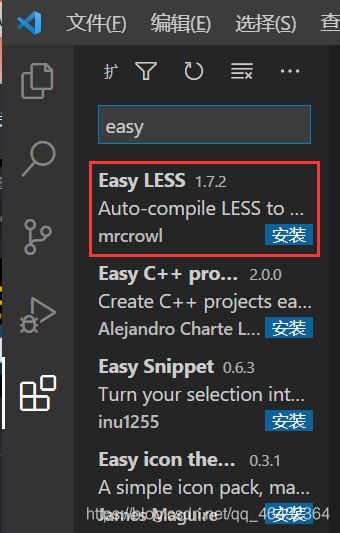
VScodeLess插件:easy less插件

5.Less嵌套
选择器嵌套写法:
.nav {
width: 200px;
height: 200px;
background-color: pink;
a {
display: block;
width: 100px;
height: 100px;
background-color: skyblue;
&.box {
background-color: yellowgreen;
}
&:hover {
background-color: deeppink;
}
}
}
6.Less运算
任何数字、颜色或者变量都可以进行运算,提供了+ - * /运算。
注意:
(1)参与运算的两个数字,可以一个有单位一个没,最终取值是唯一的那个单位。
(2)参与运算的两个数字都有单位,最终单位取第一个数字。
(3)less语法更新,注意使用乘法、除法运算时,需要用小括号括起来。例如:height: (300rem / 50);
(4)less运算符号左右必须添加空格。
@baseFont: 50px;
html {
font-size: 50px;
}
div {
// width: 200px + 50px;
// height: 200px * 1.5;
//使用rem单位
// width: (200rem / 50px);
// height: (300rem / 50);
width: (300rem / @baseFont);
height: (300rem / @baseFont);
background-color: #999 - #333;
}
四、rem适配
1.rem适配原理
让一些不能等比自适应的元素,达到当设备尺寸发生变化时,等比例适配当前设备。
使用媒体查询根据不同设备按比例设置HTML文字大小,页面元素用rem做单位,当HTML字体大小变化时元素尺寸也随之发生变化,而达到等比缩放适配。
rem实际开发适配方案:
(1)按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size 大小;(媒体查询)
(2)CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值;
2.rem适配方案
技术方案1:
less、媒体查询、rem
技术方案2:(推荐)
flexible.js、rem
设计稿常见尺寸如下图

元素大小取值方法:
(1)最后公式:页面元素rem值=页面元素值(px)/(屏幕宽度/划分份数)
(2)屏幕宽度/划分份数 就是html页面中font-size的大小
(3)或者页面元素rem值=页面元素值(px)/ html页面中font-size的大小
总结
通过这几天的不断努力终于学习完了rem适配布局,移动端页面的制作可以使用rem。学习完这部分,可以将页面的元素和文字在不同尺寸的设备下,进行等比例缩放。每天坚持学习前端!