标签中js的引入方式:
(1).行内式:<标签名 onclick="js代码"> ;(2).嵌入式:(3).链接式:< script src="外部文件地址">
1.变量:
eg:var x=10;变量中不需要引号
var变量, age变量名称,=赋值运算符, 赋值运算符右边是变量
变量命名规则:变量只能包含数字,字母,下划线,美元符号,
注意:数字不能开头,不能使用关键字(保留字)
2.数据类型
(1)基本类型:字符串型string
(用来表示文本的数据类型,由Unicode字符,数字,标点符号组成的一个字符序列)
注:字符串通常是由单引号或是双引号括起来的,单引号和双引号均可解析转义字符;单引号和双引号均不能解析变量;变量与字符串、变量与变量要使用+来连接;单引号和双引号可以互相嵌套,如果单引号中要嵌套单引号,需要将单引号转义,同理,双引号相同。
数值型number
(浮点数值,最高精度17位小数,eg:var num=1.2e3//1200,e表示10的3次方;
NaN非数值:特点:任何涉及NaN的操作,结果都为NaN;.NaN与任何值都不相等,包括NaN本身)
注意:虽然数值可以用八进制或十六进制来表示,但在进行算术计算时,所有以进制和十六进制表示的数值都将转换成十进制数值。
布尔boolean 注意:true和false是严格区分大小写的.
(2)复合数据类型:数组array、对象object
对象和数组:其实就是一些数据的集合,这些数据可以是字符串型、数字型和布尔型,也可以是复合型。
但对象不同于数组的是:其中的数据并没有命名,不能通过名字来引用该数据。在数组中,为每个数据都编了一个号(从0开始),为数组的下标。
(3)其他数据类型:
空null(表示尚未存在的对象,如果函数或方法)、
未定义undefined(类型只有一个值当声明的变量未初始化时,该变量的默认值是 undefined。),
函数function
总的分为:引用类型和值类型(值类型也称基本类型或原始类型)
引用类型存储在堆上,值类型存储在栈上
引用类型代表:array,object,funcntion
值类型代表:string,number,boolean,null,
3.1 比较运算符:
字符串和数字比较时,会先把字符串转换成数字,再比较。
累加(或累减)运算符:如果不是单独的语句,
++在前先加1再使用,++在后先使用再加1。(后增量:先赋值后运算.前增量:先运算后赋值)
3.2关系运算符:
等号和非等号 == !=,全等号和非全等号 === !==
3.3逻辑运算符:
&& => and并列,多个条件都必须才返回true;
|| => or或者,多个条件中有一个成立就返回true
! => 非,取反操作。
3.4赋值运算符:复合赋值运算符
乘法/赋值(*=),除法/赋值(/=),取模/赋值(%=),加法/赋值(+=),减法/赋值(-=),左移/赋值(<<=),有符号右移/赋值(>>=),无符号右移/赋值(>>>=),
运算符优先级:
小括号>算术运算符>比较运算符>逻辑运算符>赋值运算符
4.类型转换:
(1)转换成字符串 toString(),注1e5为10的5次方
(2)转换成数字 parseInt(),parseFloat()
parseInt()的转换规则: 1.忽略字符串前面的空格,直到找到第一一个非空格字符 ; 2.如果第一个字符不是数字或者是负号,返回NaN ; 3.空字符串,返回NaN; 4.如果第一个字符是数字,会继续解析第二个字符,直到解析完所有后续字符或遇到了一个非数字字符; 5.如果字符串以OX开头且后面跟数字字符,就会将其转为10进制数,同样,八进制也一样.
parseFloat()的转换规则:
也是从第一个字符开始解析每个字符,而且也是一直解析到字符串末尾,或者解析到遇见一个无效的浮点数字字符为止. 规则如下:1.第一个小数点是有效的,第二个小数点无效; 2.始终忽略前面的0,不分进制数; 3.十六进制会被转换成0; 4.空字符串转换为NaN
(3)强制类型转换: Boolean(value) - 把给定的值转换成 Boolean 型;它转换的是整个值 Number(value) - 把给定的值转换成数字(可以是整数或浮数); 注isInteger()判断是否是整数; isFinite()判断是否是有限数字;Infinity正无穷大,-Infinity负无穷大;isNaN不是数字时返回true,是数字返回false;isNaN不是数字时返回true,是数字返回false.
String(value) - 把给定的值转换成字符串;
表达式: 算术表达式、关系表达式、赋值表达式、逻辑表达式 语句与表达式的区别: 表达式计算出一个值,但语句用来执行以使某件事发生。语句可以包含有表达式,表达式也可以单独形成一个语句
5.1条件语句
(if 条件语句,switch 条件语句)
小括号中是判断语句(分支语句),必须是布尔表达式 .
判断语句如果只有两个分支。可以改写成三目运算符。
5.2循环语句
while 语句 :while 循环会在指定条件为真时循环执行代码块。这意味着退出条件是在执行循环内部的代码之前计算的。因此,循环主体可能根本不被执行. while (条件) {需要执行的代码}
do-while 语句:该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环.do {需要执行的代码} while (条件);
for 语句:是前测试循环,而且在进入循环之前,能够初始化变量,并定义循环后要执行的代码.
首次:首先变量i赋初值1,然后进行判断条件是否成立,成立则执行一遍语句段.
以后:首先先执行i++,然后判断条件,条件成立继续循环,条件不成立停止循环.
for (语句 1; 语句 2; 语句 3) {被执行的代码块};for (语句 1; 语句 2; 语句 3) // 之后不能写分号,否则无法运行。被执行的代码;
语句1(初始化语句) 语句2(判断语句) 语句3(累加或者累减语句) 语句4(函数体,{}中的代码段)
continue;退出本次循环,执行下一次循环
break退出循环,不再执行循环体
for-in 语句:没有办法预知对象的任何信息,有时候用for…in语句可以很好的解决这个问题。
break和continue语句:
break 语句可以立即退出循环,阻止再次反复执行任何代码。
continue 语句只是退出当前循环,根据控制表达式还允许继续进行下一次循环
6函数定义
它只定义一次,但可以被执行或调用任意次.
函数使用function关键字来定义,它可以用在函数声明语句或者函数定义表达式里。
//函数声明语句 function square(x){return x*x;}
//函数表达式 var square = function(x){return x*x;}
两者区别主要:在于函数执行语句放在函数定义语句之前的情况,函数的执行语句如果写在函数声明之前的话不会报错,但是写在函数表达式之前会报错。
function 函数名 (参数1,参数2…… {
<语句块>
[ return 返回值] }
函数名(参数...); // 函数调用
7.函数的调用
有四种方式来调用Js函数:
1.作为函数 2. 作为方法 3.作为构造函数 4.通过它们的call()和apply()方法间接调用
调用实例:1.直接调用 myfun();
2.事件处理中调用
3.将函数的返回值赋给变量 (针对有返回值的函数)var t = myfun();
注: this谁访问它他指向谁;如果函数放在对象中,一般成为方法
8.函数的参数
当形参和实参个数不等的时候:
/形参个数比实参多时,少的实参都按照undefined处理 function sum(a,b){console.log(a+b)} sum(1) //NaN
//实参个数比形参多时,多的实参自动忽略 function output(a){console.log(a)} output(1,4) //1
9.作为值的函数
函数不仅是一种语法,也是值,也就是说,可以将函数赋值给变量,存储在对象的属性或数组的元素中,作为参数传给另外一个函数等。
赋值给变量
赋值给对象属性
(1)声明一个对象(object)的变量
(2)字面量对象必须使用{}包裹
(3)对象中包含属性和方法
eg: var obj = {
//属性
name = "空调"
// 方法
cold: function () {
console.log(name + "可以制冷。");
} }
10.作用域:
作用域就是变量与函数的可访问范围
分:全局域,局部域,块级作用域
声明的对象放到window对象下,window对象所在的空间,称为window域,也叫全局域. eg:console.dir(window);
最外层函数和在最外层函数外定义的变量拥有全局作用域 ; 所有末定义直接赋值(没有var关键字)的变量自动声明为拥有全局作用域.
变量在函数内声明,他的作用域是一个函数域(局部域) 在局部作用域声明的变量,在全局域下无法访问 注: 大作用域中的声明变量,小作用域中可以访问,反之不可以.
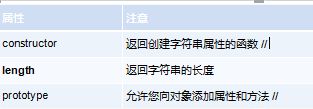
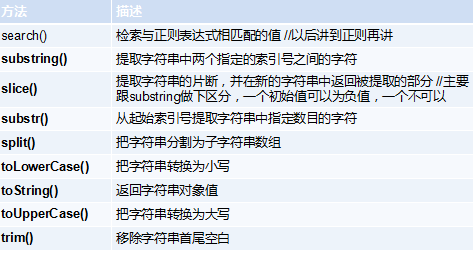
11.字符串:
字符串的操作
1、str. length : 获取字符串的长度
2、str.charAt(index) :返回字符串指定位置的字符
3、str.indexOf( ): 返回字符串中指定字符串的位置,如果没有返回-1.
12.1数组创建一个数组,
有三种方法: //1: 常规方式:var myCars=new Array(); myCars[0]="Saab"; //2: 简洁方式:var myCars=new Array("Saab","Volvo","BMW");//3: 字面:var myCars=["Saab","Volvo","BMW"];访问数组:以下实例可以访问myCars数组的第一个值:var name=myCars[0];以下实例修改了数组 myCars 的第一个元素:myCars[0]="Opel";所有的JavaScript变量都是对象。数组元素是对象。函数是对象。因此,你可以在数组中有不同的变量类型。你可以在一个数组中包含对象元素、函数、数组:myArray[0]=Date.now;myArray[1]=myFunction;myArray[2]=myCars;
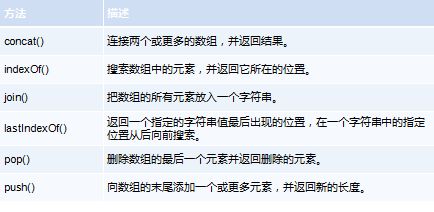
12.2数组的方法和属性
13.1js获取DOM元素的方法:
(1).通过ID属性:getElementById(); (2).通过标签名:getElementsByTagName(); (3)通过标签的name属性:getElementsByName();(4)通过类名(在 IE 5,6,7,8 中无效):getElementsByClassName();
(5).querySelector()方法仅仅返回匹配指定选择器的第一个元素;querySelectorAll()返回所有的元素;
document.body, document.forms, document.links, document.images
13.2JsDOM对象操作
(1)获取/改变 HTML 元素的内容:innerText获取纯文本,innerHTML获取文本及标签,空格,textContent空格和文本。
[eg]innerText和innerHTML有何区别?
前者无法解析HTML标签,后者可以解析HTML标签。
(2)获取/改变表单元素的内容:obj.value = “新的内容”;
(3)改变 HTML 元素属性: 1. obj. 属性=新值
2. Obj. setAttribute(“type”,“button”); //添加、更改属性
注释:Internet Explorer 8 以及更早的版本不支持此方法。
3. Obj .getAttribute(属性名) // 返回指定属性名的属性值
(4)改变 HTML 元素的样式:1. 访问行内样式:obj.style.CSS样式名=新值;
2. 访问元素类名:obj.className = “类名” // 修改、添加、删除类名、去掉一个类名;
3. 获取元素最终CSS样式的方法:a、obj.currentStyle[attr] : 兼容IE,获取元素最终样式(内部、外部样式最后的效果),只读; b window.getComputedStyle(obj , null)[attr]; 兼容FF,chrome,safiri,只读;测试兼容性:alert(cont.currentStyle); //在谷歌中输出“undefined”, //在IE中输出“[object CSSCurrentStyleDeclaration]”;
eg: console.log(document.all[0]);//(all属性获取文档上所有的标签集合)
eg: console.log(document.anchors); // 获取文档上的锚点(注意必须带有name属性才能获取到)
13.3创建元素节点:
(1)createElement创建标签:eg:var sec1 = document.createElement("section");
// 第一种设置属性的方式:sec1.id = "sec1";或 sec1.className = "s1";
// 第二种设置属性的方式 setAttribute()设置属性: eg:sec1.setAttribute("class", "sec1");
// 第三种设置属性的方式 createAttribute()创建属性节点: eg; var id = document.createAttribute("id");id.value = "sec1";
(2) setAttributeNode()把属性节点和元素节点绑定在一起。
(3) createTextNode()创建文本节点:(内容区:包含子标签和纯文本)注意createTextNode中不能使用标签名,不能被解析。
(4)添加子元素 appendChild
13.4JS插入元素
insertBefore()在一个标签div前插入另外一标签secs
// document.body是新标签sec所在的父容器
// sec是新创建的标签,document.querySelector("div")参照标签
eg: document.body.insertBefore(sec, document.querySelector("div"));
13.5修改删除标签
修改:querySelector;removeChild删除一个子标签;remove()删除所有的标签
14.JS定时器
延迟执行常用方法:
setTimeout() 指定的毫秒数之后执行指定的代码
clearTimeout() 用于停止执行setTimeout()方法的函数代码
循环执行常用方法:
setInterval() 间隔指定的毫秒数不停地执行指定的代码
clearInterval() 用于停止 setInterval() 方法执行的函数代码
1、建立元素的DOM对象,从而拥有访问元素的能力
2、例:var user = document.getElementById("user");
二、DOM.onclick = function(){}
1、给元素绑定事件,当事件发生时执行函数体中的代码
三、inputDom.value
1、获取文本框的值
15js事件的绑定
事件分为DOM0级事件和DOM2级事件
0级事件的绑定方式:
DOM.on事件类型 = function(){}DOM.on事件类型= 函数名;DOM.on事件类型= function(){ 函数名(参数)}
DOM2级中新增了事件监听的方式绑定事件。使用上会有兼容性问题
W3C标准用法
DOM.addEventListener(“事件类型”,事件句柄,布尔值)
IE8及以下
DOM.attachEvent(“on事件类型”,事件句柄)
可以使用一些方式去解决DOM2级绑定方式的兼容问题。
if(DOM.addEventListener){
DOM.addEventListener(type,handler,false);
}else{
DOM.attachEvent(on+“type”,handler)
}
DOM事件解绑
DOM0级事件
DOM.on事件类型 = null;
DOM2级事件
DOM.removeEventListener(“事件类型”,事件句柄,false)
DOM.detachEvent(“事件类型”,事件句柄)
事件对象及获取:
DOM.onclick = function(事件对象){
这种方式可以直接在DOM执行的函数中传参,那么第一个参数就是事件对象
}
DOM.onclick = function(){
console.log(window.event)
}
不同浏览器获取事件对象方式不同,如何兼容?
DOM.onclick = function(e){
var e = e || window.event;
}
事件对象中包含了属性target表示作用事件时,对应的事件源。有些浏览器事件源是事件对象中的srcElement
因此要解决两者的兼容问题,可以使用
var target = e.target || e.srcElement;
事件流
冒泡型事件流:事件的传播是从最特定的事件目标到最不特定的事件目标。即从DOM树的叶子到根。【推荐】
捕获型事件流:事件的传播是从最不特定的事件目标到最特定的事件目标。即从DOM树的根到叶子。
标准的事件流分为三个过程,如图所示
1-5 捕获阶段,从window-text
5-6 目标阶段
6-10 冒泡阶段,从text-window
阻止冒泡:
W3C标准(不兼容IE8):event.stopPropagation()
非标准(兼容IE8):event.cancelBubble = true(属性)
阻止默认行为
同时,有时候我们需要组织浏览器的默认行为,如表单的提交,a标签的跳转
W3C
e.preventDefault()
IE8及以下
e.returnValue = false;
执行函数返回false也可以起到阻止默认行为的作用
return false;
事件委托具体需要用到事件对象,同时需要判断事件作用的具体元素,因此
parent.onclick = function(e){
var e = e0..........0 || window.event;
var target = e.target || e.srcElement;
if(target.nodeName == “BUTTON”){
//执行事件
}
}
element指数组中的元素。index指数组的索引,arr指数组本身,arr[index]==element
arr.length指数组的长度,( 对象person没有length属性)指数组元素的个数。 [index]称为数组的索引。数组元素所在的位置。
索引值从0开头,最大索引是arr.length - 1。
const关键字声明的是常量,值不会变化。
forEach()是数组中的一个方法,用来专门循环数组。
=>箭头函数,是ES6新增加的定义函数的写法。
各种输出的方法:alert()弹出框输出。
console.log(),console.dir(),console.error(),console.info(),console.warn()等输出到浏览器控制台。
document.write()和document.writeln()输出到文档,注意如果文档渲染完成后再使用此方法输出会覆盖原来的文档。