在 Framework 文件中可以包含以下哪几种文件?
[x]A.
代码头文件 (.h 文件)[ ]B.
代码的实现文件 (.m 文件)[x]C.
图片资源文件[x]D.
代码的二进制文件
frame 和 bounds
在学习iOS界面基础的时候,bounds把我整的云里雾里的,但是查了相关资料后,总算弄懂了。
frame:该view在父view坐标系统中的位置和大小。(参照点是父坐标系统)
bounds:该view在本地坐标系统中的位置和大小。(参照点是自身的坐标系统)
frame(CGRect)
origin 在父视图中距离原点的位置
size 距离当前视图左上角的大小center(CGPoint)
当前视图的中心点在父视图中的位置bounds(CGRect)
origin 当前视图的左上角距离自身坐标系的原点的位置。移动时,移动的是自身的坐标系统,视图本身不移动
size 当前视图在自身坐标系的高和宽。改变大小时,center相对于父坐标系统的位置不变,而图像跟自身坐标系一起改变。此时,由于自身坐标系统的改变,会导致子视图位置发生移动。
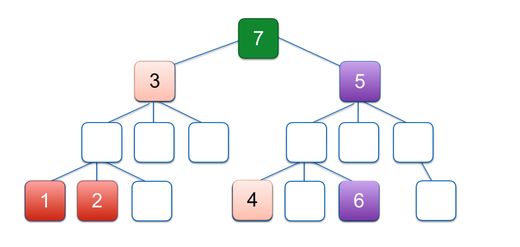
** 查看下图中,各父子视图之间嵌套的关系树,选择可以通过AutoLayout建立约束关系的视图:**
A.
视图1 与 视图2 间距约束
B.
视图3 与 视图4 宽度约束
C.
视图5 与 视图6 高度约束
D.
视图7 与 视图6 间距约束
解析:abcd。通过添加约束对象,可以设置任何控件之间的关系。
使用AutoResizing 进行布局,可以设置两个同级视图之间的位置关系。
A.√
B.×
正确答案:B
在UIViewController 首次加载时,根据各方法的调用顺序,选择正确的选项:
A.
[UIViewController viewDidLoad:]
[UIViewController viewWillAppear:]
[UIViewController viewDidAppear:]
[UIViewController updateViewConstraints:]
[UIViewController viewWillLayoutSubviews:]
[UIViewController viewDidLayoutSubviews:]
B.
[UIViewController viewDidLoad:]
[UIViewController updateViewConstraints:]
[UIViewController viewWillLayoutSubviews:]
[UIViewController viewDidLayoutSubviews:]
[UIViewController viewWillAppear:]
[UIViewController viewDidAppear:]
C.
[UIViewController viewDidLoad:]
[UIViewController viewWillAppear:]
[UIViewController viewWillLayoutSubviews:]
[UIViewController viewDidLayoutSubviews:]
[UIViewController viewDidAppear:]
D.
[UIViewController viewDidLoad:]
[UIViewController viewWillAppear:]
[UIViewController layoutSubviews:]
[UIViewController viewDidAppear:]
正确答案为C
以下方法创建 redView 与 blueView,能正常编译执行,并成功绘制 redView 与 blueView 之间的约束。
- (void)generateViews
{
UIView *redView = [[UIView alloc] init];
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc] init];
NSLayoutConstraint *leftConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeLeft multiplier:1 constant:0];
NSLayoutConstraint *rightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeRight multiplier:1 constant:0];
NSLayoutConstraint *topConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeTop multiplier:1 constant:0];
NSLayoutConstraint *bottomConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:redView attribute:NSLayoutAttributeBottom multiplier:1 constant:0];
[redView addConstraint:leftConstraint];
[redView addConstraint:rightConstraint];
[redView addConstraint:topConstraint];
[redView addConstraint:bottomConstraint];
[redView addSubview:blueView];
}
A.√
B.×
正确答案:B你选对了。应先将子视图添加到父视图中再建立约束关系。
1单选(2分)
通过什么值,可以解决Grouped下Header高度为0的问题
得分/总分
A.
0.5
B.
0
C.
CGFLOAT_MIN
2.00/2.00
D.
-1
正确答案:C你选对了
2单选(2分)
UITableView通过什么方式避免Cell生成过多?
得分/总分
A.
限制表的数据
B.
使用多个Section来展示数据
C.
通过Cell的重用
2.00/2.00
D.
用多个UITableView来展示数据
正确答案:C你选对了
3单选(2分)
什么样的Header View只会有一份?
得分/总分
A.
Section Header View
B.
没有这种Header View
C.
tableHeaderView只有一份
D.
用户自定义的Section Header View
0.00/2.00
正确答案:C你错选为D
4单选(2分)
UITableView基于什么view?
得分/总分
A.
UIScrollView
2.00/2.00
B.
UIImageView
C.
UIWindow
D.
UICollectionView
正确答案:A你选对了
5多选(3分)
UITableViewCell缺省包括哪些属性?
得分/总分
A.p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo} span.s1 {font-variant-ligatures: no-common-ligatures}
imageView
B.p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo} span.s1 {font-variant-ligatures: no-common-ligatures}
textLabel
C.p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo} span.s1 {font-variant-ligatures: no-common-ligatures}
detailTextLabel
D.p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo} span.s1 {font-variant-ligatures: no-common-ligatures}
contentView
正确答案:A、B、C、D你没选择任何选项
6多选(3分)
UITableViewController在dealloc时,iOS 9以下需要做哪些操作?
得分/总分
A.
设置tableView.dataSource为nil
该题无法得分/3.00
B.
设置tableView为nil
该题无法得分/3.00
C.
不需要额外的操作
D.
设置tableView.delegate为nil
该题无法得分/3.00
正确答案:A、D你错选为A、B、D
7多选(3分)
UITableView有哪几种样式?
得分/总分
A.
Plain
B.
Multi Row
该题无法得分/3.00
C.
Grouped
该题无法得分/3.00
D.
Indexed
该题无法得分/3.00
正确答案:A、C你错选为B、C、D
8多选(3分)
Plain和Grouped的样式区分是什么?
得分/总分
A.
Plain下Section Header和Footer是浮动在Cell上
1.00/3.00
B.
Plain下Section Header和Footer是不能浮动的
C.
Grouped下Section Header和Footer是不能浮动的
1.00/3.00
D.
Grouped下Section Header和Footer有缺省背景色
正确答案:A、C、D你错选为A、C
9多选(3分)
哪些方法可以用来构造重用的cell?
得分/总分
A.
- (instancetype)initWithCoder:(NSCoder *)aDecoder;
B.
- (void)registerClass:(Class)cellClass forCellReuseIdentifier:(NSString *)identifier;
1.00/3.00
C.
- (void)registerNib:(UINib *)nib forCellReuseIdentifier:(NSString *)identifier;
1.00/3.00
D.
- (instancetype)initWithStyle:(UITableViewCellStyle)style
reuseIdentifier:(NSString *)reuseIdentifier;
1.00/3.00
正确答案:B、C、D你选对了
10多选(3分)
在判断一个Cell是否可见,可能需要哪些方法或属性支持?
得分/总分
A.
contentInset
B.
contentOffset
该题无法得分/3.00
C.
scrollIndicatorInsets
该题无法得分/3.00
D.
heightForRowAtIndexPath
该题无法得分/3.00
正确答案:B、D你错选为B、C、D
11判断(2分)
UITableView一次性生成所有的Cell
得分/总分
A.×2.00/2.00
B.√
正确答案:A你选对了
12判断(2分)
UITableView的数据结构是个一维度的数组
得分/总分
A.×2.00/2.00
B.√
正确答案:A你选对了
13判断(2分)
UITableViewCell的style,在初始化设置后,还能够修改
得分/总分
A.√
B.×2.00/2.00
正确答案:B你选对了
14判断(2分)
UITableView只能通过UITableViewController来使用
得分/总分
A.×
B.√0.00/2.00
正确答案:A你错选为B