微信小程序中图标可视化
微信小程序项目需要实现一个可视化的图表,需要用到 ec-canvas 这个组件,下面就介绍一下具体使用的方法。
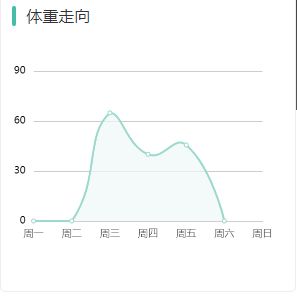
先上效果图
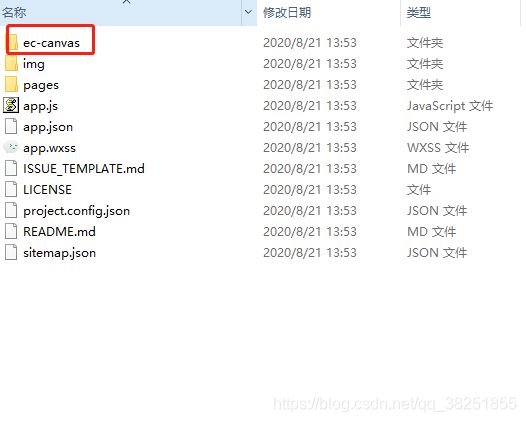
1.先去上面那个地址完成下载 ,下载完成后 会看到这样echarts-for-weixin-master,一个压缩包解压,找到ec-canvas这个文件夹。
2.把ec-canvas这个文件夹复制到小程序项目中pages目录的同级文件夹的下面,如果所示。
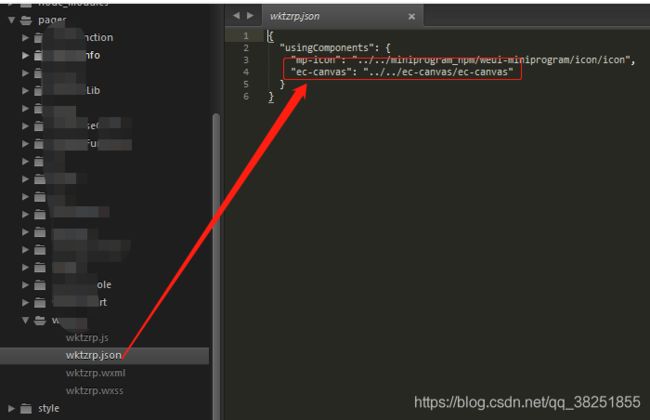
3.在需要实现可视化的页面的json文件里面,进行如下配置
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}4.在wxml 写入ec-canvas 元素。
5.接下来就是js部分了,将如下内容写入对应js中。
import * as echarts from '../../ec-canvas/echarts'; //引入ec-canvas
function initChart(canvas, width, height,dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr //解决小程序视图模糊的问题,必写
});
canvas.setChart(chart);
const colors = ['#9DD8CD', '#B9EEDA'];
const option = {
color: colors,
tooltip: {
// trigger: 'none',
trigger: 'axis',
position: function (point, params, dom, rect, size) {
// 鼠标坐标和提示框位置的参考坐标系是:以外层div的左上角那一点为原点,x轴向右,y轴向下
// 提示框位置
var x = 0; // x坐标位置
var y = 0; // y坐标位置
// 当前鼠标位置
var pointX = point[0];
var pointY = point[1];
// 外层div大小
// var viewWidth = size.viewSize[0];
// var viewHeight = size.viewSize[1];
// 提示框大小
var boxWidth = size.contentSize[0];
var boxHeight = size.contentSize[1];
// boxWidth > pointX 说明鼠标左边放不下提示框
if (boxWidth > pointX) {
x = 5;
} else { // 左边放的下
x = pointX - boxWidth;
}
// boxHeight > pointY 说明鼠标上边放不下提示框
if (boxHeight > pointY) {
y = 5;
} else { // 上边放得下
y = pointY - boxHeight;
}
y=0;
return [x, y]; //设置提示框显示位置 X轴随鼠标移动,Y轴规定位置
},
axisPointer: {
//type: 'cross'
type: 'line'
},
// position:['50%', '50%'],
//position:['30','30'],
//borderColor:"#ccc",
borderColor:"#5A5A5A",
},
legend: {
//data:['2015 降水量', '2016 降水量']
data:['体重']
},
grid: {
top: 30,
bottom: 50
},
xAxis: [
{
type: 'category',
axisTick: {
show:false,
alignWithLabel: true
},
boundaryGap: false,
axisLine: {
onZero: false,
lineStyle: {
// color: colors[0],
color:'#CfCfCf',
// color:'#5A5A5A',
// color:'#fff'
}
},
axisLabel:{
textStyle: {
color: '#5A5A5A',
fontSize:'10',
}
},
axisPointer: {
label: {
formatter: function (params) {
console.log('打印数据');
console.log(params);
return '体重(kg) ' + params.value
+ (params.seriesData.length ? ':' + params.seriesData[0].data : '');
//return ' 降雨量 ';
}
}
},
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] //X轴坐标
},
],
yAxis: [
{ //max:200,
minInterval: 30,
//interval:20,
type: 'value',
axisTick: {
show:false,
// alignWithLabel: true
},
axisLine: {
show:false, //隐藏Y轴 true显示Y轴
onZero: false,
lineStyle: {
width:0, 设置Y轴宽度为0,也相当于隐藏Y轴.
//color:'#fff'
}
},
axisLabel:{
textStyle: {
color: '#000',
fontSize:'10',
}
},
},
],
series: [
{
name: '体重(kg)',
type: 'line',
smooth: true,
emphasis: {
focus: 'series'
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 1,
color: '#EEF8F7'
}])
},
// data: [20, 30, 40, 50,120,80,90 ]
data:app.globalData.weighnuminfo, //由于必须在data里面实例函数,填充数据,绘制表格,有尝试在onLoad里面赋值,但是无法改变页面中的表格数据,所以采用了,进入此页面的上一级页面,获取Y轴数据,然后通过全局变量,传递到此页面。
}
]
};
// option.series[0].data=recordData;
chart.setOption(option);
return chart;
}
Page({
data: {
//option:[],
ec: {
onInit: initChart
}, //该部分是初始化函数,将数据填充表格,然后绘制表格
xqweekarr:[['周一',0], ['周二',0], ['周三',0],['周四',0], ['周五',0], ['周六',0], ['周日',0]],
},
})
6 至此该功能完成。