Django个人博客搭建--2--在pycharm里创建项目以及项目配置的流程
创建项目

打开pycharm,点击File->New Project…

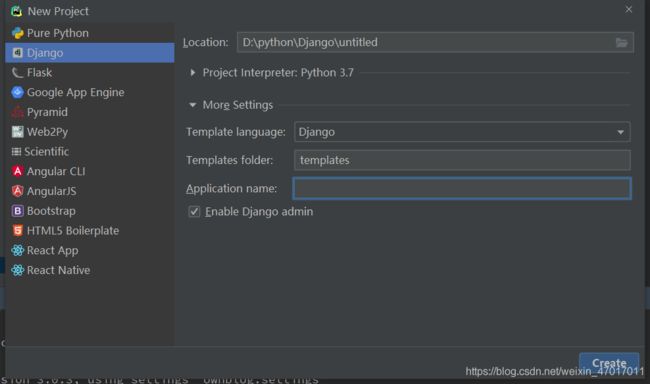
点击Django,把Location设置为自己合适的,如果配置了Anaconda的话,Project Interpreter项默认,点击More Settings,在Application name项填写一个Appname。app可以理解为是一个项目里的某个功能,以后功能多起来之后可以给多个功能创建app,只需要在项目Terminal那里输入:django-admin startapp app名字就可以创建一个新app。
项目配置
创建数据库表
打开数据库之后,输入create database 数据表名;
setting.py
数据库配置
DATABASES = {
‘default’: {
‘ENGINE’: ‘django.db.backends.mysql’,
‘NAME’: 数据库名,
‘USER’: ‘root’,
‘PASSWORD’: 数据库密码,
‘HOST’: ‘localhost’,
‘POST’: 3306
}
}
在生成迁移文件之前,需要在项目文件夹里的__init.py__文件里添加两条语句:
import pymysql
pymysql.install_as_MySQLdb()
生成迁移文件
python manage.py makemigrations
将迁移文件发送给数据库
python manag.py migrate
此时app目录下的migrations文件夹会自动生成一个0001_initial.py文件,后期修改模型数据需要将此文件删除重新生成
静态文件配置
STATIC_URL = ‘/static/’
#这个是设置静态文件夹目录的路径
STATICFILES_DIRS = (
os.path.join(BASE_DIR, ‘static’),
)
#设置文件上传路径,图片上传、文件上传都会存放在此目录里
MEDIA_URL = ‘/media/’
MEDIA_ROOT = os.path.join(BASE_DIR, ‘media’)
- django通过静态文件调用前端所需的css,js和图片
编写模型
在app目录下的admin.py文件里进行模型编写
class Article(models.Model):
user = models.ForeignKey(User,on_delete=models.CASCADE,verbose_name='作者')
title = models.CharField('标题',max_length=100)
excerpt = models.TextField('摘要',max_length=200)
body = models.TextField()
img = models.ImageField(upload_to='',verbose_name='文章图片')
create_time = models.DateTimeField('发布时间',auto_now_add=True)
mix_time = models.DateTimeField('修改时间',auto_now=True)
view = models.PositiveIntegerField()
category = models.ForeignKey(Category,on_delete=models.CASCADE,verbose_name='分类')
tags = models.ManyToManyField(Tag,verbose_name='标签')
这样就在刚创建的数据表里生成一个字段为Article的表,里面有user、title等项
class User(models.Model):
name = models.CharField('作者名字',max_length=100)
def __str__(self):
return self.name
这里的User和Article里面user是外键关联一对多的关系,一个作者对应多篇文章
admin站点
在app目录下的admin.py文件里进行admin站点配置
from .model import Article,User
@admin.register(Article)
class ArticleAdmin(admin.ModelAdmin):
list_display = ['pk','title','category','view','create_time']
list_per_page = 50
ordering = ('-create_time',)
对刚在Model里创建的Article表进行站点注册。
list_display表示在站点上可以看见的字段
list_per_page表示每50个分一页
ordering表示按照时间倒序排列
@admin.register(User)
class UserAdmin(admin.ModelAdmin):
list_display = ['pk','name']
![]()
等一切都配置好之后点击右上角绿色三角形或在Terminal输入:python manage.py runserver

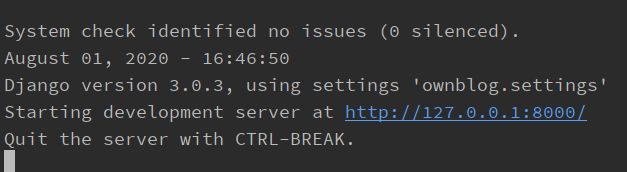
出现下面字样

点击蓝色字体进入,不过在此之前我们需要先创建一个超级管理员,这样我们才可以登录后台站点进行管理数据

在Terminal输入python manage.py createsuperuser
然后按照提示输入,要记住用户名和密码,等创建完管理员之后,就可以去站点登录啦
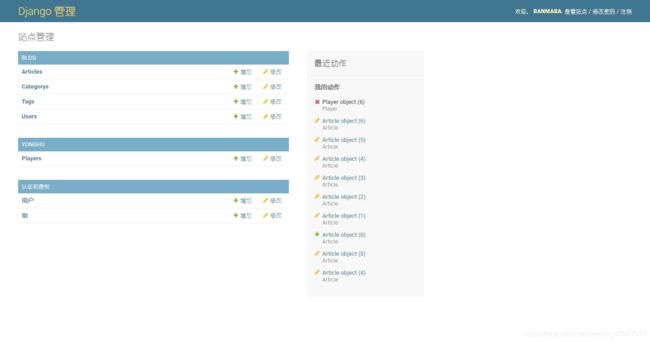
在127.0.0.1:8000后面添加/admin,按回车进入站点,输入用户名和密码,登录

以前看某些教程的时候,把

这里的DEBUG改成False,导致站点没有css格式
现在就可以根据自己的需求在后台添加数据啦!