第一组:刘聪 AngularJS 一键复制功能
Html:
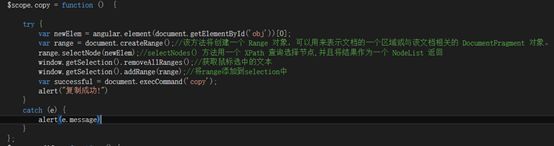
Js:
效果:
第二组:冯佳丽 JavaScript数组方法总结
中篇:
- findIndex
作用:findIndex()方法根据传入的测试条件(函数)遍历数组元素直到找到符合条件的元素。
返回值:Number,符合条件的第一个元素的索引位置,之后元素不会再执行,如果没有符合条件的元素返回-1
原数组:不改变
注意: findIndex()对于空数组,函数不执行,返回-1
语法:array.findIndex(function(currentValue, index, arr), thisValue)
语法参数解析:同上
var arr1=[6,3,32,16,19];
console.log(arr1.findIndex(function(i){
return i>10;
})) //-1
console.log(arr1); //[6,3,32,16,9]
console.log(arr1.findIndex(function(i){
return i>40;
})) //-1
console.log(arr1.findIndex(function(i,index){
return i>10;
})) //2
console.log(arr1.findIndex(function(i,index,arr1){
return i>10;
})) //2
console.log(arr1.findIndex(function(i){
return i>10;
},30)) //2
console.log([].findIndex(function(i){
return i>10;
})) //-1
- forEach
作用:forEach()方法用于调用数组的每个元素,并将元素传递给回调函数。
返回值:数组元素调用后的结果
原数组:不改变
注意: forEach() 对于空数组是不执行回调函数的。
语法:array.forEach(function(currentValue, index, arr), thisValue)
语法参数解析:同上
var arr1=[6,3,32,16,19];
arr1.forEach(function(i){
console.log(i+1);
}) //7 4 33 17 20
console.log(arr1); //[6,3,32,16,9]
arr1.forEach(function(i,index){
console.log(i+1);
}) //7 4 33 17 20
arr1.forEach(function(i,index,arr1){
console.log(arr1[index]);
}) //6 3 32 16 19
arr1.forEach(function(i){
console.log(i+1);
- map
作用:map() 方法通过指定函数处理数组的每个元素,并返回处理后的数组。
返回值:Array,新数组,数组元素为原始数组元素调用函数处理后的值
原数组:不改变
注意: map() 不会对空数组进行检测
语法:array.map(function(currentValue,index,arr), thisValue)
语法参数解析:同上
var arr1=[6,3,32,16,19];
console.log(arr1.map(function(i){
return i+1;
})) //[7, 4, 33, 17, 20]
console.log(arr1); //[6,3,32,16,9]
console.log(arr1.map(function(i){
return i+1;
})) //[7, 4, 33, 17, 20]
console.log(arr1.map(function(i,index){
return i+1;
})) //[7, 4, 33, 17, 20]
console.log(arr1.map(function(i,index,arr1){
return i+1;
})) //[7, 4, 33, 17, 20]
console.log(arr1.map(function(i){
return i+1;
},30)) //[7, 4, 33, 17, 20]
console.log([].map(function(i){
return i+1;
})) //[]
- reduce
作用:reduce()方法根据接收的函数将数组元素计算为一个值(从左到右)。
返回值:返回计算后的值
原数组:不改变
注意:reduce()对于空数组是不会执行回调函数的。
语法:array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
语法参数解析:function(total,currentValue,currentIndex,arr)函数必需,数组中每个元素都会执行这个函数;函数中的参数total必需,表示初始值或者计算结束后的返回值;currentValue必须,表示当前元素的值;currentIndex可选,表示当前元素的索引值;arr可选表示该数组;initialValue可选,表示传递给函数的初始值
var arr1=[6,3,32,16,19];
console.log(arr1.reduce(function(sum,val){
return sum+val;
})) //76
console.log(arr1); //[6,3,32,16,9]
console.log([].reduce(function(sum,val){
return sum+val;
})) //报错
- reduceRight
作用:reduceRight()方法根据接收的函数将数组元素计算为一个值(从左到右)。
返回值:返回计算后的值
原数组:不改变
注意:reduce() 对于空数组是不会执行回调函数的。
语法:array.reduceRight(function(total, currentValue, currentIndex, arr), initialValue)
语法参数解析:同上
var arr1=[6,3,32,16,19];
console.log(arr1.reduceRight(function(sum,val){
return sum+val;
})) //76
console.log(arr1); //[6,3,32,16,9]
console.log([].reduceRight(function(sum,val){
return sum+val;
})) //报错
- fill
作用:fill()方法用于将一个固定值替换数组的元素。
返回值:Array,替换后的数组
是否改变原数组:改变
语法:array.fill(value, start, end)
语法参数解析:value为必需,表示填充的值;start可选,表示开始填充位置;end为可选,表示停止填充位置(默认为arr.length)
var arr1=[1,2,3,4,5,6];
console.log(arr1.fill('ab',2)); //[1, 2, "ab", "ab", "ab", "ab"]
console.log(arr1); //[1, 2, "ab", "ab", "ab", "ab"]
var arr2=[1,2,3,4,5,6];
console.log(arr2.fill('fv',2,4)); //[1, 2, "fv", "fv", 5,6]
console.log(arr2); //[1, 2, "fv", "fv", 5,6]
- indexOf
作用:indexOf()方法从头到尾地检索数组字符串stringObject,并返回某个指定的字符串值所在的位置。
返回值:Number,某个指定的字符串值在字符串中首次出现的位置,未找到则返回-1
原数组:不改变
语法:array.indexOf(item,start)
语法参数解析:item为必需,表示查找的元素;start可选的整数参数,表示开始查找的索引位置,默认为0
var arr1=['a','c','b','f','a','v','a'];
console.log(arr1.indexOf('a')); //0
console.log(arr1); //['a','c','b','f','a','v','a']
console.log(arr1.indexOf('a',3)); //4
console.log(arr1.indexOf('af')); //-1
- lastIndexOf
作用:类似于indexOf()方法,lastIndexOf()方法从后往前检索数组字符串stringObject,并返回某个指定的字符串值所在的位置。
返回值:Number,某个指定的字符串值在字符串中最后出现的位置,未找到则返回-1
原数组:不改变
语法:array.lastIndexOf(item,start)
语法参数解析:item为必需,表示查找的元素;start可选的整数参数,表示开始查找的索引位置,默认为array.length-1
var arr1=['a','c','b','f','a','v','a'];
console.log(arr1.lastIndexOf('a')); //6
console.log(arr1); //['a','c','b','f','a','v','a']
console.log(arr1.lastIndexOf('a',3)); //0
console.log(arr1.lastIndexOf('a',5)); //4
console.log(arr1.lastIndexOf('af')); //-1
- join
作用:join()方法用于把数组中的所有元素转换成一个字符串,元素是通过指定的分隔符进行分隔的。
返回值:String,转换后的字符串
原数组:不改变
语法:array.join(separator)
语法参数解析:separator可选,表示要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
var arr1=[1,2,3,4,5];
console.log(arr1.join()); //'1,2,3,4,5'
console.log(arr1); //[1,2,3,4,5]
console.log(arr1.join('and')); //'1and2and3and4and5'
- toString
作用:toString()方法可把数组转换为字符串,并返回结果,数组中的元素之间用逗号分隔
返回值:String,转换后的字符串
原数组:不改变
语法:array.toString()
var arr1=[1,2,3,4,5];
console.log(arr1.toString()); //'1,2,3,4,5'
console.log(arr1); //[1,2,3,4,5]
第三组: 动态添加
点图中监督人员,然后弹出图中对话框,根据部门显示相关人员,并可以进行查询。下面是核心代码
///监督人员
$(function() {
$(".DutyOfficerX").each(function() {
$(this).attr("onClick", "selectPeople(this)");
$(this).attr("readonly", "readonly");
});
});
function selectPeople(a) {
var controlId = $(a).attr("uid");
var checkperson = a.id AlertPage('selectPeopleList.aspx?dutydept=质量管理分部' + '&idlist=' + controlId + '&tempid=' + checkperson, '选择人员', 250, 500, this)
}
function insertPeopleTpara(id, name, tempid) {
if (id != "") {
$("#" + tempid).val(name);
$("#" + tempid).attr("uid", id);
}
}
$(function() {
dataInit();
}) function dataInit() {
$("#<%=PmAsProblemCorActionsIm.ClientID%>").attr("uid");
$("#<%=PmAsProblemCorActionsPre.ClientID%>").attr("uid");
}
selectPeopleList.aspx
$(function() {
checked();
}) function checked() {
var str = document.getElementsByName('cb');
var a = '<%=Request["idlist"]%>';
for (var i = 0; i < str.length; i++) {
if (a.indexOf(str[i].value) > -1) {
str[i].checked = true;
}
}
}
function savePeople() {
var a1 = GetSelectValue('cb');
if ($("#tblist").find("tr").length == 0 || a1 == "") {
alert("无人员数据。");
return false;
}
a1 = GetSelectValue('cb');
var uid = '',
uname = '';
$("[name='cb']").each(function() {
if ($(this).attr("checked") == true || $(this).attr("checked") == "checked") {
uid += $(this).attr("value") + ",";
uname += $(this).attr("u_name") + ",";
}
}) if (uname.length > 0) {
uname = uname.substring(0, uname.length - 1);
}
ShowMsg(uid, uname);
}
function ShowMsg(id, name) {
parent.insertPeopleTpara(id, name, '<%=Request["tempid"]%>');
parent.CloseAlertPage();
}
第四组:李俊 LINQ的select方法查询from、where子句
上一次用到了LINQ的select方法查询,其实,它还有from、where子句。通常情况下,用var关键字声明结果变量,用from子句指定数据源,where子句指定条件,select子句选择元素。代码如下:
class IntroToLINQ
{
static void Main()
{
// The Three Parts of a LINQ Query:
// 1. Data source.
int[] numbers = new int[7] { 0, 1, 2, 3, 4, 5, 6 };
// 2. Query creation.
// numQuery is an IEnumerable
var numQuery =
from num in numbers
where (num % 2) == 0
select num;
// 3. Query execution.
foreach (int num in numQuery)
{
Console.Write("{0,1} ", num);
}
}
}
其中,where子句是可选的,甚至可以忽略,但大多数情况下,都要指定where条件,把结果限制为我们需要的数据,可使用&&或||来连接多个条件,本例限制条件为偶数;select子句是必须的,因为必须指定结果集中有哪些元素;通常得到的数据放在一个数组中,此时就可以通过foreach遍历这些结果。
第五组:周倩宇 通用的ajax请求工具
直接调用 ajaxRequest 方法,传递需要的参数,即可ajax请求,节约时间
- 通用的ajax请求函数
- @param type 请求类型 get 或者 post
- @param url 请求接口url
- @param parmasMap Map类型的参数,key与value方式,其中,value统一为字符串
- @param async 是否异步请求
- @param successFun 请求成功回调函数的名称
function ajaxRequest(type, url, parmasMap, async, successFun) {
//拼接参数
var parmas = "{";
//遍历map,获取参数
if(parmasMap != null){
parmasMap.each(function(key,value,index){
parmas += "\"" + key + "\"" + ":" + "\"" + value + "\"";
if(index < parmasMap.size() - 1){
parmas += ",";
}
});
parmas += "}";
}
$.ajax({
type : type,
url : url,
data : parmasMap == null ? null : eval("(" + parmas + ")"),
async : async,
cache : false,
dataType : "text",
contentType : "application/json",
success : function(data) {
var funObj = new runFun(successFun, data);
try {
funObj.func();
} catch (e) {
console.log(e);
console.log(successFun + "()方法不存在或方法内部代码执行有错误");
}
}
});
}
//根据方法名称,调用执行方法
//successFun :请求成功回调的方法名称
//data : 后台返回的数据
function runFun(successFun, data) {
this.func = new Function(successFun + "('" + data + "');");
}