jquery的初步使用
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。
//首先我们在使用这个库的时候
我们需要导入一个jar包
jquery.min.js(这个jar包在网上可以下载)
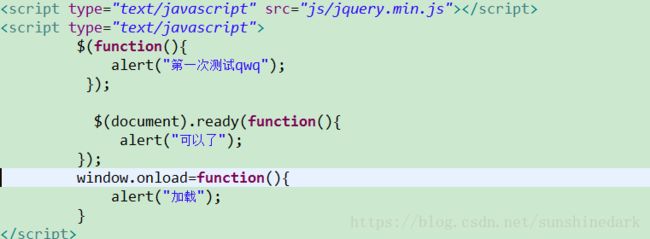
//第二部就是初始化使用了
有三种方式
意思是在这个类加载的时候就会调用里面的方法
执行的先后顺序不同 (第一种第二种同级别 谁在前面谁就先执行 第三种最后执行)
然后开始使用:(通过页面标签的点击去执行)
分别分为三种标签选择器
//页面的标签
$("p").click(function(){
alert("p标签的点击事件QAQ");
})
//id选择器 你设置的id
$("#a1").click(function(){
alert("p标签的点击事件QAQ");
})
//类选择器 你设置的name
$(".c1").click(function(){
alert("类选择器QAQ");
})
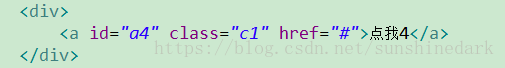
另外 还分为子选择器 就是一个标签里面的标签
现在我们要获得这个div的a标签
然后我们应该如何获得这个子选择器
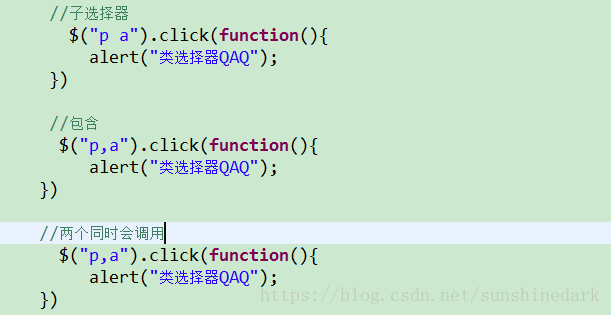
也分为三种方式 常用的第一种和第二种 都是调用子标签
需要写在初始化方法里面 也就是在这个类加载的时候就会调用里面的方法
我们怎么用jQuery添加一个数据
:input[name='name1'] 是获得input的点击事件
$(":input[name='name1']").click(function(){
$("#selId1").append("");
})
$(":input[name='name2']").click(function(){
$("").appendTo("#selId2");
html代码:
怎么用jQuery去实现循环和添加背景颜色
val() 获得文本框的值qaq
each(fn)是循环方法 里面有两个参数 一个是下标 一个是数据
$(":input") 拿到单独的点击事件 在只有一个input的情况下
$(":input").click(function(){
alert($(this).val());
$("a").each(function(){
alert($(this).html());
})
})
html:
改变颜色
比如:将p标签的段落全部设置为红色
$("p").css("background","颜色");
然后我们改变表格的颜色
$("tr").css("background","颜色");//改变了表格全部的颜色
改变表格单行的颜色
:gt(index); index是下标 下标从0开始
如果我们要改变第二行的颜色也就是
$("tr:gt(1)").css("background","颜色");
改变表格所有的数据
:eq(index) 代表一个索引
查询第二行
$("tr:eq(1)").css("background","颜色");
hover:鼠标移到元素上要触发的函数 & 移开
this代表当前行
$("tr",this).hover(function(){
$(this).css("background","Pink");
},function(){
$(this).css("background","LightSeaGreen");
})
//单行
:even
$("tr:even",this).hover(function(){
$(this).css("background","Pink");
},function(){
$(this).css("background","LightSeaGreen");
})
//双行
:odd
$("tr:odd",this).hover(function(){
$(this).css("background","Pink");
},function(){
$(this).css("background","LightSeaGreen");
})
over