java学习笔记-CSS
1. CSS相关概念
1.1 定义
HTML组成页面的基本骨架,相当于“素颜”
CSS美化页面,相当于“美颜”
CSS (层叠样式表——Cascading Style Sheets),用于样式设置和网页布局的计算机语言。
eg:调整内容的字体,颜色,大小等样式,设置边框的样式,调整模块的间距等。
层叠:是指样式表允许以多次出现,并相互影响最终共同决定显示效果。
样式:是指丰富的样式外观。拿边框距离来说,允许任何设置边框,允许外边距,也允许内边距。
CSS目前流行的版本是CSS3,也就是最新最强大的版本。
1.2 CSS的组成
CSS是一门基于规则的语言,你可以通过CSS为网页中 特定元素 指定一组 样式规则 。
特定元素和样式规则,分别对应了CSS样式里面的 选择器(selects)和 声明(eclarations)
-
选择器:通过某种规则选择出来需要指定样式的一组标签
常见的是三种:标签名,class值,id值等多种方式。
-
声明:形式为 属性(property) : 值(value); ,用于设置指定标签元素的外观形态信息(样式)。
- 属性:指示标签元素的特征,例如
font-size,width,background-color。 - 值:每个指定的属性都有一个值,该值指示如何更改这些样式。
- 属性:指示标签元素的特征,例如
-
格式:
选择器 { 属性名:属性值 属性值; 属性名:属性值; 属性名:属性值; }
1.3 学习重点
- 在学习CSS时,要抓住两个方面:
- 掌握多种选择器,能够灵活的选择页面元素/标签。
- 掌握样式的声明,能够使用多种属性来设置多样的效果。
2. 基本语法
2.1 引入方式
2.1.1 内联/行内样式
-
位置及作用: CSS声明在标签的style属性中,仅影响当前这一个标签
-
格式:
<标签 style="属性名:属性值; 属性名:属性值;">内容 -
特点:CSS样式代码和HTML标签交杂,代码重复冗余不易维护。
不易维护,所以不用
-
代码演示:
02-引入方式1.html<html lang="en"> <head> <meta charset="UTF-8"> <title>引入方式1title> head> <body> <h1 style="color: red; font-size: 20px">Hello Worldh1> <h1>CSSh1> body> html>
2.1.2 内部样式
-
位置及作用:CSS样式放在style标签中,通常style标签编写在HTML 的head标签内部
-
格式:
<head> <style> 选择器 { 属性名: 属性值; 属性名: 属性值; } style> head> -
特点:
-
只对当前页面有效,较易维护。
-
适用于如果HTML文件较少,且CSS代码不多的情况
-
-
代码演示:
03-引入方式2.html<html lang="en"> <head> <meta charset="UTF-8"> <title>引入方式2title> <style> div{ color: red; font-size: 20px; } style> head> <body> <div>div1div> <div>div2div> body> html>
2.1.3 外部样式
-
位置及作用:将CSS样式写在一个外部的文件中,需要使用样式的页面引入该CSS文档即可
-
格式:
<head> <link rel="stylesheet" href="css文件"> head> -
特点:
- 实现了页面框架代码与表现CSS代码的完全分离,使得前期制作和后期维护都十分方便
- 样式效果对引入该CSS文件的所有页面均生效
-
代码演示:
外部
css文件:01.cssdiv{ color: red; font-size: 20px; }页面文件:
04-引入方式3.html<html lang="en"> <head> <meta charset="UTF-8"> <title>引入方式3title> <link rel="stylesheet" href="css/01.css"/> head> <body> <div>div1div> <div>div2div> body> html>
2.1.4 引入方式优先级
就近原则:如果一个页面中同时存在多种CSS引入方式,近的会覆盖远的
理论上:内联样式 >内部样式>外部样式
实际上:内部样式表、外部样式表在同一个文件头部,谁离相应的代码近,谁的优先级高
工作中用法
1、如果同一个css样式分布在两个css文件中,那么样式以后引入的css文件为准。
2、最好将第三方组件的css放在head靠前位置,自定义的css放到head后面位置。
2.2 注释
CSS中的注释为:/* 注释内容*/
格式类似于Java多行注释
2.3 选择器
选择器:通过某种规则选择出来需要指定样式的一组标签
选择器分类
-
基本选择器
-
属性选择器
-
伪类选择器
-
组合选择器
2.3.1 基本选择器
标签选择器:标签名{},也叫标签选择器,可以选中同一类指定名称的标签
类选择器:.类名{},可以选中指定类名的选择器
id选择器:#ID值{},可以选中指定ID的标签
通用选择器:*{},选中所有标签
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style>
/*
优先级:
大原则:选择器选择的范围越小,优先级越高。
目前 id选择器优先级最高 *选择器优先级最低
*/
/*元素/标签选择器*/
div{
color: red;
}
/*类选择器*/
.cls{
color: blue;
}
/*id选择器*/
#d1{
color: green;
}
#d2{
color: pink;
}
/* 统配选择器,选择页面所有的元素 */
{
font-size: 50px;
}
</style>
</head>
<body>
<div>div1</div>
<div class="cls">div2</div>
<div class="cls">div3</div>
<div id="d1">div4</div>
<div id="d2">div5</div>
</body>
2.3.2 属性选择器
按照属性[值]选择出某些元素
[属性名]{ }:选中有指定属性的所有标签[属性名=属性值]{ }:选中有指定属性且等于属性值的所有标签标签名[属性名]:选中指定名称且含有指定属性的标签标签名[属性名=属性值]{ }:选中指定名称且指定属性的值符合要求的标签标签名[属性名1][属性名2]{}:选中指定名称且含有指定的两个属性的标签
后面三个是组合选择器,交集选择器。
<html>
<head>
<style type="text/css">
/*
情况1:根据属性选择
*/
/*img[alt]{
border: 5px solid red;
}*/
/* 情况2:根据属性&属性值选怎 */
/*img[alt=xxx]{
border: 5px solid red;
}*/
/* 情况3:根据多个属性选择 */
img[alt][title]{
border: 5px solid red;
}
style>
head>
<body>
<h1>情况1:可以应用样式:h1>
<img src="http://www.itheima.com/images/logo.png" alt="Heima Logo" />
<hr />
<h1>情况1、2:可以应用样式:h1>
<img src="http://www.itheima.com/images/logo.png" alt="xxx" />
<hr />
<h1>情况1、3:可以应用样式:h1>
<img title="黑马logo" src="http://www.itheima.com/images/logo.png" alt="Heima Logo" />
<h1>无法应用样式:h1>
<img src="http://www.itheima.com/images/logo.png" />
body>
html>
2.3.3 伪类选择器
伪类选择器,用于选择处于特定状态的标签。
eg:一些标签中的第一个子标签,或者某个标签的状态(鼠标悬停状态)
格式:标签名:伪类名{ }
常用伪类选择器
- 标签名:link 匹配所有未被点击的链接
标签名:visited 匹配所有已被点击的链接
标签名:hover 匹配鼠标悬停其上的E元素
标签名:active 匹配鼠标已经其上按下、还没有释放的E元素
标签名:focus 匹配获得当前焦点的E元素 - 标签名:first-child匹配父元素的第一个子元素
2.3.4 组合选择器
把多个基本选择器组合使用,共同产生效果
-
后代选择器 格式:
选择器1 选择器2{}匹配所有满足选择器1元素的后代中满足选择器2的元素,两者之间用空格分隔
交集选择器 格式:
选择器1选择器2:同时匹配两个选择器的标签才会被选中,两者之间没有任何内容
/* 交集选择器 */ p.info{ color: red; } <p class="info"> infop> <span class="info"> info-sapnspan> <p>非infop> body>并集选择器 格式:
选择器1,选择器2{}
匹配满足任意一个选择器的标签,两者之间是逗号
2.3.5 选择器优先级
总原则:范围越小越精准,优先级就越高
细节:
- 最高优先级是 (行内样式,级别为1000)
- 次优先级是(ID选择器 ,级别为100)
#myDiv{color:Red;} - 其次优先级是(类选择器,属性选择器,伪类选择器,级别为10)
.divClass{color:Red;} - 再次优先级是 (标签选择器,级别是 1)
div{color:Red;} - 最后优先级是(通配符选择器,级别是0)
*{} - 组合选择器的优先级
- 组合选择器,会根据每个普通选择器的优先级进行综合运算
- 组合的方式降低了范围,多个基本选择器的优先级之和,即为该组合的优先级
.divClass span { color:Red;}
优先级别就是:10+1=11 - 组合的方式扩大了范围,多个基本选择器的优先级之差,即为该组合的优先级
.divClass,span { color:blue;}
优先级别就是:10-1=9
2.4 声明(样式属性)
2.4.1 边框样式
复合属性,可以一次性设置所有边框,也可以分开设置边框。
2.4.2 边框弧度样式
通过使用border-radius属性设置边框角的弧度(盒子的圆角)。虽然能分别设置四个角,但是通常我们使用一个值,来设置整体效果。
边框代码:
<head>
<meta charset="UTF-8">
<title>边框样式演示title>
<style>
#d1{
/*
设置所有边框:复合属性(background)
*/
/*border: 5px solid black;*/
/*设置上边框*/
border-top: 5px solid black;
/*设置左边框*/
border-left: 5px double #f00;
/*设置右边框*/
border-right: 5px dotted blue;
/*设置下边框*/
border-bottom: 5px dashed pink;
/* 清除边框 */
border: none;
width: 150px;
height: 150px;
}
#d2{
border: 5px solid red;
/*设置边框的弧度
单独设置,从左上开始,顺时针
*/
border-radius: 75px 50px 25px 0px;
/* 从左上开始,挨个顺时针设置 50px 25px 50px 25px*/
border-radius: 50px 25px ;
/* 从左上开始,看效果图*/
border-radius: 50px 25px 0px;
width: 150px;
height: 150px;
}
style>
head>
<body>
<div id="d1">div>
<br/>
<div id="d2">div>
body>
2.4.3 文本样式
-
颜色
该
color属性设置所选元素的前景色的颜色p { color: red; }颜色的值,可以由多种方式赋值,常见的有颜色单词,RGB十六进制,例如:
RGB写法也可以简写#ff0000 = #f00 -
字体种类
使用
font-family属性-这允许您指定一种字体 -
字体大小
字体大小使用
font-size属性设置,可以采用常见单位:px:像素,文本高度像素绝对数值。em:1em等于我们要设置样式的当前元素的父元素上设置的字体大小,这是相对数值,了解即可。 -
文本修饰
text-decoration:设置字体上的文本装饰线。 -
文本对齐
该
text-align属性用于控制文本如何在其包含的内容框中对齐。可用值如下,它们的工作方式与常规字处理器应用程序中的工作方式几乎相同:left:左对齐文本。right:右对齐文本。center:使文本居中。
-
行高
该
line-height属性设置每行文本的高度,也就是行距。
3. 表格标签
3.1 快捷键
快速生成表格:table>tr*5>td*10 + tab
3.2 关于合并行列的注意事项
合并行或者列的时候,需要删除被合并的行或者列
一般不会对基础数据进行合并行和列,可以对表头、汇总等地方合并
3.3 调整表格边框
表格属性:单元格之间的间距 cellspacing="0"
CSS样式属性:边框之间的距离 border-spacing: 0px;
3.5 语义化
为了方便阅读,没有实际的语法意义。
3.6 演示代码
<body>
<table width="400px" border="1px" align="center" >
<thead>
<tr>
<th>姓名th>
<th>性别th>
<th>年龄th>
<th>数学th>
<th>语文th>
tr>
thead>
<tbody>
<tr align="center">
<td>张三td>
<td rowspan="2">男td>
<td>23td>
<td colspan="2">90td>
tr>
<tr align="center">
<td>李四td>
<td>24td>
<td>95td>
<td>98td>
tr>
tbody>
<tfoot>
<tr>
<td colspan="4">总分数:td>
<td>373td>
tr>
tfoot>
table>
body>
4. 相关样式
4.1 背景图重复
background是复合属性,建议通过background属性设置,不要分拆
4.2 input输入框样式
input有两个边界:边框和轮廓。
input输入框,有两个边界
1. border边框,一直存在的边框
2. outline轮廓,获取焦点的时候存在的边框
4.3 display:块&行内互转
元素显示
行内元素和块元素之间是可以相互转换的
inline:行内元素(无换行、无长宽)
block:块级元素(有换行)
inline-block:行内块(有长宽)
none:隐藏元素
<head>
<meta charset="UTF-8">
<title>样式演示title>
<style>
/*背景图片重复 no-repeat:不重复 repeat-x:水平重复 repeat-y:垂直重复 repeat:水平+垂直重复*/
body{
/*background: url("../img/bg.jpg");
background-repeat: repeat;*/
/* 通过复合属性设置,兼容性好,写的代码少 */
/*background: url("../img/bg.jpg") repeat-x;*/
}
/*
轮廓控制 double:双实线 dotted:圆点 dashed:虚线 none:无
input输入框,有两个边界
1. border 边框,一直存在的边框
2. outline 轮廓,获取焦点的时候存在的边框
*/
input{
outline: none;
border: none;
border-bottom: 1px solid black;
/*outline: none;*/
}
/*
元素显示
行内元素和块元素之间是可以相互转换的
inline:行内元素(无换行、无长宽)
block:块级元素(有换行)
inline-block:行内块(有长宽)
none:隐藏元素
*/
div{
border: 1px solid red;
display: inline-block;
width: 100px;
}
style>
head>
<body>
用户名:<input type="text"/> <br/>
<div>春季div>
<div>夏季div>
<div>秋季div>
<div>冬季div>
body>
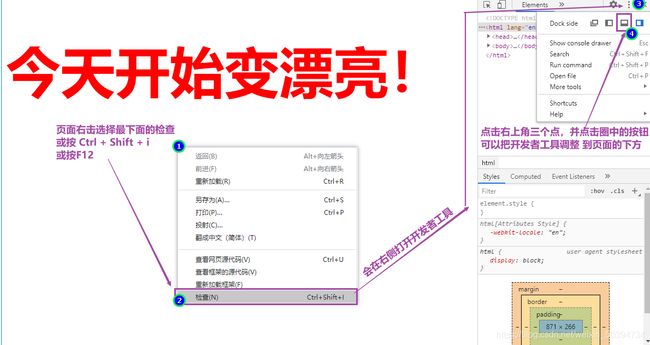
开发者工具
打开方式
:F12 或 Ctrl + Shift + I 或 页面鼠标右击 ==>检查
基本使用
e: none;
border: none;
border-bottom: 1px solid black;
/outline: none;/
}
/*
元素显示
行内元素和块元素之间是可以相互转换的
inline:行内元素(无换行、无长宽)
block:块级元素(有换行)
inline-block:行内块(有长宽)
none:隐藏元素
*/
div{
border: 1px solid red;
display: inline-block;
width: 100px;
}
春季
夏季
秋季
冬季
开发者工具
打开方式
:F12 或 Ctrl + Shift + I 或 页面鼠标右击 ==>检查