创建新的项目文件
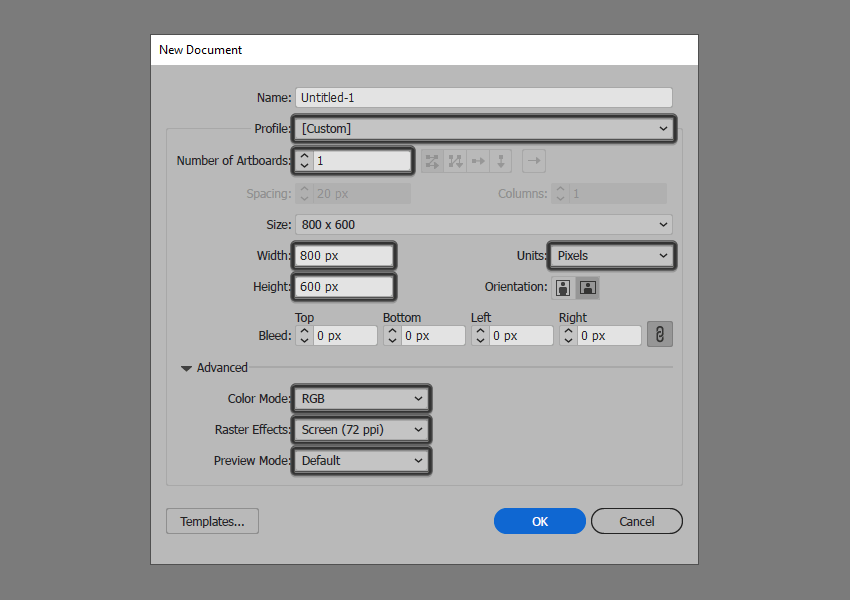
启动Illustrator,创建一个新文档(File> New或Control-N),进行下面参数的调整:
画板数量: 1
宽度: 800像素
高度: 600像素
单位: 像素
进入“ 高级”选项卡:
色彩模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认
创建图层
完成了项目文件的设置,接下来我们新建几个图层以助于我们方便之后的操作。
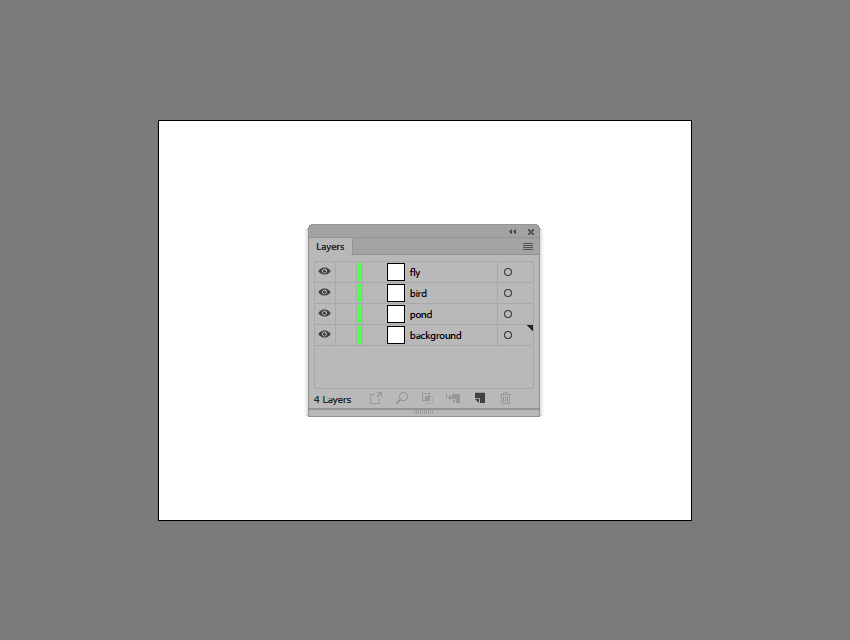
打开“ 图层”面板,创建四个图层,将它们重命名如下:
第1层:背景
第2层:池塘
第3层:火烈鸟
第4层:飞虫
建造池塘
一旦我们对文档进行了分层,接下来我们就可以创建小池塘了。
第1步
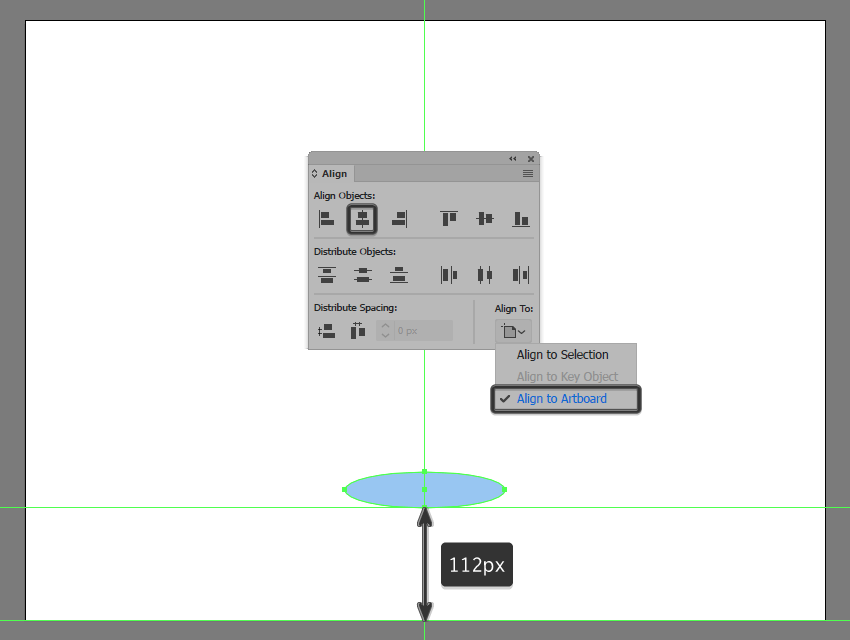
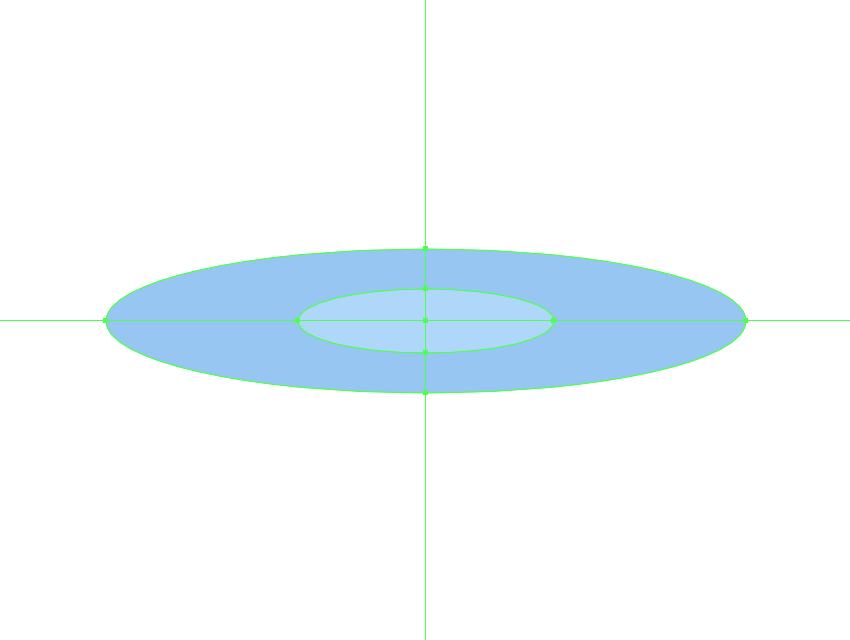
使用椭圆工具(L),创建一个160 x 36像素的形状,进行着色#99C7F2,然后中心对齐到底层的画板,距离底部边缘112像素。
第2步
放大我们刚刚创建的形状,然后创建一个64 x 16像素椭圆添加中心纹波,使用#AFD8F9进行着色。
第3步
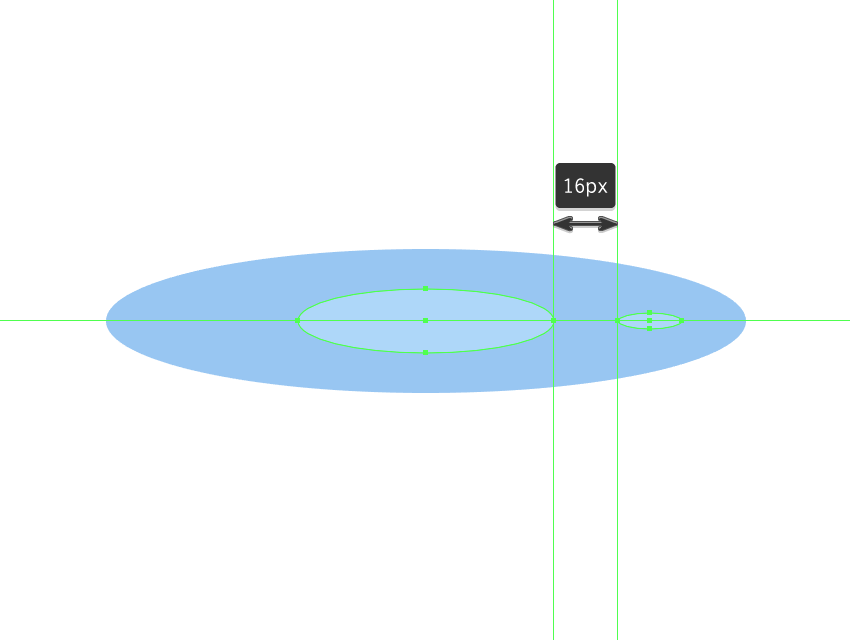
使用16 x 4 px椭圆(#AFD8F9)添加较小的纹波,将其放置到较大的椭圆右侧,距离为16 px。完成后,使用Control-G键盘快捷键选择并将所有三个形状组合在一起,然后再转到下一步。
创建背景
完成小池塘的创建,我们跳转到下一个图层开始绘制背景图案。
第1步
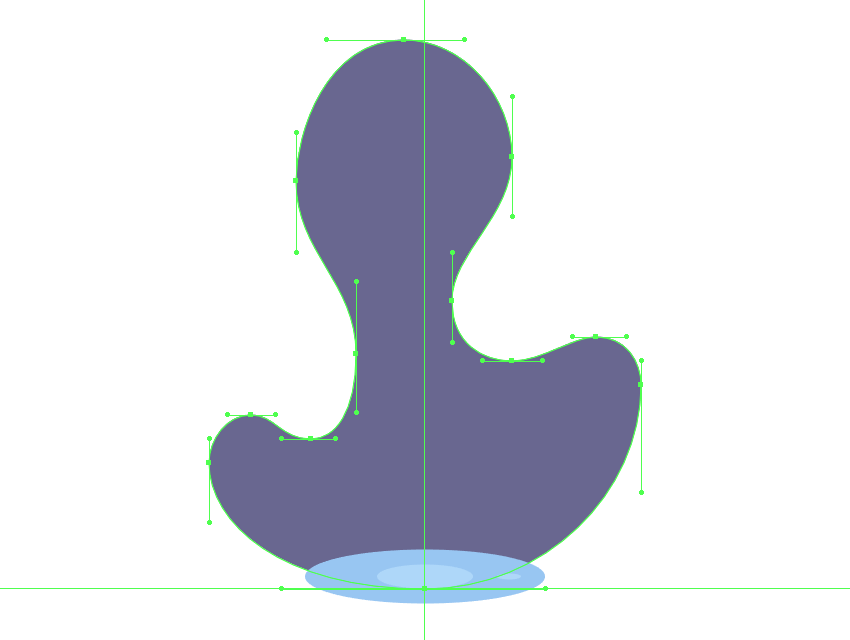
使用钢笔工具(P),绘制一个理想的形状,使用#696791进行着色。
第2步
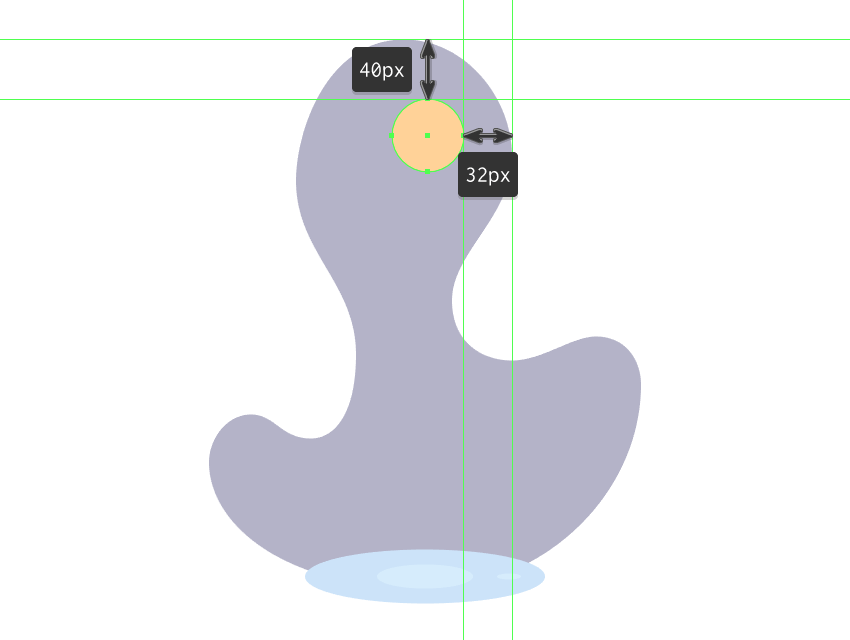
使用48 x 48 px圆圈创建小太阳,并使用#FFD399进行着色 ,然后将其放置在先前绘制的形状的上部。
第3步
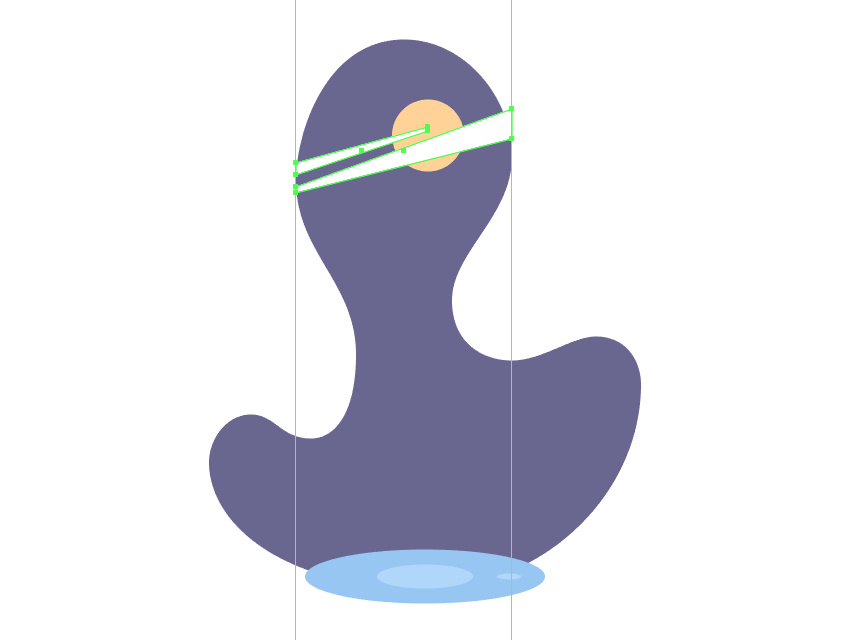
使用钢笔工具(P) 绘制线型的云朵#FFFFFF,然后使用Control-G 键盘快捷键选择并将它们组合在一起。
第4步
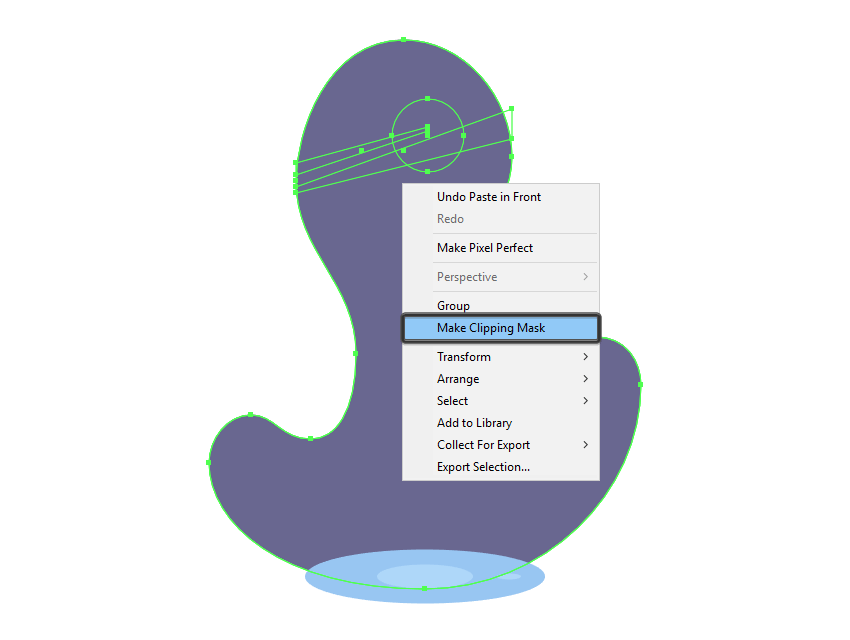
创建一个较大的背景副本(Control-G)掩盖我们刚刚分组的形状,然后创建蒙版(右键单击>制作剪贴蒙版)。
第5步
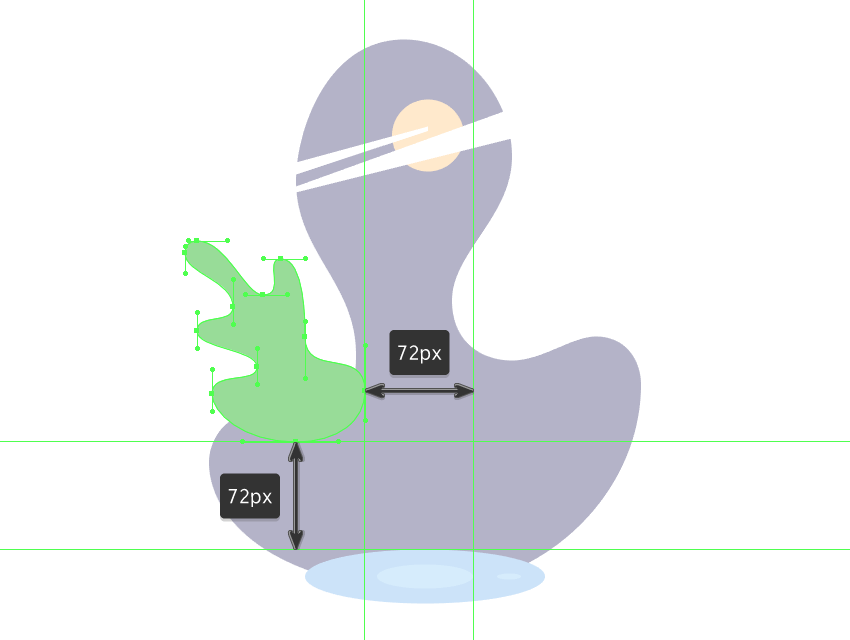
选择钢笔工具(P) ,绘制出左边的树叶形状并以#99DD99作为填充颜色。
第6步
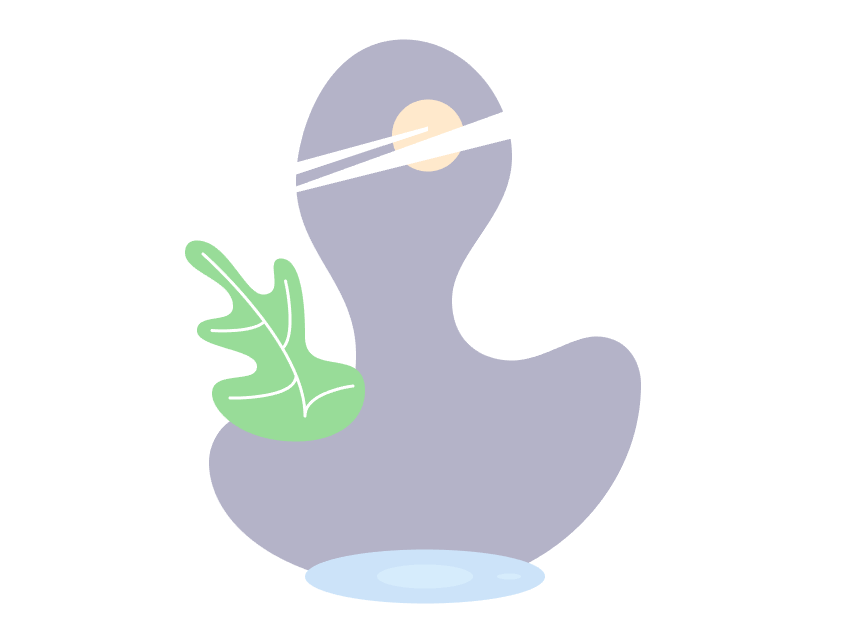
使用一些2像素的画笔绘制树叶的脉络,完成之后选择所有图形并进行分组(Control-G)。
第7步
以左边树叶为参考创建副本(Control-C> Control-F)移动到右侧。然后垂直反射它(右键单击>变换>反射>垂直)并将其定位在背景的另一侧。
完成后,选择下面的两片叶子放到底层(右键单击>排列>发送到下一层),使用Control-G键盘快捷键选择所有形状组合在一起。
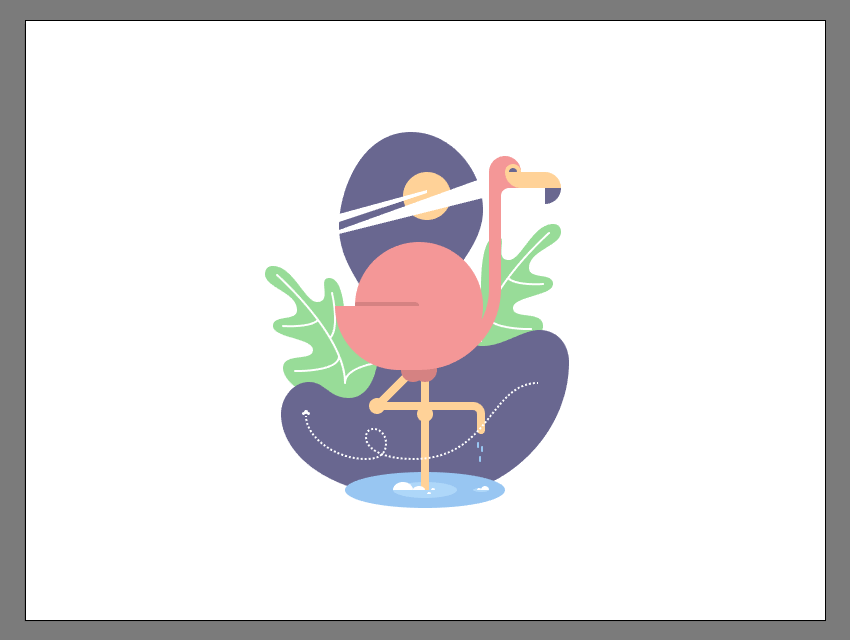
创建火烈鸟
如果完成了背景的绘制我们就可进行火烈鸟的绘制了。
第1步
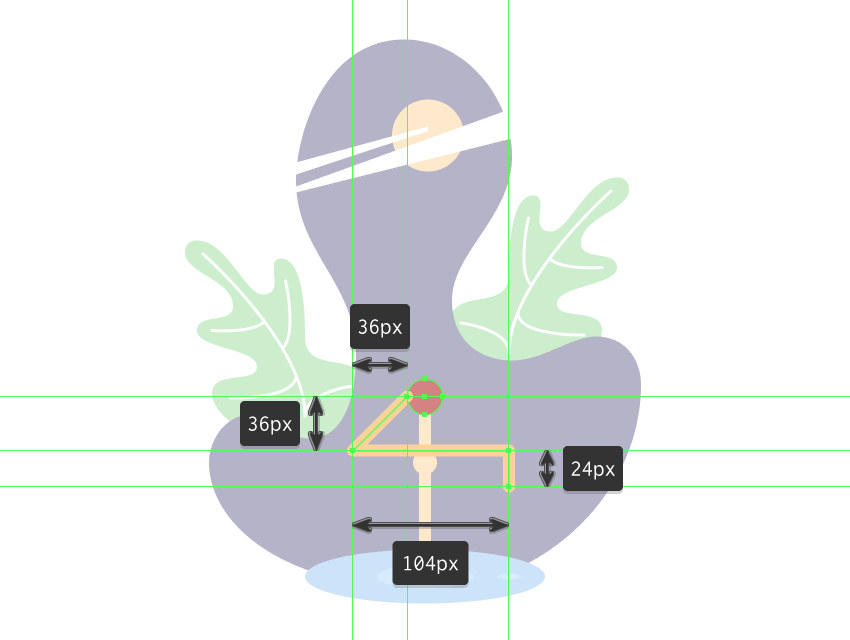
使用120 px长8 px宽的线条创建鸟腿的主要形状,并使用#FFD399进行着色,然后定位在背景层图形的中心,如参考图像中所示。
第2步
使用24 x 24 px圆圈添加上部连接点,使用#D68383给圆圈进行着色,然后将其定位在圆圈上部锚点的中心。
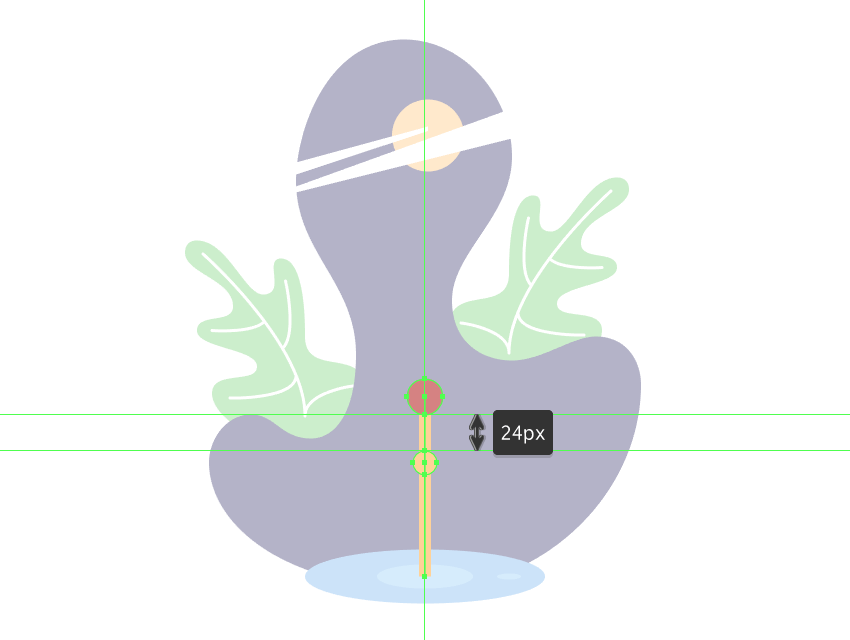
第3步
绘制较小的16 x 16 px圆(#FFD399)创建腿部关节,将其定位在距离上一个圆圈 24 px的位置。然后使用Control-G 键盘快捷键将它们组合在一起。
第4步
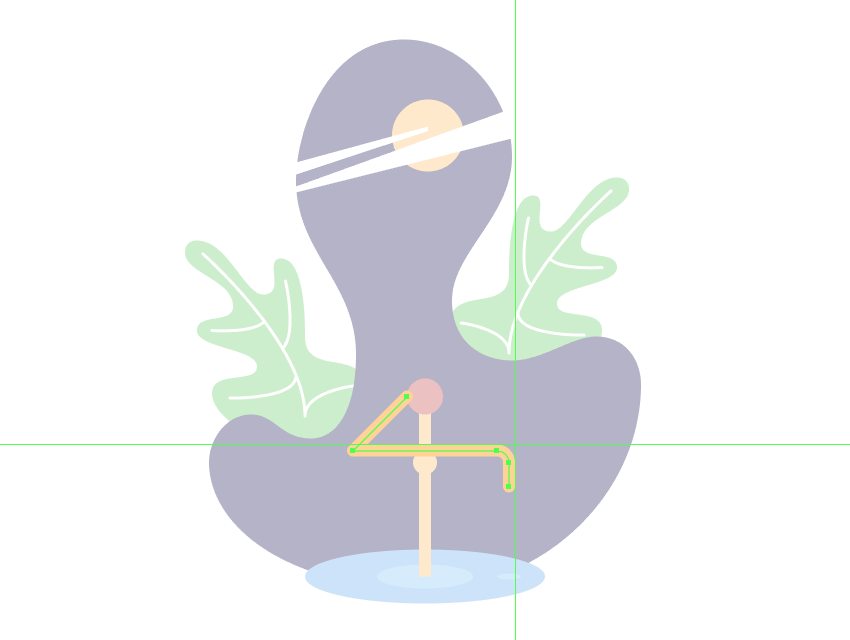
使用8px宽度的线条(#FFD399)绘制弯曲的腿,并以参考图像为例。
第5步
使用直接选择工具(A)选择其弯曲脚踝的锚点 ,在“ 实时角”中将其“ 角半径”设置为8 px,调整生成的形状。
第6步
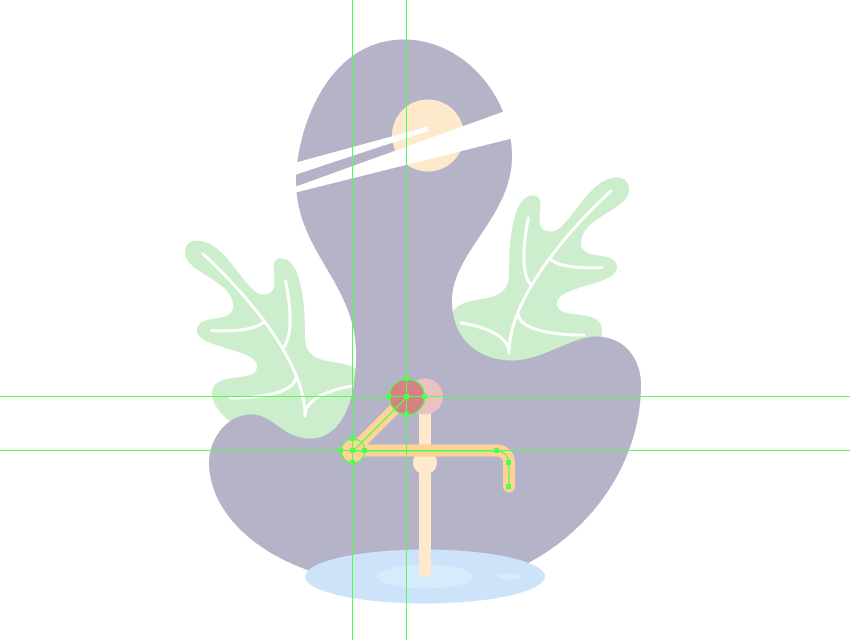
创建相同尺寸的圆圈添加腿上的关节。在继续下一步之前,请务必选择并将(Control-G)所有形状组合在一起。
第7步
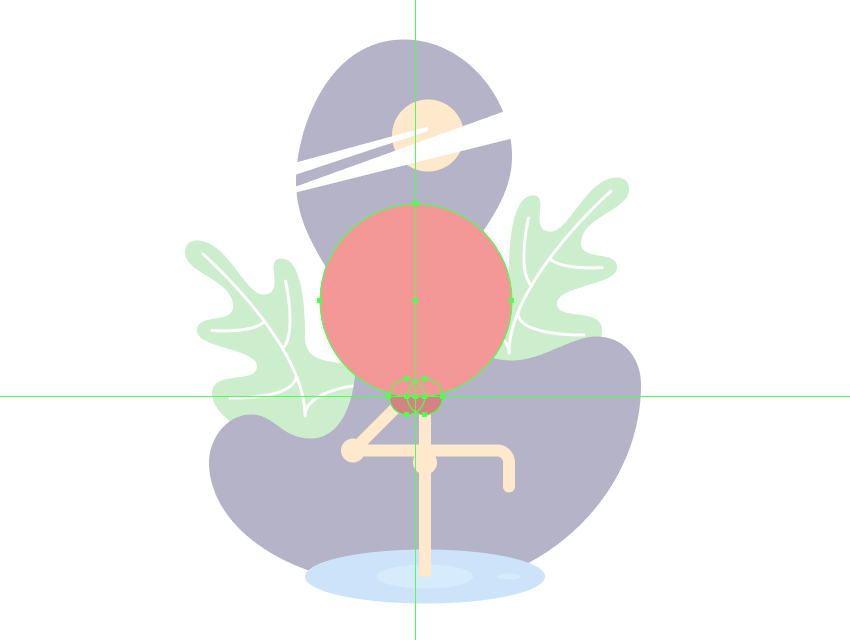
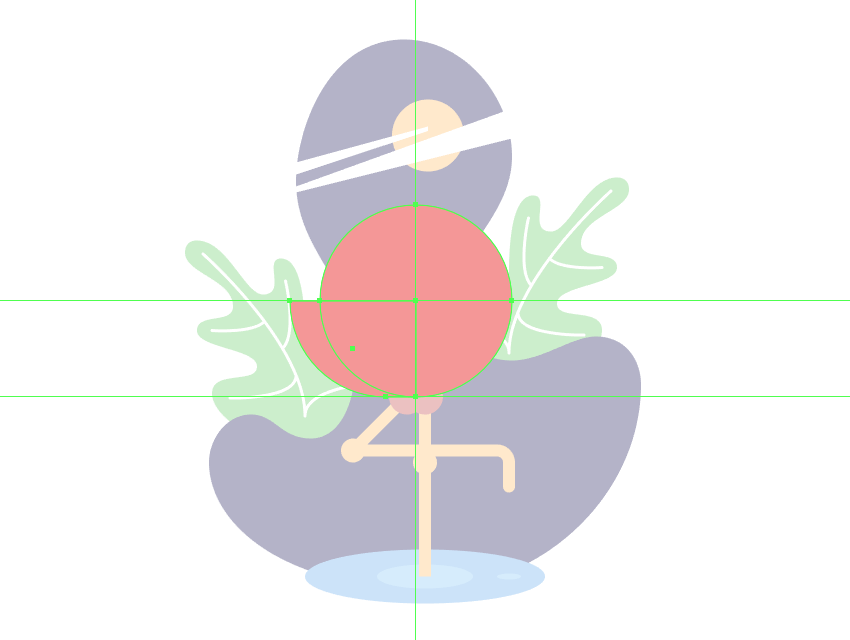
使用128 x 128 px圆圈创建鸟的主体,使用#F49898进行着色 ,然后定位在腿部上半部分。
第8步
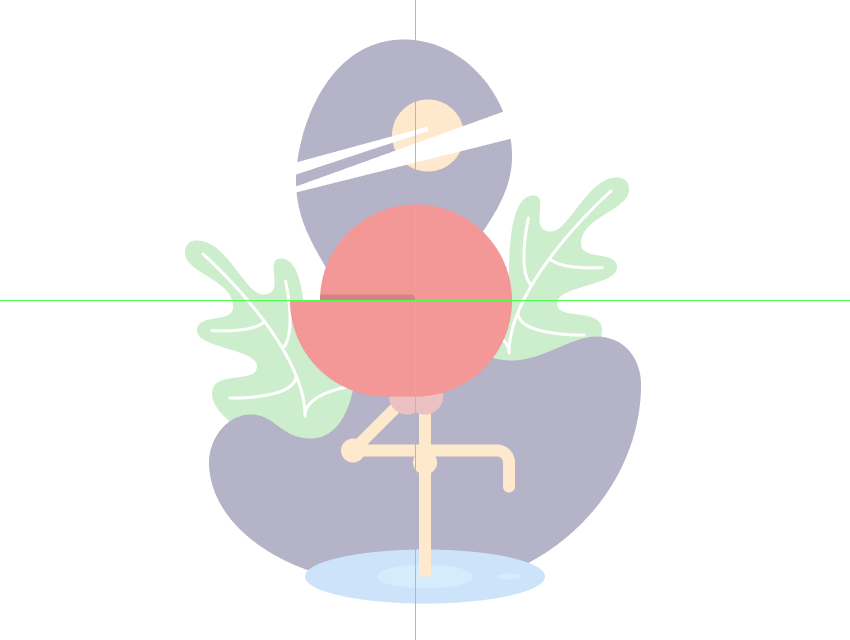
使用84 x 64 px矩形(#F49898)创建翅膀,通过在“ 变换”面板的“ 矩形属性”中将其左下角的半径设置为64 px来进行调整。
第9步
添加一个84 x 4 px矩形(#D68383)将翅膀与身体分开,将其定位在翅膀上方,然后使用副本(Control-C> Control-F)进行遮盖。完成后,选择并分组(Control-G)当前完成的所有形状。
第10步
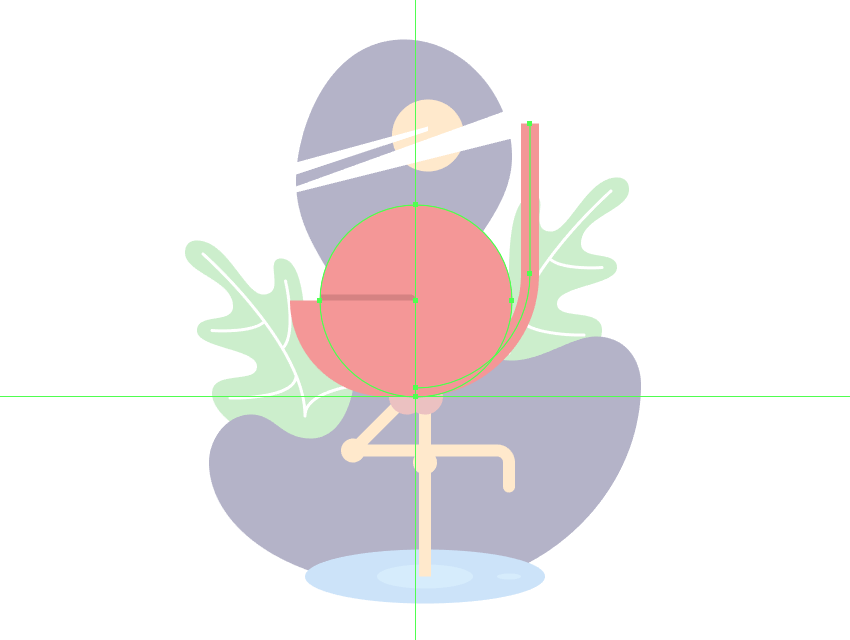
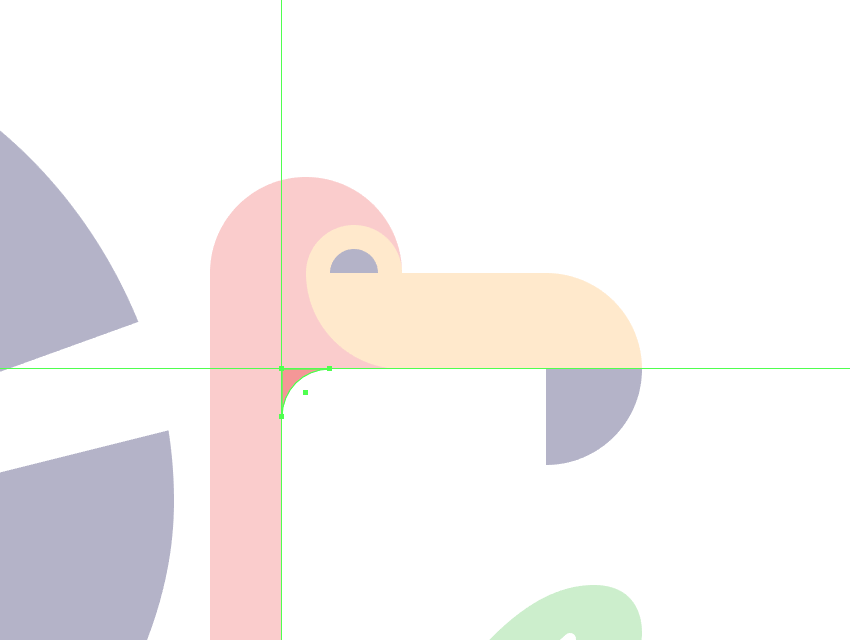
创建76 x 176 px大小、12 px轮廓(#F49898)的矩形创建颈部的主要形状, 在“ 变形”面板的“ 矩形属性” 中将其右下角的半径设置为76 px。使用直接选择工具(A)选择生成的形状的左上角锚点,然后按Delete键删除它,将新路径定位在参考图像中。
第11步
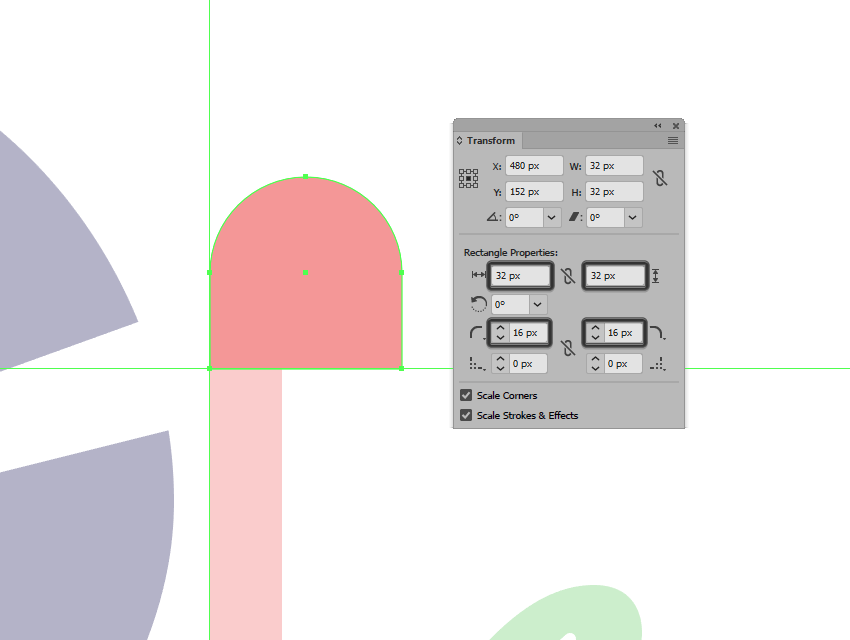
创建一个32 x 32 px 的方形(#F49898)开始在绘制头部,将其顶角的半径设置为16 px然后将生成的形状定位在颈部顶部来进行调整。
第12步
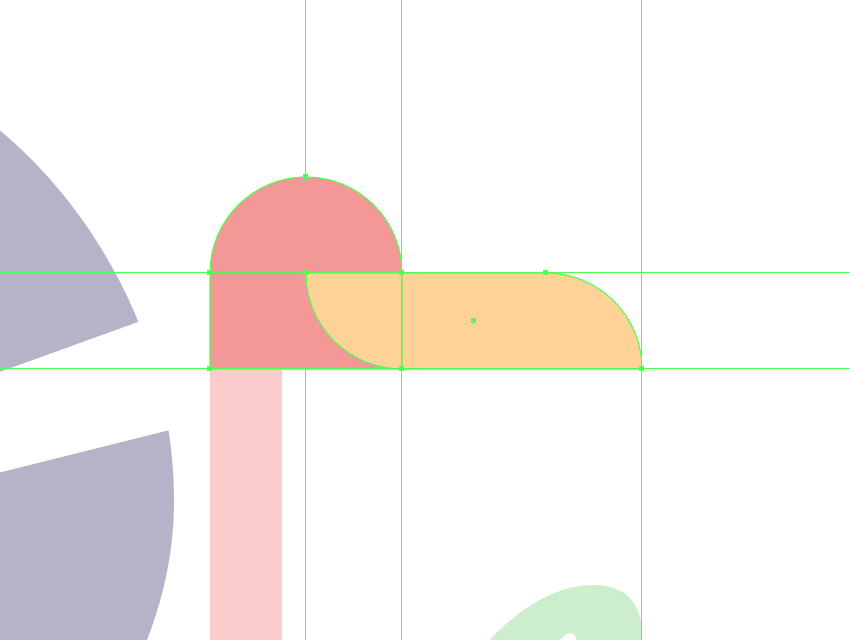
使用56 x 16 px矩形(#FFD399)创建喙的主要形状,将其左下角和右上角的半径设置 为16 px,定位到参考图像中所示的位置。
第13步
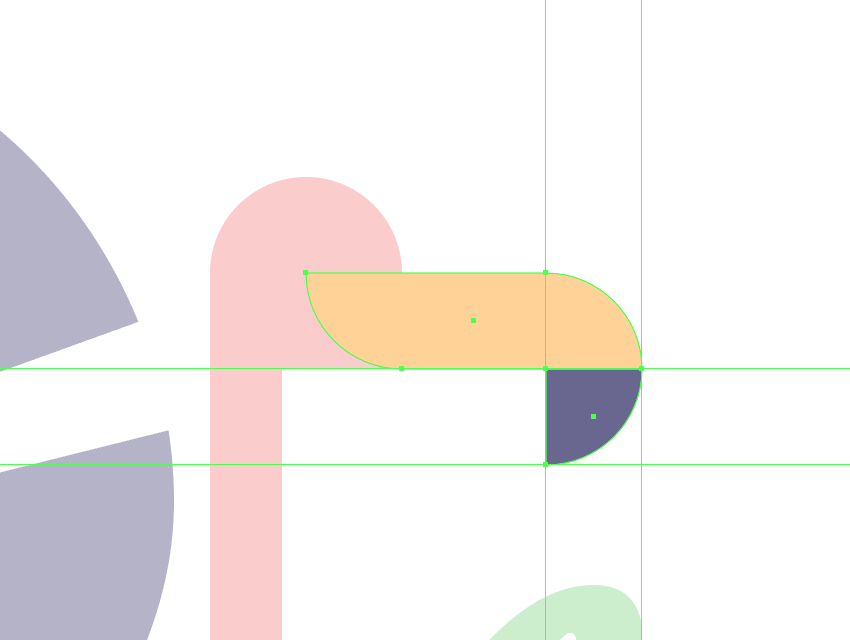
使用16 x 16 px 方形(#696791)绘制喙的末端部分,在“ 变形”面板的“ 矩形属性”中将其右下角的半径设置为16 px。
第14步
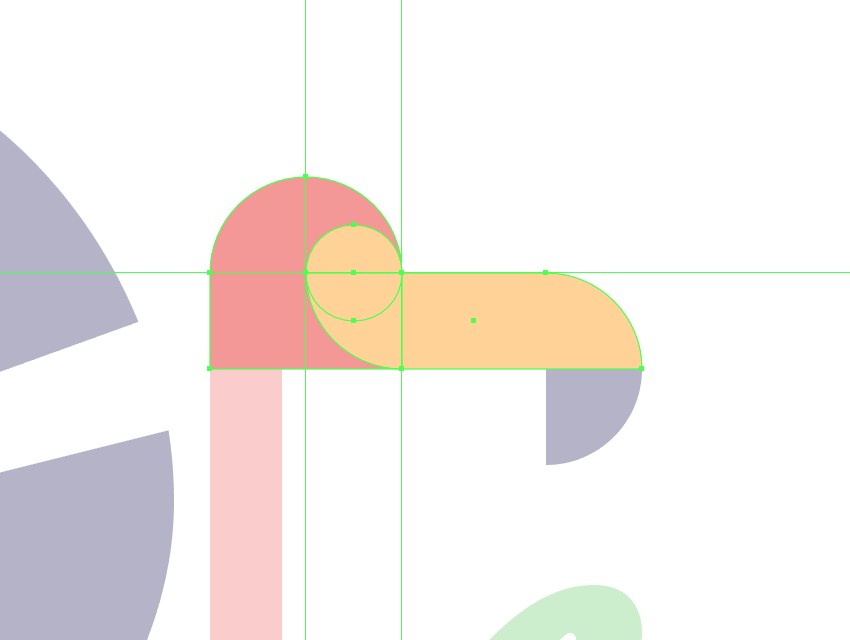
创建一个16 x 16 px圆圈(#FFD399)来创建眼睛部分,将其放置在参考图像中看到的位置。
第15步
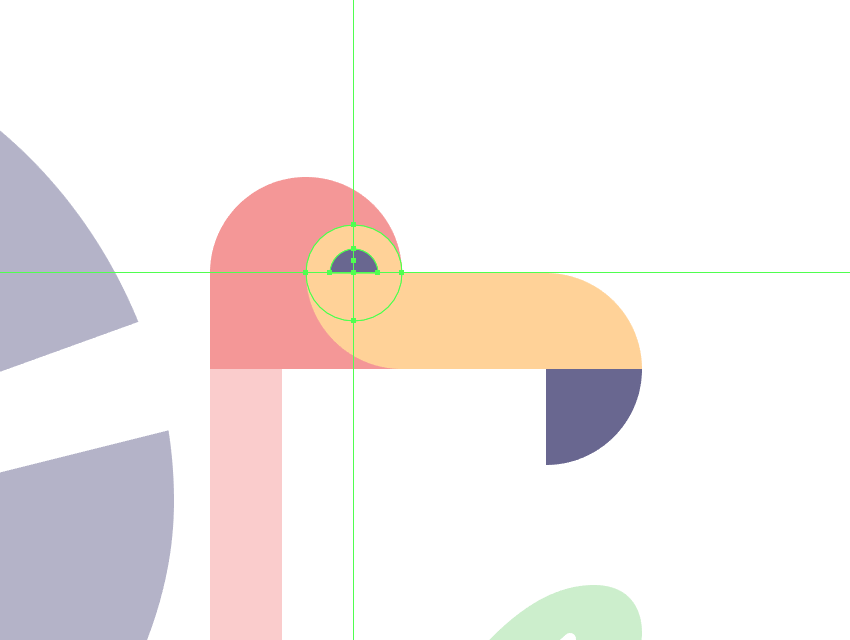
使用8 x 8 px圆(#696791)创建眼睛,将其居中对齐到先前创建的形状,然后使用直接选择工具(A)选择其下锚点然后按Delete删除其下半部分进行调整。
第16步
给颈部绘制一个小弧度,创建16 x 16 px圆圈(#F49898)。通过移除其底部和右侧锚点进行调整,使用钢笔工具(P)将其余锚点联合起来。完成后,选择并分组(Control-G)所有头部的组成部分。
第17步
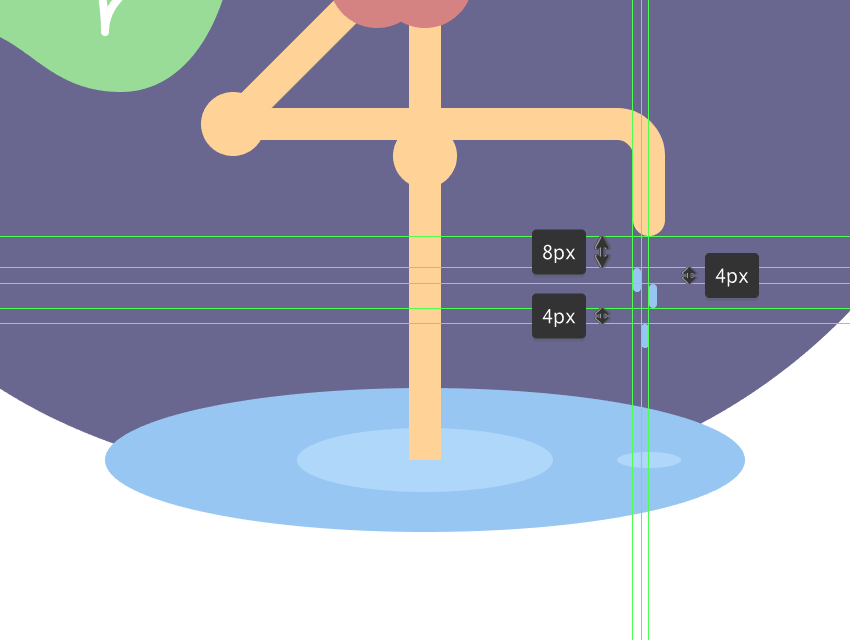
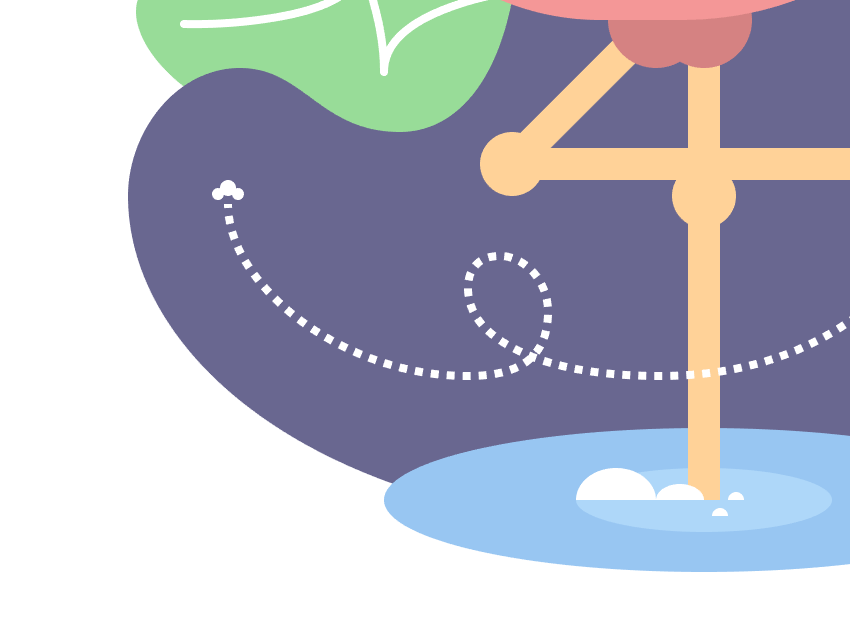
一旦我们完成了火烈鸟的身体绘制,我们可以使用三个2 x 6 px圆角矩形(#99C7F2)绘制腿上滴落的水滴,给图片添加细节。
第18步
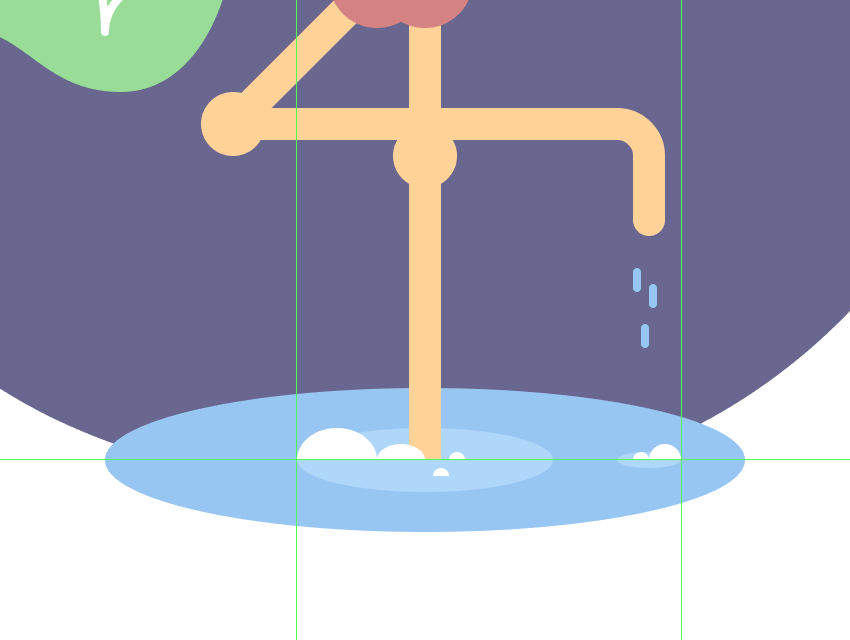
使用几个较小的圆圈(#FFFFFF)创建小气泡,通过移除它们的下半部分,将得到的形状定位在两个涟漪上。完成之后,选择并将所有形状组合在一起(Control-G),然后再继续插图的绘制。
创造飞虫
现在我们开始绘制插画的最后一部分。
第1步
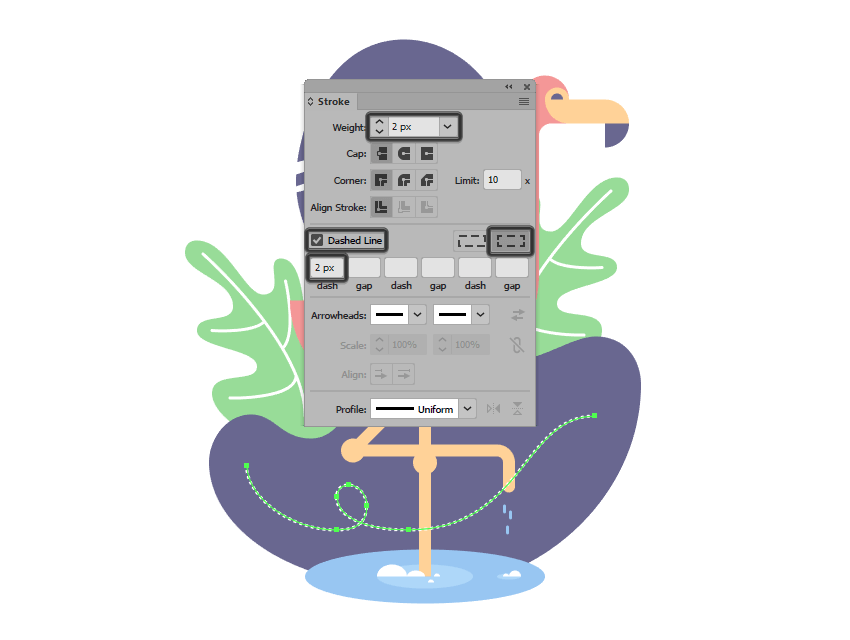
使用2像素的线条#FFFFFF,绘制飞虫的踪迹。
第2步
使用一个4×4像素的圆(#FFFFFF),在其两侧放置两个较小的3×3像素(#FFFFFF)的圆,然后将绘制的飞虫进行分组。
完成