【69】JS(4)——表达式和语句②流程控制语句(2)循环语句
★文章内容学习来源:拉勾教育大前端就业集训营
本篇学习目标:
1.掌握各种循环语句用法;
2.理解对应案例实现思路。
目录
- 一、for循环
-
- 1.介绍
- 2.语法
- 3.举例
- 4.执行过程
- 5.注意事项
-
-
- (1) 分号
- (2) 避免死循环
- (2)循环内的变量是全局变量
- (4) 结构体要执行完,可自定义
- (5) for 循环嵌套 if 语句
- (6) for 循环嵌套 for 循环
-
- 二、do while循环
-
- 1.介绍
- 2.语法
- 3.举例
- 4.注意事项
-
-
- (1) 循环变量定义位置
- (2) 循环变量自加的过程
- (3) 至少会执行一次循环体
-
- 三、while循环
-
- 1.介绍
- 2.语法
- 3.举例
- 4.注意事项
-
-
- (1)循环变量定义位置
- (2)循环变量自加的过程
-
- 四、小结1
- 五、break语句
-
- 1.介绍
- 2.案例
- 3.注意事项
-
-
- (1) 停止位置
-
- 六、continue语句
-
- 1.介绍
- 2.案例
- 3.注意事项
-
-
- (1) 停止位置
-
- 七、小结2
一、for循环
1.介绍
- for 循环是一种前测试循环语句,在反复执行一段代码之前,都要先测试入口条件,如果条件为真,可以继续循环,如果条件为假,必须跳出循环不再执行。
- for 循环是一种反复执行一段代码直到测试条件为假时停止。
2.语法
<script>
for ( ; ; ) {
}
script>
<script>
//呆板的语法:
for(定义循环变量 ; 变量的最大值或最小值 ; 步长){
循环体;
}
//这种解释只能涵盖 for 循环的一部分特殊结构,不能表示所有的for循环实现的情况。
script>
3.举例
<script>
for (var i=1 ; i <= 100 ; i++){
console.log("这是上课的第" + i +"天");
}
console.log("我们毕业啦");
script>
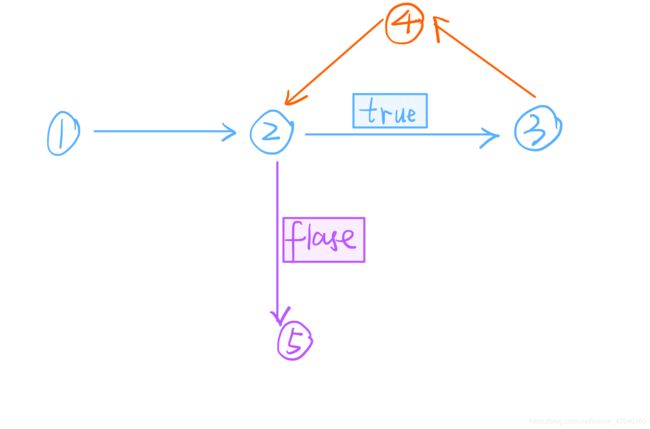
4.执行过程
- 应该掌握 for 循环运行的一个轨迹、路径,自己去推导 for 循环运行的过程。
- 遇到 for 循环,立即执行 ① 位置的语句,执行完毕后立即执行 ② 位置的语句,② 位置会强制得到一个
true或false的结果; - 如果为
true表示入口条件为真,下一步执行 ③ 位置的语句; - 如果为
false表示入口条件为假,不再往下执行,直接跳出循环执行后面的 ⑤ 位置的语句。 - 如果能够执行到 ③ 位置,③ 是一个结构体必须执行完毕,再执行 ④ 位置的语句,执行完毕后再执行 ② 位置的语句,回到了判断真假,如果为 true,继续执行 ③,再执行 ④……直到 ② 位置得到一个 false 的结果,循环结束跳出执行 ⑤。

5.注意事项
(1) 分号
- 小括号内部必须有两个分号。
- for 循环
{}后面不需要加分号。
(2) 避免死循环
如果 ② 位置语句不写,相当于没有设置入口条件,或者条件永远为真,没法限制什么时候停止循环了,出现死循环。
(2)循环内的变量是全局变量
- 必须避免循环嵌套时起相同的变量名,内层和外层变量名必须不同,常用的变量名
i,j,k。
(4) 结构体要执行完,可自定义
③ 位置是循环的结构体,每次进入循环都要执行完后,才能执行语句 ④,③ 位置的语句是可以人为自定义的,甚至可以书写 if 语句。
(5) for 循环嵌套 if 语句
- 表示既要能够执行循环,还要满足 if 语句的条件。
<script>
//for循环嵌套if条件语句
for (var i =1 ; i <=100 ; i++){
if (i % 8 == 0) {
console.log(i + "是8的倍数");
}
}
script>
(6) for 循环嵌套 for 循环
外层循环执行一次,内层循环作为外层 ③ 位置的结构体,必须执行完所有的内层循环,才能进入外层循环下一次的 ④。
<script>
//for循环嵌套for循环
for (var i=1 ; i < 4 ; i++) {
for (var j=5 ; j < 8 ; j++) {
console.log(i,j);
}
}
script>
二、do while循环
1.介绍
- do while 循环是一种后测试循环语句;
- 会先执行一次结构体,执行完后才会去判断入口条件,如果条件为真能够继续下一次循环,如果条件为假跳出循环。
2.语法
<script>
do{
结构体;
} while (条件表达式);
script>
- do:做什么。后面是每次循环的循环体。
- while:当……时候。
- 先执行一次循环体,然后当条件表达式为真时可以继续循环。
3.举例
<script>
//do while 循环语句
var i = 1; //循环变量定义在循环外
do {
console.log(i);
i++; //自加过程写在输出语句后
} while (i < 5);
script>
4.注意事项
(1) 循环变量定义位置
- 如果循环中需要循环变量参与,循环变量必须定义在循环外面,否则会被重置。
如果将循环变量写在结构体内,i的初始值每次都会被重置,容易出现死循环。
(2) 循环变量自加的过程
- 循环变量自加的过程需要写在
{}循环体内部。 - 变量自加过程写在输出语句前面和后面,结果是不同的,如下例:
<script>
var i = 1;
do {
i++; //自加过程写在输出语句前
console.log(i);
} while (i < 5);
script>
(3) 至少会执行一次循环体
- do while 循环,即便条件第一次测试就为假,也会执行一次结构体。因为是后测试循环,如下举例:
<script>
var i = 1;
do {
i++;
console.log(i);
}while (i < 1); //即便条件第一次测试就为假,也会执行一次结构体。
script>
三、while循环
1.介绍
- while 循环是一种前测试循环语句:在执行循环体之前都要测试入口条件,条件为真继续执行,条件为假直接跳出循环。
2.语法
<script>
while (条件表达式) {
循环体;
}
script>
- 当条件表达式为真时,执行循环体,如果为假,跳出循环。
3.举例
//while循环_ 自加过程写在输出语句前
var i = 1;
while (i < 6) {
i++; //自加过程写在输出语句前
console.log(i);
}
//while循环_自加过程写在输出语句后
var i = 1;
while (i < 6) {
console.log(i);
i++; //自加过程写在输出语句后
}
4.注意事项
(1)循环变量定义位置
- 如果需要循环变量参与,必须定义在循环外部,避免被重置。
(2)循环变量自加的过程
- 循环变量自加的过程写在循环体内部;
- 写在输出语句前或后需要依据具体情况。
四、小结1
- 遇到必须先执行一次结构体的循环,使用
do while循环。 - 先测试入口条件的循环,可以选择
for循环或while循环。
五、break语句
1.介绍
“我已经找到我要的答案了,我不需要进行更多的循环了!”
- break 语句的作用可以立即停止当前的 for、do while、while 循环。
- 根据一些条件设置break 位置,直到循环能够执行到 break 语句立即停止执行,跳出循环。
2.案例
找1-30之间,判断有没有能够被5整除的数;
//break 语句
//找1-30之间,判断有没有能够被5整除的数;
for (var i = 1 ; i <= 30; i++ ) {
if (i % 5 == 0) {
console.log("1-30之间有能够被5整除的数,第一个是" + i);
break;
}
}
3.注意事项
(1) 停止位置
- break 如果没有特殊指示,只能停止自己所在的那一层循环,并不能终止外部循环。
for (var i = 1; i <= 3; i++) {
for (var j=5 ; j <= 8; j++) {
console.log(i,j);
break; // 仅仅终止了内层循环
}
}
- 如果想停止外层循环,可以给外层循环添加一个标签名,在内层循环的 break 关键字后面空格加一个标签名。如下举例:
//终止外层循环
waiceng : for (var i = 1; i <= 3; i++) {
for (var j=5 ; j <= 8; j++) {
console.log(i,j);
break waiceng; //外层循环也被终止了,因为定义了标签名"waiceng"
}
}
六、continue语句
1.介绍
“这个答案不是我想要的,赶紧试试下一个吧!”
- 遇到 continue 表示当前的一次循环数据不是我们想要的,会立即停止当前次的循环,立即进入下一次循环。
2.案例
找 1-15 之间,输出不是 5 的倍数的数字
for (i = 1 ; i <= 15; i++) {
if (i % 5 != 0) {
console.log(i);
continue;
}
}
3.注意事项
(1) 停止位置
- continue 如果没有特殊指示只能进入自己的下一次循环,不能立即停止外层循环的这一次进入下一次。
- 控制外层循环的方式与 break 一样,都是添加外层的标签名。
//仅仅只能进入自己的下一次循环
for (var i = 1; i <= 3; i++) {
for (var j=5 ; j <= 8; j++) {
if (j % 2 != 0) {
console.log(i,j);
continue ;
}
}
}
//continue语句,终止外层循环
waiceng: for (var i = 1; i <= 3; i++) {
for (var j=5 ; j <= 8; j++) {
if (j % 2 != 0) {
console.log(i,j);
continue waiceng;
}
}
}
七、小结2
break和continue这两个语句的出现可以帮助我们大量的优化代码,减少了计算机的计算次数。
下篇继续:【70】JS(4)——表达式和语句②流程控制语句(3)综合