- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 「Python」2020.04.08学习笔记 | 第六章文件(a+)模式+把随机手机号写入文件小练习
Yetta的书影屋
学习测试开发的Day97,真棒!学习时间为40M第九次全天课(下午视频二20M-50M)>>>fp.seek(0)0>>>fp.read()'你好11你好12你好13你好14你好15\n你好16\n你好17\n你好18\n'>>>fp.seek(0,0)0>>>fp.write("*********************************\n")34>>>fp.seek(0,0)0>>>f
- 用 Python 写网络编程(三)
TesterHome
本文在2021.02.14首发于TesterHome社区,作者是资深游戏测试开发工程师陈子昂。用Python写网络编程共四篇,今天给大家分享其中第三篇。原文链接:https://testerhome.com/topics/27910前言今天是一个特别的节日,1946年情人节,世界上第一台计算机ENIAC在米国的宾夕法尼亚大学被new了,标志着新的时代到来。计算机陪伴人类已经走过了75个年头,所以今
- python测试开发基础---threading
面包会有的,牛奶也会有的。
python开发语言
1.核心概念线程(Thread):线程是轻量级的进程,在同一进程内可以并行执行多个任务。线程共享进程的资源,如内存和文件描述符,但每个线程有自己的执行栈和局部变量。全局解释器锁(GIL):Python中的GIL限制了同一进程中多个线程的真正并行执行。它确保同一时间只有一个线程可以执行Python字节码,这对计算密集型任务可能会影响性能,但对于I/O密集型任务效果仍然良好。2.threading模块
- python测试开发基础(四)---Queue
面包会有的,牛奶也会有的。
python开发语言
###什么是队列?队列是一种数据结构,用于存储和管理数据。在队列中,数据项按照特定的顺序进行处理,通常遵循“先进先出”(FIFO,First-In-First-Out)原则。这意味着第一个进入队列的数据项会第一个被取出。###为什么使用队列?队列非常有用,特别是在以下场景中:-**任务排队**:例如,打印任务队列,先提交的打印任务先打印。-**消息传递**:在程序的不同部分之间传递消息时,队列可以
- python测试开发基础---multiprocessing.Pool
面包会有的,牛奶也会有的。
python开发语言
1.基础概念多进程编程:Python中的multiprocessing模块允许你使用多个进程并行执行任务,这可以提高程序的性能,尤其是在需要大量计算的情况下。Pool类是一个常用工具,可以帮助你更轻松地管理多个进程。进程池:进程池是一个包含多个工作进程的池子,用来处理多个任务。你可以将任务分配给池中的进程,池会自动管理这些进程。2.使用方法以下是multiprocessing.Pool的几个关键方
- Python测试开发---装饰器
面包会有的,牛奶也会有的。
python开发语言
装饰器在Python中,装饰器(Decorator)是一种设计模式,用于修改或增强函数或类的行为,而无需更改其实际代码。装饰器本质上是一个函数,它接受一个函数作为参数,并返回一个新函数,这个新函数包装了原始函数的行为。装饰器的语法如下:defdecorator(func): defwrapper(*args,**kwargs): #在这里执行一些代码 result=func(*arg
- Python测试开发基础(三)---random模块
面包会有的,牛奶也会有的。
python开发语言
###什么是`random`模块?`random`是Python自带的一个模块,这个模块帮你做一些“随机”的事情。比如,你想让计算机帮你随机选一个数字、打乱一组数据的顺序,或者从一堆东西里随机挑一个,`random`模块都可以做到。###如何使用`random`模块?在使用`random`模块之前,你需要先把它导入到你的程序中。可以用下面的代码来导入:```pythonimportrandom``
- 00后会自动化就想拿20K?不,你还差点远呢···
v_648374
自动化运维
等你搭建好公司的自动化生态,你还是不满足,我为什么不把这些东西可视化管理呢?做个平台?管理用例,管理任务,管理测试报告?我还可以把公司的一些部署任务也集成过来?想法很好!此时的你已经不仅仅是一名优秀的自动化工程师了,已经迈向了测试开发的道路!开始学习,了解了测试框架httprunner,开发框架django/flask/springboot,懂得了接口开发的流程,了解了mybatis,shiro,
- 技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
霍格沃兹测试开发学社测试人社区
软件测试技能自动化运维
本文节选自霍格沃兹测试开发学社内部教材元素定位是UI自动化测试中最关键的一步,假如没有定位到元素,也就无法完成对页面的操作。那么在页面中如何定位到想要的元素,本小节讨论Appium元素定位方式。Appium的元素定位方式定位页面的元素有很多方式,比如可以通过ID、accessibility_id、XPath等方式进行元素定位,还可以使用Android、iOS工作引擎里面提供的定位方式。隐式等待设置
- 测试工程师学历路径:从功能测试到测试开发
测试媛小七
性能测试功能测试
功能测试工程师:1、软件测试基本概念:学习软件测试的定义、目的、原则以及重要性,了解软件测试在软件开发过程中的作用。掌握软件测试的分类方法,包括按测试阶段(单元测试、集成测试、系统测试、验收测试)、按测试技术(黑盒测试、白盒测试、灰盒测试)等进行分类。2、基本测试方法与技术:学习并掌握各种测试类型,如功能测试、性能测试、安全测试、兼容性测试、回归测试的概念等。了解测试文档的编写,包括测试计划、测试
- 测试开发:分享几点提高GUI自动化测试稳定性解决方案
测试开发技术
针对"GUI自动化测试稳定性问题"这个问题,最典型的情景就是:同样的测试用例,在同样的测试执行环境下,测试的结果有时是Success,有时是Fail,这严重降低了GUI测试的可信度,同时也是GUI层面的自动化测试位于金字塔最顶端的原因之一。在实际的项目过程中,GUI测试几乎不可能做到100%稳定,根据我的经验,如果能够做到90%以上的稳定性,就已经非常不错了,这需要整个产品技术团队的共同努力才有希
- 你准备英文自我介绍了吗?24校招-忆恒创源测试开发二面(上)
2301_78234743
java
2025届淘天集团实习生招聘我们是服务淘天物流部及零售行业的产技团队,一直深耕供应链领域:a、为淘天提供灵活多样的零售管理方案,腾讯云智2024春招补录!暑假实习!!抓紧机会赶快上车!投递了随时可以私信我询问进度和情况!!!最迟当晚回复!~投递方式方式一:官网填内推码链接:http请问有大佬这一次腾讯暑期实习面的是财经线部门后台开发的吗求反馈题解|#用两个栈实现队列#classSolution{p
- appium自动化测试完整项目
自动化测试薰儿
软件测试技术分享appium
前言Appium是一个开源的自动化测试框架,支持跨平台,支持多种编程语言,可用于原生,混合和移动web应用程序,使用webdriver驱动ios,android应用程序、那么为了学习app自动化测试首要任务肯定就是搭建测试开发环境,因此在这里记一次搭建Appium自动化测试环境的完整过程,文章较长,需要花费一定的时间,请耐心阅读,如果文中有什么错误请指正安装JavaJDKJDK环境可以看我之前安装
- 如何实现零基础转行做测试开发,入职3个月后涨薪30%
本文为霍格沃兹测试学院优秀学员笔记,测试开发进阶学习文末加群。本人本科所学专业是统计学,毕业后从事数据分析相关工作,然而,在工作的过程中,我对编码产生了浓厚的兴趣,对编程的热爱驱使我最终决定转行,并成功考取了软件工程的非全日制研究生。尽管非全日制的软件工程硕士学位让我有了软件方面的基础,但非计算机相关的本科背景以及之前偏于研究的实习经历让我在转行过程中遭遇了挑战。我发觉自己既缺乏计算机知识的系统学
- 软件测试/测试开发丨Web端测试-测试用例设计思路 学习笔记
软件测试测试开发自动化测试用例
本文转自测试人社区,霍格沃兹测试开发学社学员笔记原文链接:https://ceshiren.com/t/topic/29442一、UI测试界面风格统一,与UI设计原型图一致界面文案正确提示、警告或错误说明描述准确切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条,页面是否正确显示所有的图片是否都被正确装载在不同的浏览器、分辨率下图片是否能正确显示二、搜索测试如果支持模糊查询,搜索名称中任意
- 用html编写的招聘简历
fly in the sky !
前端前端学习html
用html编写的招聘简历相关代码Document请填写简历信息姓名性别男女出生日期--请选择年份----2001----2002----2003----2004----2005---请选择月份--123456789101112--请选择日期--123456789101112131415161718192021222324252627282930就读学校应聘岗位后端开发前端开发测试开发运维开发我掌握
- 人工智能与测试开发:新时代的黄金组合
在当今快速发展的科技领域,人工智能和测试开发成为了一对不可分割的黄金组合。人工智能技术的迅猛发展为测试开发带来了前所未有的机遇和挑战。本文将探讨人工智能与测试开发的融合,以及它们在软件开发生命周期中的重要作用。首先,人工智能为测试开发带来了更高效和准确的测试方法。传统的测试开发通常依赖于手动编写测试用例和执行测试的方式,这种方法耗时且容易出错。而人工智能技术可以通过机器学习和自动化算法,自动化生成
- 人工智能与测试开发:新时代的黄金组合
在当今快速发展的科技领域,人工智能和测试开发成为了一对不可分割的黄金组合。人工智能技术的迅猛发展为测试开发带来了前所未有的机遇和挑战。本文将探讨人工智能与测试开发的融合,以及它们在软件开发生命周期中的重要作用。首先,人工智能为测试开发带来了更高效和准确的测试方法。传统的测试开发通常依赖于手动编写测试用例和执行测试的方式,这种方法耗时且容易出错。而人工智能技术可以通过机器学习和自动化算法,自动化生成
- 软件测试开发/全日制丨面试题:中间件-淘汰缓存还是更新缓存
本文转自测试人社区,作者AD原文链接:https://ceshiren.com/t/topic/23421问题你们的Redis使用的是淘汰缓存还是更新缓存,这两者有什么区别?请详细说明答案解析首先,需要了解到在Redis中,缓存操作的读与写究竟是一个怎么样的流程缓存操作流程-读在添加Redis的之后,后端的查询(读)流程是:请求后端服务。经过逻辑处理后,先去缓存(Redis)中进行查询,如果查到,
- 软件测试/测试开发丨Bug基本概念,定义,判定标准,严重程度,优先级
在代码的森林中,隐藏着许多隐匿的猛兽,它们悄悄潜伏,时而窜出,威胁着软件系统的安宁。这些猛兽就是我们常说的Bug,是代码中的缺陷和错误,如同数不尽的小鬼,时刻在黑暗中摆动着幽灵之翼。首先,让我们来审视Bug的本质。Bug,中文翻译为“缺陷”或“错误”,是指在软件中存在的不符合设计要求、导致系统异常或功能失效的问题。就如同机械设备的零部件一样,软件中的每一行代码都可能孕育着这些微小而危险的缺陷。Bu
- 软件测试/测试开发丨Bug生命周期
BUG生命周期是一个追溯、修复和验证的过程,经历了从发现到修复再到验证的多个阶段。以下是Bug的典型生命周期:提交(Submit):生命的起点通常是Bug的发现。这可以由开发人员、测试人员、最终用户或其他相关方发现。Bug会被提交到缺陷跟踪系统中,其中包含详细的Bug描述、重现步骤、环境信息等。分配(Assign):提交后,Bug会被分配给相应的开发人员或团队。这个过程通常由项目管理人员或缺陷跟踪
- 假期想学习,送你测试开发+人工智能大礼包
测试开发软件测试
测试管理班是专门面向测试与质量管理人员的一门课程,通过提升从业人员的团队管理、项目管理、绩效管理、沟通管理等方面的能力,使测试管理人员可以更好的带领团队、项目以及公司获得更快的成长。提供1v1私教指导,BAT级别的测试管理大咖量身打造职业规划。春节将至,大家在享受假期的同时,不要忘记假期之后就是金三银四了哦。如何在春节期间实现弯道超车?在面试之前做足准备,你有计划了么?这个春节假期不要再乱学了,现
- 软件测试/测试开发/人工智能/测试管理圆桌讨论会 | 解锁测试管理的核心问题,提升您的管理实力!
人工智能的出现,对我们的测试行业有哪些明显的影响呢?我们又应该如何应对,如何更好地拥抱人工智能呢?如何打造积极向上,主动,执行力强,不推诿,不甩锅,服从安排,和谐,互帮互助的团队?如何有效的追踪团队的测试效率,后续对测试时间,质量等评估做支持?作为测试管理的你,是不是会遇到各种问题,不知道如何处理?霍格沃兹测试开发学社于本周六组织了测试管理圆桌讨论会。本次邀请了多位名企测试管理大咖,与大家一起交流
- 「Python」2020.04.12学习笔记 | 第六章文件目录之序列化+目录getcwd()、chdir(path)、cur(dir)、pardir()+十级深层目录小练习
Yetta的书影屋
学习测试开发的Day101,真棒!学习时间为1H40M第九次全天课(下午视频二2H40M-3H27M_END)image.png如果有问题的话,保存的时候选择此模式,并把前面多余的几个字节去掉即可!序列化image.png程序中我们经常用到变量,但是当程序一关,这个变量就没有了,我们想把这个变量的状态记下来,变量除了有值还会有类型,如果下次我们还是想用这个变量怎么办?只能手写,但是如果我们想保存上
- 测试开发之自动化篇 —— 使用Selenium IDE录制脚本!
程序员小 濠
自动化测试技术分享软件测试自动化seleniumide自动化测试接口测试测试工程师软件测试
今天,我们开始介绍基于开源Selenium工具的Web网站自动化测试。Selenium包含了3大组件,分别为:1.SeleniumIDE基于Chrome和Firefox扩展的集成开发环境,可以录制、回放和导出不同语言的测试脚本。2.WebDriver包括一组为不同语言、浏览器提供的类库和驱动,用编程的方式来识别和操作网页及其元素。3.SeleniumGrid提供主从架构的、分布式测试执行环境,由H
- VScode插件
LoveBugs_King
插件:Open-In-Browser快捷菜单栏——在浏览器中查看文件打开html文件方便Quokka能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用JSX或TypeScript项目中,它能够开箱即用。不用再去console打印调试结果Faker快速插入测试用例数据,比如随机生成姓名、地址、图像、电话号码、经典的乱数假文段落。随机生成测试开发用例,不用
- 【测试开发】第六节.测试——对个人博客系统进行web自动化测试(包含测试代码和测试的详细过程)
未央.303
Java测试开发前端测试项目测试
作者简介:大家好,我是未央;博客首页:未央.303系列专栏:Java测试开发每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!文章目录前言一、项目总述二、登录页面测试2.1准备工作2.2验证页面显示是否正确2.3验证正常登录的情况2.4验证登录失败的情况2.5关于登录界面的总代码2.6测试视频三、注册界面的自动化测试3.1测试代码3.2测试过程中的BUG3.3测试视频四、博客列表页测
- 「Python」2020.04.07学习笔记 | 第六章文件r+、rb模式下对文件进行操作+复制文件小练习
Yetta的书影屋
学习测试开发的Day96,真棒!学习时间为1H15M第九次全天课(下午视频二0-35M)r+代码>>>fp=open(r"e://a.txt","r+")>>>fp.read()'abc\ndef\nefg\n'>>>fp.write("Hello")5>>>fp.read()''>>>fp.seek(0,0)0>>>fp.read()'abc\ndef\nefg\nHello'>>>替换是根据字
- 【测试开发发展讨论】IT行业有哪些证书含金量高?
特大号青青
讨论和征文功能测试
作为一个在IT行业发展的测试开发岗位的同学,有哪些证书含金量高?*我目前的职位是某互联网公司的资深测试开发工程师,实线带组的时间超过7年,也会做测试执行的工作,今天打算针对我个人的工作经验来聊聊这个话题~>让我们一起来探讨~~~讨论一:IT行业证书持有的必要性正常我们规划去考取一张证书,无非是这么几种目的:此证书属于门槛之一(源自招聘JD)、此证书的培训学习过程能够帮助我们系统地了解知识、别人有我
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f


![]()





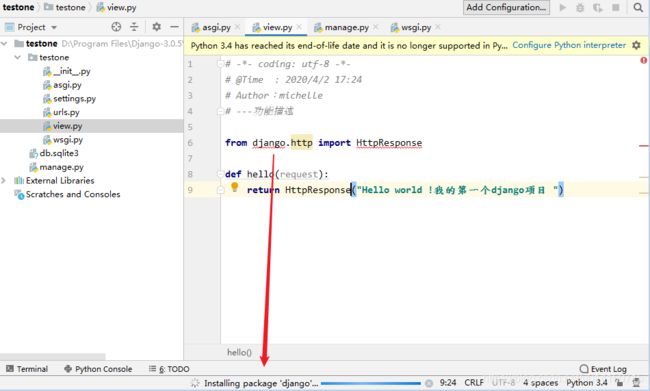
 注意:若电脑安装了多个版本的python,则在pycharm中需设置适合版本的解释器
注意:若电脑安装了多个版本的python,则在pycharm中需设置适合版本的解释器

