- 如何用css画三角形&太极
阿小经
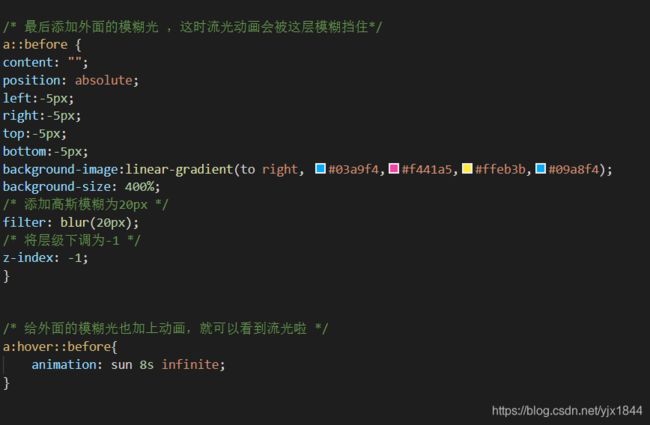
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- HTML和HTML5的区别
半生凉忆
htmlhtml5
HTML和HTML5的区别什么是HTML?HTML全称为超文本标记语言(HyperTextMarkupLanguage),它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。什么是HTML5?HTML5是HTML的第五个版本,HTML5已经远远超越了标记语言的范畴,它的设计目的是在移动设备上支持多媒体,和HTML比起来,深度和广度上都做了进一步
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 2025年前端 Vue 开发工程师完整技术路线
Mr.小海
前端vue.jsjavascript前端框架html5node.js正则表达式
文章目录前端Vue开发工程师完整技术路线一、基础阶段(入门级)1.基础语言与工具2.Vue3基础3.实践项目二、进阶阶段(中级)1.Vue深度掌握2.工具链与工程化3.网络请求与接口联调4.实践项目三、高级阶段(专家级)1.高级Vue技术2.性能与安全优化3.微前端与架构设计4.实践项目四、资深阶段(架构师/技术负责人)1.技术领导力2.行业深度3.工具链与自动化4.实践项目五、技术栈总结六、建议
- Typecho博客评论无限滚动加载实现指南
独立开发者阿乐
Typecho原创okhttptypecho评论功能无限滚动AJAX无限加载前端
文章目录Typecho实现评论无限滚动加载的完整解决方案引言技术背景与原理方案设计系统架构技术选型实现步骤第一步:创建AJAX评论接口第二步:修改评论模板第三步:实现前端无限滚动性能优化与注意事项1.节流滚动事件2.缓存策略3.错误处理与重试机制兼容性与扩展性考虑1.兼容旧浏览器2.支持SEO3.可访问性改进部署与维护1.缓存策略2.性能监控3.更新策略结论Typecho实现评论无限滚动加载的完整
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- Web开发 02
im_AMBER
前端学习
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- binwalk
白天的我最菜
错题本开发语言
windows使用这个命令时候发现要shift一直按住,右击打开cmd管理员运行才行pythonsetup.pyinstall否则没有作用自己安装python目录的Scripts文件夹里,参考如下https://www.cnblogs.com/0yst3r-2046/p/12218770.html
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- Python 并发调试工具(py-spy、GDB、pyperf)解析
赛博社畜联盟
python开发语言
```htmlPython并发调试工具(py-spy、GDB、pyperf)解析Python并发调试工具(py-spy、GDB、pyperf)解析在现代软件开发中,Python以其简洁的语法和强大的库支持,成为了许多开发者首选的语言。然而,随着程序复杂度的增加,尤其是涉及并发编程时,调试和性能优化变得尤为重要。本文将介绍三个常用的Python并发调试工具:py-spy、GDB和pyperf,并深入
- Python 依赖管理的新动向:pip、Poetry 和 Conda 谁是未来的标准?
```htmlPython依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?Python依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?在Python生态系统中,依赖管理是一个至关重要的环节。无论是小型脚本还是大型企业级项目,依赖管理的好坏直接影响到项目的开发效率和稳定性。近年来,随着Python社区的快速发展,依赖管理工具也经历了显著的变化。本文将探讨三种主流的
- 解决nginx无法显示图片的问题
刘晓倩
在nginx配置文件里加上这句location~.*\.(jpg|jepg|gif|css|png|ico|html)?${root/Users/liuxq/Sites;expires30d;break;}重新启动后,就ok啦。
- React Query 优化数据获取与缓存策略
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3vim编辑器linux算法机器学习
引言随着前端应用规模与复杂度的不断提升,如何高效地获取、缓存以及同步服务端数据,成为提升用户体验和系统性能的关键课题。ReactQuery(现更名为TanStackQuery)凭借其轻量、灵活、可扩展的设计,已成为React社区管理服务端状态的事实标准库。本文将深入探讨ReactQuery在数据获取与缓存策略上的原理与实践,结合HTTP缓存理论、分布式系统一致性以及响应式编程等多学科知识,呈现一套
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- HTML+CSS+JS
binzhenliziyuan
javascripthtmlcss
HTML+CSS+JSHTML基础1.HTML文件中的DOCTYPE是什么作用?2.HTML、XML、XHTML之间有什么区别?3.前缀为data-开头的元素属性是什么?4.谈谈你对HTML语义化的理解?5.HTML5对比HTML4有哪些不同之处?6.meta标签有哪些常用用法?7.img标签的srcset的作用是什么?8.响应式图片处理优化:Picture标签9.在script标签上使用defe
- spring的AnnotatedBeanDefinitionReader类
https://docs.spring.io/spring-framework/docs/6.1.3/javadoc-api/org/springframework/context/annotation/AnnotatedBeanDefinitionReader.htmlorg.springframework.context.annotation.AnnotatedBeanDefinitionRe
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- Node+OBS直播服务器搭建总结
马克关
Node教程直播nodeobs
导语:最近研究了一下网页直播流的原理以及实现,现在就目前的实现方法做一个总结。目录直播流媒体协议拉流与推流Node服务搭建前端播放页面OBS推流配置直播流媒体协议先来了解一下基本的直播流媒体协议。http-flv,rtpm协议/特点开发者原理优点缺点http-flvAbode通过服务器把flv下载到本地缓存,然后通过NetConnection本地连接播放节省服务器消耗保密性差rtmpAbode通过
- HTML+CSS简单网页练习
前言运用了CSS进行简单的网页制作一、效果图二、HTML代码手机alert("欢迎—>"+prompt("请输入你的姓名")+"首页智能手机平板电脑配件服务支持关于尚合最新公告:尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方新品发布新闻中心致歉公告首批尚合Aone已全部售罄!【媒体报道】国产高性价比尚合Aone四核手机评测我司产品已经通过了国家强制性产品3C认证尚合Aone智能手机入网
- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要