- springboot 上传图片 转存成webp
键盘侠007
springbootokhttpandroid
第一步先引入包org.sejda.imageiowebp-imageio0.1.6下面就是上传的时候处理的了/***通用上传请求(单个)*/@PostMapping("/upload")publicAjaxResultuploadFile(MultipartFilefile)throwsException{try{//上传文件路径StringfilePath=RuoYiConfig.getUplo
- Ajax基础学习
喜欢代码的新之助
ajax学习okhttp
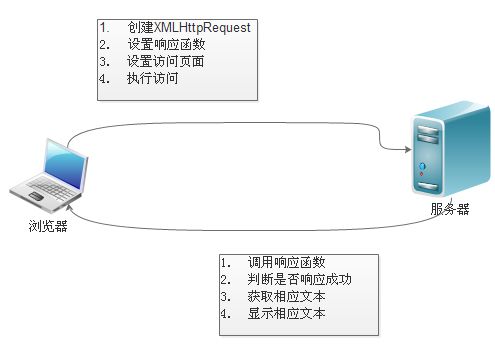
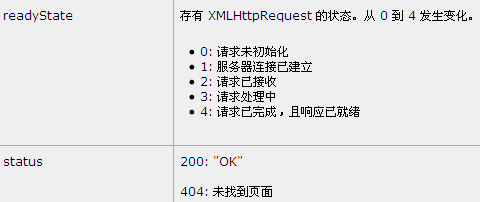
AJAX浏览器本身就具备网络通信的能力,但在早期浏览器并没有把这个能力开放给JS最早是微软在IE浏览器中把这一能力向JS开放,让JS可以在代码中实现发送请求,这项技术在2005年被正式命名为AJAX(AsynchronousJavascriptAndXML)这套API主要依靠一个构造函数完成;该构造函数的名称为XMLHttpRequest,简称为XHR由于XHRAPI有着诸多缺陷,在HTML5和E
- 给Kkfileview加请求头鉴权接入
qq_41369135
okhttpkkfileview
所有接入前端token放localStorage,或者后端cookie中获取鉴权本案例以放localStorage为例一、创建global.js$(document).ready(function(){//设置全局的AJAX请求头$.ajaxSetup({headers:{'Authentication':localStorage.getItem('Authentication')}});});二
- 中科院空天院的面试题总结-Java
web18285997089
面试学习路线阿里巴巴java开发语言
JAVA1.谈谈ajax的异步请求,与同步请求的区别答:同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。自己说了一堆,面试官直接这两句回我,简洁明了,这就是功力,惭愧2.数据库中有成绩字段,给出查询排名前10的语句答:select*from(select*from表orderby成绩desc)
- PrimeFaces实战:IdleMonitor与Ajax的完美结合
t0_54program
ajaxokhttp前端个人开发
在现代的Web开发中,用户交互的实时反馈是一个重要的用户体验环节。PrimeFaces作为一个强大的JavaEEUI库,提供了许多便捷的功能组件,其中之一就是IdleMonitor。通过IdleMonitor,我们可以轻松地检测用户何时处于空闲状态以及何时从空闲状态恢复活跃状态。结合Ajax技术,我们可以在用户状态变化时动态地更新页面内容,而无需重新加载整个页面。接下来,我们将通过一个简单的示例来
- 疯狂前端面试题(四)
吃蛋糕的居居
前端html5ajax正则表达式javascriptfirefoxchrome
一、Ajax、JSONP、JSON、Fetch和Axios技术详解1.Ajax(异步JavaScript和XML)什么是Ajax?Ajax是一种用于在不刷新页面的情况下与服务器进行数据交互的技术。它通过`XMLHttpRequest`对象实现。优点-支持同步和异步请求。-能够发送和接收多种格式的数据(如JSON、XML等)。缺点-原生代码较复杂。-不支持跨域请求(需要服务器配置CORS或使用JSO
- 使用jQuery、Ajax、ASP和MySQL实现动态加载更多内容
来自日本的亮仔
本文还有配套的精品资源,点击获取简介:“加载更多”功能改善网页用户体验,适用于大量数据场景。本文将探讨如何通过结合jQuery监听滚动事件、使用Ajax技术与服务器交互、ASP后端处理请求、以及MySQL数据库查询,实现无需刷新页面即可动态加载内容的完整步骤。1.页面滚动事件监听与处理在当今的网络应用中,页面滚动事件是一种常见的用户交互方式,它直接影响到用户体验。监听和处理滚动事件,能够帮助开发者
- AJAX 与 ASP:现代 Web 开发的关键技术
csbysj2020
开发语言
AJAX与ASP:现代Web开发的关键技术引言在当今的Web开发领域,AJAX(AsynchronousJavaScriptandXML)和ASP(ActiveServerPages)是两项至关重要的技术。AJAX允许网页在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。而ASP则是一种服务器端脚本环境,用于动态生成交互性网页。本文将深入探讨AJAX和ASP的技术细节、应用场景以及
- jQuery.ajax
weixin_48357623
前端jqueryajax前端
下面是关于FetchAPI、umi-request、jQuery.ajax和axios的对比表格:FetchAPIumi-requestjQuery.ajaxaxios技术基础基于Promise的现代浏览器API基于fetch的封装,提供统一API和请求层治理原生JavaScript中的XMLHttpRequest封装基于Promise的HTTP客户端,封装XMLHttpRequest使用场景适用
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- 「Vue3系列」Vue3 Axios详解
·零落·
vue.js前端前端框架vuevue3
文章目录一、Vue3Axios二、Vue3Axios请求配置项三、Axios响应结构四、Axios拦截器请求拦截器响应拦截器拦截器的移除拦截器的应用场景五、相关链接一、Vue3Axios在Vue3中,你可以使用axios来执行AJAX请求。axios是一个流行的基于Promise的HTTP客户端,它可以在浏览器和node.js中使用。它提供了一种简单的方法来发送GET和POST请求,并处理响应。首
- JavaScript Fetch
noPermission
JavaScriptjavascript前端开发语言
一、什么是fetch?在前端的发展历程中用于请求网络资源的方式主要有三种:从原生的XMLHttpRequest到jQuery的Ajax再到现在主流的axios,其中Ajax和axios都是对XMLHttpRequest的封装(本质上都是使用XMLHttpRequest方法获取网络资源),这些封装库让开发者对XMLHttpRequest的使用变得更简单高效。然而fetch的推出使开发者对网络资源的异
- React(6)
一路向前的月光
react.jsjavascript前端
useEffect的基础使用useEffect是一个ReactHook函数,用于在React组件中创建不是由事件引起而是由渲染本身引起的操作,比如发送AJAX请求,更改DOM等等import{useEffect,useState}from"react";//是用于组件创建不是由时间引起而是渲染本身引起的操作比如发送请求//页面加载完成获取数据constURL='http://geek.itheim
- SpringBoot处理全局异常详解(全面详细+Gitee源码)
黄团团
SpringBootSpringJavaspringbootgitee后端javamavenspringmybatis
前言:在日常的开发工作中,项目在运行过程中多多少少是避免不了报错的,对于报错信息肯定不可以把全部信息都抛给客户端去显示,这里就需要我们对常见的七种异常情况统一进行处理,让整个项目更加优雅。目录一、基本介绍二、项目整体结构图三、基础配置3.1、导入pom.xml依赖3.2、application.yml配置四、常用类封装4.1、HttpStatus状态码常量类4.2、AjaxResult统一封装返回
- js如何实现异步
weixin_43645783
基础javascriptjavascript前端
同步与异步:同步是指按照代码的书写顺序一行行的去执行,上一段代码执行完毕才能执行下一段代码异步可以理解为一种并行的处理方式,不必等待一个程序执行完就可以执行其他的任务JavaScript需要异步是因为JavaScript是单线程运行的,JavaScript中常用的异步场景有定时器,Ajax请求,事件绑定。Js是如何实现异步的:Js先执行同步代码,将异步代码推入到任务队列中,js是单线程的,但又能实
- CSRF攻击&XSS攻击
网络安全(华哥)
计算机网络工程师网络安全csrfxssokhttp
概述在HTML中,,,,,,等标签以及Ajax都可以指向一个资源地址,而所谓的跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不一样。这里的域指的是这样的一个概念:我们认为若协议+域名+端口号均相同,那么就是同域。举个例子:假如一个域名为aaa.cn的网站,它发起一个资源路径为aaa.cn/books/getBookInfo的Ajax请求,那么这个请求是同域的,因为资源路径的协议、域名以
- (二)使用Ajax简单实现前后端交互
孤寒者
爬虫必备前端技术教程ajax交互前后端交互
目录:每篇前言:实现效果:前端页面源码:后端页面源码:每篇前言:作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者本文已收录于爬虫必备前端技术栈专栏:《爬虫必备前端技术栈》热门专栏推荐:《Python全栈系列教程》|《爬虫从入门到精通系列教程》|
- [WebApi]Ajax传递数组到API
厦门德仔
#WebApiajaxjavascriptjson
Ajax传递数组到后台之前有传递对象到后台。通过对象JSON.stringify(opt)方式传递。现在遇到一个问题多参数,其中一个参数是List。尝试过各种方法都无法解决,后来把非list参数组合到URL中,单独传递js数组或list对象到后台。代码如下:$("#btntest2").click(function(){
- 深入浅出Flask(5):使用ajax与后端交互
caimouse
深入浅出Flaskpythonflask
在开发flask程序的过程,经常会遇到使用ajax与后端进行交互的过程,比如发送一些数据给后端进行验证,并立即返回结果。可以通过下面的例子来演示flask进行ajax交互的过程,首先编写前端的代码,如下:测试ajax交互功能$(document).ready(function(){$("button").click(function(){$.ajax({url:'http://127.0.0.1:
- Ajax:重塑Web交互体验的人性化探索
P7进阶路
面试学习路线阿里巴巴前端ajaxjavascript
在数字化时代,网页的交互性和响应速度已成为衡量用户体验的关键指标。Ajax(AsynchronousJavaScriptandXML),作为前端与后端沟通的桥梁,凭借其异步通信的能力,极大地提升了网页的动态性和用户友好度,为用户带来了更加流畅、即时的在线体验。本文旨在深入探讨Ajax在前后端交互中的作用,以及它是如何不断进化,以满足现代Web应用的需求。Ajax:定义与基础Ajax并非一项单一的技
- JQuery——一个快速、简洁的JavaScript库
hcolder
前端
JQueryjQuery是一个快速、简洁的JavaScript库,极大地简化了JavaScript编程。jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。一、语法和选择器jQuery语法是通过选取HTML元素,并
- 基于SSM+Vue的手机商城销售系统项目
酷爱码
vuessm毕业设计javamysql
基于SSM+Vue的手机商城销售系统项目,该系统进行前后端分离开发,最后打包整合开发环境:jdk1.8,tomcat1.8,node.js,Mysql8.0开发工具:idea2019开发技术:SSM,Vue,ElementUI,VueX,Ajax打包版免费下载:基于VUE+SSM手机商城销售系统(打包版).zip-蓝奏云开发版下载地址:基于VUE+SSM手机商城销售系统.zip_vuessm项目视
- 【旅游管理与推荐系统】Python+Django网页界面平台+协同过滤推荐算法+管理系统
网站开发
一、介绍旅游管理与推荐系统。本系统使用Python作为主要编程语言,前端采用HTML、CSS、BootStrap等技术实现界面展示平台的开发,后端使用Django框架处理用户响应请求,并使用Ajax等技术实现前后端的数据通信。本系统主要功能有:系统分为两个角色:用户和管理员对于用户角色可以进行登录、注册、查看旅游景点信息、点赞、收藏、购买景点门票、发布评论、对景点进行评分、查看个人订单、查看个人收
- jQuery编程入门教程
Botiway
FlaskWebpythonflaskhtml5css3javascript
jQuery是一个快速、小巧且功能丰富的JavaScript库,简化了HTML文档遍历、事件处理、动画和Ajax操作。以下是一个jQuery编程的入门教程,帮助你快速掌握基础知识。1.什么是jQuery?jQuery是一个广泛使用的JavaScript库,旨在简化客户端脚本编写。它的口号是“Writeless,domore”(写得更少,做得更多)。2.安装jQuery方法1:通过CDN引入在HTM
- 使用XMLHttpRequest发送带查询参数的 GET 请求并动态展示数据
还是鼠鼠
javascriptbootstrapajaxvscode前端
目录目标步骤说明完整代码:HTML部分代码解析:总结:在这个示例中,我们展示了如何使用XMLHttpRequest进行带有查询参数的AJAX请求。目标是通过GET请求向服务器传递参数,并获取与该参数相关的数据。以下是完整的代码和详细的讲解:目标使用XMLHttpRequest对象与服务器进行异步通信,并携带查询参数。向服务器请求某个省的城市列表,展示广东省下属的所有城市。步骤说明创建XMLHttp
- es5 ajax传对象参数,如何操作ES5与ES6环境下处理函数默认参数
瓷tun
es5ajax传对象参数
这次给大家带来如何操作ES5与ES6环境下处理函数默认参数,操作ES5与ES6环境下处理函数默认参数的注意事项有哪些,下面就是实战案例,一起来看一下。函数默认值是一个很提高鲁棒性的东西(就是让程序更健壮)MDN关于函数默认参数的描述:函数默认参数允许在没有值或undefined被传入时使用默认形参。ES5使用逻辑或||来实现众所周知,在ES5版本中,并没有提供的直接方法供我们我们处理函数默认值所以
- kotlin实现ajax,第13章 Kotlin 集成 SpringBoot 服务端开发(2)
TTTTTTT-ll
kotlin实现ajax
13.2.10搜索关键字管理本节我们开发爬虫爬取的关键字管理的功能。数据库实体类首先,新建实体类SearchKeyWord如下packagecom.easy.kotlin.picturecrawler.entityimportjava.util.*importjavax.persistence.*@Entity@Table(indexes=arrayOf(Index(name="idx_key_w
- PrimeFaces Poll组件实现周期性Ajax调用
t0_54program
ajaxokhttp前端个人开发
在日常的Web开发中,我们常常需要实现一些周期性的功能,例如实时更新数据、轮询服务器状态等。PrimeFaces的Poll组件为我们提供了一种简单而强大的方式来实现这些功能。今天,我们就通过一个具体的例子来学习如何使用Poll组件来实现周期性的Ajax调用。一、项目背景假设我们正在开发一个系统监控页面,需要实时显示CPU的使用率。为了实现这个功能,我们可以利用PrimeFaces的Poll组件,每
- Echarts加载地图的三种方式
wml00000
随笔Echarts加载地图
参考地址:http://www.echartsjs.com/option.html#geo.mapECharts中提供了两种格式的地图数据,一种是可以直接script标签引入的js文件,引入后会自动注册地图名字和数据。还有一种是JSON文件,需要通过AJAX异步加载后手动注册。下面是两种类型的使用示例:JavaScript引入示例:varchart=echarts.init(document.ge
- PHP开发小记-消息推送
19岁开始学习
websocketphp
消息推送常见的推送方式轮询长轮询:使用ajax等到有没有消息SSE:服务器发送事件,在服务器和客户端之间打开一个单向通道,发送的不是一次性的数据包,而是text/event-stream类型的数据流信息websocket:是基于TCP连接的进行的全双工通讯
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring