jupyter修改字体格式而不修改默认主题的方法
jupyter修改字体格式而不修改默认主题
一、修改主题
jupyter默认的字体格式大小都看着很令人别扭,所以我在网上找了好多NoteBook更改字体样式的博客,解决方法都差不多。很多都是通过安装主题包来修改主题从而修改字体样式,如:
pip install jupyterthemes
查看主题
jt -l
具体每个主题的样式可以参考:https://blog.csdn.net/qq_35566468/article/details/109163428?utm_medium=distribute.pc_relevant.none-task-blog-2defaultBlogCommendFromMachineLearnPai2default-13.control&dist_request_id=&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2defaultBlogCommendFromMachineLearnPai2default-13.control
———————————————————————————————————————————
二、不修改主题(修改字体代码样式)
安装的主题包中的主题哪一个都觉得有不好的地方,还是比较喜欢原来默认的主题格式。上面修改主题的方法必须在修改主题的同时修改字体的格式,只修改字体格式而不修改主题是实现不了修改的。
我在网上查了好多,
(1)博客方法1
https://blog.csdn.net/qq_35566468/article/details/109163428?utm_medium=distribute.pc_relevant.none-task-blog-2defaultBlogCommendFromMachineLearnPai2default-13.control&dist_request_id=&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2defaultBlogCommendFromMachineLearnPai2default-13.control
有的写的解决方法是 打开Anaconda安装路径:
Anaconda3\Lib\site-packages\notebook\static\components\codemirror\lib 中的codemirror.css文件,修改修改font-size,247行,默认为14px,这里改为20px。但是我的jupyter用这个方法实现不了字体的修改。

(2)博客方法2
有的写的解决方法是 打开Anaconda安装路径:
F:\Anaconda3\anaconda3\Lib\site-packages\notebook\static\custom中的custom.css文件,这个css路径目录下有两个文件,一个是custom.css, 一个是custom.js。如果没有修改过,这会是一个空文档。

这个方法是修改custom.css,加入如下代码,我希望我的代码字体是Consolas,
.CodeMirror pre {
font-family: Consolas; font-size: 12pt;}
* {
font-family: Consolas;}
div.output_area pre {
font-family: Consolas; font-size: 12pt;}
div.input_prompt {
font-family: Consolas; font-size: 12pt;}
div.out_prompt_overlay {
font-family: Consolas; font-size: 12pt;}
div.prompt {
font-family: Consolas; font-size: 12pt;}
span.cm-comment {
font-family: Consolas !important; font-style:normal !important; color:#BB3D00 !important;}
但是呢,在这个路径下的custom.css文件中修改,字体还是默认样式,没有修改。
参考:https://blog.csdn.net/qq_29386129/article/details/79312516?utm_medium=distribute.pc_relevant.none-task-blog-2defaultBlogCommendFromBaidudefault-17.control&dist_request_id=&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2defaultBlogCommendFromBaidudefault-17.control
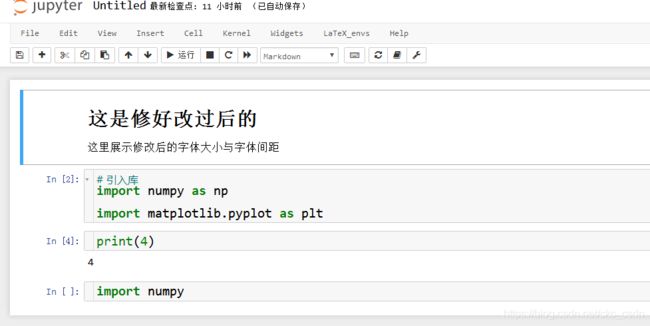
(3)我的方法
虽然我使用上面的两种方法都没有成功,但是不说明上面两种方法是错的,只是如果前面两种方法都不成功的话,可以尝试一下我的这种方法。
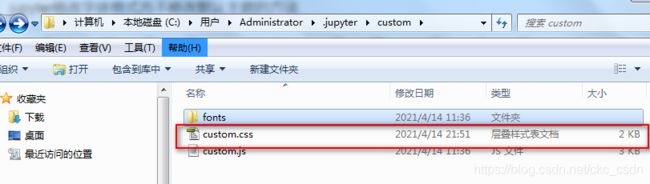
这个方法是也是修改custome.css,不过是修改C:\Users\Administrator.jupyter\custom这个路径下的custom.css。这个custom.css未修改之前不是空的。
往custom.css添加如下代码:
* {
font-family: Consolas;}
/*Markdown 单元格字体的大小*/
.text_cell_render{
font-size: 12pt;
line-height: 24px;
letter-spacing: 1px;
font-style: normal !important;
/* font-family: san francisco, "PingFangSC-Medium" !important; */
}
/*修改的是注释的字体样式与大小还有,字体*/
span.cm-comment {
font-family: san francisco, "PingFangSC-Medium", "Microsoft YaHei" !important;
font-size: 12pt;
font-style: normal !important;
/*color:#BB3D00 !important;*/
}
/*这里修改的是Code里的方字大小*/
pre.CodeMirror-line{
font-family: Consolas, "PingFangSC-Medium", "Microsoft YaHei";
font-size: 20px !important
}
/* 输出结果 */
div.output pre {
font-family: Consolas, "PingFangSC-Medium", "Microsoft YaHei";
line-height: 20px;
-webkit-font-smoothing: antialiased !important;
font-size: 12pt;
}
代码参考:https://blog.csdn.net/jasneik/article/details/107309424