- 快速启动flink项目
for your wish
flinkjava大数据
按照这个步骤1分钟内创建完成idea-----File----new---Project------Maven----Createfromarchetype----AddArchetype弹出框:GroupId填org.apache.flinkArtifactId填flink-quickstart-javaVersion填1.14.0选中刚刚添加的Archetype,点Next填写你要创建的这个f
- 中高级开发必看!MySQL 面试秘籍助你飞升
七七知享
数据库mysql面试数据库程序人生职场和发展学习方法github
中高级开发必看!MySQL面试秘籍助你飞升想要晋升中高级开发岗位?MySQL面试攻略来助力!这篇CSDN文章堪称你进阶路上的“秘密武器”,从基础概念到高阶优化,全方位覆盖MySQL面试要点,无论是索引原理、查询优化,还是事务处理、主从复制,都有深入解读,助你轻松应对面试官的各类难题,稳稳拿下心仪Offer,向着中高级开发岗位大步迈进!
- 从 0 到 1 构建 Python 分布式爬虫,实现搜索引擎全攻略
七七知享
Pythonpython分布式爬虫搜索引擎算法程序人生网络爬虫
从0到1构建Python分布式爬虫,实现搜索引擎全攻略在大数据与信息爆炸的时代,搜索引擎已然成为人们获取信息的关键入口。你是否好奇,像百度、谷歌这般强大的搜索引擎,背后是如何精准且高效地抓取海量网页数据的?本文将带你一探究竟,以Python为工具,打造属于自己的分布式爬虫,进而搭建一个简易搜索引擎,完整呈现从底层代码编写到系统搭建的全过程。通过本文的实践,我们成功打造了Python分布式爬虫,并以
- leetcode刷题日记——轮转数组
许_安
刷题日记leetcode算法排序算法
[题目描述]:[思路]:题目要求将一个整数数组向右轮转k个位置,右边超出的数,从左边插入因为是向右轮转k个位置,所以可以直接遍历数组,将其存放位置index加上k,但index+k可能会超出数组长度,即需要轮转到数组前面。由于数组元素个数为numsSize,也就是数组长度,我们可以通过(index+k)%numsSize取余来确定超出元素的位置运行如下voidrotate(int*nums,int
- STM32寄存器编码流程总结(上部)
物联网菜鸟
基础知识学习stm32单片机嵌入式硬件
目录一、GPIO二、中断系统三、USART串口通信四、I2C通讯五、高级定时器六、DMA存储访问七、ADC数模转换八、API通信九、FSMC控制器十、LCD显示一、GPIO1.时钟的配置//开启引脚的时钟RCC->APB2ENR|=RCC_APB2ENR_IOPAEN;2.设置GPIO的工作模式//PA0的工作模式为通用推挽输出模式//CNF选择输入或输出的不同模式GPIOA->CRL&=~GPI
- rust Send Sync 以及对象安全和对象不安全
叠叠乐
rust
开头:菜鸟小明的疑惑小明:“李哥,我最近学Rust,感觉它超级严谨,啥Send、Sync、对象安全、静态分发、动态分发的,我都搞晕了!为啥Rust要设计得这么复杂啊?”小李(笑):“别急,Rust是因为想让代码‘安全’,又‘高性能’,所以才有这么多机制。我们从头讲,慢慢来,一定搞清楚。”---第一章:线程安全是怎么做到的?Send/Sync---Send是啥?小明:“我知道线程是并发执行的,但Ru
- taosdump备份多个数据库近10天的数据
会飞的土拨鼠呀
运维学习笔记数据库oracle
以下是使用taosdump备份多个指定数据库近10天数据的详细步骤:方法1:直接指定多个数据库名称通过--databases参数直接指定多个数据库,逗号分隔:#!/bin/bash#定义备份目录和时间范围BACKUP_DIR="./backup"START_TIME=$(date-d"10daysago""+%Y-%m-%d%H:%M:%S")END_TIME=$(date"+%Y-%m-%d%H
- 第三十篇 维度建模:从理论到落地的企业级实践
随缘而动,随遇而安
数据库sql数据仓库大数据数据库架构
目录一、维度建模核心理论体系1.1Kimball方法论四大支柱1.2关键概念对比矩阵二、四步建模法全流程解析2.1选择业务过程(以电商为例)2.2声明原子粒度(订单案例)2.3维度设计规范时间维度(含财年逻辑)SCDType2完整实现(Hudi)2.4事实表类型与设计三、企业级建模实战:电商用户分析3.1业务矩阵分析3.2模型实现代码四、高级建模技巧4.1多星型模式关联4.2大数据场景优化五、性能
- 【Flink】flink启动任务,taskmanager.out 文件增涨非常快
九师兄
flink大数据
1.概述flink启动任务,taskmanager.out文件增涨非常快,这个文件大小怎么限定?测试了很多办法发现都不起作用这个问题可以试试:【Flink】Flink1.11.2onYARN滚动日志配置但是后面我发现不是这个导致的,是slf4j依赖冲突,jar包删除就可以了
- const关键字的作用和用法
C++ 老炮儿的技术栈
开发语言c++笔记学习
在C++中,const关键字有以下作用和用法:修饰变量-表示该变量的值不能被修改,在定义时必须初始化。例如:constintnum=10;,之后任何试图修改num值的操作都会导致编译错误。-可以提高程序的可读性和可维护性,让代码的读者清楚哪些变量是不应该被修改的。修饰指针-可以修饰指针本身或指针所指向的内容。例如,constint*ptr;表示指针所指向的int值是常量,不能通过ptr来修改该值,
- 【人工智能机器学习基础篇】——深入详解无监督学习之降维:PCA与t-SNE的关键概念与核心原理
猿享天开
人工智能数学基础专讲人工智能机器学习无监督学习降维
深入详解无监督学习之降维:PCA与t-SNE的关键概念与核心原理在当今数据驱动的世界中,数据维度的增多带来了计算复杂性和存储挑战,同时也可能导致模型性能下降,这一现象被称为“维度诅咒”(CurseofDimensionality)。降维作为一种重要的特征提取和数据预处理技术,旨在通过减少数据的维度,保留其主要信息,从而简化数据处理过程,并提升模型的性能。本文将深入探讨两种广泛应用于无监督学习中的降
- yum彻底卸载软件包(包含依赖)
mighty13
Linuxcentos卸载yum依赖history
概述yum命令安装软件包时会自动依赖包,但yumremove子命令只卸载该软件包而不能卸载依赖。如果需要删除安装时自动安装的依赖包,则可以使用yumhistory子命令回滚安装事务以达到目的。具体操作查看yum操作(事务)历史[root@localhost~]#yumhistorylist或yumhistoryLoading"fastestmirror"pluginConfigtime:0.007
- 顺序表以及顺序表的操作(数据结构初阶)
猫天帝
数据结构
线性表在学习顺序表之前,我们需要先了解一下什么是线性表。线性表(linearlist)是n个具有相同特性的数据元素的有限序列。线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串...线性表在逻辑上是线性结构,也就说是连续的一条直线。但是在物理结构上并不一定是连续的,线性表在物理上存储时,通常以数组和链式结构的形式存储。物理结构与逻辑结构:所谓物理结构,就是数据实际
- TK矩阵系统:高效管理与智能化操作平台
m0_74891046
矩阵
随着TikTok等社交媒体平台的快速发展,短视频创作和内容运营逐渐成为互联网行业的重要组成部分。为了帮助内容创作者、品牌运营商以及数据分析人员更高效地管理多个TikTok账号并优化运营策略,TK矩阵系统提供了一种全新的解决方案,结合了先进的软件技术与硬件设施,旨在简化操作流程,提高工作效率。TK矩阵系统概述TK矩阵系统是一款集成软件与硬件的综合平台,专为TikTok内容管理和数据采集设计。系统使用
- 兵器室门禁管理系统/智慧库室管控系统
立控信息
控制系统门禁安全入侵报警环境控制
智慧营区库室联管联控系统对营区库室安全管理意义重大,它集成指纹、人脸、动态密码等多元身份识别技术,实现严谨门禁管控,非法开门即报警,断网也能保安全;整合多种报警设备,自动布防,全方位监测入侵;具备视频交互与监控功能,方便沟通和监督;还能依据预设温湿度自动调控环境,从多维度构建起全面、智能、高效的安全管理体系,为营区库室安全稳定运行提供坚实保障。
- 一、大语言模型微调 vs. 大语言模型应用
AI Echoes
深度学习人工智能deepseek机器学习算法
一、大语言模型微调vs.大语言模型应用1.微调(Fine-Tuning)的含义与特点定义与作用微调指在预训练好(通用)的基础模型上,通过在特定领域或任务的数据集上进一步训练来调整模型参数,使其在该领域任务中获得更优表现。这种方法可以使通用模型“定制化”,更好地理解专业术语和领域知识,从而提升准确性和响应质量。例如,为医疗、法律、金融等垂直领域构建专属模型,往往需要在预训练模型基础上进行微调。特点参
- Hive面试题
御风行云天
面试题大全hivehadoop数据仓库面试
Hive面试题1Hive基础概念1.1解释Hive是什么以及它的用途Hive的主要用途:1.2描述Hive架构和组件1.HiveCLI/Beeline和WebUI2.HiveQL3.HiveDriver(驱动)4.Metastore5.Compiler(编译器)6.Optimizer(优化器)7.Executor(执行器)8.HadoopCoreComponents(核心组件)9.HiveUDFs
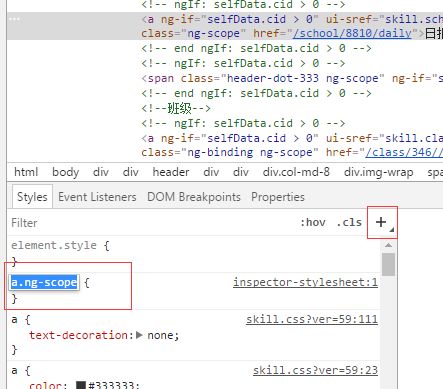
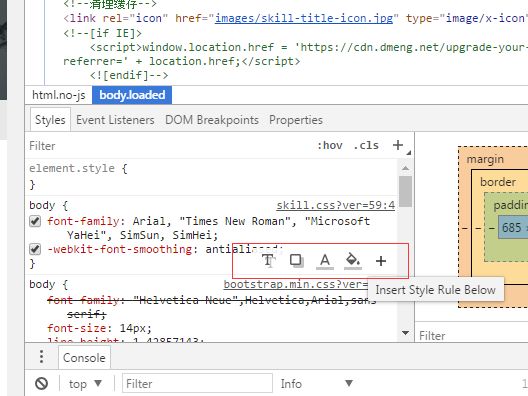
- 3.1css选择器优先级和常用文本属性
chxii
go语言#前端css前端
在CSS(层叠样式表)中,选择器的优先级决定了当多个选择器应用于同一个元素时,哪个样式的规则会被应用。选择器的优先级是通过特定的规则来计算的,这些规则决定了样式声明的权重。以下是CSS选择器优先级的基本规则:重要性(!important)如果某个样式声明使用了!important,那么它将覆盖没有使用!important的任何规则。例如:p{color:red!important;}在这种情况下,
- SpringBoot可以同时处理多少请求?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【SpringBoot可以同时处理多少请求?】面试题。希望对大家有帮助;SpringBoot可以同时处理多少请求?1000道互联网大厂Java工程师精选面试题-Java资源分享网SpringBoot本身并不直接限制可以处理的请求数量,能处理多少请求取决于几个因素,主要是底层的Web服务器(如嵌入式的Tomcat、Jetty或Undertow),以及服务器硬件、操作系统
- 说说你对Java里Integer缓存的理解?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【说说你对Java里Integer缓存的理解?】面试题。希望对大家有帮助;说说你对Java里Integer缓存的理解?1000道互联网大厂Java工程师精选面试题-Java资源分享网Java中的Integer缓存是为了提高性能而引入的优化机制,特别是对于频繁使用的小范围整数的情况。具体来说,Integer类对从-128到127范围内的整数值做了缓存。这些整数值被缓存起
- 编程语言选择分析:C#、Rust、Go 与 TypeScript 编译器优化
互联网搬砖老肖
工具使用原力计划c#rustgolang
编程语言选择分析:C#、Rust、Go与TypeScript编译器优化在讨论编程语言的选择时,特别是针对微软的C#和Rust,以及谷歌的Go语言,以及微软试图通过Go来拯救TypeScript编译器的问题,我们可以从多个角度来分析和理解。首先,我们来逐一分析这些语言的特点和它们各自的应用场景。1.C#C#是微软开发的一种面向对象的编程语言,它是.NET框架的核心部分。C#广泛用于Windows应用
- AI实干家:HK深度体验-【外2篇-香港“千年地契”解析之政策背景、优势与投资传承特点】
SZ0771
人工智能
香港的“千年地契”通常指999年租期的地契,这种超长租期在香港土地历史上确实存在,但在现代政策下已不常见。以下从香港土地政策、税收政策、投资价值和家庭传承角度,详细分析“千年地契”与普通租期地契的区别,并探讨太平山物业的情况。一、香港“千年地契”是什么?定义与历史背景香港的“千年地契”实际上是指999年租期的地契,而非真正的永久业权(Freehold)。在法律和实际操作中,999年租期被视为“准永
- AI界劳斯莱斯o1 -Pro来了!百万token收费600刀,OpenAI在AI普惠反方向狂奔?
算家计算
话题文章人工智能算家云OpenAIo1-proAPIOpenAI发布最贵模型DeepSeek
刚刚,OpenAI宣布推出其最新的高性能推理模型o1-pro。当大家还在为GPT-4.5的订阅费感到肉痛时,OpenAI用一记价格暴击刷新了认知——全新推理模型o1-pro的API定价,输入每百万token收费150美元,输出每百万token收费600美元,比前代模型贵了10倍,更是将DeepSeek-R1甩出270倍价差。与OpenAI其他模型相比,o1-pro的价格高出了不止一点:目前o1-p
- 解决Ubuntu报错 E: Unable to locate package yum
SH-ke
ubuntuyumapt
开门见山,Ubuntu的包管理工具是apt-get,所以不必再安装yum。如果要安装其他包需要使用apt-get命令。#这里以locate命令为例sudoapt-getinstallmlocate下文就是问题解决的全过程了。1.报错E:Unabletolocatepackageyum我在学习Linux命令的时候需要使用locate命令,但是Ubuntu的系统里没有安装locate命令。根据弹幕的指
- 开发实战|commons-lang3库的字符串工具类join方法
六月暴雪飞梨花
commons-lang3StringUtilsStringjoin
作者简介:「六月暴雪飞梨花」,专注于研究Java,就职于科技型公司后端工程师近期荣誉:华为云云享专家、阿里云专家博主、腾讯云优秀创作者、腾讯云TDP-KOL、ACDU成员、墨天轮技术专家博主三连支持:欢迎❤️关注、点赞、收藏三连,支持一下博主~文章目录引言来源StringUtils.joinString.join功能对比StringUtils.join支持原生数组支持集合支持迭代器Iterator
- IDEA本地启动flink 任务
Direction_Wind
intellij-ideaflinkjava
1pom中添加org.apache.flinkflink-clients_${scala.binary.version}${flink.version}org.apache.flinkflink-runtime-web_${scala.binary.version}${flink.version}2下载flink-dist包并3打印日志中搜索localhost可以找到flink的管理页面
- [解决] PDF转图片,中文乱码或显示方框的解决方案
DazedMen
开发遇到的问题pdfjavapdf转图片
在Java开发中,将PDF文件转换为图片是一项常见的需求,但过程中可能会遇到中文乱码或显示方框的问题。本文将深入探讨这一问题,并提供详细的解决方案,帮助开发者顺利地完成PDF到图片的转换。一、问题现象在使用Java库(如ApachePDFBox)将PDF转换为图片时,如果PDF文件中包含中文字符,转换后的图片中可能会出现中文乱码或显示为方框的情况。控制台日志可能会显示类似以下信息:noglyphf
- 关于kafka常见的问题小结
BAStriver
#Kafka中间件kafka分布式
目录1.Kafka怎么避免重复消费1.1什么时候出现重复消费1.2如何处理重复消费问题2.Kafka怎么保证消息不丢失2.1Producer2.2Broker2.3Consumer3.Kafka怎么保证消息消费的顺序最近面试遇到一些常见kafka问题,所以做一下总结。1.Kafka怎么避免重复消费1.1什么时候出现重复消费1)Kafka的broker上存储的消息都有一个offset作为标记,然后K
- Mybatis和Mybatis-plus常用注解
AWen_X
Java常用框架注解mybatis开发语言java后端springbootspring
Mybatis和Mybatis-Plus常用注解一、Mybatis常用注解1.@Select注解说明:标记查询语句,用于定义查询操作的SQL语句。代码示例:@Select("SELECT*FROMusersWHEREid=#{id}")UsergetUserById(@Param("id")Longid);注解处理类:由org.apache.ibatis.builder.annotation.Ma
- 模型上下文协议 (MCP)是什么?Model Context Protocol 需要你了解一下
同学小张
学习AIGCAI-nativeagigpt开源协议
大家好,我是同学小张,+v:jasper_8017一起交流,持续学习AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,订阅我的大模型专栏,共同学习和进步。在人工智能领域,ModelContextProtocol(MCP)正逐渐成为连接AI模型与各类数据源及工具的重要标准。MCP究竟为何物?它又将如何改变AI应用的开发与使用?文章目录0.概念1.MCP的总体架构2.为何使用MCP?3.我的理解4
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1