项目重构的Git地址:
https://github.com/razerdp/FriendCircle
项目同步更新的文集:
http://www.jianshu.com/notebooks/3224048/latest
本文控件Git地址:
https://github.com/razerdp/PhotoContents
上集:欢乐的票圈重构——九宫格控件(中上)
下集:欢乐的票圈重构——九宫格控件(下)
距离上一篇文章好像过了十多天了,这回趁这个周末有时间,就把中篇也写了。
上一篇中我们着重写了adapter和观察者这座桥。那么这次我们就着重写View的生成和缓存。
1、View生成:
相信用过ListView的人都会知道,在onCreateView的时候我们都会判断convertViewe是否存在,不存在才会创建,在这里我们的做法也是一样 。
首先从缓存获取一个对应位置的View,然后把这个View传给adapter,然后再获取从adapter返回来的View并对其再次缓存。
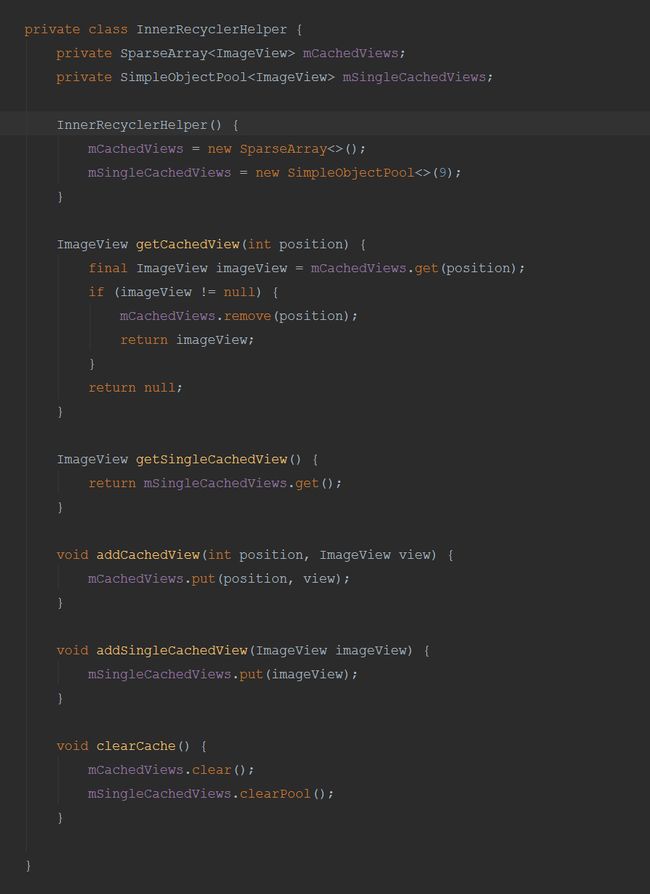
1.1 内部缓存类:
内部缓存类主要有两个缓存,一个是针对单张图片的,一个是针对多张图片的。
事实上这里其实可以优化为一个缓存,即单图和多图都复用已经有的,而不需要再区分,这个以后有空的话,我会再次优化的。
其中有个类叫SimpleObjectPool,看名字就知道是一个简单的对象池,其内部实现其实就是一个数组,通过指针(下标)的移动进行一个类似于栈的LIFO的规则。当然,直接用栈也是可以的,在这里就不详细写出来了。
上面的RecyclerHelper的代码量很少,功能也简单,所以也就不详细说明了。
1.2 obtainView():
接下来就是很重要的一个方法,传递位置信息并从adapter获取一个View.
具体操作如下:
根据当前itemCount获知应该生成单图View还是多图(itemCount来源其实就是adapter.getCount())
通过缓存得到对应的View
把View和位置信息传递到adapter.onCreateView()
获取回来的View如果与上述从缓存得到的View不一样,则把新产生的View缓存起来。
在这里我们不用关心获取到的缓存是否为空,因为如果为空那么adapter理应会产生一个新的View。
不过在上述代码中我并没有对adapter.onCreateView返回的View进行判空处理,这里是需要留意的。
2、onMeasure():
在缓存,生成两个方法都写完之后,我们就需要做这个控件最核心的功能了——摆放控件。
在上一篇文章中,我们说过(因为懒),我们继承FlowLayout实现控件的摆放,所以我们不用关心onLayout的实现,但我们还是要关心测量这方面的功能的。
在onMeasure()里,我们会做两件事:
测量控件,并处理换行的问题(比如4个控件的田字摆放)
绑定数据,即在这里我们会执行adapter.onBindData(),当然,在onCreateView里面加载图片也是没什么大问题的(最大的问题大概就是View的大小还没被测量)
在开始之前我们有一点需要注意的是,onMeasure和onLayout这些方法处理要慎重,特别留意不要在使用addView等会调用requestLayout()的方法。
因为onMeasure()的代码比较多,因此会分开成几个方面来阐述。
2.1 尺寸裁定:
这里应该是最为简单的一个了,在这里我们会对我们控件内部的空间进行划分。
代码如下:
在这里我们会划分出多图控件的宽高和单图的上限。
多图控件划分为:控件的宽度的1/3(同时减去两两之间的间隔)
单图控件宽度上限为:控件宽度的2/3(高度则是按照宽高比换算,暂时为16:9)
2.2 清空页面以及填充控件:
在这里我们会有一个成员变量用来标志是否接收到观察者提出的requestLayout,或者说数据产生了变化。
因为onMeasure会多次调用,而我们的操作其实只要执行一次就可以了。
在检测到mDataChanged(在内部观察者控制这个成员变量),我们就知道这时候数据源应该是发生了变化,至少adapter.notifyDataChanged()被调用了,所以我们针对此时的情况需要进行一下操作:
如果adapter或者itemCount为0,则清空所有东西。(mItemCount在上面的代码中已经更新,
updateItemCount()方法,实际调用了adapter.getCount())-
假如说控件本身就有控件,那么我们就根据情况将这些View缓存,然后执行
detachAllViewsFromParent()把旧的View从控件的View数组里面移除。- 注意这里不可以用
removeAllViews(),因为会造成requestLayout(),导致再来一次measure - 注意
detachAllViewsFromParent()会直接操作ViewGroup的View[]数组,并会将对应位置置空,调用之后再调用getChildAt只能拿到null
- 注意这里不可以用
清空控件之后进行View的填充,即
fillView(),然后把标志位重新设为false,防止上述动作在下一次measure时重复操作。
2.3 View的填充并加载数据:
在fillView()方法里,我们会对几种情况进行分别处理:
- 单图(
fillSingleView();) - 4图(
fillFourViews();) - 多图
对于这三者,共同的操作都是需要setLayoutParam并add到View组里面
所以我们先写共同的部分:setupViewAndAddView()
在这里进行LayoutParams的设置和adapter.onBindData。
在setItemLayoutParams方法里,我们要针对单图/多图以及是否需要换行来进行处理
在设置完LayoutParams之后,就可以进行数据绑定,调用adapter.onBindData()方法。
有一点我们需要记住的是,在这里我们的View还是在onMeasure里面的,所以我们不能用addView,而是用addViewInLayout(),当然,也可以用attachViewToParent(),不过attachViewToParent应用在一个被detach的View,而不是一个新创建的View。
在有了LayoutParams,我们的View就相当于有了宽高参数,并且可以提供给父类Layout时进行识别并摆放了。
ps:在此处我们还可以做一些事件的回调,比如代码中我提供了一个用于adapter的接口:onSetUpChildLayoutParamsListener,在设置完LayoutParams后回调出去,这样客户端在有需要的时候还可以进行二次设置,加大了灵活性。
3、点击事件:
说到点击事件,是不是第一时间想到OnClickListner
虽然ClickListener确实是一个简单的方法,但处于效率和泄漏等原因,最终决定还是我们直接捕捉touch事件。
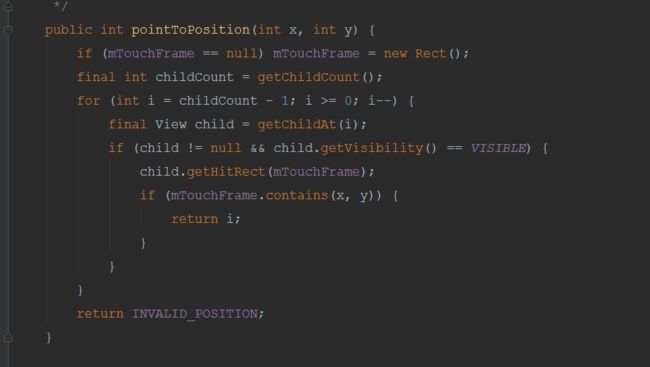
事实上,通过touch事件,我们只能够获取x,y位置,那么我们如何才能通过这个x,y位置转换出我们点击的View呢?
很简单,只要知道点击的位置是否在View的范围内就好了。
如果读过ListView的源码,我们不难发现,系统的做法也是这样的,所以我们可以直接使用:
每一次点击都遍历Child,然后通过其Frame是否包含x,y来知道点击的View的位置,就可以转换出来了。
也许我们看到每一次都会触发一个for循环,或许会很自然的想到会不会有效率什么的问题,但实际上,先不说View的数量也许最多也就9个(即使在ListView里一屏幕的Item数量也不会有很多),其次即使有很多,我们又没有大量的创建对象或销毁,所以这一点点问题可以忽略。
而点击事件则是在ACTION_UP里面捕捉,具体实现在github里面有,因为篇幅问题,我会移到下篇再讲。
4、小结:
诚然,目前为止这个控件还是很年轻,还有很多需要优化的地方,但如您所见,其实自定义一个View从来都不是一件很神秘的事情,毕竟再绚丽的东西,还不是得靠一个又一个属性,一个一个方法慢慢堆起来的?(或者一个一个画笔通过Canvas画出来。。。)
下一篇,将会是本控件的收尾,下一个朋友圈系列文章,将会是ImageView的过渡动画。
没错,又是过渡动画,也就是点击放大过渡到全屏,退出缩放到原来控件的大小。
这个ImageView耗了我好久好久时间,推翻了几次才算是比较完美的解决了。
嘛~敬请期待吧-V-