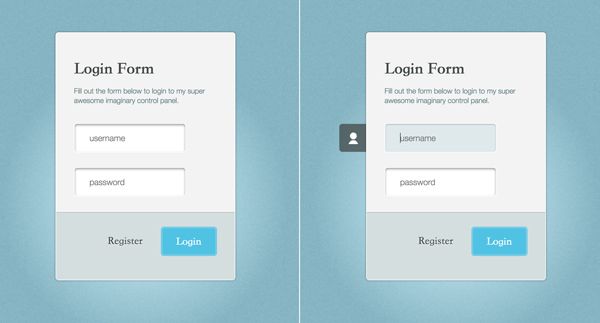
查看demo
结构
样式
* {
margin: 0;
padding: 0;
border: 0 ;
outline: 0;
}
::selection {
color: #fff;
background: #f676b2; /* Safari */
}
::-moz-selection {
color: #fff;
background: #f676b2; /* Firefox */
}
body {
height: 500px;
background: url(http://www.demo.amitjakhu.com/login- form/images/bg.png);
text-align: left;
text-decoration: none;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-weight: 300;
}
selection设置用户选中的文本的颜色和背景色。
/*背景径向渐变*/
.gradient {
width: 600px;
height: 600px;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -300px;
background: url(http://www.demo.amitjakhu.com/login-form/images/gradient.png) no-repeat; /*如果浏览器不支持渐变,使用图像作为背景*/
z-index: -2;
background: -webkit-gradient(radial,0% 0%,0% 100%,from(rgba(213,246,255,1)),to(rgba(213,246,255,0))); /* Webkit: Safari 4-5, Chrome 1-9 */
background: -webkit-radial-gradient(50% 50%,40% 40%,rgba(213,246,255,1),rgba(213,246,255,0)); /* Webkit: Safari 5.1+, Chrome 10+ */
background: -moz-radial-gradient(50% 50%,50% 50%,rgba(213,246,255,1),rgba(213,246,255,0)); /* Firefox 3.6+ */
background: -ms-radial-gradient(50% 50%,50% 50%,rgba(213,246,255,1),rgba(213,246,255,0)); /* IE 10 */
background: -o-radial-gradient(50% 50%,50% 50%,rgba(213,246,255,1),rgba(213,246,255,0)); /* Opera 11.10+ */
}
.wrapper {
width: 300px;
height: 400px;
margin: 70px auto;
}
.login-form {
width: 300px;
margin: 0 auto;
position: relative;
background-color: #F3F3F3;
border: 1px solid #fff;
border-radius: 5px;
box-shadow: 0px 0px 3px rgba(0, 0, 0, .5);
-webkit-box-shadow: 0px 0px 3px rgba(0, 0, 0, .5);
-moz-box-shadow: 0px 0px 3px rgba(0, 0, 0, .5);
-ms-box-shadow: 0px 0px 3px rgba(0, 0, 0, .5);
-o-box-shadow: 0px 0px 3px rgba(0, 0, 0, .5);
}
.login-form .header{
padding: 40px 30px 30px 30px;
}
.login-form .header h1 {
font-family: 'Bree Serif', serif;
font-weight: 400px;
font-size: 28px;
color: #414848;
margin-bottom: 10px;
}
.login-form .header span {
font-size: 11px;
line-height: 16px;
color: #678889;
}
设置header样式。
.login-form .content {
padding: 0 30px;
}
.login-form .content input {
display: block;
width: 188px;
padding: 15px 25px;
margin-bottom:25px;
border-radius: 5px;
border: 1px solid #fff;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-weight: 400;
font-size: 14px;
color: #9d9e9e;
box-shadow: inset 0 2px 5px rgba(0, 0, 0, .4);
-webkit-box-shadow: inset 0 2px 5px rgba(0, 0, 0, .4);
-moz-box-shadow: inset 0 2px 5px rgba(0, 0, 0, .4);
-ms-box-shadow: inset 0 2px 5px rgba(0, 0, 0, .4);
-o-box-shadow: inset 0 2px 5px rgba(0, 0, 0, .4);
}
.login-form .content input:hover {
background: #DFE9EC;
color: #414848;
}
.login-form .content input:focus {
background: #DFE9EC;
color: #414848;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .25);
}
/*--设置icon统一样式--*/
.login-form .content div {
width: 46px;
height: 47px;
z-index: -1;
position: absolute;
left: 0;
-moz-border-radius-topleft:5px;
-moz-border-radius-bottomleft:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
}
.user-icon {
top: 153px;
background: rgba(65,72,72,0.75) url(http://www.demo.amitjakhu.com/login-form/images/user-icon.png) no-repeat center;
}
.pass-icon {
top: 231px;
background: rgba(65,72,72,0.75) url(http://www.demo.amitjakhu.com/login-form/images/pass-icon.png) no-repeat center;
}
/*--icon左移显示--*/
.login-form input:focus + div {
left: -46px;
}
input, .user-icon, .pass-icon, .button, .register {
transition: all .5s ease;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
}
content样式 ^
.footer {
padding: 25px 30px 40px 30px;
overflow: auto;
background: #D4DEDF;
border-top: 1px solid #fff;
box-shadow: inset 0 1px 0 rgba(0,0,0,0.15);
-moz-box-shadow: inset 0 1px 0 rgba(0,0,0,0.15);
-webkit-box-shadow: inset 0 1px 0 rgba(0,0,0,0.15);
}
.footer .button {
float: right;
font-family: 'Bree Serif', serif;
font-size: 18px;
font-weight: 300;
color: #fff;
padding: 11px 25px;
background: #56c2e1;
border: 1px solid #5EBEDB;
border-radius: 5px;
cursor: pointer;
box-shadow: inset 0 0 2px #fff;
-webkit-box-shadow: inset 0 0 2px #fff;
-moz-box-shadow: inset 0 0 2px #fff;
}
.footer .button:hover {
background: #3F9DB9;
box-shadow: inset 0 2px 3px rgba(0, 0, 0, .5);
-webkit-box-shadow: inset 0 2px 3px rgba(0, 0, 0, .5);
-moz-box-shadow: inset 0 2px 3px rgba(0, 0, 0, .5);
}
.footer .button:focus {
position: relative;
background: #56c2e1;
box-shadow: inset 0 1px 6px rgba(256,256,256,0.75);
-moz-box-shadow: inset 0 1px 6px rgba(256,256,256,0.75);
-webkit-box-shadow: inset 0 1px 6px rgba(256,256,256,0.75);
}
.footer .register {
display: block;
float: right;
margin-right: 30px;
background: none;
font-size: 18px;
color: #414848;
text-shadow: 0 1px 1px rgba(255, 255, 255, .7);
padding-top: 11px;
font-weight: 300;
font-family: 'Bree Serif', serif;
cursor: pointer;
}
.footer .register:hover {
color: #3F9DB9;
}
.login-form .footer .register:focus {
color: #3f9db8;
}
呼~