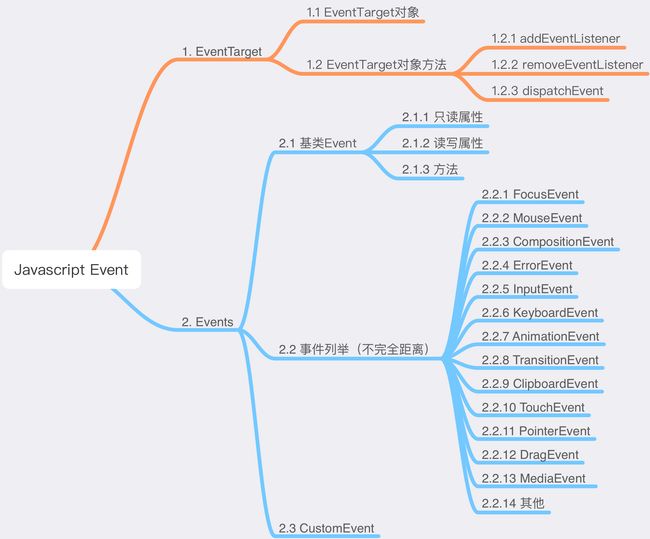
在前端开发过程中,页面交互过程和事件机制密不可分,一直以来对于事件相关机制了解的不够深刻,没有好好进行了解,最近花了一点时间,梳理了一下事件机制以及相关常用的事件。
1. EventTarget
1.1 EventTarget对象
事件对象是事件的基础,事件都不是独立存在的,需要绑定在一个事件对象上,监听对象的变化,当对象发生相关事件变化时触发对应回调。
window, document, Element都是EventTarget对象,一些非节点元素也是EventTarget,比如Ajax中的XMLHttpRequest对象
1.2 EventTarget对象方法
1.2.1 addEventListener
利用addEventListener可以给EventTarget增加Event事件,方法接受最多三个参数:
addEventListener(type, listener[, options/capture])
type: 事件类型,可以是浏览器支持的DomEvent,也可以是自己自定义的CustomEvent
listener: EventListener,UserAgent将事件发送给EventListener的时候,会触发listener对象中的handleEvent方法。由于历史遗留,通常我们写EventListener的时候第二个参数都是一个方法
eventTarget.addEventListener('click', ev => {})
实际上等价于
eventTarget.addEventListener('click', {handleEvent: ev => {}})
options/caputure: 第三个参数为可选,接受一个Object/Boolean,接受Object可以指定三个属性:capture, once, passive
capture: 设置事件捕获方式,默认为
false,不使用捕获,事件使用冒泡机制;设置为true,使用捕获机制
once: 事件是否只触发一次
passive:EventListener内部是否可以使用event.preventDefault(),设置为true的时候将不能使用,否则会提示错误信息:
Unable to preventDefault inside passive event listener invocation.
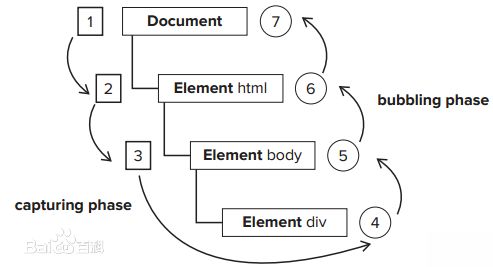
简明一下浏览两种事件触发机制:冒泡和捕获,冒泡是从内向外,捕获是从外向内,借用网上经典的一个图示来说明:
PS:
- 老版本的
IE浏览器使用attachEvent来作为addEventListener的替代方法 - 同一个事件多次绑定相同的函数并不会多次触发
例如:
document.addEventListener('click', () => {console.log('click')})
document.addEventListener('click', () => {console.log('click')})
这样进行绑定,当点击页面的时候会触发两次,但是如果按照以下方式进行绑定,则只会触发一次
function click() {
console.log('click')
}
document.addEventListener('click', click)
document.addEventListener('click', click)
1.2.2 removeEventListener
移除绑定的EventListener对象
removeEventListener(type, listener[, useCapture])
同样支持三个参数,第一个参数type为移除的事件类型,第二个参数为EventListener对象,必须和addEventListener添加的对象是同一个对象/方法,第三个参数为移除冒泡还是移除捕获的事件
1.2.3 dispathEventListener
通常我们通过增加部分已经被定义的EventListener事件类型,例如:click, input等,直到用户发生交互行为或EventTarget对象操作结束,触发绑定的事件;除此以外,其实可以自定义EventTarget以及CustomEvent,并且利用dispatchEvent在任意时候手动触发相关事件,例如:
let eventTarget = new EventTarget();
let event = new CustomEvent('myEvent', {detail: 'test' });
eventTarget.addEventListener('myEvent', () => {
console.log('trigger event')
})
eventTarget.dispatchEvent(event);
2. Events
2.1 Event
Event是所有Event对象的基类,包含了一些基础的属性
2.1.1 只读属性
bubbles: 判断事件是否冒泡
cancelable: 判断事件是否可以取消
composed: 判断事件是否可以从ShadowDom传递到ShadowDom
currentTarget: 事件注册的对象
defaultPrevented: 判断事件是否执行了preventDefault()
eventPhase: 获得事件触发阶段(0: Event.NONE, 1: Event.CAPTURE_PHASE捕获阶段, 2: Event.AT_TARGET到达触发目标阶段, 3: Event.BUBBLING_PHASE冒泡阶段)
target:事件发送的原始目标,和currentTarget区别在于,currentTarget是事件注册的目标(有可能是target的父节点)
type: 触发事件类型
timeStamp: 事件从创建成功后到触发时所用的时间,单位毫秒
isTrusted: 判断事件是用户触发还是非用户触发,true代表用户触发的事件
2.1.2 读写属性
cancelBubble: Event.stopPropagation()历史别名,设置为true以后会阻止事件冒泡
returnValue: 已经被preventDefault()替代,设置为false以后会阻止默认的事件
srcElement: IE旧版本浏览器中的target对象
2.1.3 方法
composedPath(): 获取触发事件路径,会返回从target到Window的事件路径数组
preventDefault(): 阻止默认的事件,例如input的默认事件是输入,如果keyup/keydown事件使用了preventDefault(),则输入框将无法输入字符
stopImmediatePropagation(): 阻止其他type相同的事件的触发,也就是同一个EventTarget的相同type事件只会触发一个
stopPropagation():阻止事件的冒泡/捕获
2.2 事件列举(不完全列举)
大部分的type事件有特定事件类型,不同的浏览器对具体事件类型支持的程度不一而同,列举一些常用的事件子类,及会得到该子类的type类型
2.2.1 FocusEvent
blur: 失去焦点,不会冒泡
focusout: 失去焦点,支持冒泡
focus: 获得焦点,不会冒泡
focusin: 获得焦点,支持冒泡
2.2.2 MouseEvent
mouseenter: 鼠标移入元素
mouseleave: 鼠标移出元素
mouseover: 鼠标移入元素/子元素(给父元素绑定以后,从父元素到子元素,或者从子元素到父元素都会触发)
mouseout: 鼠标移出元素/子元素
mousemove: 鼠标在元素上持续移动
mousedown: 鼠标在元素上点击
mouseup: 鼠标在元素上释放点击
click: 鼠标点击(按下和释放必须同时触发),支持冒泡
dbclick: 鼠标双击
contextmenu: 鼠标右键打开菜单栏(监听该事件后可以使用event.preventDefault()阻止打开右键菜单)
wheel: 鼠标滚轮的滚动
2.2.3 CompositionEvent
有只读的data属性,event.data可以获取到正在输入到字符串
compositionend: 段落文本组成完成,比如:输入法组件关闭
compositionstart: 文字输入前触发,不同于keydown,在输入法控件打开时候触发(据说也支持语音识别打开)
compositionupdate: 输入法打开后,文字输入过程触发
2.2.4 ErrorEvent
error: 资源加载失败,页面throw Error()可以进行捕获
2.2.5 InputEvent
input: 对于,