如何利用ipad随时随地开发代码
今天,我将向你们展示如何设置iPad,让它成为你们的开发环境。虽然我不建议你用它来执行非常大的项目,但我可以肯定地说,小项目也可以很容易地执行。您可以自己继续测试环境的限制。
首先,我们将使用App Store上的一款iPhone和iPad都可以使用的免费应用程序。该应用程序名为iSH shell,运行Linux操作系统。因此,如果您不习惯Linux命令,我建议您学习基础命令。
我还建议您在继续学习本教程之前学习如何使用vim,因为我们将在iPad上使用vim作为我们的主要代码编辑器。Vim有一个陡峭的学习曲线,但由于它使用了大量的键绑定,可以帮助您在编码时提高效率。
让我们开始吧!首先从app store下载iSH shell。就像我之前提到的,它是完全免费的,你不需要为任何东西付费。现在打开应用程序并键入此命令来安装包管理器,这样就可以安装诸如node和python之类的包了。
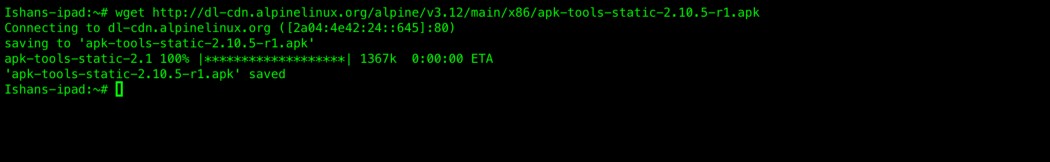
wget http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86/apk-tools-static-2.10.5-r1.apk

如果您得到这样的消息,那就意味着安装了包管理器。现在我们的下一步是安装一个代码/文本编辑器。为此,我们将使用Vim。所以简单的类型:
apk add vim
在我们继续之前,我想指出,出于演示的目的,我将此设置为一个web开发环境。现在让我们继续安装python3:
apk add python3
vim index.htm
我将放入HTML, CSS和JavaScript代码来演示它的工作。一旦文件打开,只需写下一些基本的HTML,或者你可以复制我写的代码。您还可以创建一个CSS和JavaScript文件来查看我们的设置是否有效。
HTML:
<html>
<head>
<title>My webpagetitle>
<link rel=”stylesheet” href=”style.css” />
<!—-You can create this later your self—>
head>
<body>
<h1>This is sample codeh1>
<script src=”test.js”>script>
body>
CSS:
body {
background-color: red;
}
JavaScript:
alert(“You are using JS”);
console.log(“This works!”);
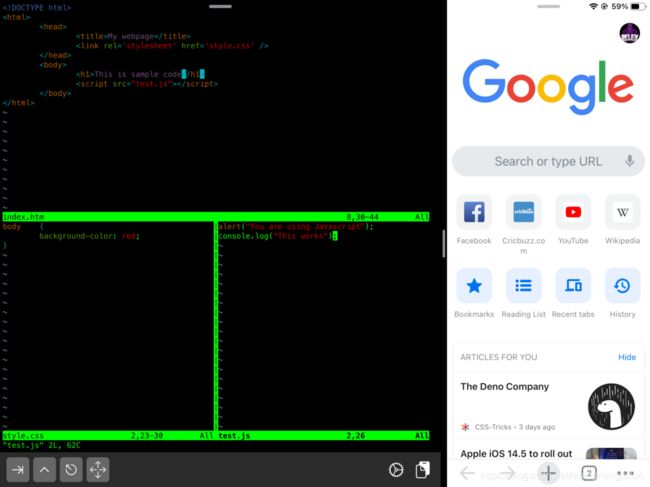
现在我强烈建议你在继续之前在你的iPad上安装谷歌chrome,这样我们就可以看到控制台上的消息。首先,我将向您展示如何设置开发窗口:

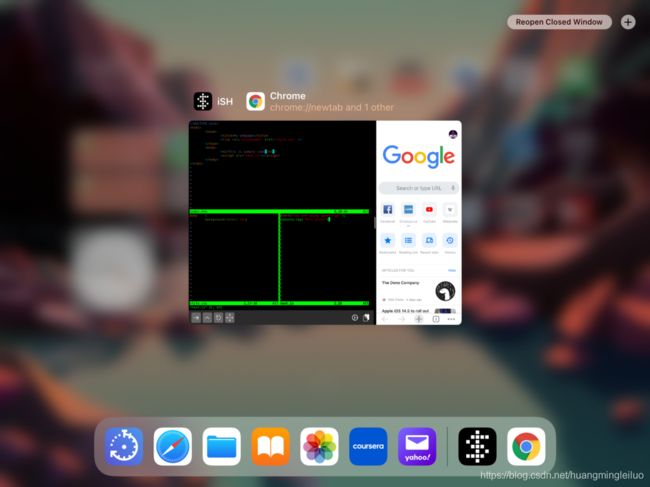
这就是我编写代码并查看输出的方式。为了运行一个实时服务器,我创建了一个新的iSH窗口。这很简单。你所要做的就是打开dock,一旦你进入了iSH应用,然后点击iSH应用。

点击顶部的“+”按钮,打开一个新的iSH shell窗口。这里我运行我的实时服务器。好的,现在我们可以用python来做这个。所以类型:
python3 -m http.server
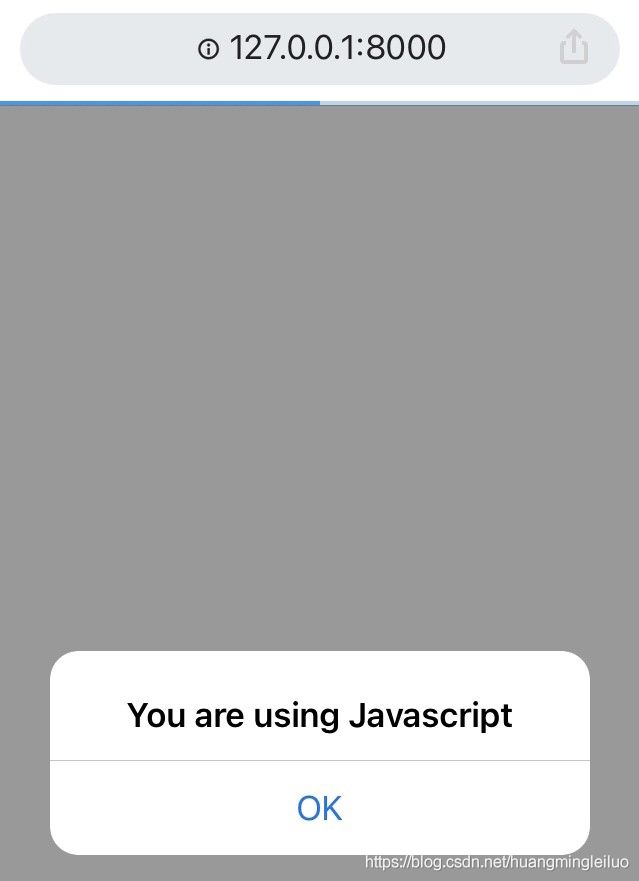
现在切换回我上面显示的上一个窗口。输入’ 127.0.0.1:8000 '或它显示的任何端口号。端口号是冒号后面显示的端口号。这是第一件要做的事:

是的,这是我们的Javascript警告。现在如果你点击确定:

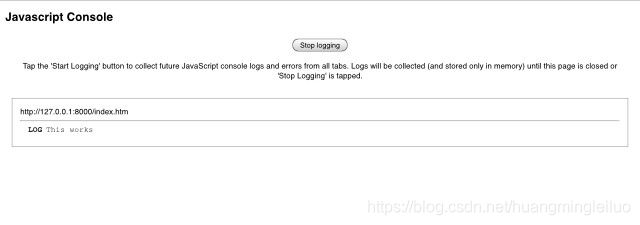
我们的CSS样式和我们的html文本。同样,为了检查显示的标题是否正确,我们可以单击show all tabs选项来查看我们设置的标题。现在,我们的下一个也是最后一个步骤是创建JavaScript控制台。打开一个新的chrome标签,输入’ chrome://inspect '。您将看到一个带有“开始记录”按钮的页面弹出。点击。然后返回到实时服务器页面并重新加载它。关闭JavaScript警告后,回到你的chrome://inspect页面,你会看到它:

这是我们在JavaScript代码中写的。这就是它。这就是如何将iPad用于编码环境的方法。到目前为止,我只在web开发中测试过这个。我们也可以使用python,因为我们使用的是实时服务器。
感谢你的阅读!