如何快速将你的应用封装成js-sdk?
本文将介绍前端如何封装一款 js-sdk 以及如何快速将你的应用变成 js-sdk , 我们将总结一些封装 js-sdk 的原则和案例, 来帮大家更快的上手 sdk 开发. 其中笔者还会以H5-Dooring 为例子, 介绍如何将 H5 页面编辑器封装成一个 js-sdk 供他人使用.
正文
在开始文章之前, 笔者先来介绍一下什么是 sdk .
sdk 即软件开发工具包, 一般是一些软件工程师为特定的软件包、软件框架、硬件平台、操作系统等建立应用软件时的开发工具的集合。
对于 js-sdk 而言, 我们能举出很多例子, 如下:
- UI组件库
- 性能监控工具, 如阿里 arms
- 统计分析工具
- 阿里云智能验证sdk
- 极验验证sdk
sdk 的目的是提高我们开发项目的效能, 安全性和便捷性等问题, 所以我们在设计 sdk 时一定要遵循一些原则, 如下:
- 最小可用性原则: 也就是没有必要的功能/代码尽量不额外添加, 使代码达到最简
- 最少依赖原则: 也就是没有必要的依赖坚决不添加, 以达到最低限度的外部依赖
- 易扩展: 插件化,最大限度支持扩展和自定义
- 稳定性: 绝不能导致宿主应用崩溃,向后兼容, 可测试
在熟悉以上的背景和原则之后, 我们来看看如何实现一个 sdk 的案例.
将 H5-Dooring 封装成一个 js-sdk
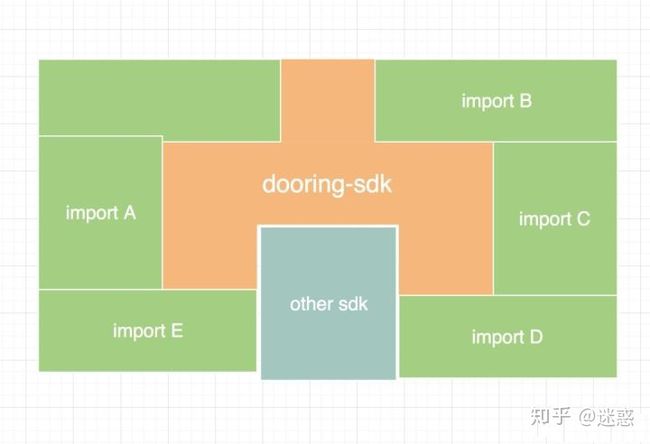
笔者在这拿 开源页面制作工具H5-Dooring 来作为案例(当然将其封装成 sdk 也是我们迭代中的一部分, 甚至后期会做成npm包), 介绍如何封装js-sdk, 我们先看一张抽象图:
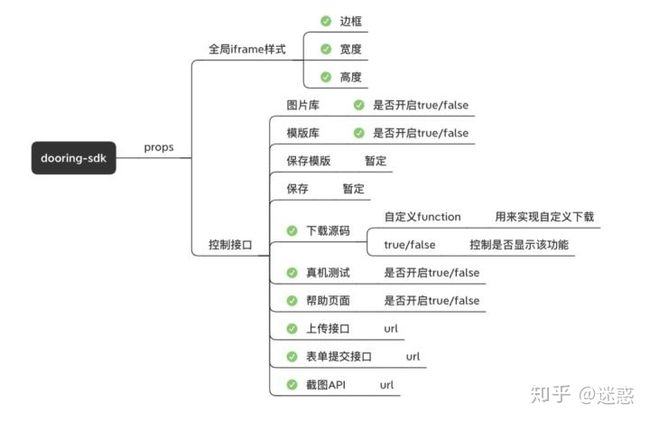
我们的 sdk 就好像一个完整系统的一个零件, 可以和系统中的其他模块通信, 互相交换数据. 总体而言 sdk 是为宿主系统服务的, 在 dooring-sdk 中 我们一方面要提供对外的接口支持, 另一方面需要支持宿主能控制 H5 编辑器的界面, 所以综合分析下来我们有如下的初步规划图:
首先我们 sdk 采用 js 动态加载 iframe 的模式来实现, 并通过 iframe 通信来实现props 传递, 此时可以有两种比较靠谱的通信方案:
- 使用
postmessage实现跨域跨系统通信 - 使用
url参数通信
由于 postmessage 对宿主系统要求比较高, 需要宿主手动配置 origin 白名单, 对可插拔式体验不够友好, 所以笔者这里采用了比较常用的 url 通行方式, 这里需要对参数做解析, 最后达到一个比较简单的接入方式, 如下:
var dooringOpts = {
container: '', // 挂载到哪个dom节点上
iframeStyle: { // iframe自定义样式
width: '',
height: '',
border: ''
},
controls: {
gallery: false, // 是否启动图片库
template: false, // 是否启用模版库
saveTemplate: true, // 参数可以是true/false,表示是否启动下载代码, 也可以是函数, 用来自定义下载代码逻辑
save: true, // 参数可以是true/false,表示是否启动下载代码, 也可以是函数, 用来自定义下载代码逻辑
downCode: true, // 参数可以是true/false,表示是否启动下载代码, 也可以是函数, 用来自定义下载代码逻辑
isPhoneTest: false,
helpPage: true, // false/true表示隐藏/显示帮助页面
uploadApi: '', // 自定义上传api
formApi: '', // 自定义表单提交api
screenshotsApi: '' // 自定义截图提交api
}
};
用户只需要在全局定义好配置的 props 和 callback , 即可自由定制 H5-Dooring. 接下来我们只需要再引入 dooring-sdk即可(注意先定义全局变量, 再引入sdk):
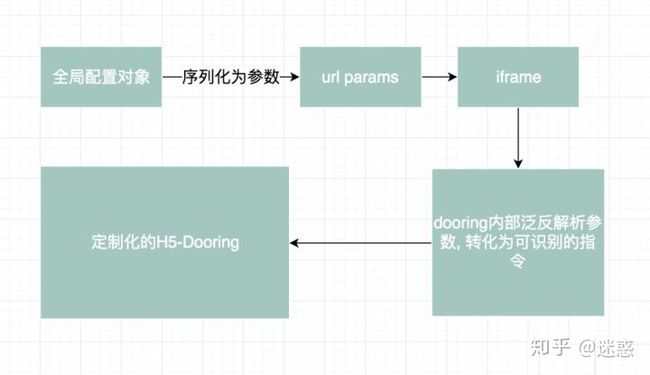
以上只是确定了 js-sdk 的方案和最终调用效果, 接下来我们来看看如何去实现它. 也就是 dooring-sdk 内部到底做了那些工作. 我们先看一张实现机制图:
由上图分析可知我们需要提前把用户定义的全局配置解析成 url 参数, 然后将动态创建的 iframe 的 src 属性设置为 dooring url + parmas的结构, 具体实现如下:
(function(){
let iframe = document.createElement('iframe');
let tid = Date.now();
let sdk_domain_path = 'http://xxxx/xxxx';
iframe.src = sdk_domain_path + '/h5_plus/editor?tid=' + tid + '&' + getDooringApiStr(dooringOpts) + '&isOpen=1';
iframe.style.border = 'none';
iframe.style.width = '100vw';
iframe.style.height = '100vh';
if(dooringOpts && dooringOpts.iframeStyle) {
iframe.style.border = dooringOpts.iframeStyle.border || 'none';
iframe.style.width = dooringOpts.iframeStyle.width || '100vw';
iframe.style.height = dooringOpts.iframeStyle.height || '100vh';
}
document.querySelector(dooringOpts.container || 'body').appendChild(iframe);
function getDooringApiStr(opt) {
let controls = Object.assign({
gallery: false,
template: false,
saveTemplate: true, // 参数可以是true/false,表示是否启动下载代码, 也可以是函数, 用来自定义下载代码逻辑
save: true, // 参数可以是true/false,表示是否启动下载代码, 也可以是函数, 用来自定义下载代码逻辑
downCode: true, // 参数可以是true/false,表示是否启动下载代码, 也可以是函数, 用来自定义下载代码逻辑
isPhoneTest: false,
helpPage: true, // false/true表示隐藏/显示帮助页面
uploadApi: '',
formApi: '',
screenshotsApi: ''
}, opt.controls || {})
let params = '';
for(let key in controls) {
params += key + '=' + encodeURI(controls[key]) + '&'
}
return params.slice(0, params.length -1)
}
})()
以上只是个简单的实现实现思路, 是不是有点传统的写jquery插件的感觉? 同时我们还需要配合 h5-dooring 内部去支持解析 parmas 等操作, 这里感兴趣的可以自行研究. 当然 sdk 的实现方式还有很多, 期待大家的探索.